@buoge
2017-08-17T03:03:22.000000Z
字数 5207
阅读 1586
web 开发那些事
Python 程序构建
python 开发环境:开发环境适合自己就行
- Emacs
- subline
Docker在豆瓣的实践
https://www.slideshare.net/tianweidut/docker-20160709如何深入了解python模块用法
- 看python测试部分的源码,测试部分会对模块进行整体全面的测试,于此同时,读者则可以看到所有api的调用
- python网络编程基础
- python核心编程2
后端长连接实现
- socket.io
- setTimeout 长轮询
- pusher
基于flask 大型项目的目录结构
https://github.com/Robpol86/Flask-Large-Application-Examplereddit 开源站
https://github.com/reddit/reddit读开源库的代码
- 时序图
- 自己疑惑和问题
- 读完框架解决自己的问题
- 于此同时积累经验和模式
学习哪些:了解大公司需要的技能
asyncio 才是并发异步的精髓
- gevent 是个玩具
- 多线程:io操作
- 多进程:计算性任务
python 大神
- bottle
- werkzeug
推荐阅读flask的源码
- 单项调用代码,A call B , A call C
一:python web整体知识路线
https://pic1.zhimg.com/v2-510cf15770d933cf6441166aab99d090_r.jpg
* 同类的知识点,先学其一就行,(vue/react) 学简单的,要一些挑战可以搞复杂的
二: 后端如何学习前段
前段工程师路线图
https://github.com/JacksonTian/fks
你能发展到嫌python慢的程度?
- c,c++ 类库加速
- 优化设计架构
- 非开发语言开发工具,缓存提高吞吐量,微服务,页面静态化
- 程序慢一般是代码上的问题尤其是数据库上的问题
python 其实一直活跃,知识大家分享的少
- github 每周都有很多东西出来,国内看不出来
- 还是有很多公司使用python知识大家不怎么分享
- 几十年计算机技术发展沉淀下来的都是后端技术
- 设计模式
- 代码架构
- 深度学习
前端的一些知识
https://github.com/FreeCodeCamp/FreeCodeCamp 这个简直是github上最火的项目,2年时间有20多万的star,忒吓人。让你用编程闯关的方式学习前后端。具体什么特点大家去挖掘。
http://ife.baidu.com/, 百度的面向大学生的前端技术学习平台,额 我们只讨论技术这个角度,百度还是有产出的。
https://github.com/jgthms/marksheet 学习HTML和CSS, 可视化效果很好。从历史讲起,对web开发相关的知识都有介绍,非常适合入门。
http://cssreference.io/ 用非常直观的可视化的方式让你理解和掌握哪些css属性和值
http://htmlreference.io/ 同样的,用非常直观的可视化的方式教你HTML的属性和元素。上面这三个都是同一个作者,简直不能再赞的开源项目作者了
前后端的协调
- 以自己后端为主,前端是补充,了解css+js核心使用即可,不必花时间在其他酷炫的技能,除非它能解决你的问题,或是真的感兴趣
三:入门web 设计
Learn basics of web design in 4 minutes
https://github.com/jgthms/web-design-in-4-minutes
四: 后端开发和前端移动端协作
需求管理,尽力思考全面,不要让别人依赖自己,或尽可能少依赖,避免因为自己进程阻塞任务主进程
通过文档和其他技术手段积累一些规则性东西,共识,大家减少沟通成本,提高默契
- 开发历程
- 提交代码流程
需求确认很重要
- 清晰的了解需求
- 沟通需求
- 不然会导致工作浪费,妈的深受其害
- 讲白话
mock 数据格式,并行任务开发
- kv 格式存在数据库里
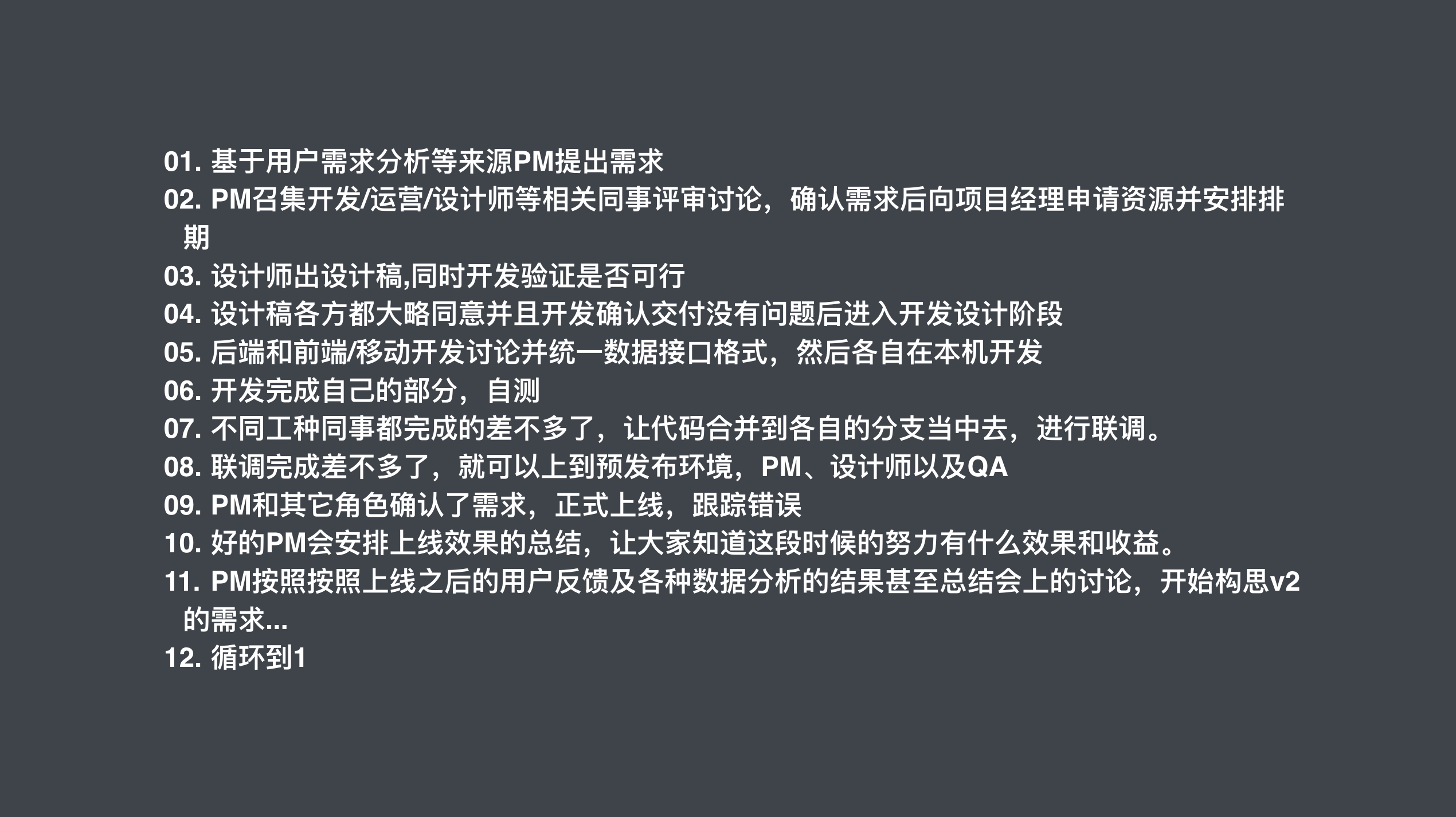
五:需求确定到最终交付的流程:

开发过程中的需求修改
多人开发,建议都向一个分支推代码
- 缺点是大家会互相影响,review 过程会减慢
- 优点是前期代码合并容易发现兼容性问题,越早发现,越早处理,相比后期功能独立开发完毕后合并发现问题没法解决或难解决要好些
- 防止一下子上太多代码不好做评审,产生很多冲突
- 多人协作开发联调和兼容性测试是必不可少的一部分,开发者见的兼容也会耗费一部分时间
开发过程中新增需求: Pm会遗忘需求,延迟,放入队列,可以缓解频繁修改
一开始产品添加feature和设计,开发一起讨论,需求可能会因为设计规范,或是开发业务场景的不匹配,或时间点不适合而被否定掉,三方一起确定可以避免,任意2方确认,但因为一方原因,需求被毙掉,造成工作的浪费,产生沉没成本
技术选型制定技术方案:
选用技术成熟的库,使用业界主流框架
- 很多公司用过的,稳妥第一,保守
- 很多公司在用
读库的源代码
- 看看这个库能不能,可不可以解决我们的问题
- 代码是否规范,是否好扩展
- 这个步骤我都没有经历过呢!!!惭愧,一直在做底层的东西
- 是否能hold住,一言不合就看源码,能把控主要逻辑分支代码,在没有成熟的文档和社区情况下,熟读源码,做到心理有数
- 技术选型要适合业务,但也要考虑开发的工作量,尽量选择现有开源方案,尽量不重新做轮子
根据业务和场景,分析使用
- 社区活跃
- 文档完善情况
- 灵活易用性
- 可替代性
- 存储模型
- 支撑的量级
- 量化分析,也业务场景分析,是否和业务要求一致
- 是否满足未来半年扩展的需要
制定技术方案:构思调研,可复用方案
- 了解业务的需求
- 分析业务中公用的方案和未来可能会重用的方案
- 项目技术难度是否在自己的能力范围之内
- 方案是否对目前环境有影响
计划方案最后的3个问题
- 方案所需知识是否在自己能力范围内,是否hold住,技术的前提
- 项目的需求是否详尽明确的描述出来,只有能够拆分需求为一条条的描述才能对项目使用的技能点进行评估,对项目时间提出预估
- 项目值不值的做,个人项目有这问题,虎头蛇尾的个人项目
产品需求
- 站在产品角度对需求有一个轮廓的了解
- 做足准备,对技术大概方案有一个理解
- 不熟悉,不理解的问题深度了解下,防止跑偏,防止出现不可能完成的任务
- 搬砖和累代码都是最后一步了
架构评审
- 方案的可行性
- 方案的易用性,有没有坑
- 有没有更好的方案
- 完成的周期
- 架构实现,实现落地
系统设计
取舍和权衡
各种系统设计主题的摘要,包括优点和缺点。每一个主题都面临着取舍和权衡
系统设计入门:system-design-primer
https://github.com/donnemartin/system-design-primer/blob/master/README-zh-Hans.md
git 工作流程
GitHub Standard Fork & Pull Request Workflow https://gist.github.com/Chaser324/ce0505fbed06b947d962.
六:流如何把握项目进度
工程师角度
- 想清楚在动手
- 有事提前说
- 有什么问题
- 有哪些难点
- 先做最难的点
- 不断和需求方,产品经理,项目经理反馈进度,不要爱面子不进行沟通,沟通可以让对方时时了解你的进度,帮助你协调资源
- 懂得取舍,
- 先用平庸方案解决,保证开发点能赶上,别人不依赖等待自己,后续在解决
- 保证团队整体利益,懂得取舍和妥协,大到工程项目,小到class,具体到项目要拿捏好取舍
- 不要多度设计
- 过早已完成任务和完成时间线为主
- 写可扩展的代码,而不是设计成复杂的项目
- 有造轮子的能力和不造轮子的觉悟
- 有版本迭代的概念,不然战线拉长影响工期
- 如果所有的需求都重要,那么所有的需求就都不重要
TL角度
1. 了解每个开发者,对每个人有个清晰认识,技术能力,性格特点
* 如何分辨一个同学的技术实力,如何辨别一个程序员水平的高低?
* 后期可能变强
* 如何辨别一个程序员水平的高低?
https://www.zhihu.com/question/35194924/answer/62096697
2. 拆分任务
* 任务可以拆分不同子任务
* 尽可能一个人完成任务,高效
* 指派任务:基于对开发者的了解
* 不要让一个人重复做类似的任务,得不到提升,本人厌烦
* 兴趣意愿
* 个人未完成工作情况
3. 最后任务的期限:
三时估计法
1、最乐观时间,也就是预估工作顺利情况下的时间为 a;
2、最可能的时间,就是最大可能时间 m;
3、最悲观的时间,就是工作进行不利的情况下所用的时间 b。
那么由此根据三时估计法的计算公式确定这项工作的持续时间,即持续时间=(a + 4×m + b)/6。
时间估计法
基于类似项目经验的结果有一个粗略的估算,讨论分工的时候听取大家的看法,最后约定好一个共识的期限,预留了讨价还价的期限
假如对开发者开发效率的权重,最优是1,效率低网上涨
如何了解把控进度
- 关注git提交,merge , git log
- 查看最新代码,对应分析是什么功能,然后对比todo list
- 里程碑,tag, 预先商量项目进度的里程碑和tag
- 结合上述几点,发现开发人员不能按进度完成时需要接入帮忙分但开发任务,保障项目顺利进行
七:前端工程化方案
前端定义
https://github.com/fouber/blog/issues/10
大公司的前端流程
https://github.com/fouber/blog/issues/6
前端工程化--美团
根据具体的业务特点,将前端的开发流程、技术、工具、经验等规范化、标准化就是前端工程化。它的目的是让前端开发能够“自成体系”,最大程度地提高前端工程师的开发效率,降低技术选型、前后端联调等带来的协调沟通成本。
http://tech.meituan.com/tech-salon-13-app-proto.html
网易爬虫的技术方案
后端:
Flask + Mongoengine + Mako + requests + Redis + lxml + concurrent.futures前端:
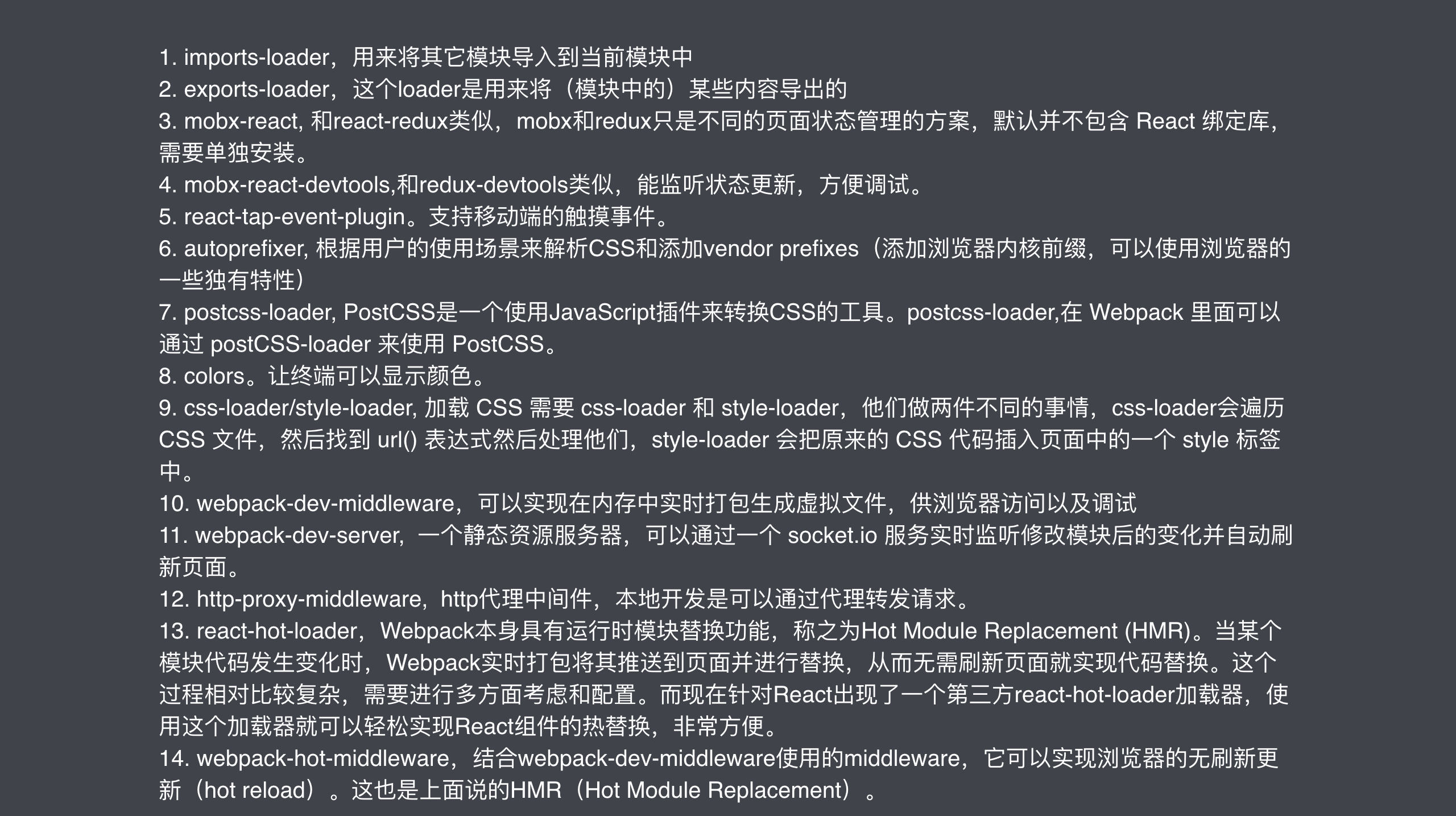
React + Mobx + Fetch + Material-UI + ES6 + Webpack + Babel
react

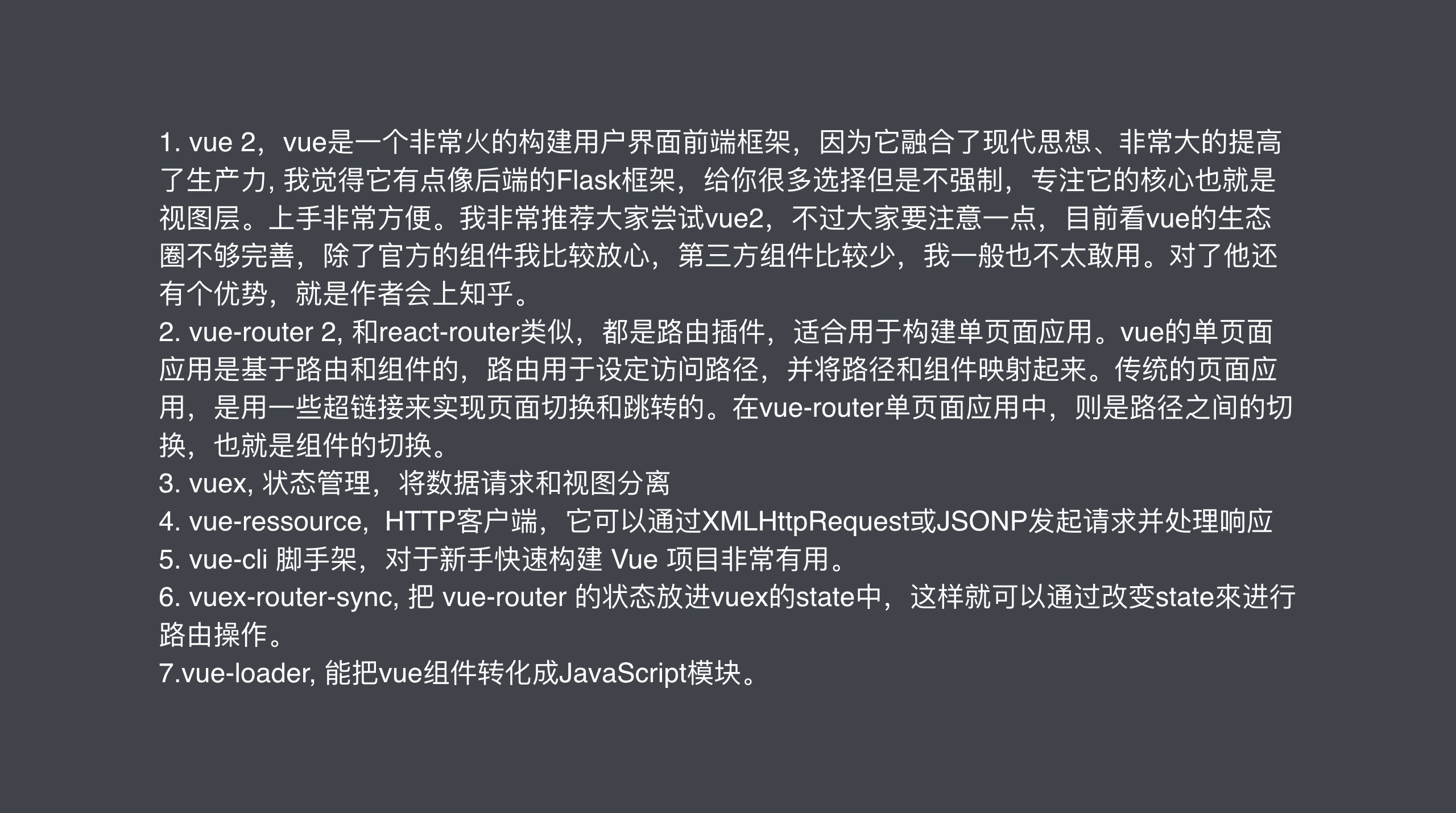
vue

八:web 辅助开发,调试优化工具方法
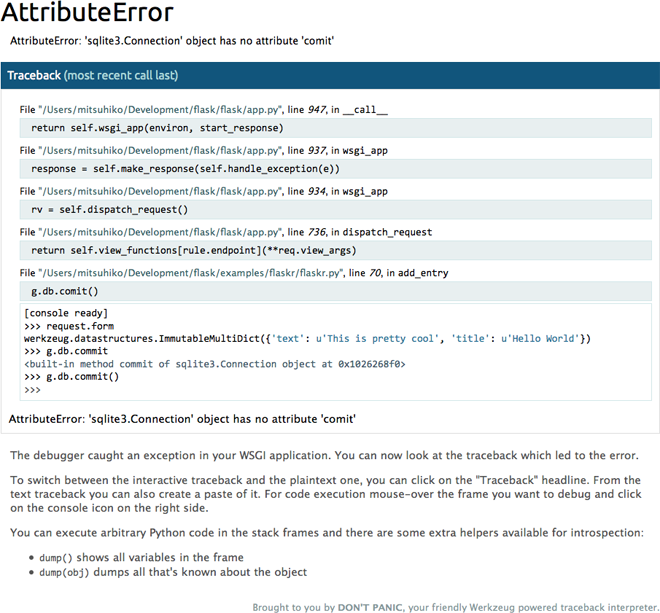
写码2小时,调试6小时
1. 给web应用添加werkzeug.debug.DebuggedApplication

2. wdb 支持flask,tornado...,
websockt 调试,远程调试,豆瓣已集成
* https://github.com/Kozea/wdb
3. 分布式监控监测
- twitter 出品
https://github.com/openzipkin/zipkin - 分布式系统的跟踪系统
https://github.com/sdcuike/DistributedTracingSystem - 扩展阅读
http://chuansong.me/n/1503122551828
4. 通过日志监控慢查询
- sqlalchemy 有 get_debug_queries 获取慢查询,可以在flask的after request 加一个钩子监测慢查询
QA
小明明有哪些订阅列表
https://zhuanlan.zhihu.com/p/22481120
github上用sanic,你觉得这框架成熟吗?可以用于生产吗?生态怎么样?
sanic Async Python 3.5+ web server that's written to go fast
https://github.com/channelcat/sanic
强烈建议学习,将来是 Python3和AsyncIO的天下
董老师 请问开发时纯用sql的场景多还是用sqlalchemy的场景多呢?orm对于复杂的查询好像不太好控制 能分享下你平时关于这点的选择吗
推荐使用orm,看复杂查询使用sql语句
技术经理提需求,说的很简略甚至模糊(他感觉没难度),初级工程师经验有限觉得有难度,多次确认需求后被说:还要我一步一步都都说清楚吗?怎么办
- 在合适的场景,看眼色,请教老同事
- 加班学习研究
- 可以问但有技巧,最好想清楚,准备充分在和别人交流,最好能覆盖代替轮廓,70-80%,这个随着经验的增多会越来越详尽
Python高级特性
高级特性可以看看我这个,长期不断积累的过程 http://dongweiming.github.io/Expert-Python/
如何快速掌握一个模块
- 看官方文档
- 看源代码,往复2-3次可能就会越来越清楚,
- 看官方demo,测试代码
- 看注释
小明明的学习计划
1.Python 继续深入
2.系统架构方面,实现和演变
3.Rust:
4.Vue
我朋友遇到问题能够很快抓住重点,如同建筑工人搭脚手架,搭好大致框架再补充,而我好似从左下角到右上角一点一点搭建。做事总抓不住重点?怎么办?
- 观察学习,别人如何思考问题,解决问题,分析了过程,吸收到自己的思维方式,融合成自己的思想
- 随着经验越多,越深入,这方面会越来越好
- 老工程师之前,在解决问题有优势
