@qinyun
2018-12-25T03:28:28.000000Z
字数 3218
阅读 1998
Electron 4.0稳定版发布,
未分类
Electron团队宣布推出Electron 4.0稳定版啦!新版本包含了升级、修复和新特性,更多信息请阅读下文。
你现在可以从electronjs.org下载,或者通过npm install electron@latest来安装它了。
新特性
Electron的很大一部分功能由Chromium、Node.js和V8提供,它们是构成Electron的核心组件。因此,Electron团队的一个关键目标是尽可能跟上这些项目的变化,让Electron用户能够使用新的Web和JavaScript特性。为此,Electron 4将每个组件升级到主要版本,Electron 4对应的组件版本分别是:Chromium 69.0.3497.106、Node 10.11.0和V8 6.9.427.24。
此外,Electron 4还包括对Electron特定API的变更,下面将列出Electron 4中的一些主要变更,完整的变更列表请查看Electron 4发行说明(https://github.com/electron/electron/releases/tag/v4.0.0)。
禁用remote模块
你现在可以出于安全原因禁用remote模块,可以为BrowserWindows和webview标记禁用该模块:
// BrowserWindownew BrowserWindow({webPreferences: {enableRemoteModule: false}})// webview tag<webview src="http://www.google.com/" enableremotemodule="false"></webview>
过滤remote.require()/remote.getGlobal()请求
如果你不想在渲染器进程或webview中完全禁用remote模块,但又希望进一步控制需要哪些模块(通过remote.require),那么这个特性就非常有用。
在渲染器进程中通过remote.require加载模块时,会在app模块上触发remote-require事件。你可以针对事件调用event.preventDefault()来阻止加载模块,其中事件作为第一个参数,WebContents实例作为第二个参数,模块的名称作为第三个参数。WebContents实例也会触发相同的事件,但此时的参数是事件和模块名称。对于这两种情况,你都可以通过设置event.returnValue来返回自定义值。
// Control `remote.require` from all WebContents:app.on('remote-require', function (event, webContents, requestedModuleName) {// ...})// Control `remote.require` from a specific WebContents instance:browserWin.webContents.on('remote-require', function (event, requestedModuleName) {// ...})
同样,在调用remote.getGlobal(name)时会触发remote-get-global事件。这与remote-require事件类似:调用preventDefault()来防止返回global,并设置event.returnValue来返回自定义值。
// Control `remote.getGlobal` from all WebContents:app.on('remote-get-global', function (event, webContents, requrestedGlobalName) {// ...})// Control `remote.getGlobal` from a specific WebContents instance:browserWin.webContents.on('remote-get-global', function (event, requestedGlobalName) {// ...})
通过JavaScript访问“关于”面板
在macOS上,现在可以调用app.showAboutPanel()来显示“关于”面板,就像单击通过{role:’about’}创建的菜单项一样。
控制WebContents的后台Throttling
WebContents实例提供了setBackgroundThrottling(allowed)方法,在页面失去焦点时启用或禁用定时器和动画的限制。
重大变更
不再支持macOS 10.9
Chromium不再支持macOS 10.9(OS X Mavericks),因此Electron 4.0及更高版本也不支持它。
单实例锁定
之前,要让应用程序成为单实例应用(确保任何时候都只有一个应用程序实例在运行),你可以使用app.makeSingleInstance()方法。从Electron 4.0开始,你必须使用app.requestSingleInstanceLock()。这个方法的返回值表示应用程序实例是否成功获得锁。如果它无法获得锁,你可以认为应用程序的另一个实例已经获得锁,并在运行当中,所以当前实例会立即退出。
win_delay_load_hook
在为Windows构建原生模块时,binding.gyp模块中的win_delay_load_hook变量必须为true(这是默认值)。如果这个hook不存在,那么原生模块将无法在Windows上加载,并显示错误消息,如“Cannot find module”。
被弃用的特性
Electron 5.0将对以下特性做出重大变更,因此在Electron 4.0弃用它们。
对通过nativeWindowOpen打开的Windows禁用Node.js集成
从Electron 5.0开始,使用nativeWindowOpen选项打开的子窗口将始终禁用Node.js集成。
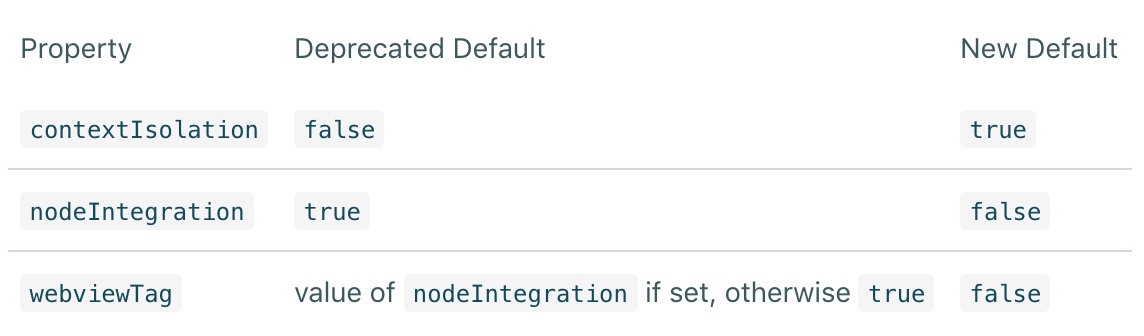
webPreferences默认值
通过设置webPreferences选项创建新BrowerWindow时,webPreferences的一些选项默认值发生变化:

Electron 4.0仍将使用当前默认值,但如果你没有显式为它们提供值,将会看到弃用警告。
webContents.findInPage(text[, options])
medialCapitalAsWordStart和wordStart选项已被弃用,因为它们在上游中已被移除。
App反馈计划
我们在Electron 3.0开发过程中制定的App反馈计划无疑是成功的,所以我们在4.0的开发过程中也继续这样做。要了解有关应用反馈计划的更多信息并参与未来的测试版,请参阅我们的博文(https://electronjs.org/blog/app-feedback-program)。
后续的计划
在短期内,我们将继续专注于跟上主要组件的开发步伐,包括Chromium、Node和V8。我们尽量不对具体发布日期做出承诺,不过,我们还是会计划大约每季度发布一次Electron的新主要版本。有关Electron版本控制的更多详细信息,请参阅我们的版本控制文档(https://electronjs.org/docs/tutorial/electron-versioning)。
有关即将发布的Electron版本的重大变更,请参阅我们的计划重大变更文档(https://github.com/electron/electron/blob/master/docs/api/breaking-changes.md)。
