@coder-pig
2018-01-03T12:10:31.000000Z
字数 1757
阅读 3475
Markdown语法小结
2018
语法基础
1.标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
2.字体
*斜体*
**粗体**
~~删除线~~
3.列表
无序列表(使用*,+,-表示)
- 一级
+ 二级
* 三级
有序列表(使用数字和点表示)
- 1.
- 2.
+ 1.
* 1.
4.引用
> 文字引用
5.外链或图片
外链:[描述](链接地址)
图片:
还可以把链接的定义放在文件中的任何地方,一般是放在文尾比如:
[百度][1]
[1]: http:
6.目录
[TOC]
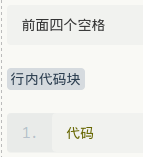
7.代码块
前面四个空格
或者使用`行内代码块`
又或者使用```代码```,还可以加上代码类型
效果如图:

8.标签
可以写多个标签,用空格隔开
标签: Android Python
tags: Android Python
9.转义字符
空格:
小于号:<
大于号:>
和号:&
双引号:"
单引号:'
版权:©
注册商标:®
乘号:×
除号:÷
效果如图:

10.换行
使用<br>
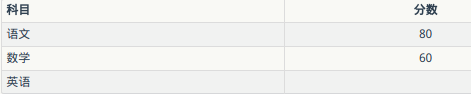
11.表格绘制
|表头1|表头2|
|对齐方式|对齐方式|
|内容|内容|
对齐方式有三种可选方案::-左对齐 -:右对齐 :-:居中
使用示例:
 效果:
效果: 
语法进阶
并不是所有的markdown编辑器都支持!!!不同的的md编辑器效果
可能也不一样!!!笔者使用的是MD工具是:Cmd Markdown
1.注脚
 效果:
效果: 
2.定义型列表
- 名词 1
- 定义 1(左侧有一个可见的冒号和四个不可见的空格)
- 代码块 2
-
这是代码块的定义(左侧有一个可见的冒号和四个不可见的空格)
代码块(左侧有八个不可见的空格)
3.HTML标签
Markdown是一种编写的格式,因此只涵盖纯文本可以涵盖的范围;不在Markdown
涵盖范围内的标签,都可以直接在文档中使用HTML撰写。不需要额外标注这是
HTML或是Markdown;只要直接添加标签就可以了。只有区块元素──比如
<div> , <table> , <pre> , <p> 等标签,必需在前后加上空白,以利与
内容区隔。而且这些(元素)的开始与结尾标签,不可以用 tab 或是空白来缩排。
比如下面的纵跨两行的表格:
<table><tr><th rowspan="2">成绩单</th><th>语文</th><th>数学</th><th>英语</th></tr><tr><td>60</td><td>70</td><td>80</td></tr></table>
| 成绩单 | 语文 | 数学 | 英语 |
|---|---|---|---|
| 60 | 70 | 80 |
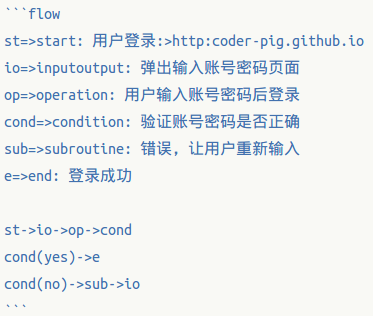
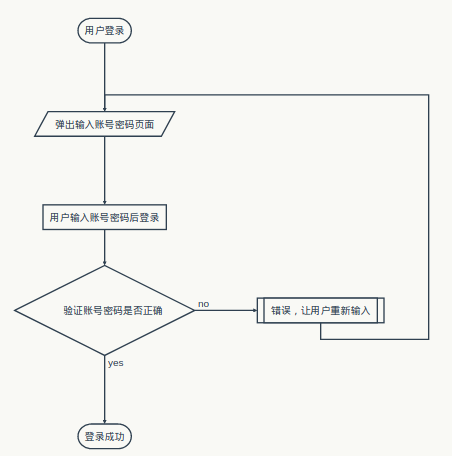
4.流程图
更多语法可见:http://adrai.github.io/flowchart.js/


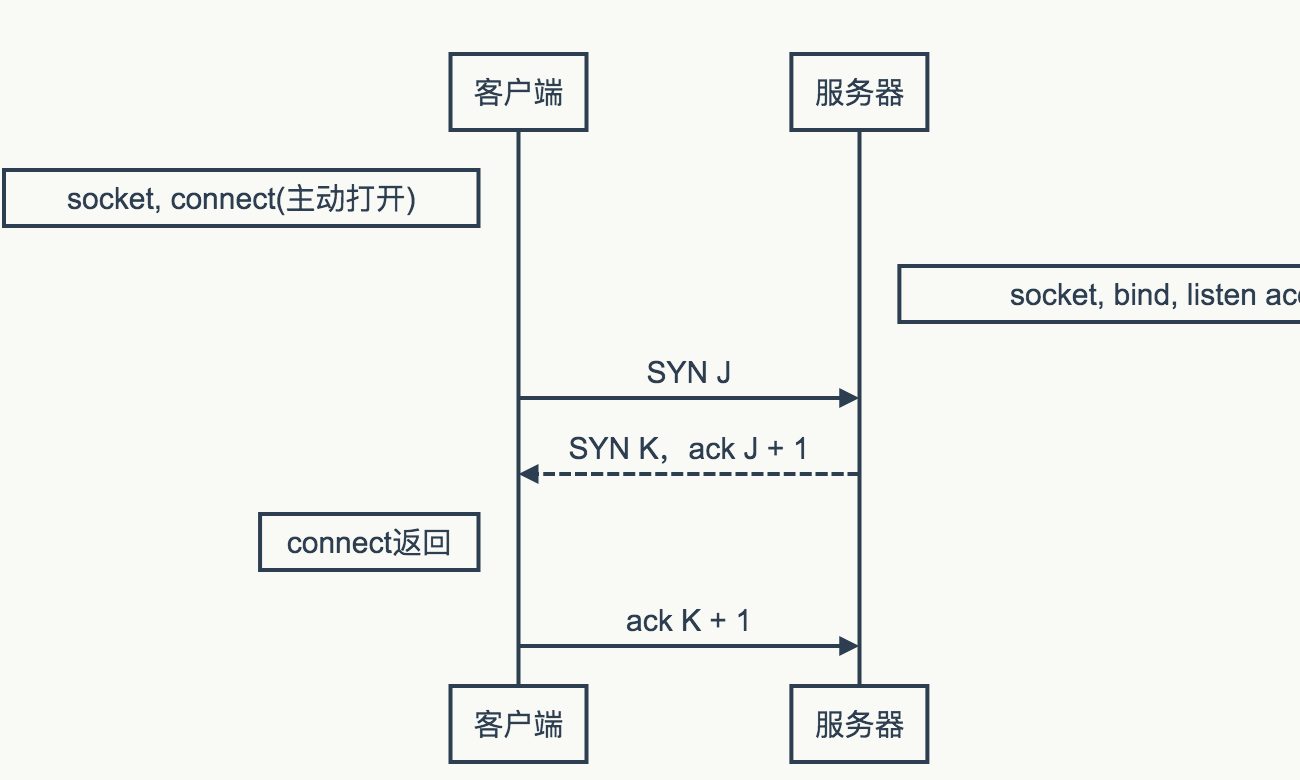
5.序列图
更多语法可见:http://bramp.github.io/js-sequence-diagrams/
示例1:Http三次握手


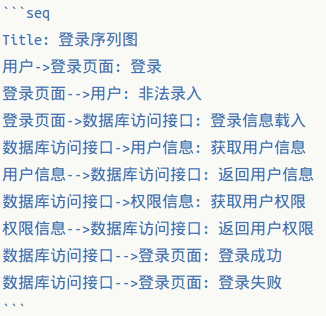
示例2:登录序列图

PS:上面两种图有一些markdown编辑器并不支持,另外csdn markdown支持
这两种图,但是要把seq改为:sequence!!!
6.LaTeX 公式
$ 表示行内公式,比如:$E=mc^2$ 输出:
$$ 表示整行公式,比如:$$ 1+x+x^2+\cdots+x^n $$ 输出:
常用规则如下:更多可见(MathJax)
| 符号 | 意义 |
|---|---|
| \pi | 表示希腊字母 π |
| \infty | 表示 ∞。更多的符号请参见:Special Symbols |
| \frac | \frac{分子}{分母} 表示分数。另外,\tfrac{分子}{分母} 表示小号的分数。 |
| \sqrt | \sqrt{被开方数} 表示平方根。另外,\sqrt[n]{x} 表示 n 次方根。 |
| \sum | \sum_{下标}^{上标} 表示求和符号。 |
| \prod | 表示乘积符号 |
| \int | 表示积分符号。 |
| _ | _{下标} |
| ^ | ^{上标} 可以用在任何地方。如果上下标只是一个字符,可以省略 { 和 } 。 |
| \ldots \cdots | 都表示省略号,前者排在基线上,后者排在中间。 |
| \pm | ± |
| \times | × |
| \div | ÷ |
参考文献:
