@qinyun
2018-07-06T01:49:39.000000Z
字数 3639
阅读 2147
百度新发布的智能小程序是什么东西?
未分类

从4月份开始,江湖上就有传言说百度要上线小程序了,但那时百度官方既没有“辟谣”,也没有出面解释,直到今年5月22日,百度App业务部总经理平晓黎百度联盟峰会上给出了官方回应,宣布百度智能小程序将于7月正式上线。
7月5日,在百度AI开发者大会上,百度副总裁沈抖正式对外发布了百度智能小程序。百度称,智能小程序不仅全面接入百度大脑的AI能力,更将在今年12月份全面开源,但是主题演讲上并没有过多地透露智能小程序技术的细节。为此,小编赶赴百度小程序分论坛为大家挖掘了智能小程序在技术和应用上的特点。
从运行方式、程序架构来看,百度的智能小程序其实是一个跨小程序/Web的框架,最终会生成两套页面,在百度平台使用小程序,在浏览器加载H5页面。
以下为记者从会场的分享整理而来:
生态服务
百度认为,近两年,App推广成本居高不下,H5转化漏斗损耗大,H5下运营方式单一,而且又难以将百度AI和大数据的能力结合起来,为了充分发挥自身的优势和提升运营质量,所以智能小程序诞生了。
百度智能小程序和微信小程序原理相似,可以运行在百度的平台,另外还可以运行在合作浏览器、合作App、Dueros、Apollo等上。
流量如何分发?
据了解,百度智能小程序在百度信息流中通过“主动分发+个性化推荐”触达用户。这也意味着信息流会通过对用户兴趣点的探索、数据的分析等,把用户最感兴趣、最需要的智能小程序个性化、场景化地推送给用户。不同类型用户刷新信息流时,可以看到不同类型的智能小程序被主动推荐,这样的分发不仅更高效,也更精准。
昨天,百度副总裁沈抖曾宣布,将开放包括搜索、信息流等优势产品在内的千亿流量给开发者,让开发者充分享受超级入口带来的流量红利。
所以在百度搜索上,不管是在已有H5站点基础上改造的智能小程序,还是新开发的智能小程序,只要体验好,足够优质,都可以从搜索中获得流量。但是相比H5,百度搜索会优先分发智能小程序。目前,百度App日活跃用户已突破1.5亿,这巨大的流量将会给开发者带来巨大的红利。7月下旬,新版的百度App会开放智能小程序入口,其他的普通浏览器和其合作伙伴App也会陆续开放。
开发者如何接入?
如果开发者希望智能小程序接到搜索引擎上,开发者需要做什么?
众所周知,“熊掌号”是内容和服务提供者入驻百度内容生态的统一认证帐号,那么搜索也是通过熊掌号来连接包括智能小程序在内的互联网优质资源的。
开发者在智能小程序的平台注册以后会自动开通或者绑定一个熊掌号的帐户,在提交和开发智能小程序之后,注意,开发者需要把站长的二级域名映射到智能小程序服务器上,做这个映射以后,开发者就拥有了在自己域名下的智能小程序。百度会自动索引智能小程序,开发者也可以通过阿拉丁结构化数据提交方式在百度搜索和展现。
搜索引擎会自动抓取和理解、索引智能小程序,并且最终给智能小程序导流。如果是在百度APP环境下,会通过Native加载智能小程序,如果是苹果浏览器和谷歌浏览器,会通过急速框架加载智能小程序Web版。

如果已有H5站点,开发者只需一行代码就可迁移到智能小程序上。
开发者只需要在智能小程序页面里面增加一个Canonical标签,Canonical标签指向原来的H5页面表达一个寄存关系。这里需要注意的是,智能小程序页面和H5页面需要一一对应,也就是A内容对应A内容,B内容对应B内容。两个对应页面内容,主体内容一定是一致的,智能小程序和原来的H5网站必须是属于同一个组域,因为在同一个组域下才可以做这样的传递和继承。
H5和智能小程序属于同一组域下,搜索会帮助开发者自动的把H5网站之前建立的Seo的优化,搜索积累的权重都无缝继承给智能小程序。
而且智能小程序的访问必须是安全的,必须遵循https的协议,这是一个最基本的要求,可以帮助智能小程序以更安全的方式来保护用户隐私不被窃取,减少智能小程序被劫持和假冒的风险。
如何开发智能小程序?
在智能小程序的开发技术上,百度App业务部前端架构师雷志兴给我们做了详细介绍:
从技术上来看,智能小程序和Web开发没有什么本质的区别,Web分三个部分,HTML,JS、CSS,为了尽量做到和Web一致,降低开发成本提高运行效率,智能小程序做了一个自定义视图,SWAN、JS和CSS在语法上没有什么区别,这个时候就不能使用JS的生命周期和事件,而是要使用智能小程序的生命周期和事件。

以上是智能小程序的代码,它定义了一个按纽,在一个Will中,下面绑定一个事件,接着,JS使用的是自定义的事件,有一个对应关系,在JS中获取数据,把数据写在JS中,而智能小程序CSS和普通的CSS没有什么区别。
智能小程序采用的是MVVM的编程逻辑,整个应用有两层,逻辑层和视图层,逻辑层和视图层是分离的,JS属于逻辑层,它包括智能小程序的生命周期、响应用户的事件,管理请求的数据,还有各种各样的页面,视图的核心里面定义了容器,并且用EFR这样的语句控制展现,里面所有的数据都是从逻辑层获取的。
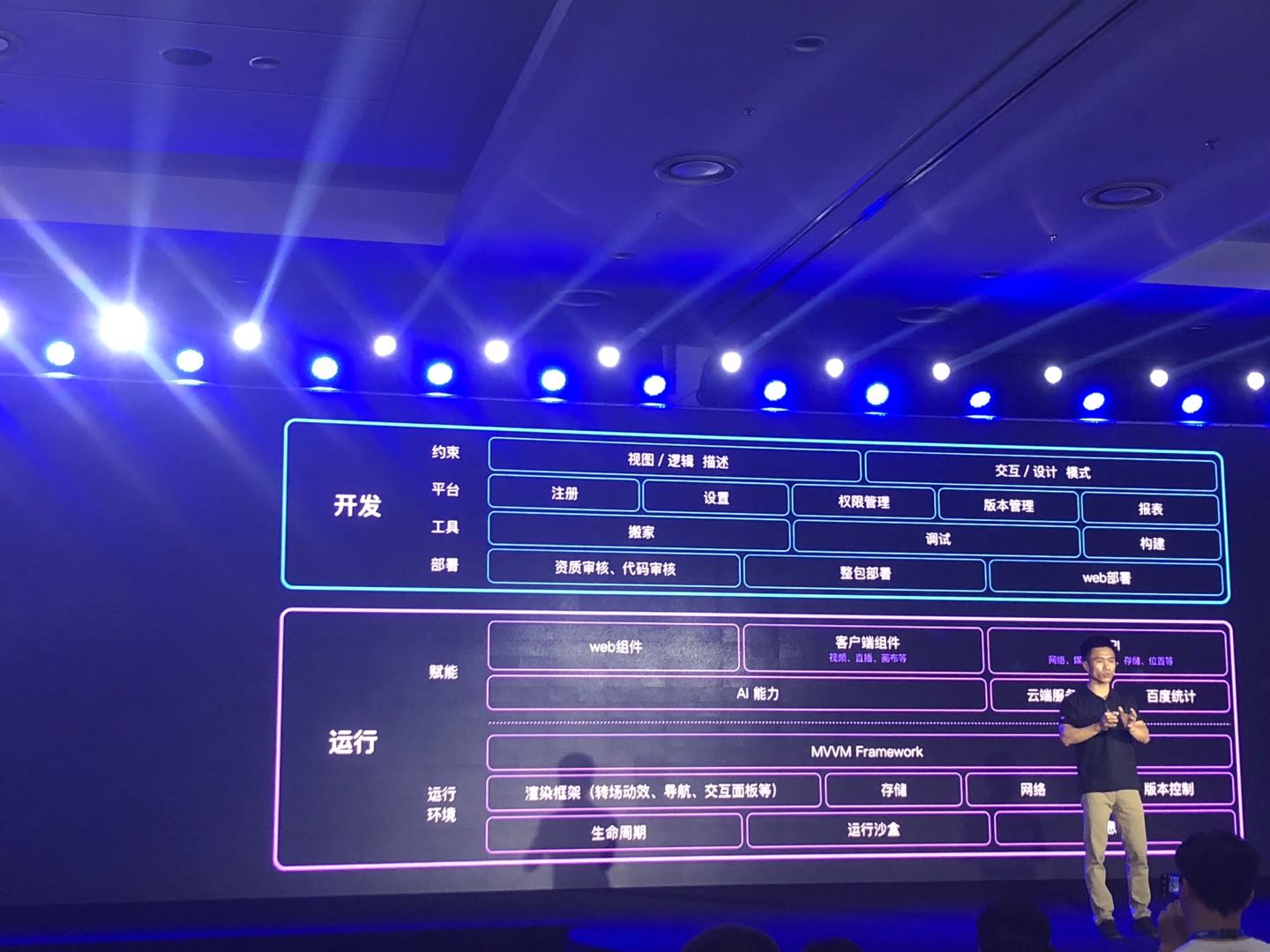
智能小程序技术架构

智能小程序的技术架构分成两部分,开发和运行,开发是包括管理平台开发者工具,开发者工具中主要是来调试看效果的。还有一个功能是搬家工具,搬家工具能够快速地将其他的小程序生态迁移到智能小程序生态上。
运行包括运行环境和赋能,运行环境的核心是浏览框架,浏览框架保证智能小程序的流畅运行,运行环境还包括别的基础能力,如存储网络等智能小程序必不可少的基础性能力。
上层的赋能分成两大块,第一块是组件,第二块是能力。
在组件上,百度智能小程序提供了icon、表单、图片察看、进度条等减少开发工作的组件,还有可以通过客户端技术实现流畅的组件,如音频视频直播、地图画布等。
在能力上,智能小程序提供了地理位置、蓝牙网络等基本的API能力,也通过百度AI以及百度大数据提供的百度平台能力,如百度统计,百度统计目前有PC和移动版,接下来会有小程序版本,在智能小程序开发者后台中看到用户的来源、黏性、传播效果,这都是百度的平台赋予小程序云端的能力。

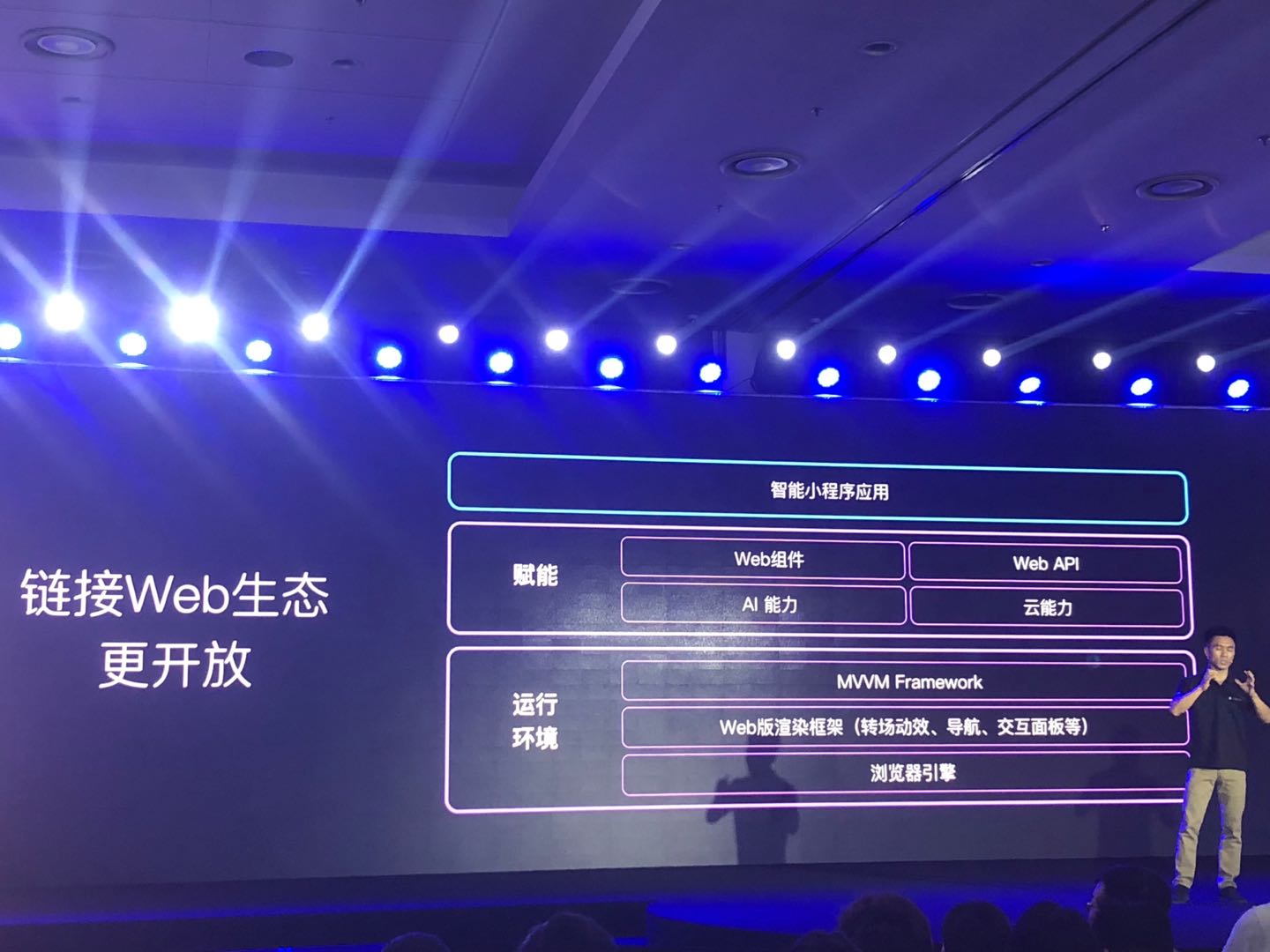
智能小程序的开发过程和Web开发完全一样,而运行部分分成上下两层,下面是运行环境,运行环境是保证小程序流畅运行的基础,在Web中实现对应的版本,在浏览器中实现了一套与Web等价的框架,在Web上智能小程序负责客户端的AI应用,而在上层实现了等价的API能力和云能力。
一次开发,多端运行是如何实现的?
正如上文所说,智能小程序和Web是相似的,它使用的技术都是Web技术,可以在浏览器上运行,由于智能小程序有逻辑层和视图层,逻辑层最核心的一点是JS引擎,不管客户端还是浏览器,都有JS引擎,它可以在不同的平台甚至不同的设备上运行。上面的设计层可以在客户端部分使用Web,部分使用客户端技术渲染,在别的平台使用别的渲染技术渲染,中间可以用别的链接,这就保证大家写的代码一次开发在不同平台得到运行。

在实际运行之前,智能小程序的源码,SWAN、JS和CSS会被编成运行代码,一种是JS,另外一种是CSS,下一层是逻辑环境,包括业务框架、业务代码,这里面没有视图的逻辑,将数据发送给视图环境,视图环境中包括智能小程序基本框架和第三方组件以及CSS。
这意味着我们通过分离逻辑环境和视图环境,能够用不同的技术在不同的平台上,让视图环境运行的更加流畅,也让体验和感受更好。JS引擎是跨平台的,在开发的过程中,开发者使用的是百度提供的智能小程序开发者工具,在本地调试,看效果,开发完成以后,通过开发者工具上传按纽,将智能小程序上传到管理平台上,在管理平台中针对用户不同的环境,下发不同的代码包到对应平台,在APP中下载到的是完整的运行包,这个运行包里包括了逻辑环境和视图环境的所有东西。
如在百度APP中,拿到这个包以后直接把小程序运行起来,后续的操作就不需要下载了,只需要下载数据就可以了。在Web中同样生成一个包,这是部署在服务器上的,在浏览器打开链接的时候,会用H5的方式渲染这个页面,能够达到在H5上较好的浏览和体验效果,有些东西在浏览器中并不能实现,比如AR技术,百度建议开发者可以下载APP来获得更加完整的体验。
关于开源
昨天,在主题演讲上,百度已经表示智能小程序会在12月份全面开源,但其实智能小程序已经部分开源了,大家可以在Github中找到小程序前端核心框架SAN。这是小程序在客户端运行环境最核心的部分,它是MVVM的框架,它具有体积小、性能高、兼容性好的特点,它不仅适用于小程序单页应用,也适用于传统的Web应用。
San地址:https://github.com/baidu/san
最后,百度表示,通过开放和开源建立智能小程序的技术生态,他们希望有越来越多的APP集成智能小程序的运行环境,他们也会在更多的设备和系统中集成智能小程序的运行环境,比如合作伙伴的APP,智能语音操作系统,车载系统阿波罗,真正做到一次开发多次运行智能小程序。
