@qinyun
2018-08-10T09:59:55.000000Z
字数 2693
阅读 3285
饿了么Vue组件库建设实践
未分类
饿了么移动端的90%以上的页面都是用Vue去构建的。而组件是一种编程抽象,目的是复用。组件库建设对每个人来说并不遥远,都会遇到的。而组件库主要有两种,一种是通用型业务组件,另一种是业务型组件。
组件库的设计
首先是组件的设计,组件设计有一些方法论可以遵循,如内聚性和耦合性,内聚性就是组件封装的粒度,它主要是让组件整体稳定一些。
然后是高内聚低耦合的问题,我们是把所有东西拆成各种组件好,还是组合成一个大组件好?这个里面其实有一些原则,组件复用的时候,尽量把它全部的功能都进行复用。这个跟我们面向对象设计的原则相似,叫单一职责原则,一个组件只做一件事情,如开关组件。
一个组件不应该包含多个引起它变化的原因

另外,一个组件不应该包含多个引起变化的原因,就是说一个组件里面不应该包含太多东西,东西越多修改可能性越大,它引起的组件越不稳定,总之就一句话,我们尽量让这个组件保持简单。
那么,组件要不要引用另外一个组件?答案是否定的,因为会造成耦合,从而导致不稳定,比如说这个组件修改了,有可能导致那个组件的问题等,相关的成本也会增加。
还有一个哲学说法就是,代码的可维护性大于复用性,我们应该更关注这个代码可维护性。
如何让依赖引用变得更可靠?
如何让依赖引用变得更可靠?这就是稳定性的原则,我们在实际开发中,我们的组件是为了提高复用,那么如何科学的对于这些组件进行依赖,进行复用呢?
这个理论大概是这样,比如我们有三个组件A、B、C,A不依赖于任何组件,X、Y、Z依赖于A。B不依赖于任何组件,H依赖于B,C是依赖于M、N,这个SDP稳定性原则,最终的结果是:A>B>C。
为什么呢?因为在实际情况中,如果你要给X、Y、Z增加一个功能,首先你可能不会改A的代码,因为这么多人用了A,改挂了怎么办?可能就直接改B、C了,只有H依赖B,相对来说,你有可能修改B。这种情况下,A是相对更稳定的。也就是说,我们在依赖时,尽量去依赖很稳定的组件。
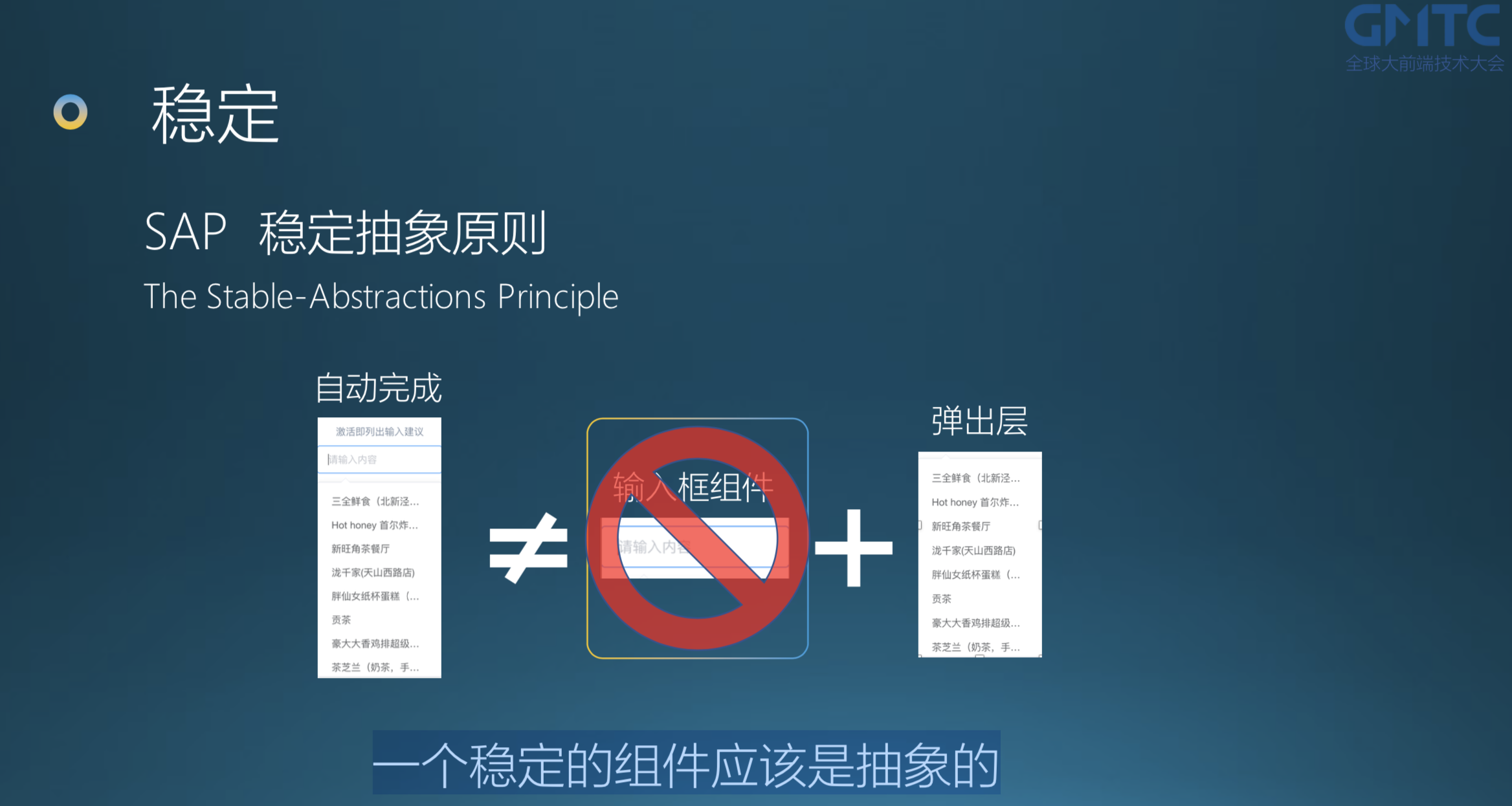
一个稳定的组件应该是抽象的

还有抽象原则,就是抽象类本身可能不实现具体的功能,你需要去实现具体的操作,这就叫抽象的,比如在这个例子中,这个输入框组件,它其实就是一个很具体的东西,它是直接可以拿出来用的,但是像弹出层这个东西,它可能就是一个空的框,它里面需要其他的东西才能去完成这个内容,弹出层本身是个抽象的东西。这个例子是说,你不要直接去引用输入框的组件,因为它不是一个就是低层次抽象的一个东西。

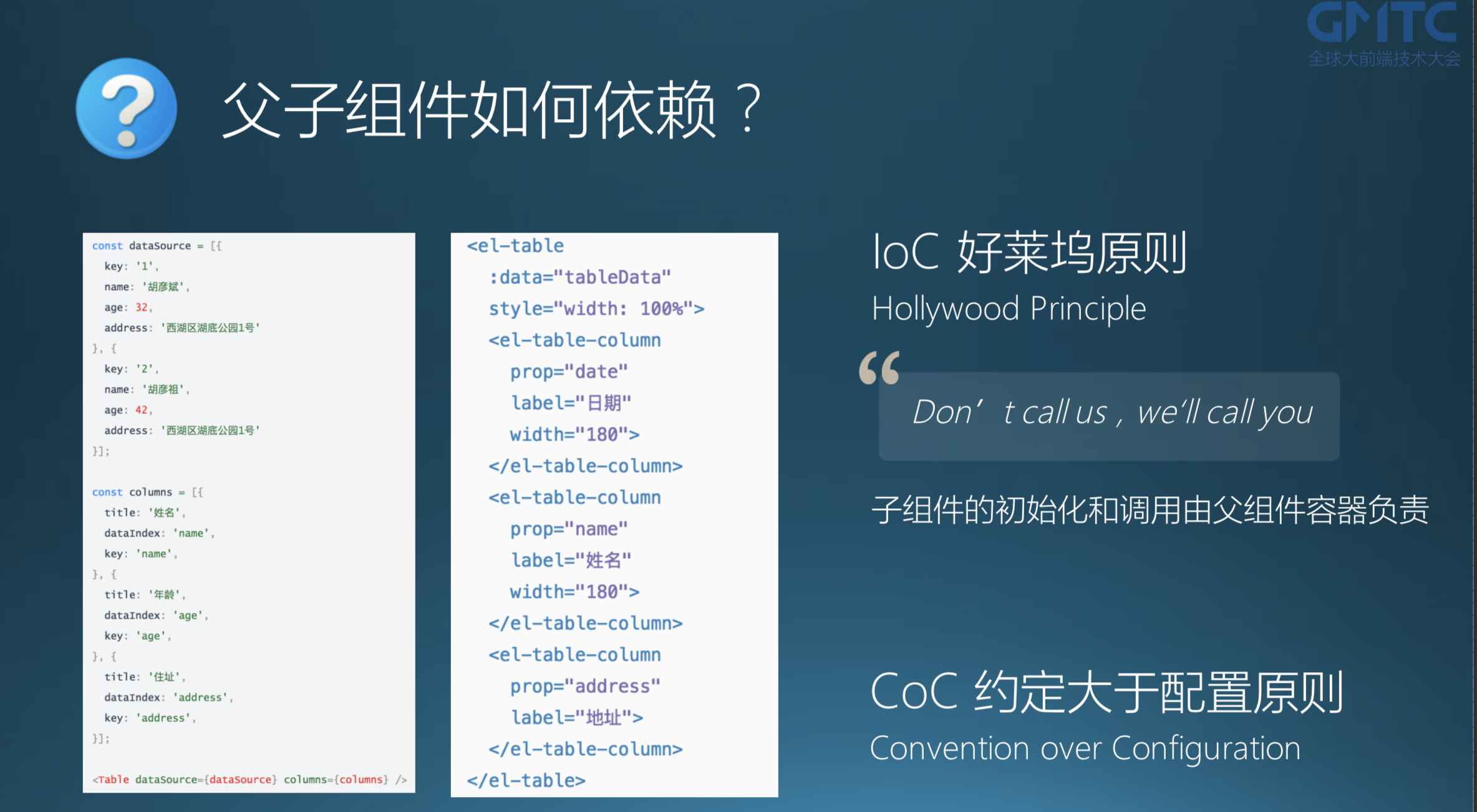
如果是父子组件,如何建立依赖呢?这里有一个叫好莱坞原则,意思是说,你不用去管子组件是怎么创建的,怎么被调用,这是容器负责的。这个Colum只要按照一定的规则去写,你可以写任何形式的组件。
设计禁区
总而言之,我们在设计组件的时候,有几个设计禁区:
越界操作,
副作用
侵入性
环形依赖
越界操作,我们每个组件都有26:16两个,如果我们就是在这里面,我直接去操作这个跟节点之外的节点,可能最好这种方式肯定是不行的,负作用,我们这个组件26:27之后,它把什么全职的这种事件什么的给污染之类的,这肯定也是不好的方式,是说,我要求我的子组件必须怎么样,或者要求别的什么组件我必须有什么东西,这个肯定也不是一个很好的方式,还有这个依赖的关系,不要你依赖于我,我依赖于你,像这个属性繁多也是一个要避免的一个问题,我们刚才说到了职责单一,你为什么需要这么多属性?你有这么多属性,你是不是应该把它拆分成多个属性,你属性越多,你组件使用起来越困难的,你需要去查各种API,这个什么意思,这个什么意思,而且可能我每次只用到其中的一小部分功能,写这个代码就是浪费,你还不如拆成多个组件,属性,简单,越简单越好,大概是这样一些思路。
设计规范先行

设计规范先行,是指开发者需要统一视觉样式,主要包括色彩、布局、字体、图标,还需要统一交互动效,如时长、缓动,移动路径,形变和编排。在这方面,做得最成功的是Google的Material Design。
之后,我们还需要自己去扩展多种主题,去做一些主题定制的工具,交互动画扩展。还可以借助一些辅助平台或工具,如文档、脚手架、示例等。
组件库工程化最佳实践
组件管理方案
首先是组件管理方法,我们知道,业务型组件一般不能发布到NPM中,里面包含数据这类敏感的东西,那怎么管理这个组件呢?有两种方法,第一个方法就是你私建一个NPM仓库,把你的东西发到里边,这个需要不停地去切换,挺麻烦的。
如果是通用组件库可能不存在这个问题,但是参与的人会非常多,甚至有社区的人参与,那如何进行权限管理呢?我们需要一个好的工具——Lerna,它是一个多包的管理工具,优点是:一键安装依赖、自动更新依赖、独立版本管理、非npm包。
上文提到,我们不可能把业务组件发布到NPM上去,但是放到Git上肯定是可以的,一个组件,单独的一个Git,有自己的版本管理,就可以直接安装这个版本。在上面修改之后,它有很方便的命令,直接把修改的东西提交到它原来所在的Git日志,就不用你去做这件事情了。它的优点是全都是一键式操作,你配置好后,一键化,它能把所有的组件拉下来更新,安装依赖之类的东西。
测试方案

如果你想做一个被大家认可的通用组件库,不做测试是很困难的,因为我相信大家去找这个库的时候,可能也会看GitHub上那种小标签,看它的标准是不是通过了,它的覆盖率达到多少了。
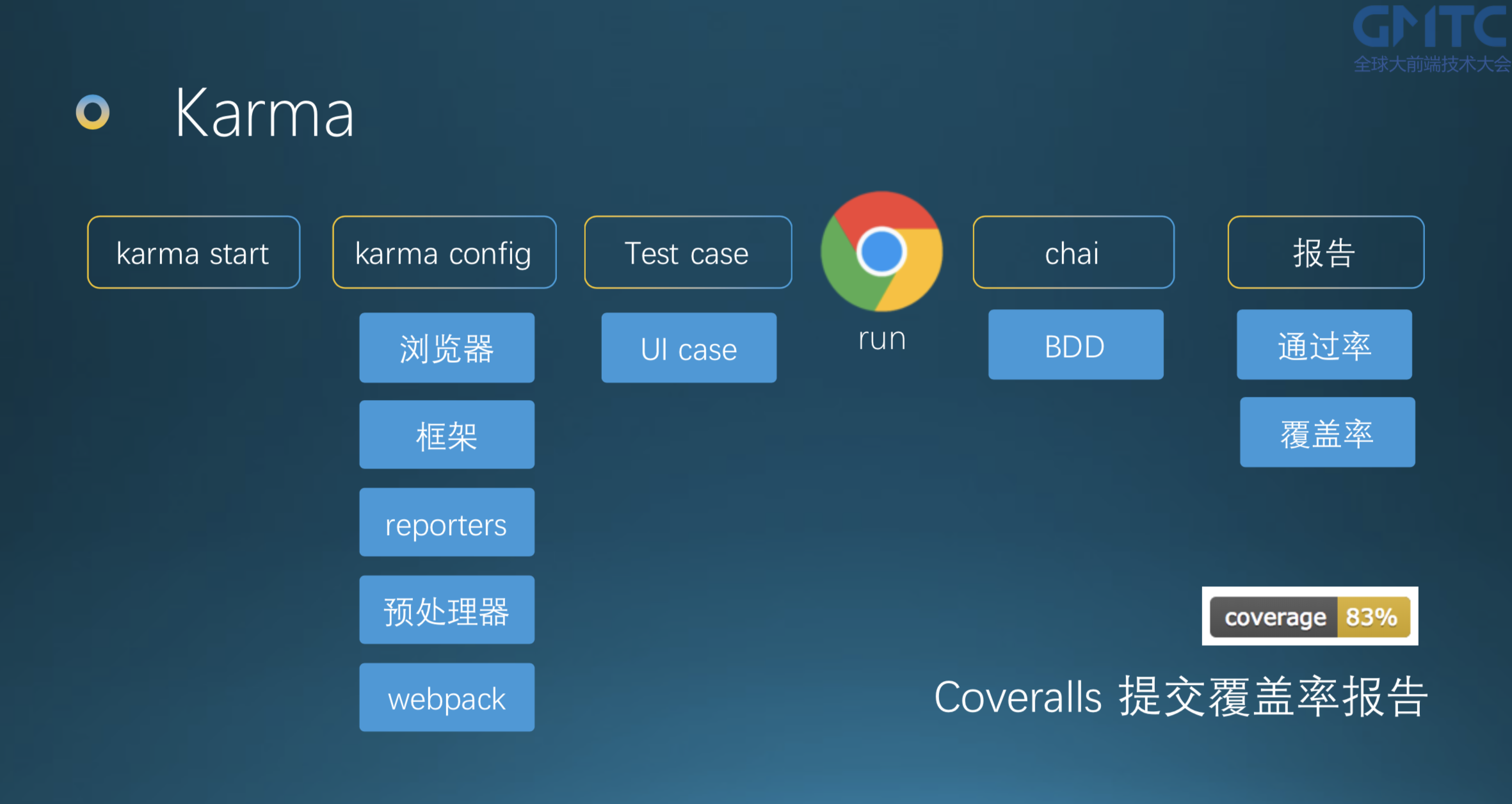
Karma是驱动,Mocha是测试框架,chai是断言库,Sinon是Mock的API,大概的流程是,启动测试,进行各种配置,根据浏览器选取断言库、框架,然后提交报告,得出通过率和覆盖率的结果。
Karma的测试方案如下:

还有一种测试方案是Jest,它是一站式的测试方案。

我们只需要安装号Jest,它就可以把所有的东西搞定。比如断言库,Mock库,还有覆盖率。还有一个很独特的功能叫快照,这个在Jest之前就有了,但是它没有火起来,但不久之前,Facebook收购了它,给它注入了一些开发的东西,让它有了新的生命力。
主题方案
主题方案的实现过程,就是提取所用到的变量,合理继承和衍生。自定义主题要能修改主题样式、覆盖主题样式、组件显示传值,内置样式处理。
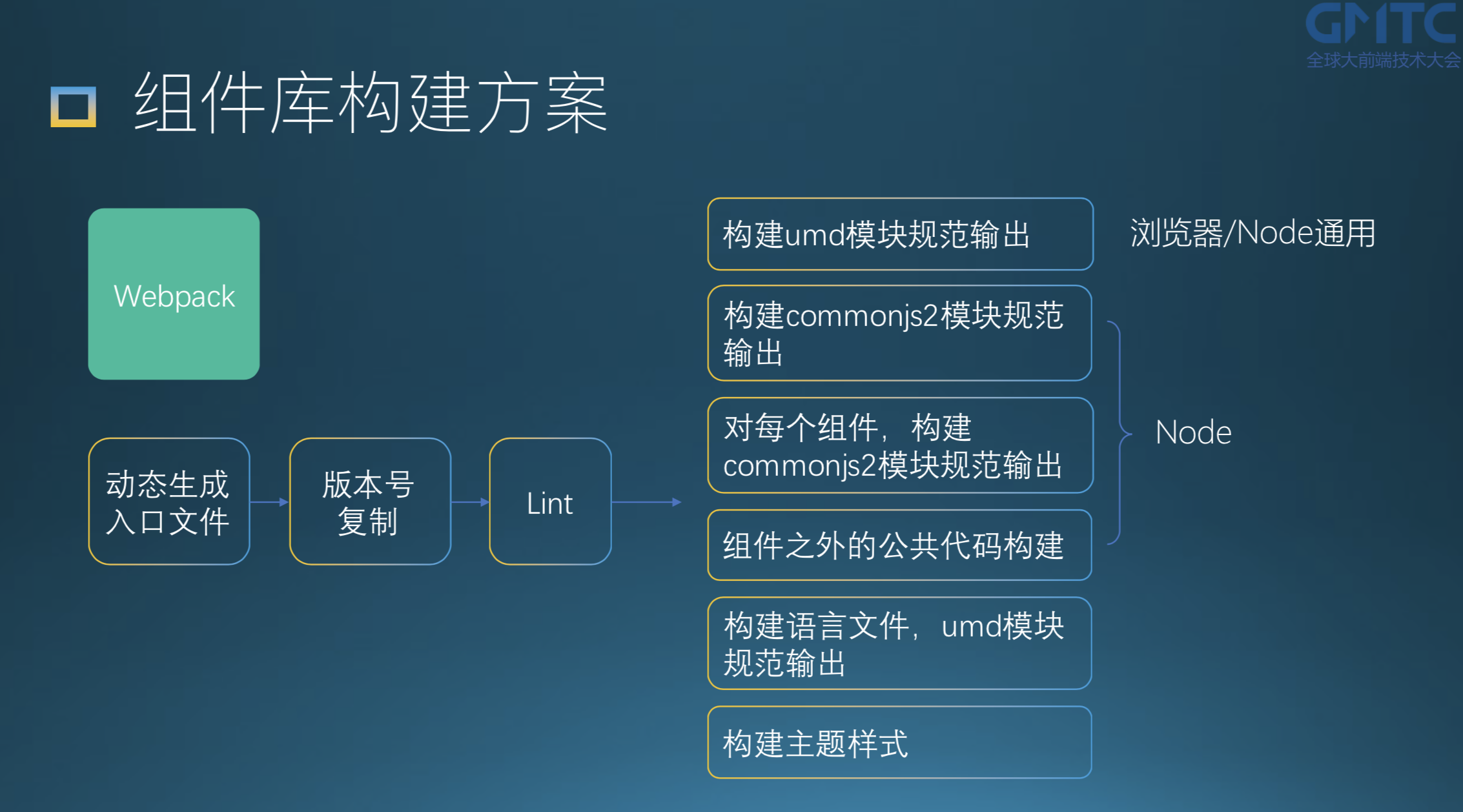
接下来是构建过程,构建方案如下图:

在输出过程中,组件库都会输出两种规范,一种是umd模块规范,一种是Commonjs规范。其实还应输出ES模块规范,它可以直接进行Tree-shaking,具体过程如下:

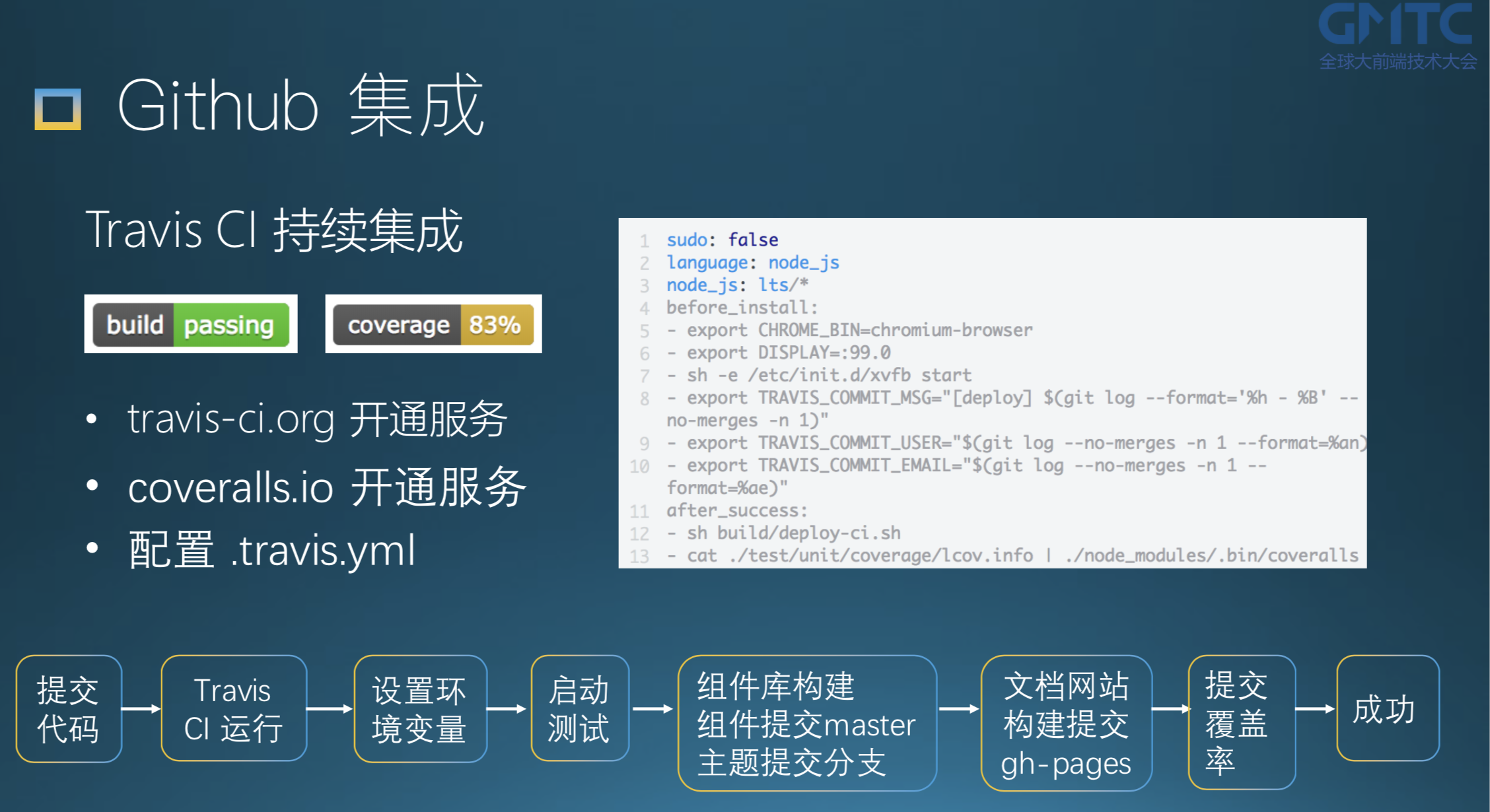
然后在GitHub上集成:

总结
组件库还是要有的,但要提高组件的复用率,我们在设计组件的时候就要进行合理的设计,周围的生态也很重要,总而言之,造好轮子是一个脏活累活。
