@qinyun
2018-07-31T04:52:15.000000Z
字数 5378
阅读 2264
TypeScript 3.0重磅发布,新特性详解
未分类
今天,微软正式发布TypeScript 3.0,这是TypeScript之旅的一个新的里程碑!
3.0虽然是个大版本,但并没有包含太多重大的突破性变更(也就是说升级很容易)。新版本引入了一种新的灵活且可扩展的方式来构建项目、对操作参数列表提供了更强大的支持、新的强制显式检查类型、更好的JSX支持、更好的错误UX,等等。
项目引用
TypeScript 3.0引入了“项目引用”这一重大特性,让一个TypeScript项目可以依赖于其他TypeScript项目——特别是可以让tsconfig.json文件引用其他的tsconfig.json文件。这样可以更容易地将代码拆分为更小的项目,也意味着可以逐步加快项目的构建速度,并支持跨项目浏览、编辑和重构。
下面是带有项目引用的tsconfig.json的示例:
// ./src/bar/tsconfig.json{"compilerOptions": {// 用于项目引用"composite": true,"declaration": true,// 其他选项"outDir": "../../lib/bar","strict": true, "module": "esnext", "moduleResolution": "node",},"references": [{ "path": "../foo" }]}
references指定了其他tsconfig.json文件(或包含这个文件的文件夹)。每个引用都是一个带有路径字段的对象,TypeScript知道在构建当前项目时需要首先构建被引用的项目。
composite字段用于指定启用某些选项,让其他项目可以引用和增量构建这个项目。智能增量式的构建是很重要的,因为构建速度是影响项目的重要因素之一。例如,如果front-end依赖shared,而shared依赖core,项目引用API负责检测core的变更,并在core生成的某些类型文件(即.d.ts文件)发生变更时重新构建shared。这意味着对core的变更并不会重新构建所有东西。因此,在设置composite时也必须设置declaration。
--build模式
对于简单的应用程序和库,不需要使用额外的外部工具。因此,tsc加入了一个新的--build选项。
我们可以使用tsc --build(或tsc -b)来构建一组项目和它们的依赖项。使用这种新的构建模式时,必须首先设置--build,并且可以与其他选项配对使用:
--verbose:显示构建步骤细节
--dry:执行构建而不生成文件
--clean:尝试删除生成的文件
--force:强制重新构建完整的项目
控制输出结构
如果你有过在客户端和服务器之间共享TypeScript代码的经验,那么可能会遇到控制输出结构的问题。
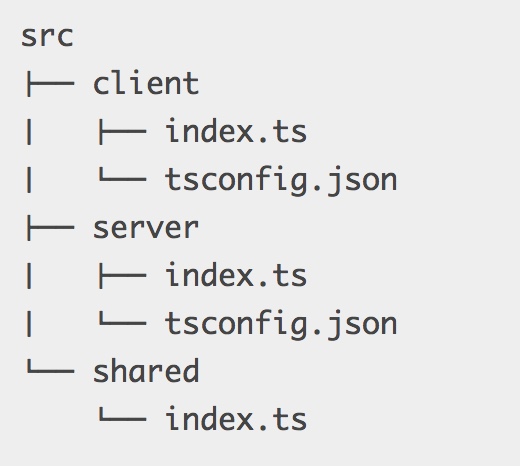
例如,如果client/index.ts和server/index.ts都引用了以下项目的shared/index.ts:

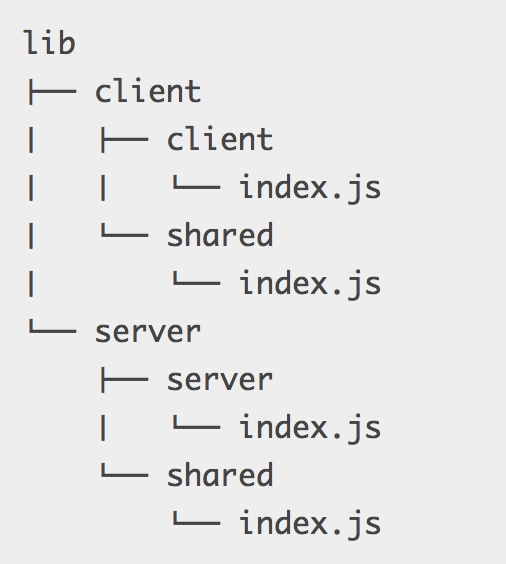
那么构建client和server将会得到:

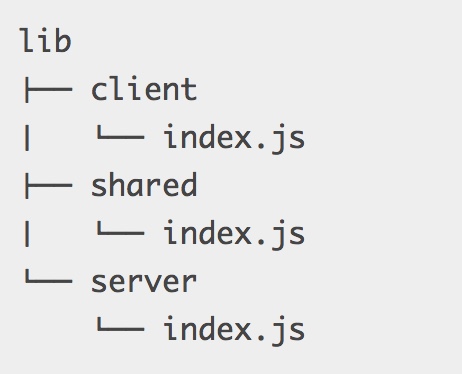
而不是:

我们最终在client和server中都生成了一个共享副本。问题在于,TypeScript会贪婪地查找.ts文件,并尝试将它们包含在给定的编译中。理想情况下,TypeScript应该知道这些文件不需要在同一个编译中构建,而是跳转到.d.ts文件中获取类型信息。
为shared创建tsconfig.json文件,并使用项目引用就可以解决这个问题。它会告诉TypeScript:
1.应该单独构建shared
从../shared导入时,我们应该在其输出目录中查找.d.ts文件。
2.这样可以避免触发双重构建以及意外地引入shared的所有内容。
使用元组提取和传递参数列表
在JavaScript中,我么可以使用arguments或剩余参数(如…rest)来表示参数列表。
function call(fn, ...args) {return fn(...args);}
call可用于调用包含任意参数的函数,而不需要像其他语言一样定义call0、call1、call2等等。然而,如果不进行函数重载,就很难在TypeScript中表达这种静态类型的情况:
// TODO (billg): 声明5个重载够了吗?function call<T1, T2, T3, T4, R>(fn: (param1: T1, param2: T2, param3: T3, param4: T4) => R, param1: T1, param2: T2, param3: T3, param4: T4): Rfunction call<T1, T2, T3, R>(fn: (param1: T1, param2: T2, param3: T3) => R, param1: T1, param2: T2, param3: T3): Rfunction call<T1, T2, R>(fn: (param1: T1, param2: T2) => R, param1: T1, param2: T2): Rfunction call<T1, R>(fn: (param1: T1) => R, param1: T1): R;function call<R>(fn: () => R, param1: T1): R;function call(fn: (...args: any[]) => any, ...args: any[]) {return fn(...args);}
TypeScript 3.0可以让我们更好地模拟这些场景,就是将剩余参数作为泛型,并将这些泛型推断为元组类型:
function call<TS extends any[], R>(fn: (...args: TS) => R, ...args: TS): R {return fn(...args);}
在调用call函数时,TypeScript将尝试从传给fn的内容中提取参数列表,并将其转换为元组:
function foo(x: number, y: string): string {return (x + y).toLowerCase();}// `TS` 被推断为 `[number, string]`call(foo, 100, "hello");
当TypeScript将TS推断为[number,string]时,我们可以重用call的剩余参数:
function call(fn: (...args: [number, string]) => string, ...args: [number, string]): string
在TypeScript 3.0中,剩余参数中的元组会被扁平化,变成没有元组的简单参数:
function call(fn: (arg1: number, arg2: string) => string, arg1: number, arg2: string): string
更丰富的元组类型
现在,元组支持尾部可选元素:
type Coordinate = [number, number, number?];
其次,元组现在也支持尾部的剩余元素:
type OneNumberAndSomeStrings = [number, ...string[]];
当没有其他元素存在时,元组中的剩余元素与其自身相同:
type Foo = [...number[]]; // 等同于 `number[]`.
最后,元组现在可以是空的!
type EmptyTuple = [];
改进的错误和UX
社区希望对错误消息进行改进,虽然我们没有全部完成任务,但经过努力,还是在TypeScript 3.0中带来了一些改进。
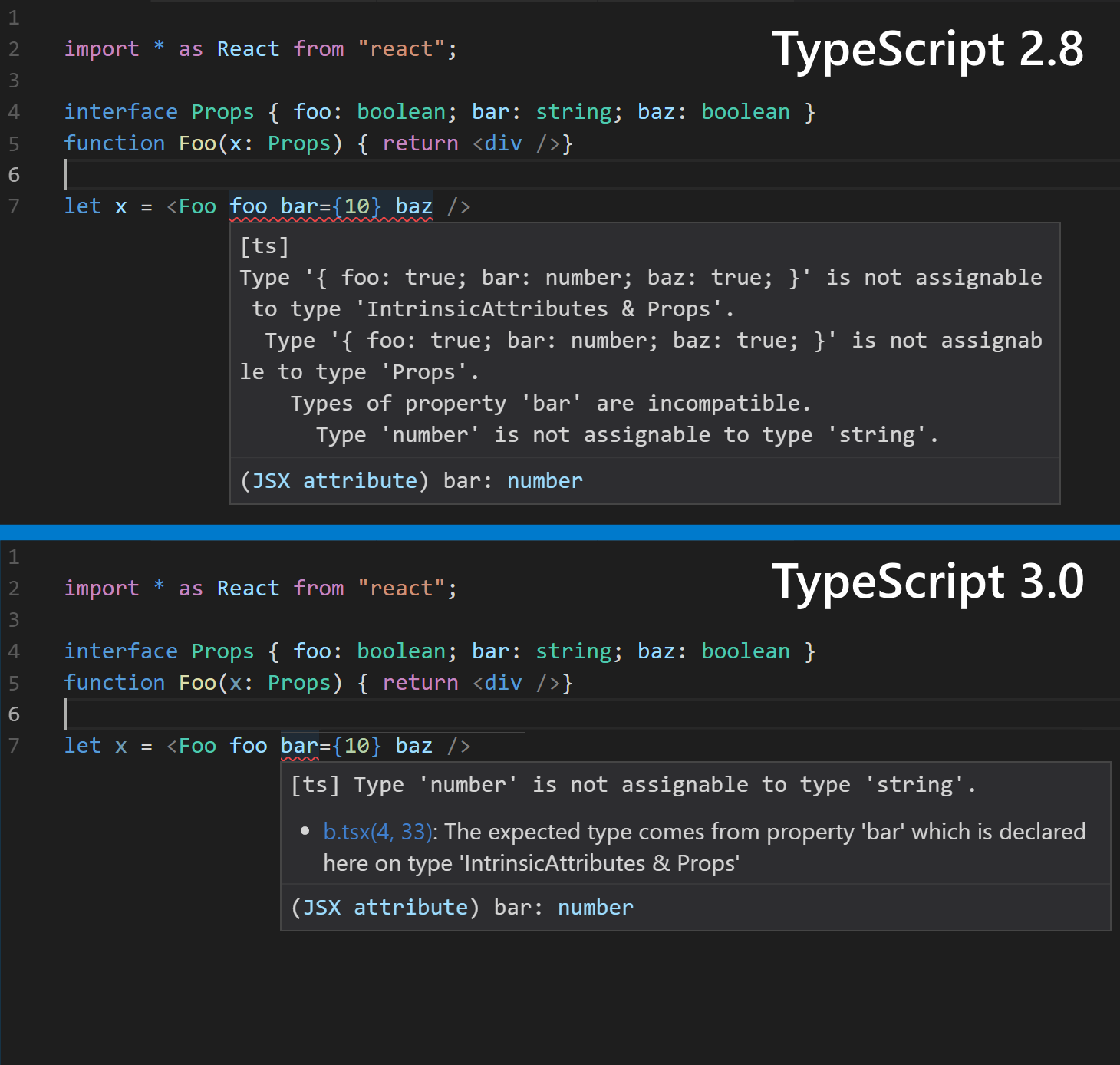
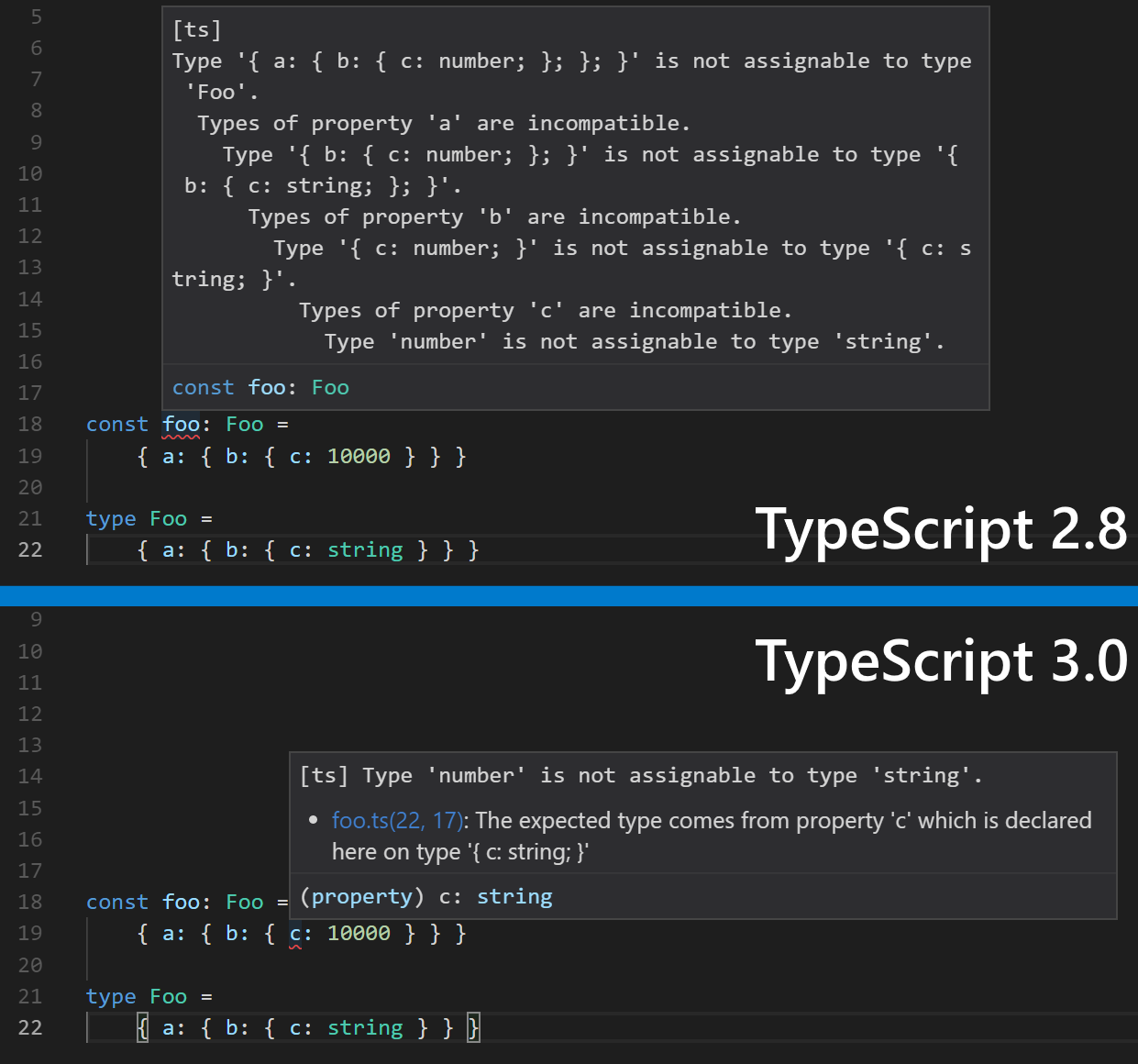
相关错误关联
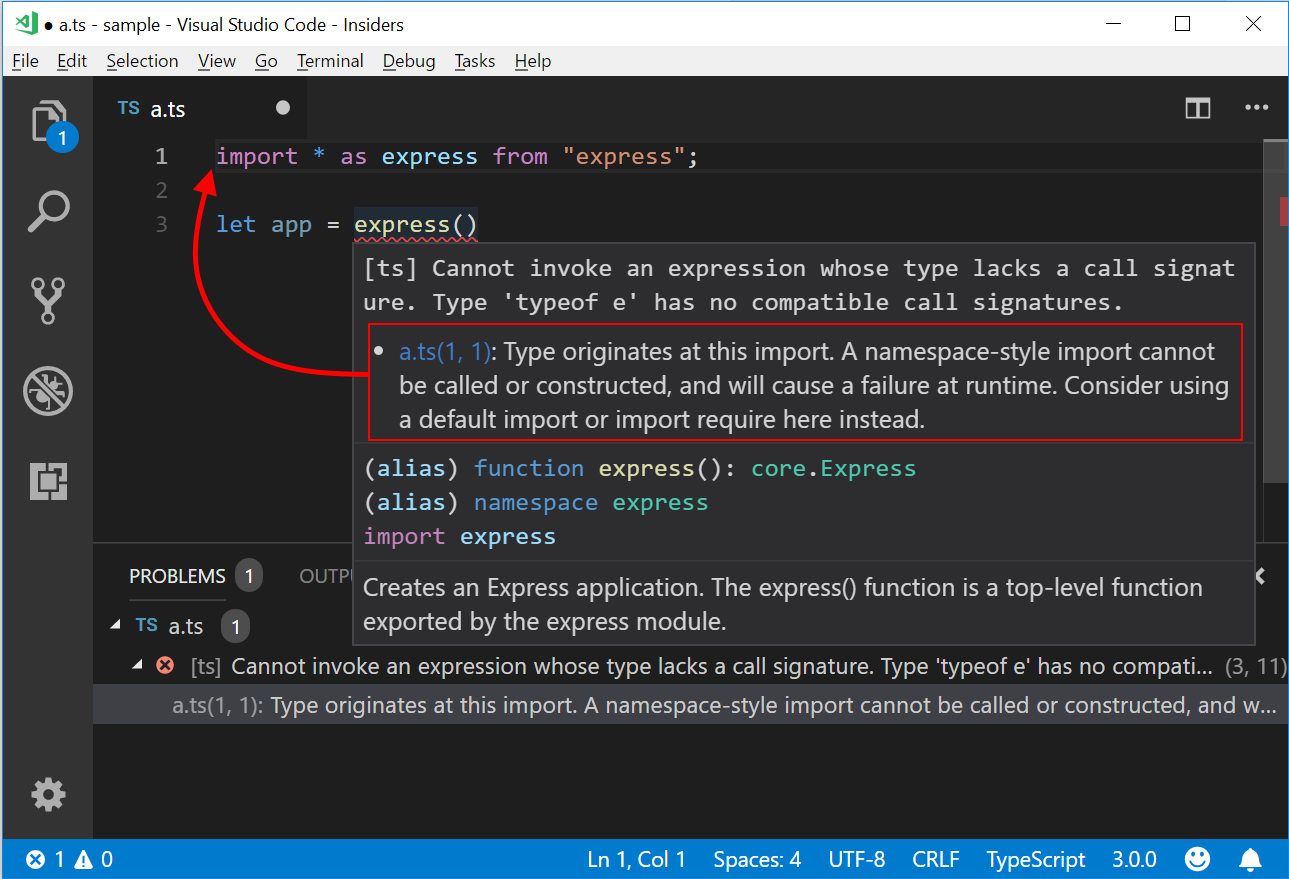
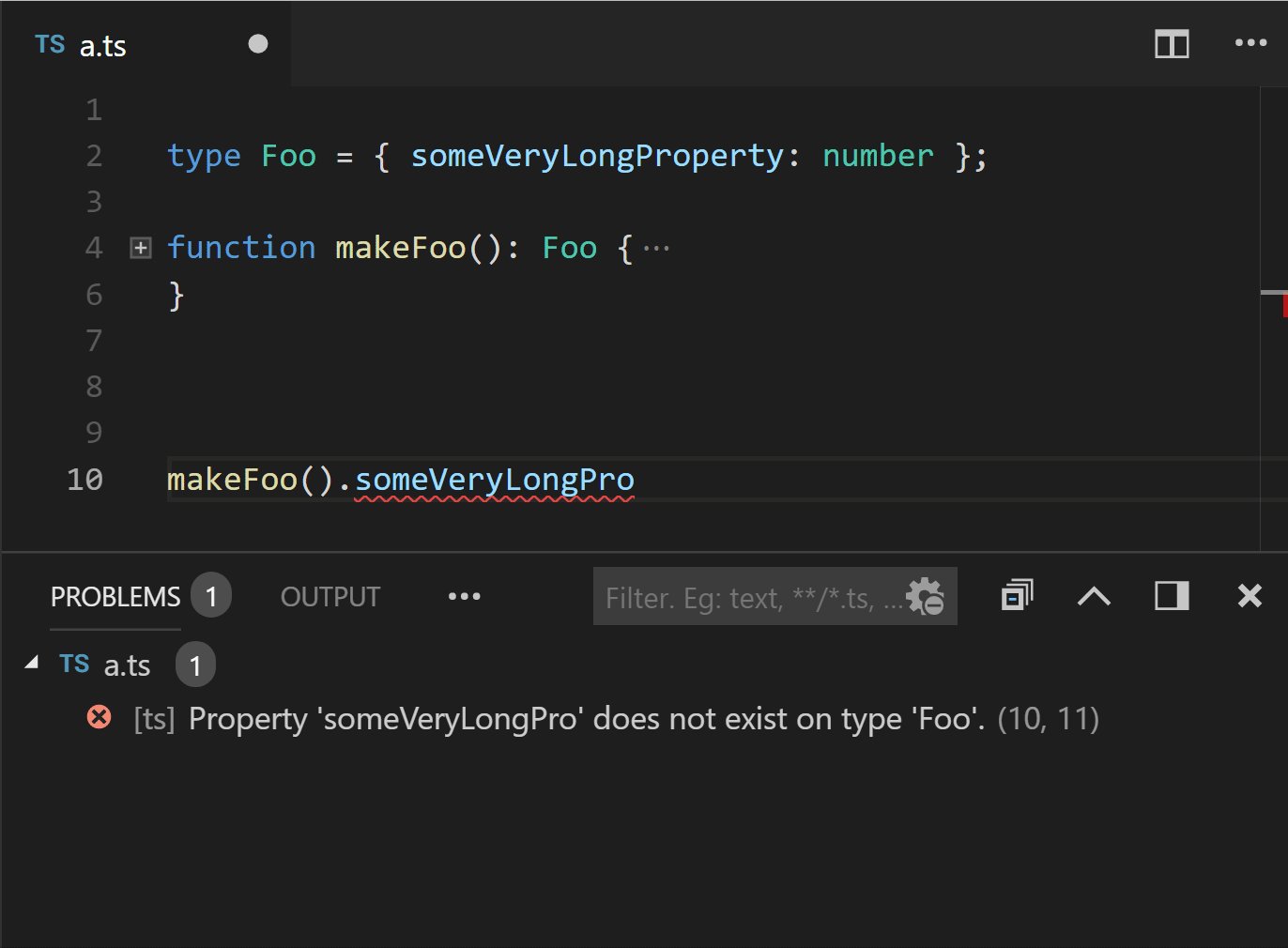
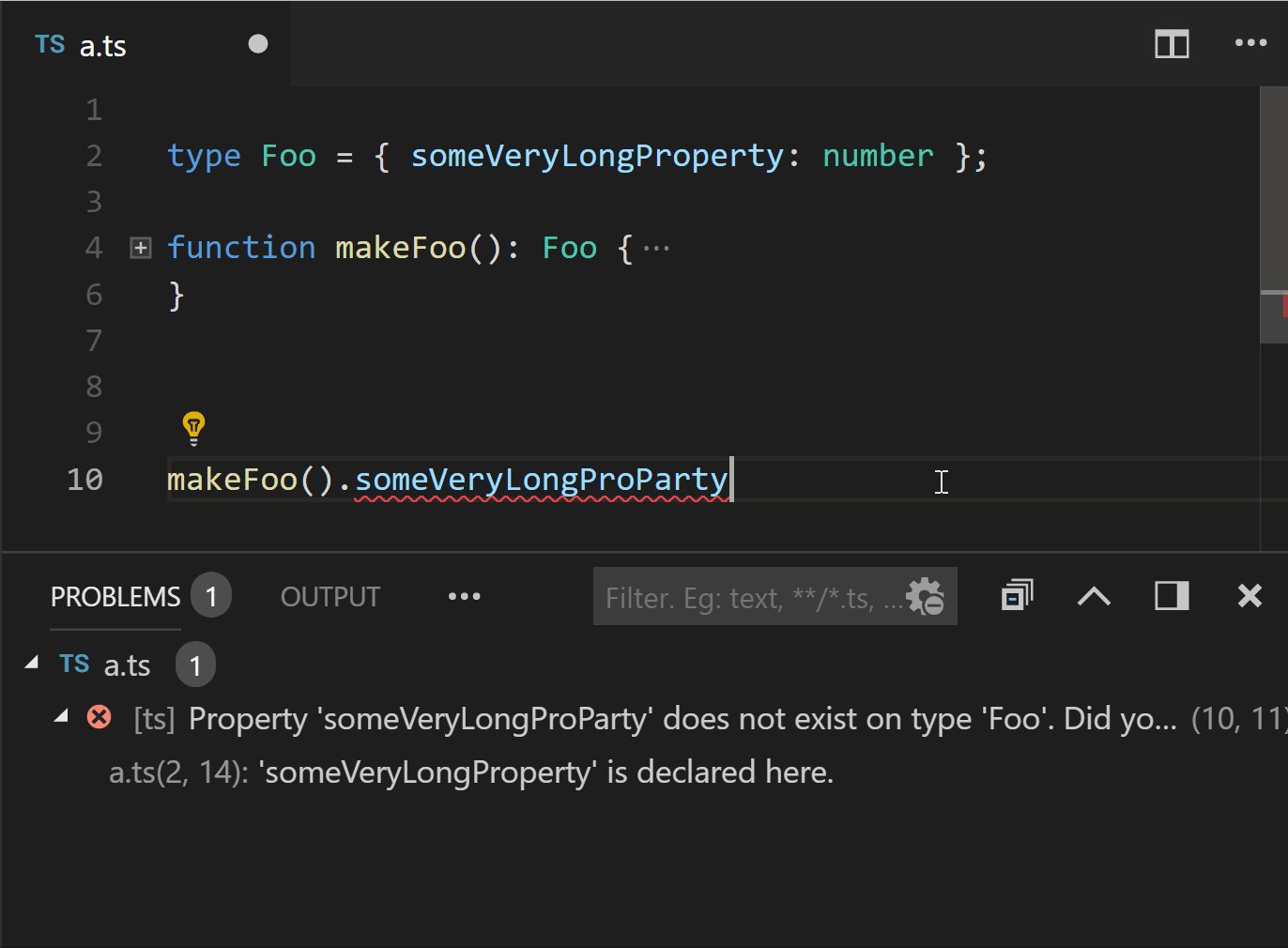
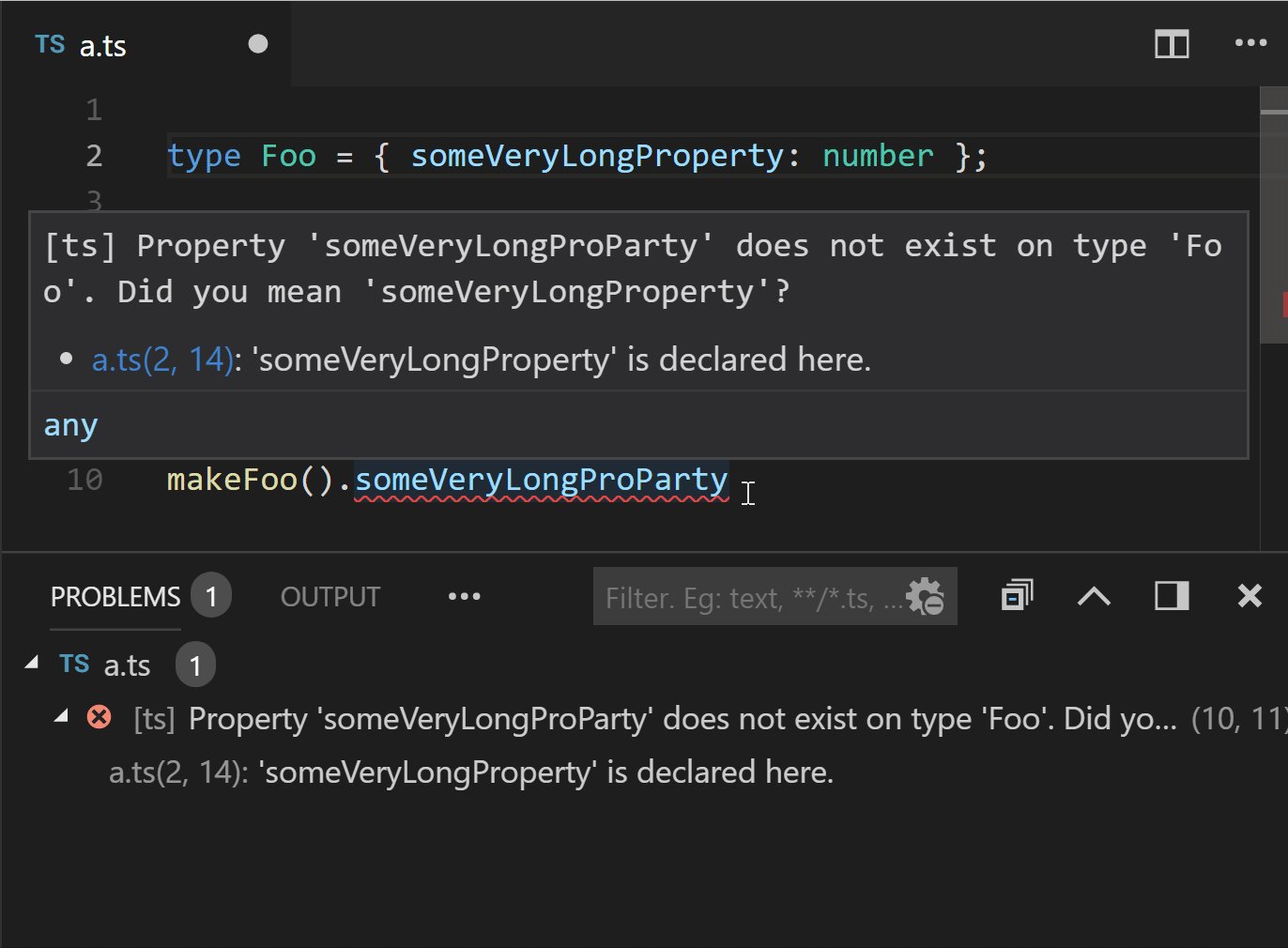
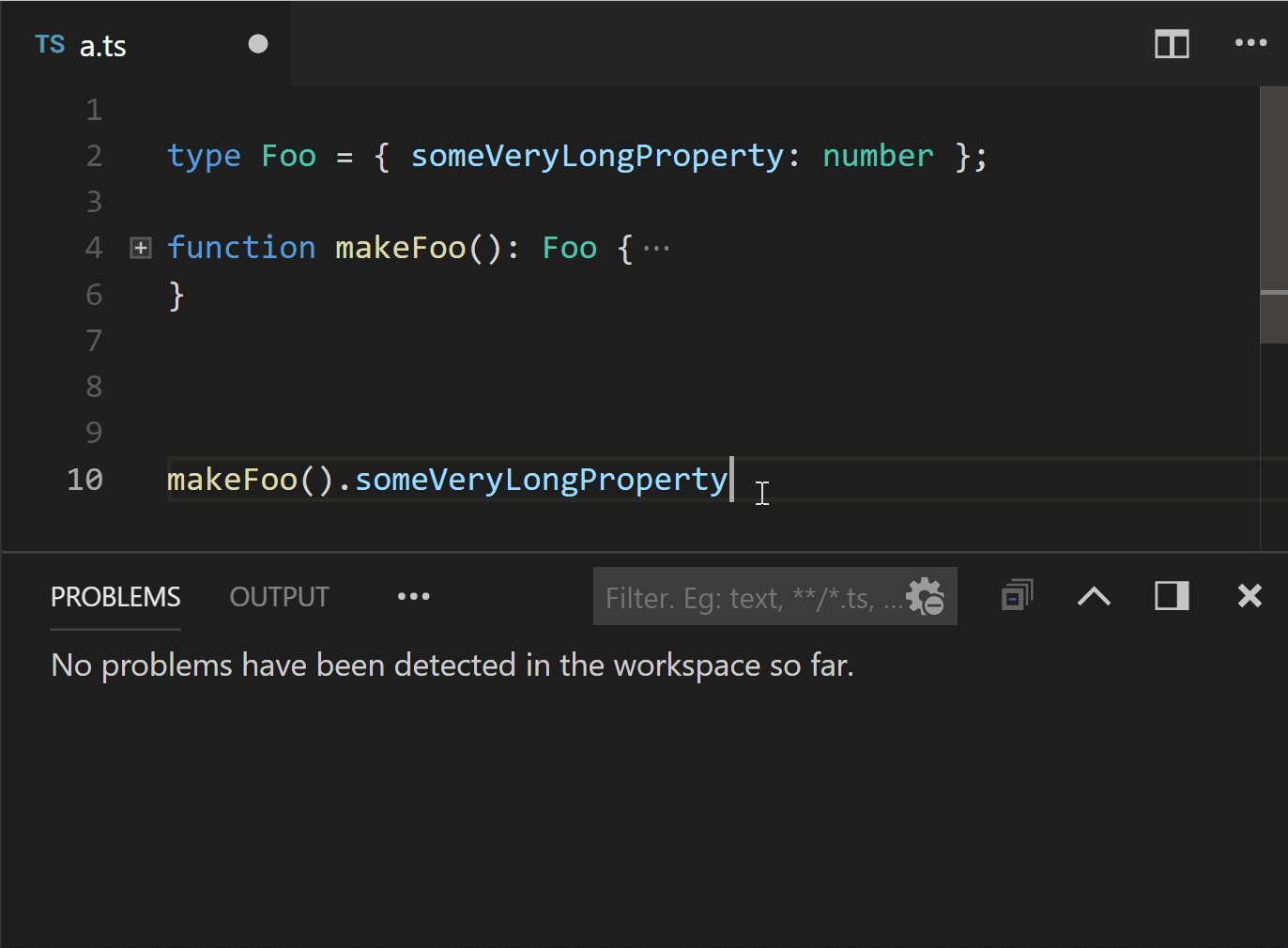
相关错误关联是向用户显示错误信息的新方法。在TypeScript 3.0中,在当前位置可以显示其他位置的消息,以便让用户推断出错误的原因和结果。

在某种意义上说,相关的错误消息不仅可以为用户提供参考,还可以为用户提供面包屑,可以找到出错的位置。

改进的消息和细节
在3.0中,我们试图解决一些与错误消息有关的核心问题,提供更智能、更清晰、更准确的错误消息体验。我们的努力也得到了回报,并将提供更短、更清晰的错误消息。


unknown类型
TypeScript 3.0引入了一种名为unknown的新类型。与any一样,可以把任意值赋给unknown。不过,与any不同的是,如果没有使用类型断言,则几乎没有可赋的值。你也不能访问unknown的任何属性,或者调用/构建它们。
let foo: unknown = 10;// 因为 `foo` 是 `unknown` 类型, 所以这些地方会出错。foo.y.prop;foo.z.prop;foo();new foo();upperCase(foo);foo `hello world!`;function upperCase(x: string) {return x.toUpperCase();}
这个时候,我们可以执行强制检查,或者使用类型断言。
let foo: unknown = 10;function hasXYZ(obj: any): obj is { x: any, y: any, z: any } {return !!obj &&typeof obj === "object" &&"x" in obj && "y" in obj && "z" in obj}// 使用用户定义的类型检查...if (hasXYZ(foo)) {// ...现在可以访问它的属性。foo.x.prop;foo.y.prop;foo.z.prop;}// 通过使用类型断言,我们告诉TypeScript,我们知道自己在做什么。upperCase(foo as string);function upperCase(x: string) {return x.toUpperCase();}
支持JSX中的defaultProps
注意:在撰写本文时,React的.d.ts文件可能尚不支持此功能。
TypeScript 3.0在JSX命名空间中引入了一个新的类型别名LibraryManagedAttributes。这是一个辅助类型,用于告诉TypeScript某个JSX标记可以接受哪些属性。使用这种通用类型,我们可以模拟React的特定行为,例如defaultProps,以及某种程度上的propTypes。
export interface Props {name: string}export class Greet extends React.Component<Props> {render() {const { name } = this.props;return <div>Hello ${name.toUpperCase()}!</div>;}static defaultProps = { name: "world"}}// 不需要类型断言!let el = <Greet />
编辑器改进
导入重构
有时候,指定每一个导入模块的详细路径可能很麻烦,比如:
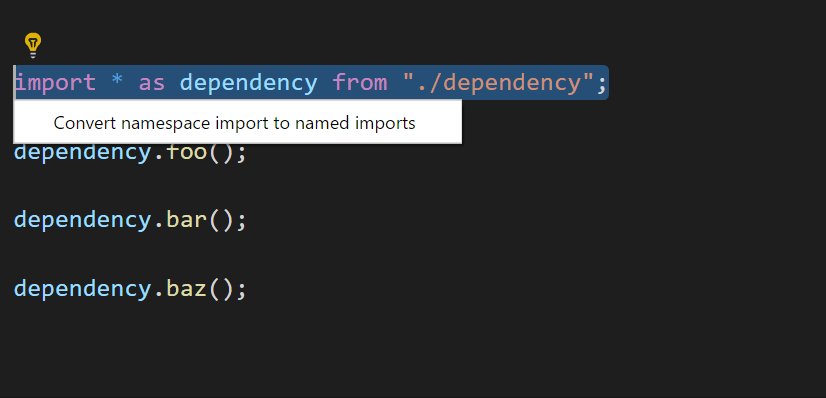
import * as dependency from "./dependency";// 这些都是重复的dependency.foo();dependency.bar();dependency.baz();
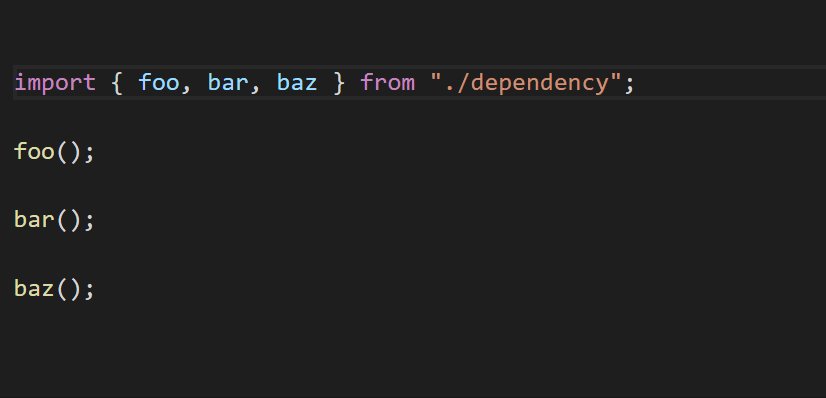
如果单独导入要使用的东西,到后面可能会搞不清楚它们是来自哪里的,比如:
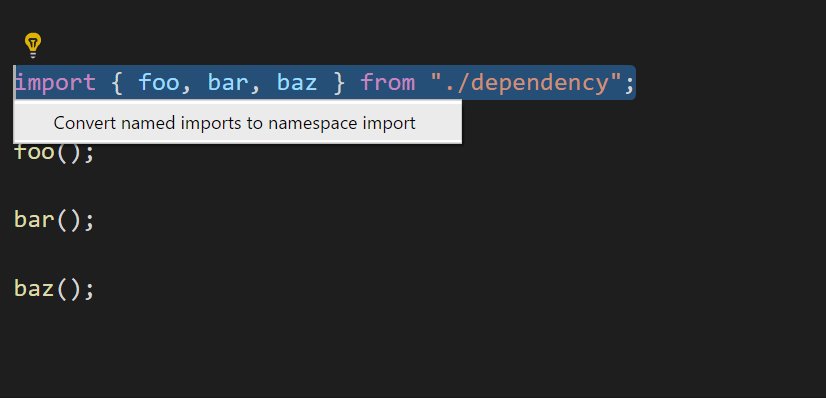
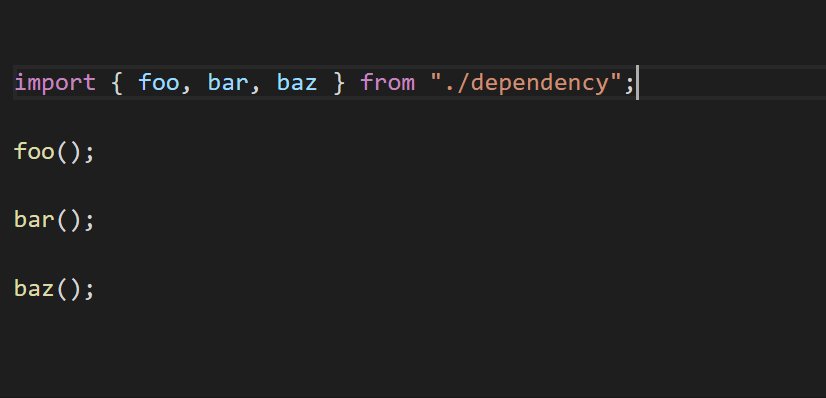
import { foo, bar, baz } from "./dependency";// 在代码文件的很后面...foo();bar();baz();
TypeScript 3.0提供了重构选项,可以轻松实现在上述两种情况之间切换。

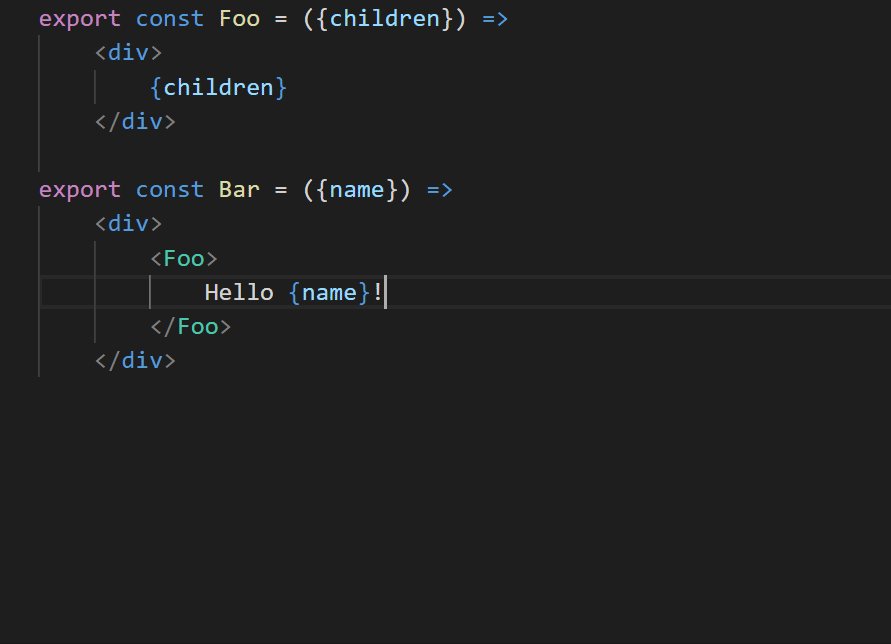
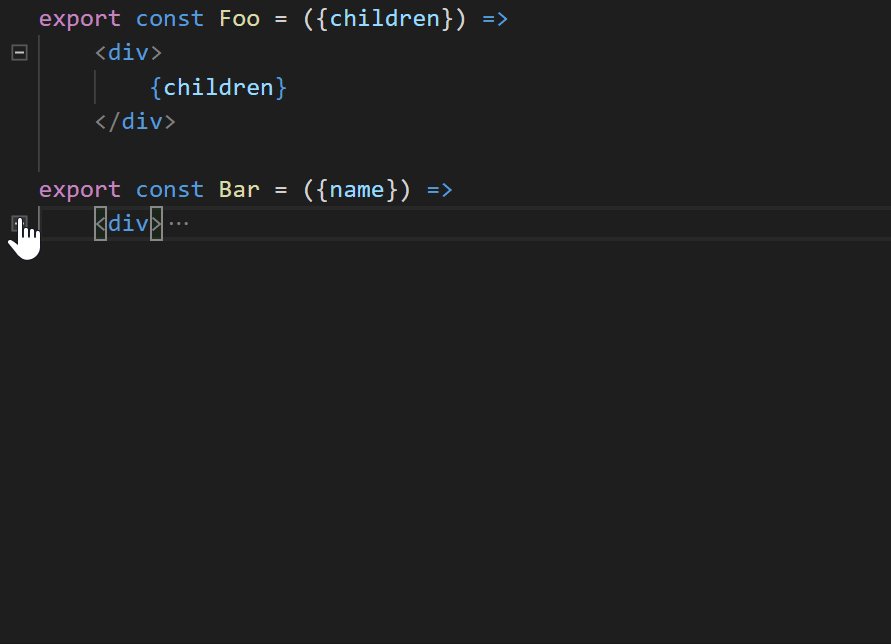
JSX标签自动完成和可折叠缩轮廓
TypeScript现在为JSX提供了两个新的生产力功能:
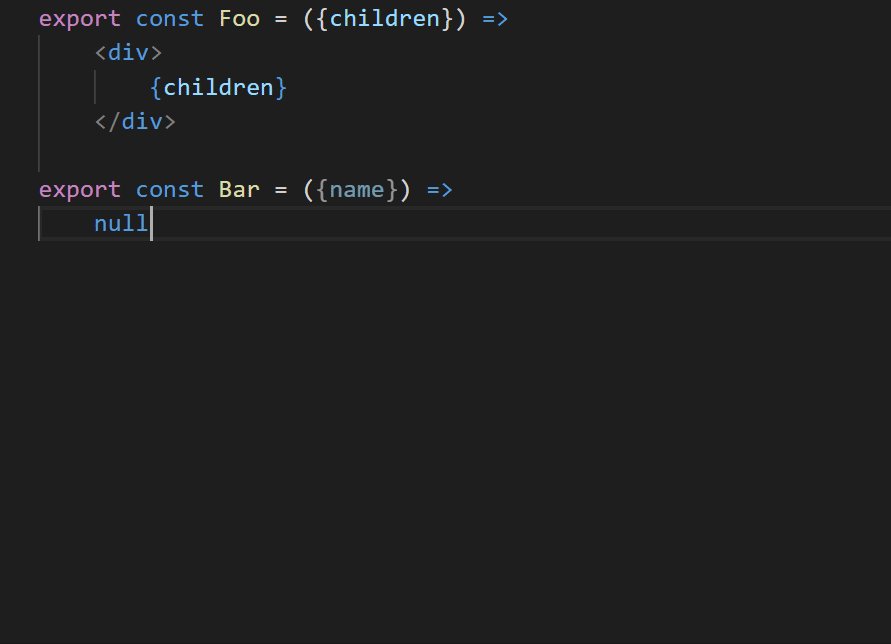
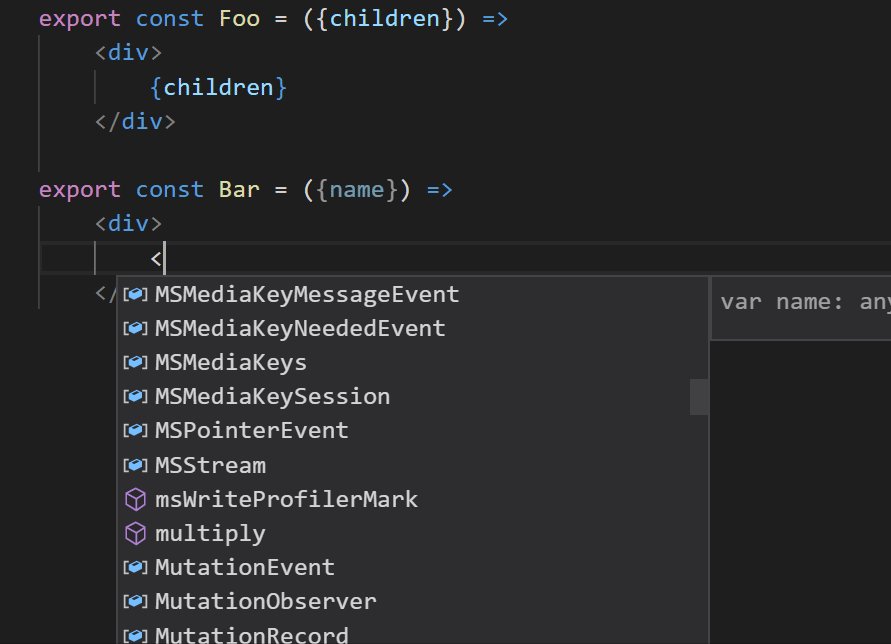
JSX标签自动完成
JSX可折叠轮廓

快速清理无法触及的代码和未使用的标签
TypeScript现在为删除任何无法触及的代码和未使用的标签提供了快速清理的方法。
其他突破性变更
unknown是保留的类型名称
因为unknown是一种新的内置类型,所以它不能再用于类型声明,如接口、类型别名或类。
API的突破性变更
内部方法LanguageService#getSourceFile在弃用两年之后,在新版本中被删除详见#24540:
https://github.com/Microsoft/TypeScript/pull/24540
函数TypeChecker#getSymbolDisplayBuilder和相关的接口已被删除,详见#25331:
https://github.com/Microsoft/TypeScript/pull/25331
函数escapeIdentifier和unescapeIdentifier已被删除。
TypeChecker#getSuggestionForNonexistentProperty、TypeChecker#getSuggestionForNonexistentSymbol和TypeChecker#getSuggestionForNonexistentModule方法已经转为私有,不再是公共API的一部分,详见#25520:
https://github.com/Microsoft/TypeScript/pull/25520
