@qinyun
2017-11-21T02:09:37.000000Z
字数 3413
阅读 4600
你已经知道怎么适配iPhone X了,那么Android全面屏呢?
Android
小编最近入手了一台小米MIX 2,单看手机外表,觉得很惊艳,因为一眼望去,手机都是屏,但是使用过程却有一个小问题,让我很不舒服,就是由于有些应用没有和全面屏适配,导致在使用过程中屏幕上下方都有黑框,所以小编特地去搜集了一些资料以解决这个问题。
苹果今年发布的iPhone X比全面屏多了一个“刘海”,不过苹果有特别针对“刘海屏”给出了适配方案,详情请跳转阅读iPhone X交互设计官方指南。但是与苹果统一生态不同的是,国内的安卓市场碎片化十分严重,这让Android软件开发工程师叫苦不迭。
什么是全面屏手机?
该怎么定义全面屏手机呢?小米最初也只是对其有一个抽象的定义「正面几乎全是屏幕,仿佛握着一块透明玻璃」,全面屏顾名思义就是一整面都是屏幕,理想中的全面屏就是达到100%的屏占比,同时能够满足当前的日常需求,如摄像头,听筒、指纹解锁等。但随着iPhone X的出现,有越来越多的人都在争论“全面屏”,认为有刘海就谈不上无边框,甚至大家开始疑问全面屏的真正含义。
根据目前的技术水平和业内大部分人的说法,认为目前的全面屏手机要同时符合两个条件才能称为真正的全面屏:
屏幕纵横比大于16:9
屏占比大于80%
例如在业内率先提出全面屏概念并完全去掉机身正面半顶部边框设计的的小米MIX,它的屏幕纵横比为17:9,今年小米推出的MIX 2屏幕纵横比为18:9。
从人体工程学角度分析,18:9的比例更适合用户单手持握,更重要的是,全面屏的高屏占比可以给用户在游戏和视频观看上带来极致的视觉体验。然而,市面上很多厂商却因此偷换概念,认为手机配备18:9的比例屏幕就是全面屏,故在手机设计上只保留了18:9的比例,而边框依然宽大,这显然忽视了全面屏最本质的特征。
目前,业内较为认可的全面屏手机主要有以下几种:
| 机型 | 屏幕纵横比 | 屏占比 | 上市时间 |
|---|---|---|---|
| LG G6 | 18:9 | 80% | 2017年2月 |
| 三星S8 | 18.5:9 | 84.26% | 2017年3月 |
| Essential Phone | 19:10 | 84.85% | 2017年8月 |
| 小米MIX 2 | 18:9 | 84.02% | 2017年9月 |
| iPhone X | 13:6 | 81.49% | 2017年9月 |
移动应用适配全面屏情况
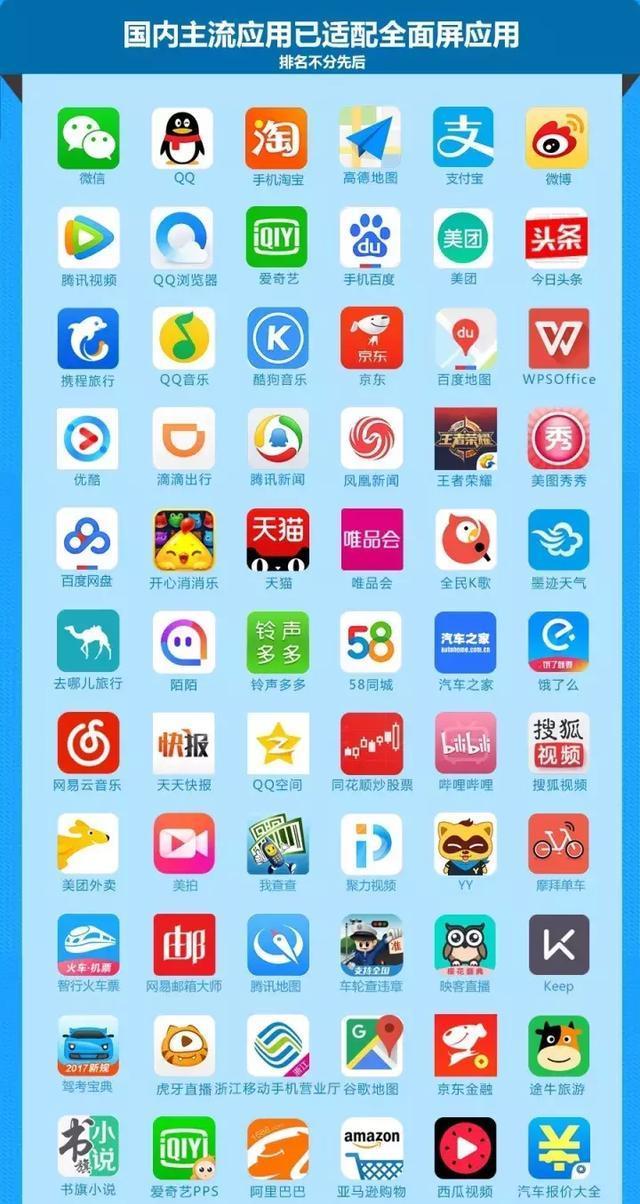
手机全面屏带来的极致体验必须在应用和屏幕完全适配的情况下才可以充分发挥出来。而根据华为终端开放实验室对国内千款安卓主流应用进行的测试数据显示,目前仅约17%的应用适配了全面屏,这意味着83%的应用在全面屏手机运行时会出现黑边现象,这样用户就无法享受全面屏手机的带来的极致体验,其中在国内TOP150的应用中,有44%已经适配全面屏,如下图所示。

全面屏适配方案
由于全面屏手机在追求更小的边框设计、更高的屏占比,这些变化导致了手机发生两种变化,即更大的屏幕纵横比和导航键变成了虚拟键,所以应从这两个方面进行适配。
声明Maximum Aspect Ratio
随着大量的手机厂商将目光投向全面屏,为了顺应市场需求,谷歌向开发者提供了官方的Android全面屏适配指南。

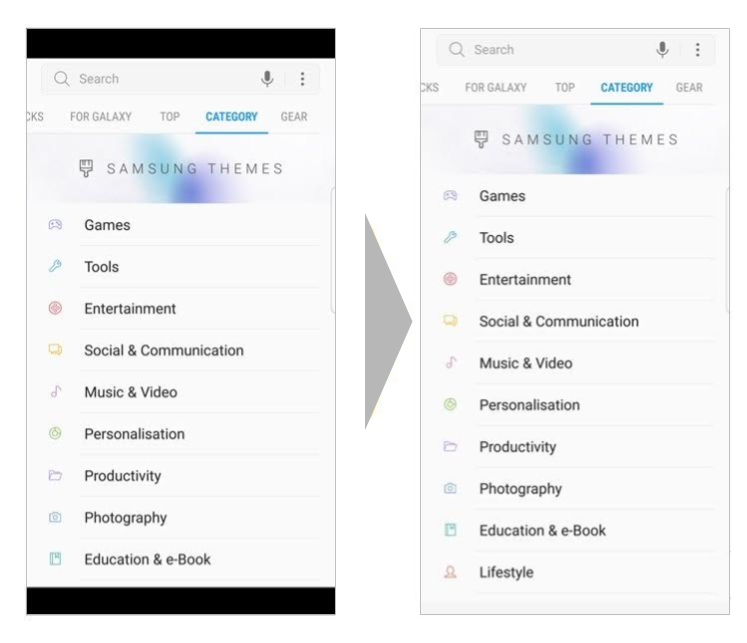
(左)18.5:9设备上的最大纵横比设置为16:9的应用程序
(右)18.5:9设备上最大纵横比设置为18.5:9以上的应用程序
1.在AndroidManifest.xml中可做如下配置:
<meta-dataandroid:name="android.max_aspect"android:value="ratio_float"/>
其中ratio_float为纵横比,官方建议设为2.1或更大,因为目前市场上出现的全面屏手机屏幕纵横比最大的为三星的18.5:9=2.0556,但是如果以后要是出现纵横比更大的手机,设置值就要更大。
2.若没有声明该属性,而且
android:resizeableActivity
也为false的话,则应用支持的应用的最大纵横比的默认值为1.86,小于2.0556,即无法支持全面屏,屏幕的上下就会留有黑框,如上图左。
怎样防止图片变形
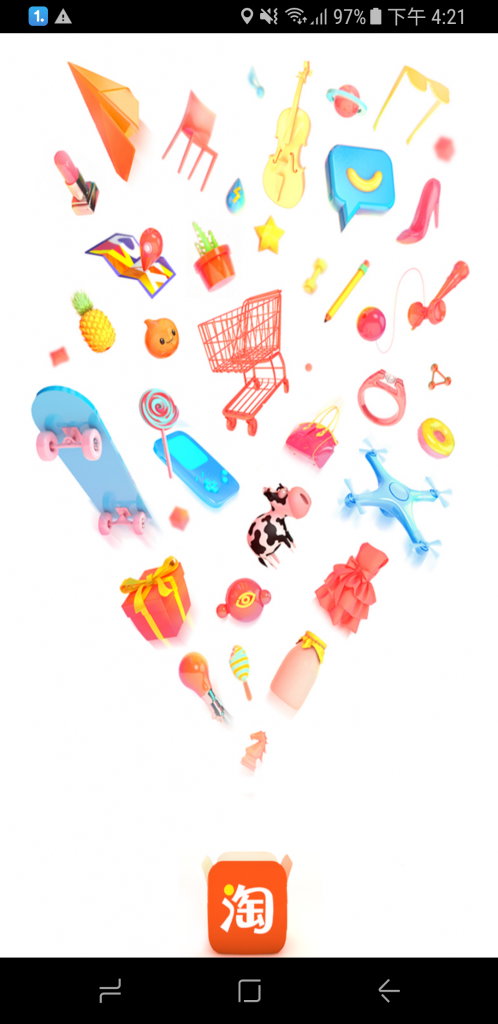
当使用layout布局实现界面类APP时,容易出现图片被拉伸的情况,如打开淘宝的页面就会变成如下所示:

对于这种情况,解决的办法是:
使用相对布局设计界面
为对应的分辨率提供相应布局、图片等资源(drawable-xxhdpi-2016x1080、drawable-long 等)
使用颜色填充布局、.9图片填充背景
虚拟导航键设置
为了保证虚拟键和App的界面风格一致,应注意设置虚拟键颜色与主题协调,所以在进行虚拟键的设置时,要注意以下几点:
1.使用沉浸式虚拟键时,用原生标准方法设置虚拟按键的背景颜色;
2.在夜间模式和主题切换的时候,重新设置一下虚拟按键背景颜色;
3.看图界面使用全屏布局,并设置半透明虚拟按键背景。
具体操作如下:
根据金立18:9全面屏虚拟键的适配说明,具体的设置虚拟键背景色的方法有:
方法1:在主题中添加以下设置项:
<item name="android:navigationBarColor">要设置的颜色值</item>
方法2:通过使用 Window 类的 setNavigationBarColor API 进行控制。
注意,要想设置虚拟按键背景色生效,必须要设置FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS 并且不能设置 FLAG_TRANSLUCENT_NAVIGATION,即要先执行:
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_ BACKGROUNDS);
例如:
getWindow().setNavigationBarColor(Color.TRANSPARENT); //设为透明
getWindow().setNavigationBarColor(Color.BLACK); //设为不透明
getWindow().setNavigationBarColor(0x80000000); //设为半透明(Color 类中没有半透明的常量定义,同时暂不考虑修改框架代码,所以使用的具体数值)
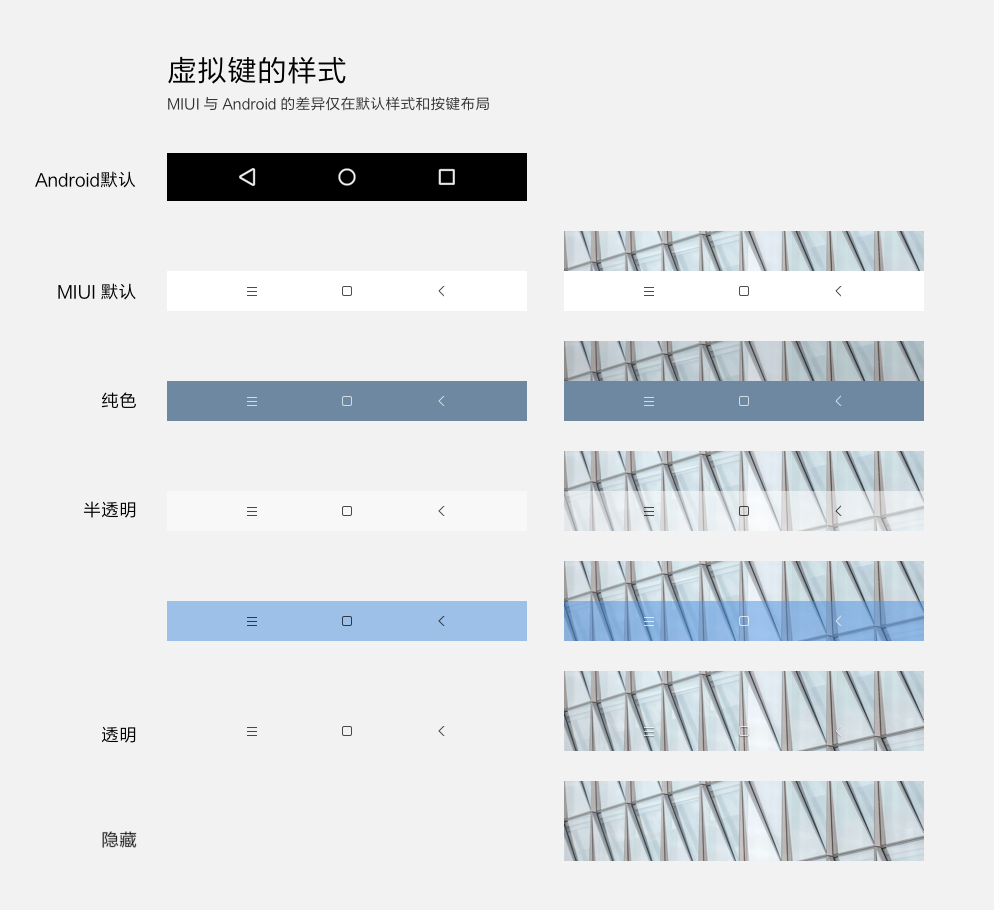
修改虚拟键的样式

根据小米开发者中心给出的方案:
调用以下接口即可 window.setNavigationBarColor (int color)。在调用该接口时,还需要设置一些flag,详见该接口的注释说明(即下文):
/*** Sets the color of the navigation bar to {@param color}.** For this to take effect,* the window must be drawing the system bar backgrounds with* {@link android.view.WindowManager.LayoutParams#FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS} and* {@link android.view.WindowManager.LayoutParams#FLAG_TRANSLUCENT_NAVIGATION} must not be set.** If {@param color} is not opaque, consider setting* {@link android.view.View#SYSTEM_UI_FLAG_LAYOUT_STABLE} and* {@link android.view.View#SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION}.* <p>* The transitionName for the view background will be "android:navigation:background".* </p>*/public abstract void setNavigationBarColor(@ColorInt int color);
结语
根据今年苹果、华为、小米等手机厂商的一系列动作来看,全面屏手机将会成为未来几年的主流,所以,开发者应该以积极地态度应对这个趋势,为自己的应用做好全面屏适配,才能与时俱进,为用户提供更好地服务。
