@qinyun
2019-02-27T03:37:43.000000Z
字数 1658
阅读 2199
Flutter 1.2发布,带来新的Web开发工具!
未分类
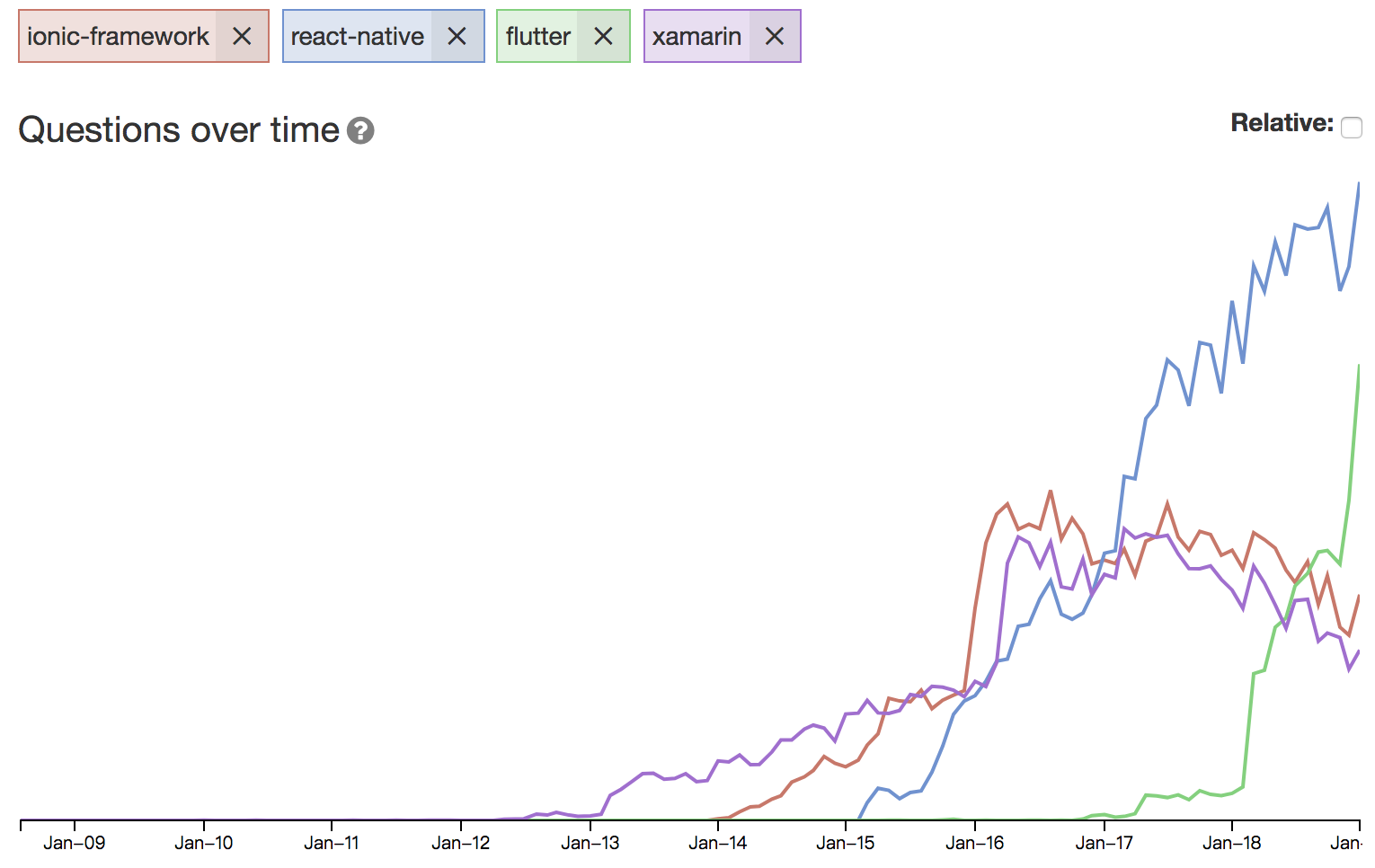
今天,在世界移动通信大会上,Flutter团队宣布推出Flutter 1.2,在过去一年中,Flutter的发展势如破竹,超乎了开发团队的想象,而之所以选择这个时间发布v 1.2,是因为去年此时,Flutter第一个测试版本发布,所以,Flutter 1.2作为第一个稳定的更新版本,选择今天发布很有意义。

Flutter 1.2新功能
Flutter 1.2将专注于以下几点:
提升核心框架的稳定性、性能和质量;
努力完善现有小部件(widgets)的视觉效果和功能;
为Flutter开发者提供新的Web开发工具。
据Flutter团队介绍,在Flutter 1.0发布之后,他们主要集中精力改进测试和代码基础架构,解决pull requests,全面提升框架的质量和性能,还为开发者整理了Flutter wiki(https://github.com/flutter/flutter/wiki/Release-Notes---Changes-in-1.2.0)。
他们也将持续努力提升Material 和Cupertino widget的性能,以支持更多Material的灵活用法和在iOS实现完美像素的保真度。为了实现后者,他们增加了浮动光标文本编辑(floating cursor text editing):https://github.com/flutter/flutter/pull/25384
Flutter的插件团队主要致力于应用内购买以及视频播放、webview和maps中的bug进行修复。
现在Flutter还支持Android App Bundles,这是一种新的打包格式,有助于减少应用程序的大小并能启动Android应用程序的动态交付等功能。
Flutter 1.2还附带了Dart 2.2 SDK,这一更新为代码编译带来了显着的性能改进,详情请查看:
Flutter的新工具
由于移动开发人员具有不同的开发背景,通常喜欢不同的编程工具和编辑器,为此Flutter支持Android Studio、Visual Studio Code以及从命令行构建应用程序,Flutter也因此需要更灵活的调试和运行时检查工具。
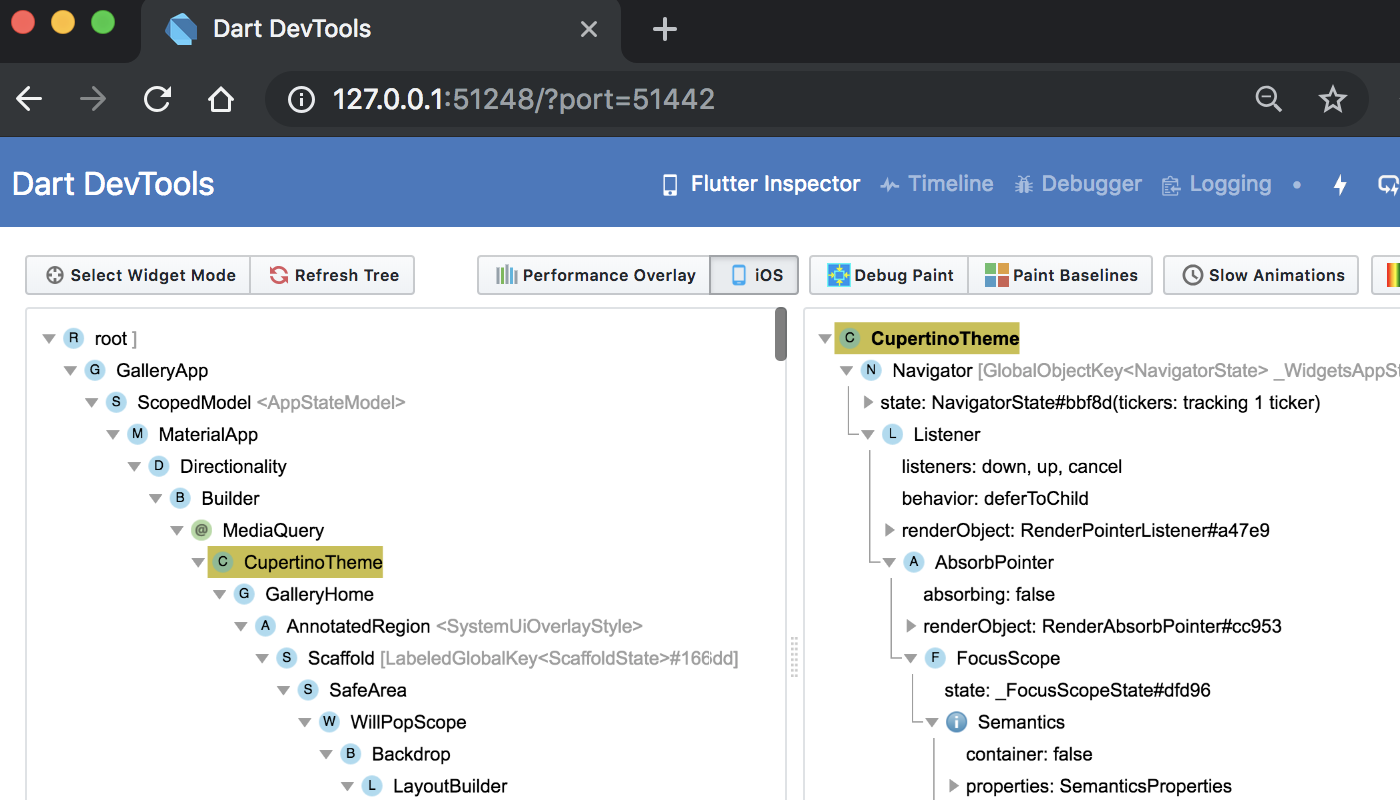
所以,Flutter团队开发了一个新的基于Web的编程工具套件,以帮助开发者调试和分析他们的应用程序,这些工具现在可以与Visual Studio Code和Android Studio的扩展和加载项一起安装,并提供了许多功能:
widget inspector:对树状分级结构进行可视化和研究;
timeline view:可帮助你逐帧诊断应用程序,识别可能导致应用程序中出现动画“jank”时的渲染和计算问题;
源代码级调试器(source-level debugger ):支持单步执行代码,设置断点并检查调用堆栈。
logging view :显示应用程序中记录的活动以及网络、框架和垃圾回收等事件。

Flutter团队表示,他们将继续致力于这个Web工具的投资和开发工作,未来,他们计划将这些服务直接构建到Visual Studio Code等工具中。
Flutter的下一步
Flutter团队表示,2019年他们的重点工作是将Flutter扩展到移动平台之外,也就是将其带到Web开发上,并计划在未来几个月将这项技术的预览版本带给开发者。此外,Flutter还将引入桌面开发,以及为Windows和Mac等操作系统提供打包和部署应用程序的能力,大家拭目以待。
推荐阅读
原文链接
https://developers.googleblog.com/2019/02/launching-flutter-12-at-mobile-world.html
