@Pigmon
2020-08-01T10:46:17.000000Z
字数 1155
阅读 1044
PAD 端遥控器美术资源说明
遥控
说明
无特殊说明,图片资源是png格式,背景透明色;
正方形图片资源尺寸建议2的幂,如(64x64,128x128 ...);
下文“指定颜色”和“指定字体”的意思是直接告诉我颜色的RGB值和字体名字字号等;
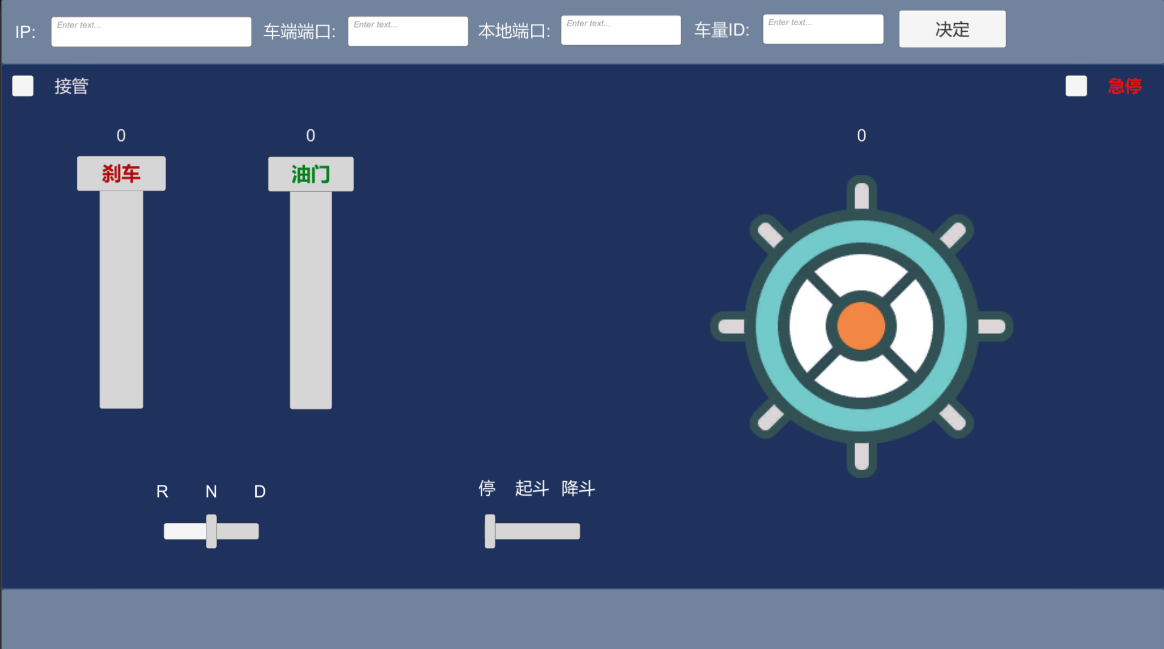
1. 整体布局图

图1 布局
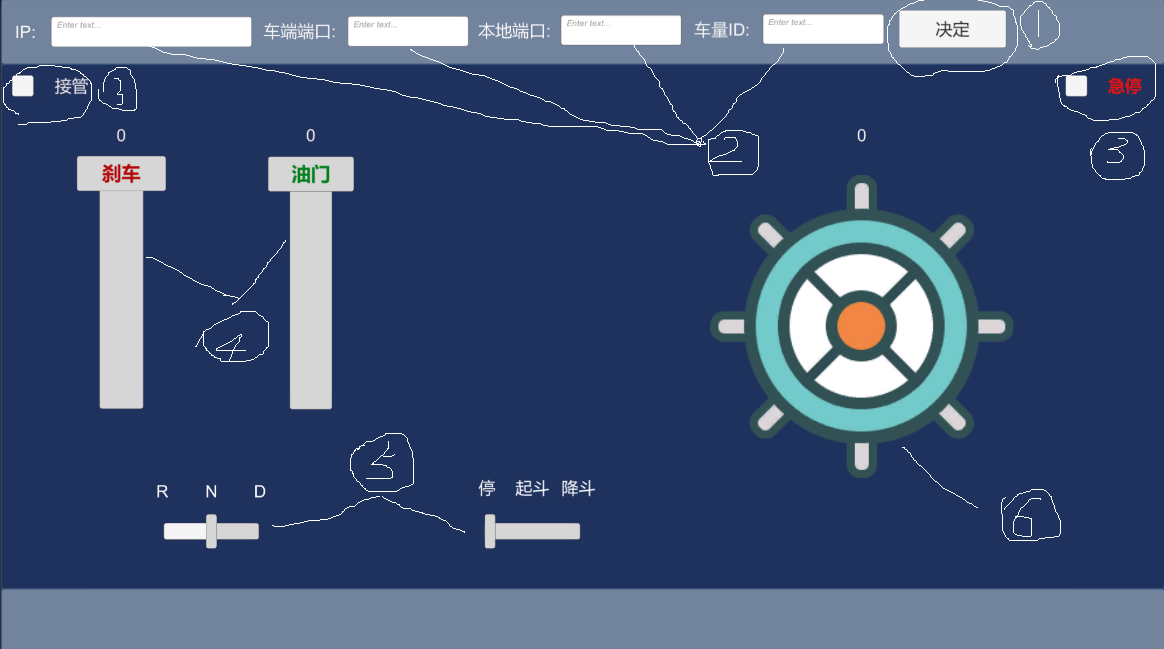
2. 各个控件类型列表

图2 控件类型
| 标号 | 类型 |
|---|---|
| 1 | 按钮 |
| 2 | 文本输入框 |
| 3 | Check Button(复选框) |
| 4 | Slider (滑动条) |
| 5 | Slider (滑动条) |
| 6 | 静态图片 |
3. 各个控件资源需求说明
3.1 按钮
资源需求:
- 按钮实际大小的背景图
目前只有一个决定按钮,需要一张按钮背景图,图片是否包含文字不硬性要求,建议不包含,否则可能出现文字在不同分辨率下的拉伸模糊。
尺寸方面没有硬性要求,右边空间都是它的。
目前没有对按钮按下的情况做图片切换,只有颜色变化。
3.2 文本输入框
资源需求:
- 一张有 aplpha 通道的正方形背景图;
- 指定一个文本颜色;
背景图示意:

图3 背景图示意,注意不包含参考线和文字
背景图制作说明:

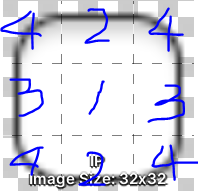
图4 背景图制作说明
一些控件需要有多个尺寸,Unity内对用作GUI背景的图片做如图4的默认切割,制作图片的时候只需按照图4的示意制作一个正方形贴图,这样四角就不会被拉伸,横向边框不会纵向拉伸,纵向边框不会横向拉伸。
如图4所示,正方形图片被等分成9个部分,分为4类:
1 中间部分,统一颜色或者渐变色,可以随意拉伸;
2 上下边框,可以横向拉伸;
3 左右边框,可以纵向拉伸;
4 四角,不拉伸;
3.3 Check Button(复选框)
资源需求:
- 一张有alpha通道的正方形背景图(制作方法如图4)
- 一张有alpha通道的选中后显示在背景图中的图片,正方形(制作方法如图4)
- 接管和急停两组文字的字体,颜色
目前的使用示例:

图5 Check Button 的未选中状态

图6 Check Button 的选中状态
3.4 滑动条1 (油门,刹车)
资源需求:
- 有alpha通道的正方形背景图(制作方法如图4)
- 有alpha通道的正方形填充图(制作方法如图4)
- 有alpha通道的正方形滑柄图(制作方法如图4)
- 指定油门、刹车、数值文字的字体,颜色
各部分功能说明:
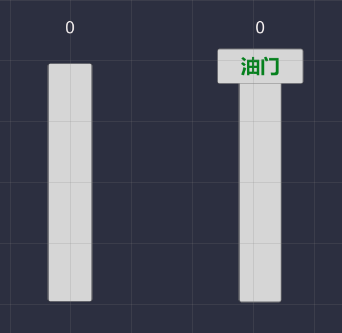
背景图:

图7 Slider 背景图(左侧刹车控件只显示了背景图)
填充图:
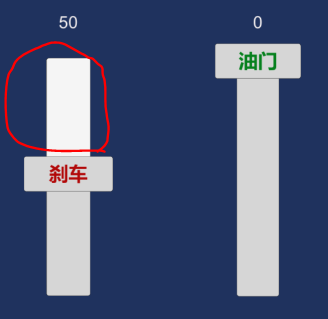
即滑动条被操作后,非0数值部分的背景,如图8红圈中所示:

图8 Slider数值非0部分的背景和未操作部分不同,如左侧刹车控件红圈中所示。
滑柄:
即手指操作滑动的部分

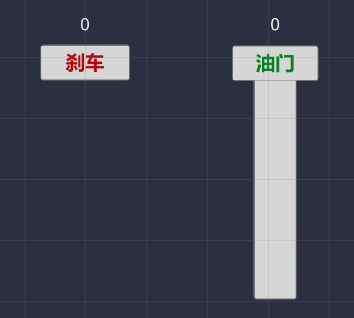
图9 左侧刹车控件只显示了滑柄(只要背景图即可,不包含文字)
3.5 滑动条2 (挡位、起斗)
各个部件功能同 3.4 的油门、刹车控件,布局关系如图1.
3.6 方向盘
资源需求:
- 一张有alpha通道的正方形方向盘图片。
要求:
- 尺寸可以是 256 x 256 或者 512 x 512,一定是正方形,其他不硬性要求;
- 因为该图片需要转动,因此方向盘圆盘的几何中心必须是图片的几何中心;
