@buoge
2017-10-26T11:59:25.000000Z
字数 449
阅读 3068
iOS 动画:贝塞尔曲线 functionWithControlPoints 理解
iOS

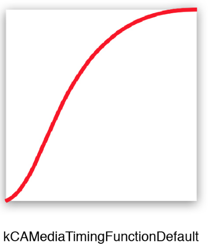
[CAMediaTimingFunction functionWithControlPoints:1 :0 :0.75 :1];


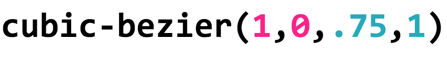
通过传入两个点坐标(贝塞尔曲线控制点坐标。三次贝塞尔曲线需要4个控制点确定,系统默认添加了(0,0)和(1,1)两个控制点,因此只需传入两个控制点坐标)获取自定义的函数:
(**c1&c2点坐标)+ (instancetype)functionWithControlPoints:(float)c1x :(float)c1y :(float)c2x :(float)c2y;- (instancetype)initWithControlPoints:(float)c1x :(float)c1y :(float)c2x :(float)c2y;
理解贝塞尔曲线
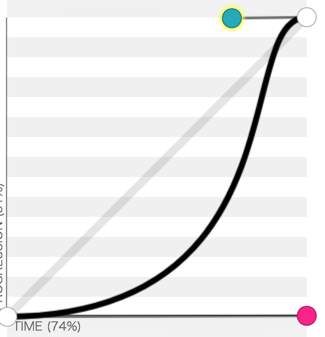
至于如何算控制点坐标,和相应的贝塞尔曲线,这里给个传送门,手动拖一拖就行,很直观:
http://cubic-bezier.com/#0,.5,.83,.67
