@qinyun
2018-12-11T08:27:10.000000Z
字数 6006
阅读 4335
支付宝小程序技术架构全解析
未分类
在轻应用混战的当下,小程序已经成为巨头们角逐的焦点,阿里自然也不甘落后。据阿里官方的数据,自2017年9月支付宝小程序开放公测以来,截止到今年9月为止,支付宝小程序的用户数已经突破3亿,日活跃用户达到了1.2亿,支付宝小程序也因此被称为“蚂蚁金服未来三年最重要的战略之一”。
然而,支付宝公开的信息更多面向的是普通用户,开发者能获知的信息少之又少,为此,InfoQ采访了支付宝小程序技术专家承玉,为大家解读支付宝小程序的技术架构和开发特点,以下是采访的全部内容。
支付宝小程序入口

支付宝小程序有较多的入口,有的是单个入口,比如朋友Tag,点进去后会有个聚合页,里边有一些常用的小程序,还有小程序聚合页。比较大的入口在支付宝底部,有个搜索栏,可以搜索一些关键字,能够得到支付宝的搜索结果,然后点进去就进入到一个特殊的小程序中。
支付宝小程序的赋能
支付宝小程序赋予开发者的能力,主要包括组件和API。组件是指一些比较聚合的、需要我们提供的支付宝能力和渲染组件,比如说制作容器、地图、表单这种比较基础的能力,另外就是支付宝提供的能力,比如生活号。
API是一个系统的各种能力,如蓝牙、多媒体,设备信息位置等等,另外还有支付宝的一些业务能力和特色服务,比如说芝麻生活号。所有这些能力都通过支付宝小程序提供给开发者调用。
支付宝小程序整体架构

支付宝整体架构做了一个运行引擎,主要是运行开发者代码的引擎,包括框架,还有容器。另外,开发者有代码管理、包管理,围绕这个运行器我们还建设了很多平台,如开放平台,有一些接口权限管理和应用信息管理,以及二维码组成。
此外还有数据平台,在这上面可以看到一些小程序的PV、UV以及运行数据,还有一些小程序运行过程中产生的一些数据,如报错等一些运行过程中的信息,开发者在这上面可以看到一些运维数据。另外在平台上,我们会对开发人员进行一些审核,或者进行处罚。
在所有的平台上,我们有统一的开发者周期,开发者使用这些平台功能,可以完成入驻、开发测试、运维等功能,而这些对于消费者、初创用户来说,支付宝APP上面有很多入口,比如说可以通过搜索小程序,还有聚合页,还有附近的小程序、首页、Card推送,以及生活号等等。
关于开发技术,支付宝基于多年的科研经验,并结合目前的开源技术生成支付宝小程序。
我们的设计是采用支付宝的Under designer设计,构建开发者代码是通过Webpack打包构建代码,运载在小程序上面,底层的渲染库用Relax来渲染底面。另外,底层的Web包括引擎,在安卓上使用的是UC优化版的渲染引擎。
我们的生态是建立在开源的NPM上面,也就是说支付宝小程序可以通过NPM运行到外部开发者提供的第三方类库。
支付宝小程序框架结构
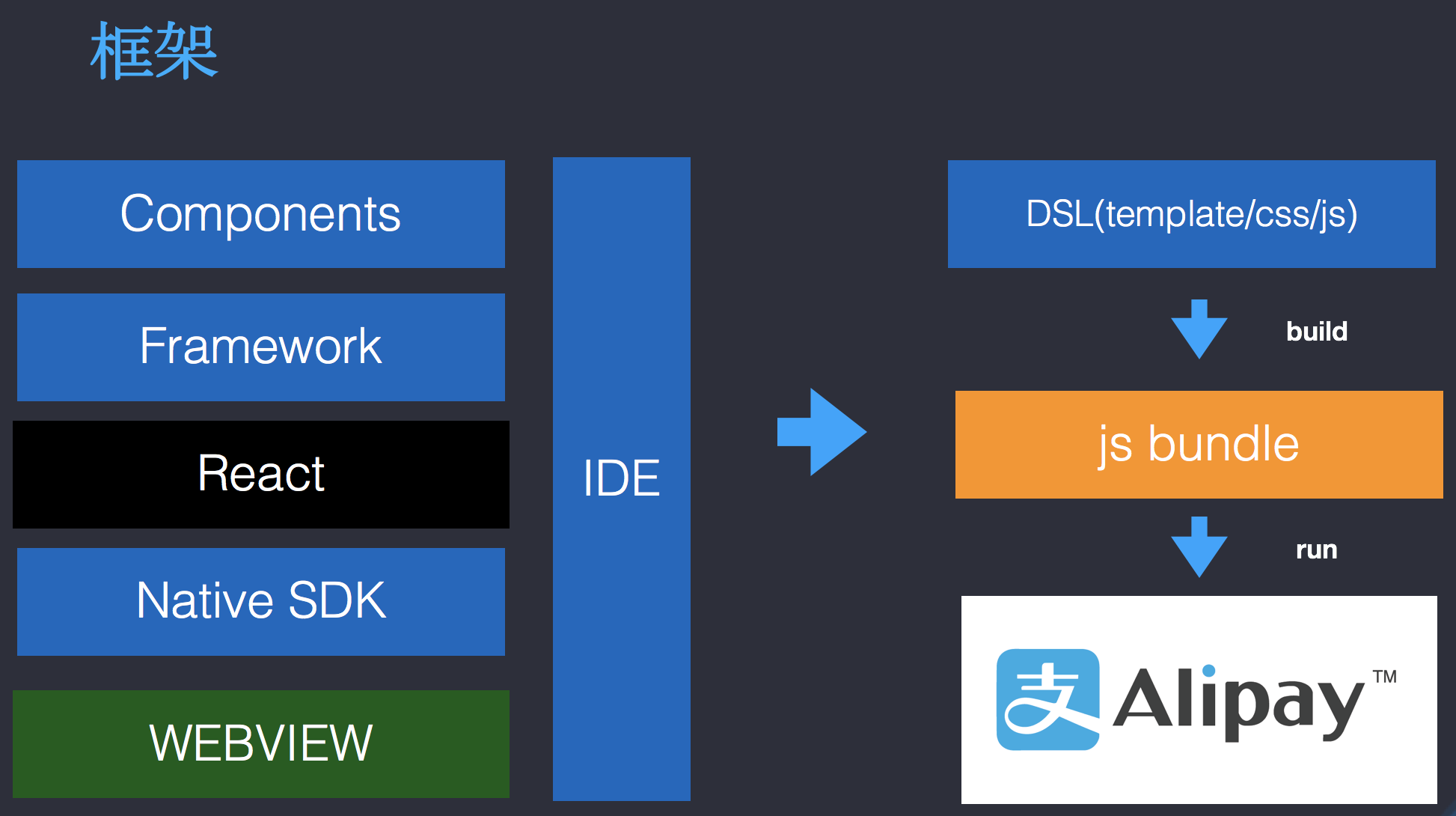
下面讲一下小程序整个框架的结构,我们将很多个组件赋予开发者,下面是一个运行框架,它提供了一些页面管理、组件管理,另外我们的渲染库使用React作为底层的渲染引擎,然后把这个渲染结果转给Native SDK,就是UCR或Web容器,通过这个渲染周期再把它转到WEBVIEW去,就形成了小程序的一个页面。

通过IDE,我们可以贯穿整个过程,使用API还有框架在IDE上面进行模拟开发。最终上线时,开发者代码就按照线上运营在支付宝上面,但是在开发过程中,用户可以在IDE上面完成这一系列操作。
在持续过程中,开发者写的代码叫DSL,我们分为模板、样式和js,通过一个bundle过程,构建出一个体验值的包。这个体验值包会上传到我们的包管理平台上面。在运行过程中,支付宝客户端会从包管理平台把这个JS的代码下载下来,然后运行。
开发语言
支付宝小程序开发语言主要分为三类,分别是JS、Template、CSS,JS等于是开发者逻辑,Template是做开发者逻辑的一个界面的结构,CSS是界面的样式。

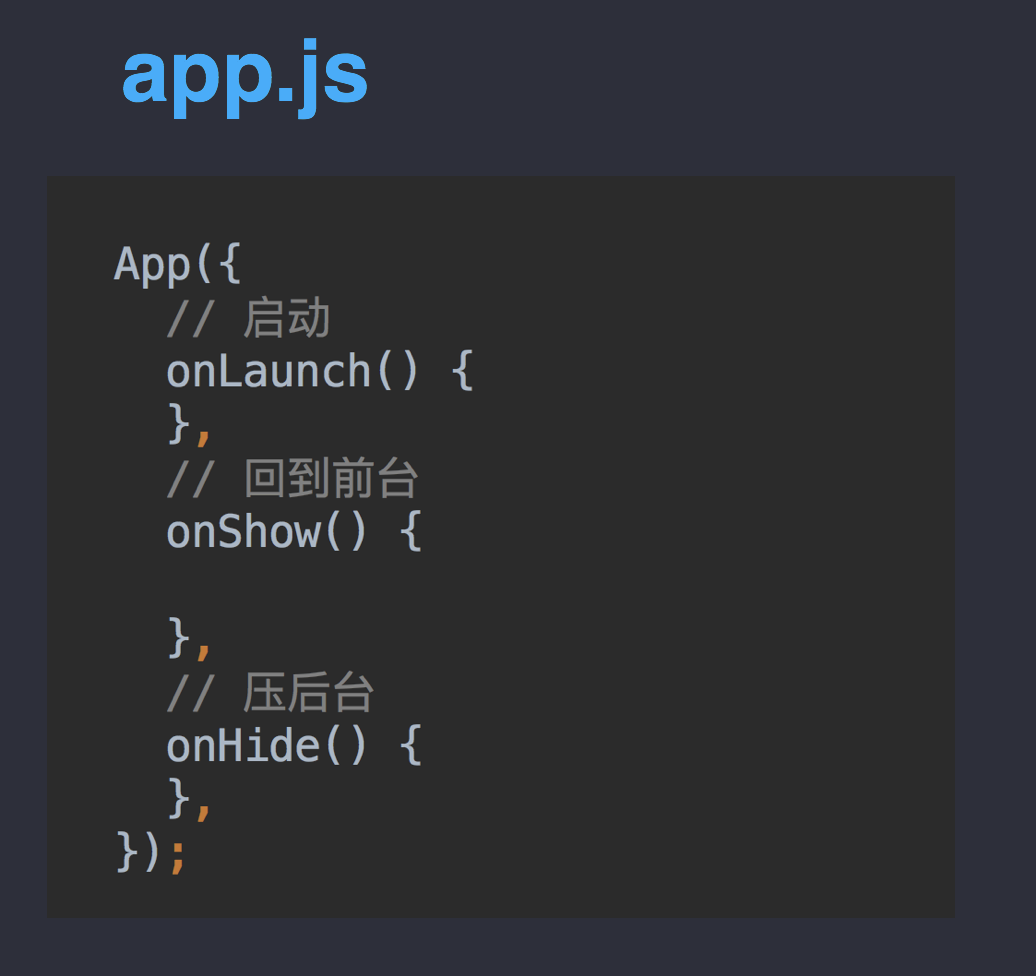
一个小程序叫一个应用,这个应用可以在APP级别处理一些应用级的生命周期,比如说启动,然后压到后台、回到前台,这样在特定的时期,指定开发者提供一些处理生命周期的函数来做处理。

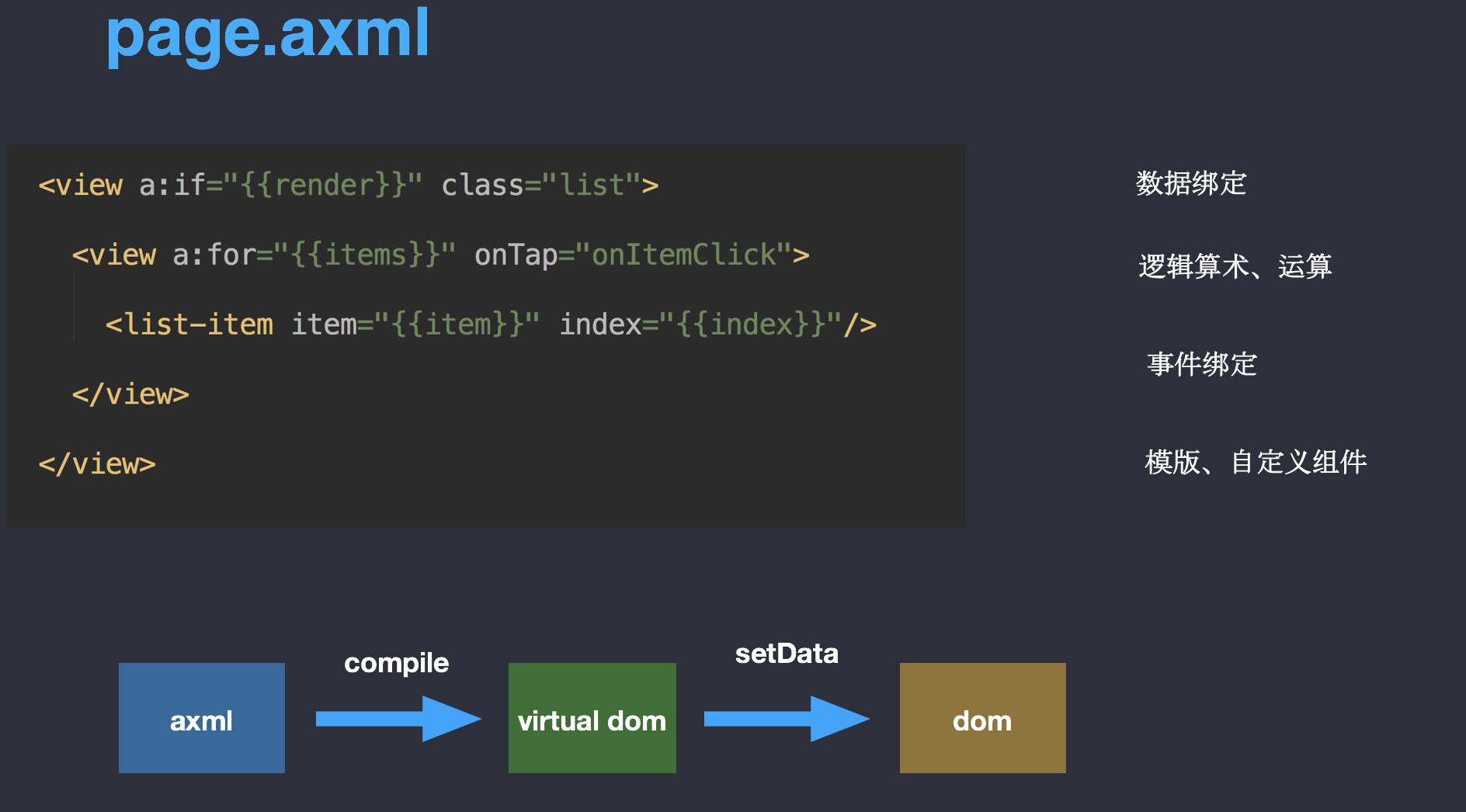
关于配置,首先我们要使用一个模板语言,我们语言保存在axml,就指定了这个页面的一些结构,这个模板语言就是一些消息绑定、逻辑处理,以及事件绑定,还可以引入模板,定组件,来提供这个页面的结构。在运营过程中,我们首先会把模板文件定义为一个虚拟dom,这个虚拟dom结合页面的数据,最终把它渲染成一个完整的dom结构,交给浏览器来渲染。

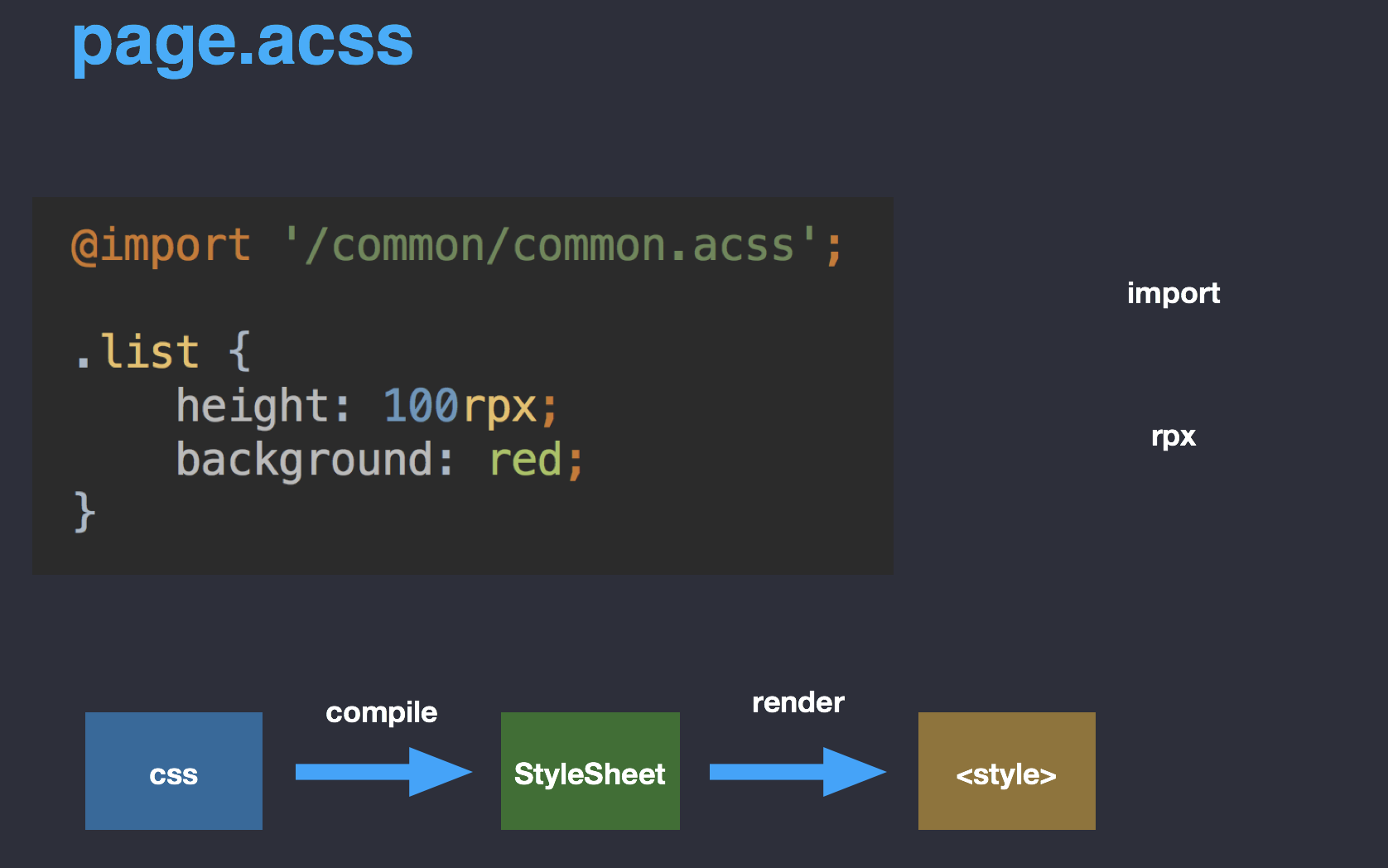
页面的样式是写在叫做ACSS的文件里面,这个样式完整支持CSS3,通过import来引入一些样式,我们还扩展了rpx这种单元,开发者可以方便地根据用户的设计稿转成CSS的样品成为erpx,对应设计稿里面的EPSS。在运营过程中,我们能够把EPSS编译成CRP的一套Best,这个CRP最终可以交给浏览器去渲染成一个CR标签。

而Page.js则描述了用户的页面逻辑,因为我们前面讲的是模板,它描述了用户的结构,ACSS描述了用户的界面,那么在模板里面,我们绑定的一些事件,或者它需要的一些数据,就需要从这个逻辑里面产生出来。
这个配置文件有几个作用,第一是可以渲染页面数据,它有个hide字段,你可以指定用户的页面初始数据,通过title click把这个改变,这个模板也会自动重新渲染;第二就是处理页面,这个页面开始初始化了,进入到后台、前台或销毁了,我们都会有相应的页面周期。
另外就是页面级的系统事件,比如说页面点击分享,或者点击了导航栏一些图标,这就会是个页面级的事件,也会在Page.js里面指定一些函数,你可以在这个函数里面写些处理逻辑。最后处理页面级的用户事件,我们可以在那个模板里面绑定一些用户事件,绑定一些界面、一些元素的系统事件,触发之后,可以指定到配制器配置函数来处理用户的数据、事件。

component同样分为三个层次,首先模板和样式,是和页面一样的,也可以写一个模板来描述这个组件的结构,写个样式来描述这个组件的样式。组件逻辑比配置功能稍微丰富一点,因为可以指定这个组件需要接收的页面,它可以改变这个组件,页面渲染之后可以指定这个组件的属性。
组件内部还可以有几个状态,一个叫数据,它可以有自己的数据,同样组件有自己的成熟期,页面可以指定渲染某些组件,当渲染这个组件的时候就会进入生命周期,这个组件会先加到dom树,有个回调。当这个组件不渲染之后,它会被销毁,也有回调,当这个组件的属性变化之后,同样也有一个回调来告诉用户这个组件属性变了,我们可以对这个属性的变化做一些用户事件。
同时这个组件还可以处理组件模板上面绑定的一些事件,可以把一个复杂页面分成一些独立的子组件来处理,可以更方便用户。你还可以通知它上层的组件和页面,将事先处理器函数传给它们,如果这个组件刚处理完自己的逻辑,需要通知上层的组件或者页面的时候,可以调用这个函数来通知。
开发模式

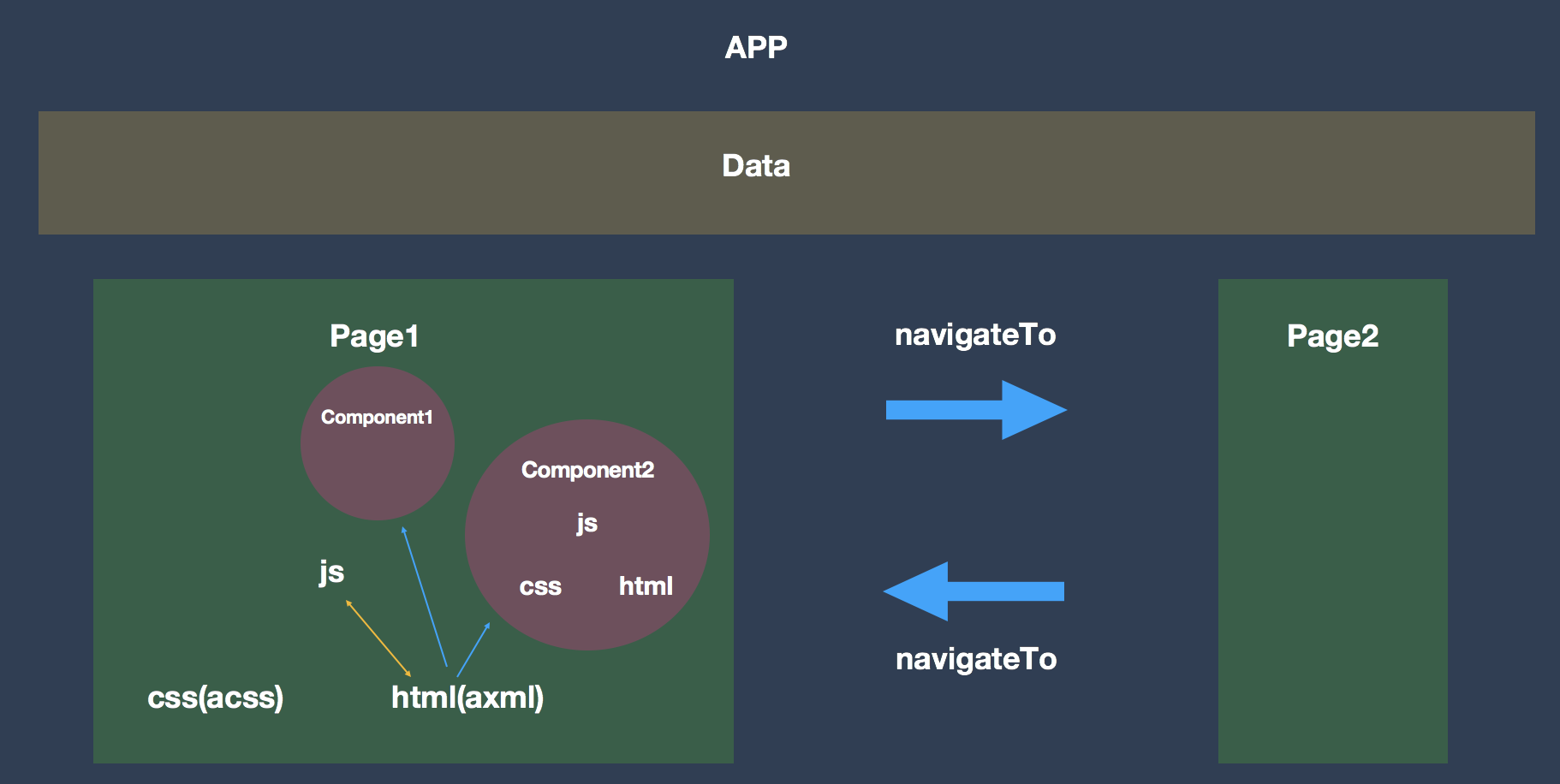
支付宝是完全的NPM生态,无论用户的C组件,还是模板,还是JS,都可以把这些独立的通用功能发到NPM上去,这样就可以通过它把这个社区的可复用代码下载到支付宝里面来复用。由于目前的这种方式,我们引入了容器的一个开发模式,它和以前的H5可能都不太一样,支付宝小程序有一个APP的概念,就是所有小程序的业务逻辑代码放到公共的环境下,也就是APP的应用环境,那么它所有的数据,都是页面间共享的。
那么每个页面由不同的渲染周期来渲染,每个渲染周期里面只包含页面服务器的模板和样式等等,但是他们JS是在整个APP这个运营环境里面来运行的。
运行架构

虽然在概念层分为多个页面,每个页面有自己的JS、CSS,实际上运营的时候,JS是运行在一起的,只有CSS是运行在不同的渲染周期上。同时一些导航的函数用navigateTo进行页面的切换,这就是刚才说的运营架构。
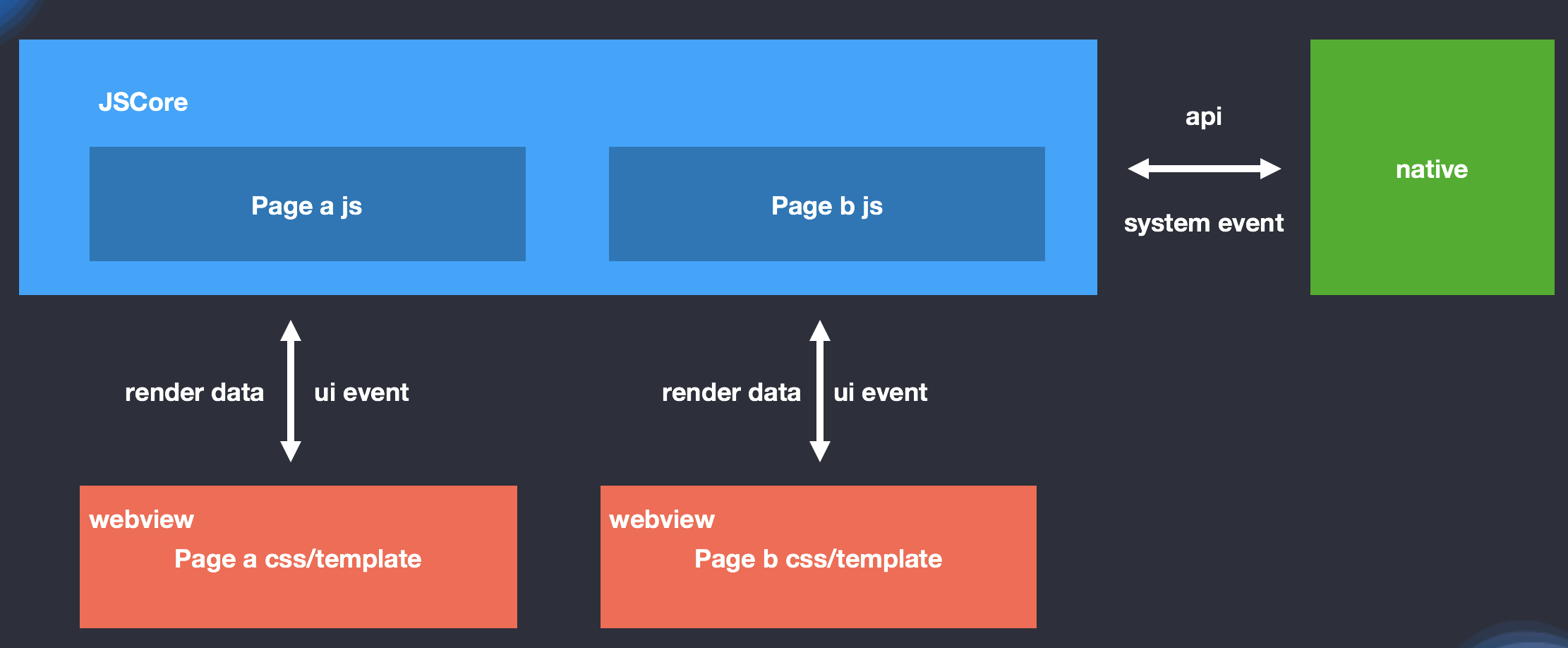
把页面的JS、模板的CSS、用户写的代码进行拆分处理,其中,JS部分是运营在一个公共的JSCore中,CSS和template是运行在各自独立的webview里,它们和这个公共的APP运行环境是通过一个消息通道运营服务器,就是界面的一些事件都会通过这个消息通道传给JSCore运营环境,这个运营环境会响应运营事件,做一些API调用,可调到客户端支付宝小程序APP提供的一些能力,处理之后会把这个数据再重新发送给对应的页面渲染容器来进行,把数据和模板结合在一起来,再产生最终的界面,这就是运行架构。
运行生命周期

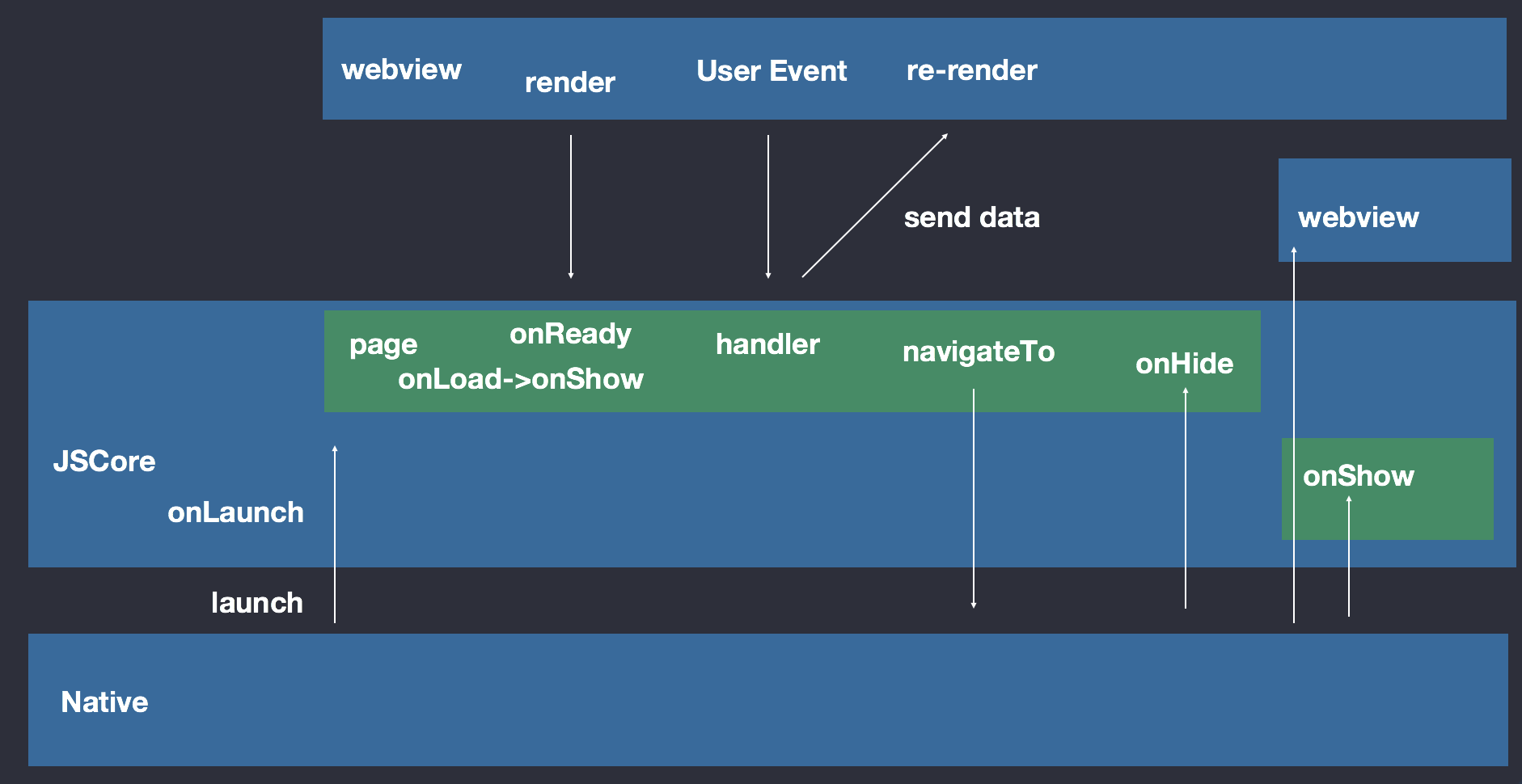
支付宝小程序的运行生命周期,首先从点击一个小程序的图标开始,那么它就会运营出一个JScose,也就是小程序的环境,这个运营环境里面就会执行用户APP的生命周期。onLaunch满足后就会启动小程序指定的第一个页面就是首页,开始运行首页的生命周期,即Onload,就是第一个生命周期,接着运行它的第二个Onshow,然后再把这个数据发给webview。
webview渲染之后,带出这个页面的Onready,代表这个页面已经渲染好了,那么页面首屏出来了,之后点击这个页面,在界面上点击一些按纽进行操作,就会产生用户事件。用户事件再重新发给handler,执行状态树里面的一些渲染树,再做一些操作,就可以产生数据,再调用设置数据,send data,把这个数据传给webview,就会和模板整合一起,再进行一个图渲染,这样就完成了一个用户事件的响应。
同时你还可以在这个逻辑里面调用navigateTo,会重新把这个navigate给支付宝APP,支付宝APP再重新拉取一个新的webview出来,就是告诉JSCore,一个新的页面创建出来了,开始进行新页面的处理,同时用户点了Home键,后台也是由支付宝APP通知才能去对应生命周期进行处理,如是否留在后台等,这就是一个运行生命周期。
运行优化
相比于H5,支付宝小程序提供了很多对应期的优化:
通过离线化技术,应用静态资源无需请求网络,加快首屏速度;
Map/Input 等组件直接使用 Native 渲染,提升用户体验;
提前创建 JSCore、webiew,预加载框架和页面代码,加快渲染速度;
退出应用进入保活区域,5 分钟内重新打开无需重新创建。
开发工具IDE
在开发工具上,我们提出了一站式的开发工具IDE,它覆盖了开发过程,IDE里面有个编译器,我们对VScode做一些定制化和优化,可以对小程序的组件进行处理和一些属性做深度提升。我们还有一个处理器,不依赖支付宝APP来做开发,就是写完代码就可以看到APP效果。
另外IDE开发技术支持,比如说调试,可以在调试工具里面可以看到用户实际的运行结构以及它展现的样式,CSS渲染的话,最终渲染结果都可以在HIML看到。我们还提供了界面预览,可以在创建之前扫一下这个小程序的二维码,可以看到小程序实际在真机上的表现,并且在真机上看到实际产生的Log,这样确实和商业结果保持一致。
此外,IDE提供云测试,我们会把APP放在我们云端来运行,我们云端会有各种各样的机型,可以确保小程序的兼容性,你在这里可以看到你的小程序在我们提供的各种终端上面的运行截图,同时还可以从IDE发布,通过IDE发布tap,点击上传后就把你的代码上传到我们的管理平台上去,审核通过之后,就会按这个代码发给用户端的支付宝APP。
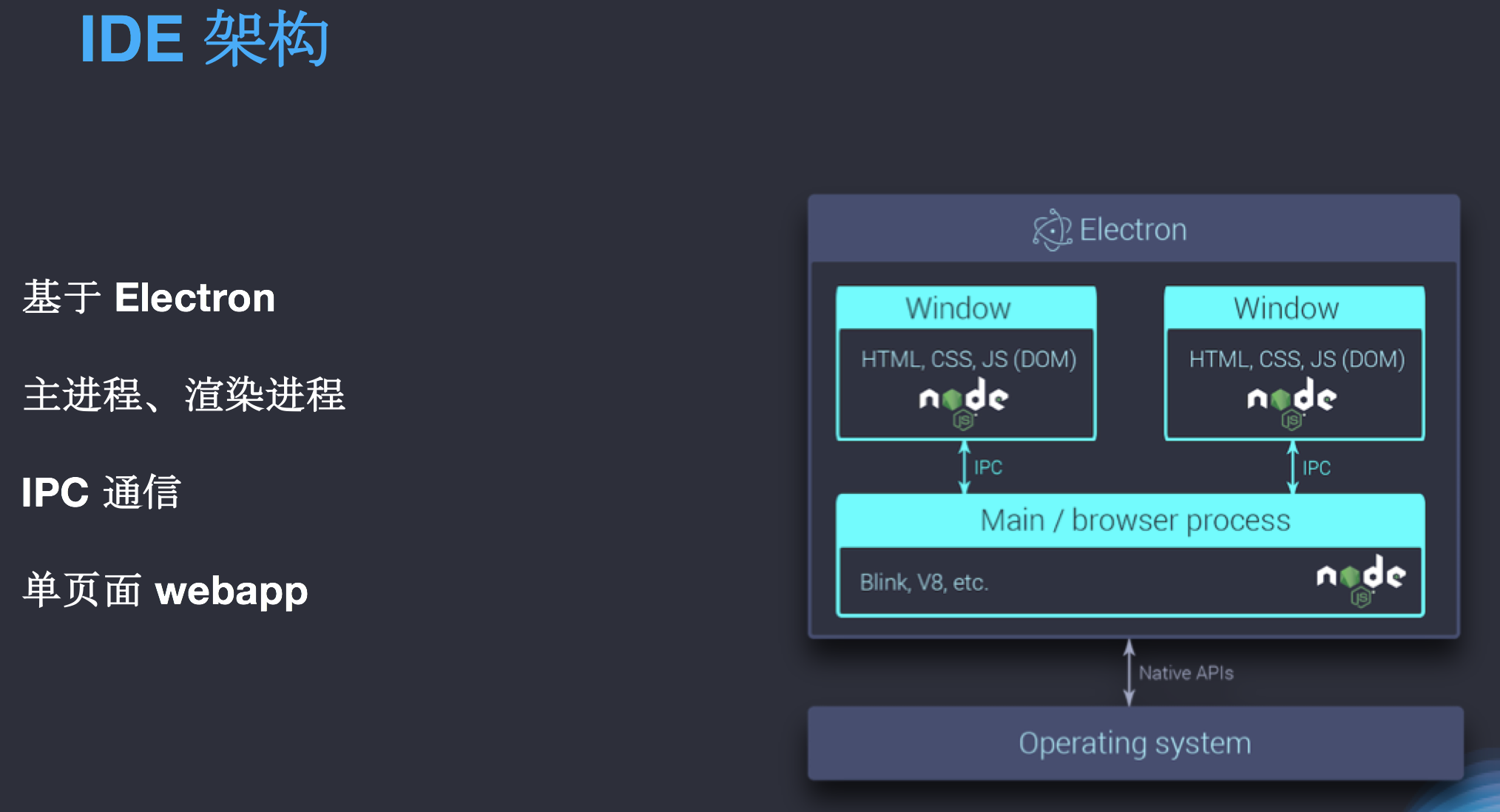
IDE是一个一站式的开发工具,下面简单介绍一下IDE的架构。

IDE基于 Electron进行开发,同样分为主进程和渲染进程,我们会通过IPC进行通信,同时IDE之间也是一个单页面的webapp,整个比较复杂的一个页面。下面介绍一下IDE和我们这个支付宝小程序怎么在手机端运行,就是在IDE里面,我们每个页面也是个独立的webview,但是我们这个小程序真正运行的APP运行环境JSCore是用webview来模拟的,同时里面提供一些API的模拟体现,来模拟手机端的表现,同时Webiew和我们模拟的JSCore之间通信也是用IPC的机制进行通信,会把数据从我们的JSCore运营环境里传到Webiew,同时会把Webiew事件通过IPC再传给JSCore,就可以实现无缝运行,且运行起来表现都一样。
后台服务
我们还有后台服务,比如说,我们在开发者中心里面设置了版本管理,通过IDE可以在版本管理里面提交选择,或者设置开发版本,可以设置一些开发人员进行试用。

同时还可以在平台进行能力管理,因为首先需要一个签约,如果你需要芝麻信用这些程序的话,签约之后,才能在支付宝里进行调用,否则会被阻拦掉的。
我们还可以在进行成员管理,设置开发成员和体验成员,这样开发者成员可以体验到你的这个正在开发的版本,体验成员可以使用到体验版本,方便用户进行新功能测试,同时还可以进行码管理,通过这个功能,我们可以把我们小程序生成一些真正小程序的二维码,把这个二维码投放出去,投放到线下或者是打印出来,可以使不同的人通过二维码的方式访问到一些小程序。

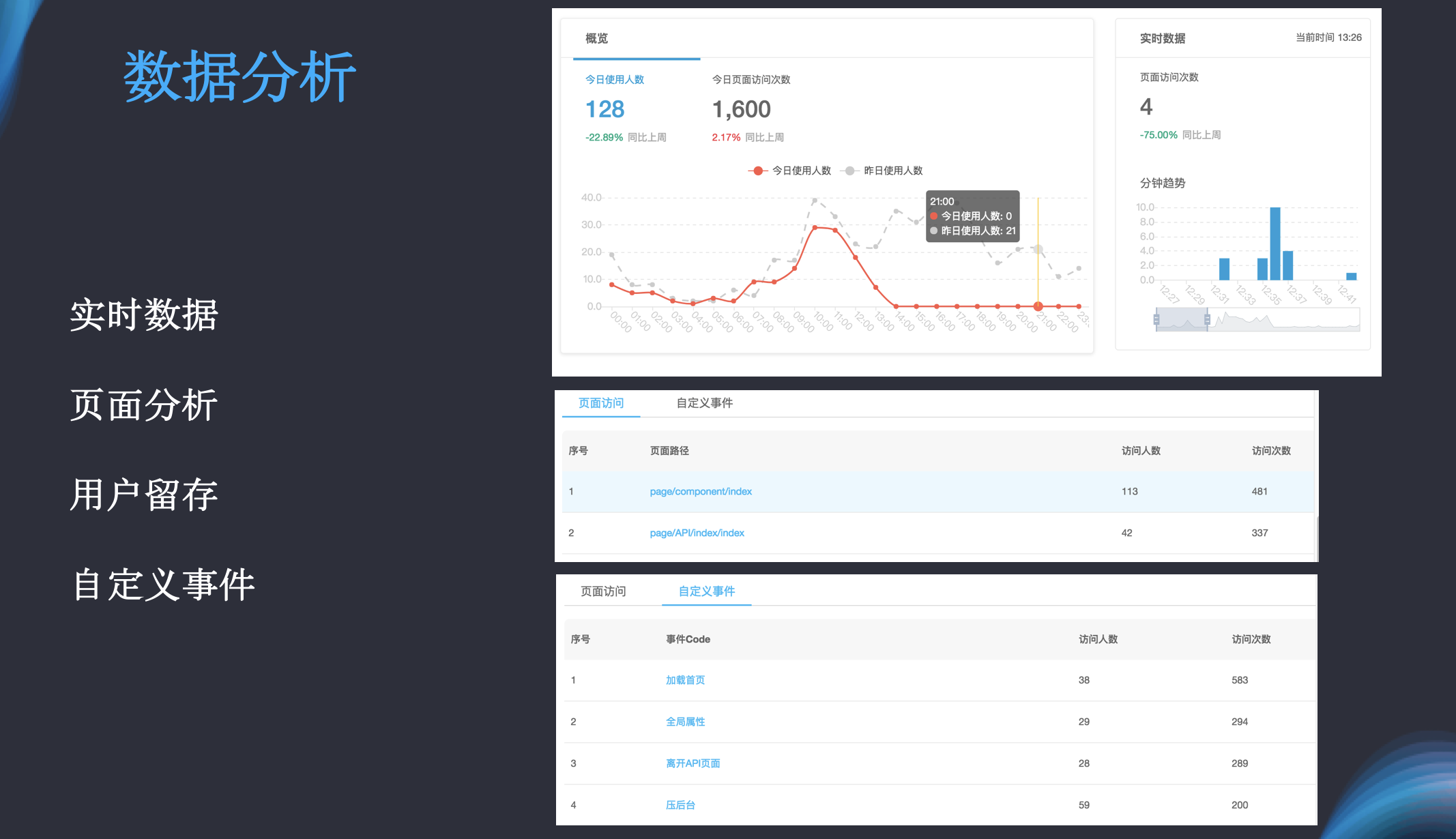
还有就是数据分析,所有小程序在用户当中产生的数据都会上传到这个平台上去,通过这个平台你可以看到一些实时的数据。比如今日使用人数,或者是今日每个页面的访问人数,以及随机分析、流程分析等等,还可以进行一些定义事件的分析,可以监控页面的混合部分、曝光,或者是点击等发现,所有的事件都会上传到开发者中心。

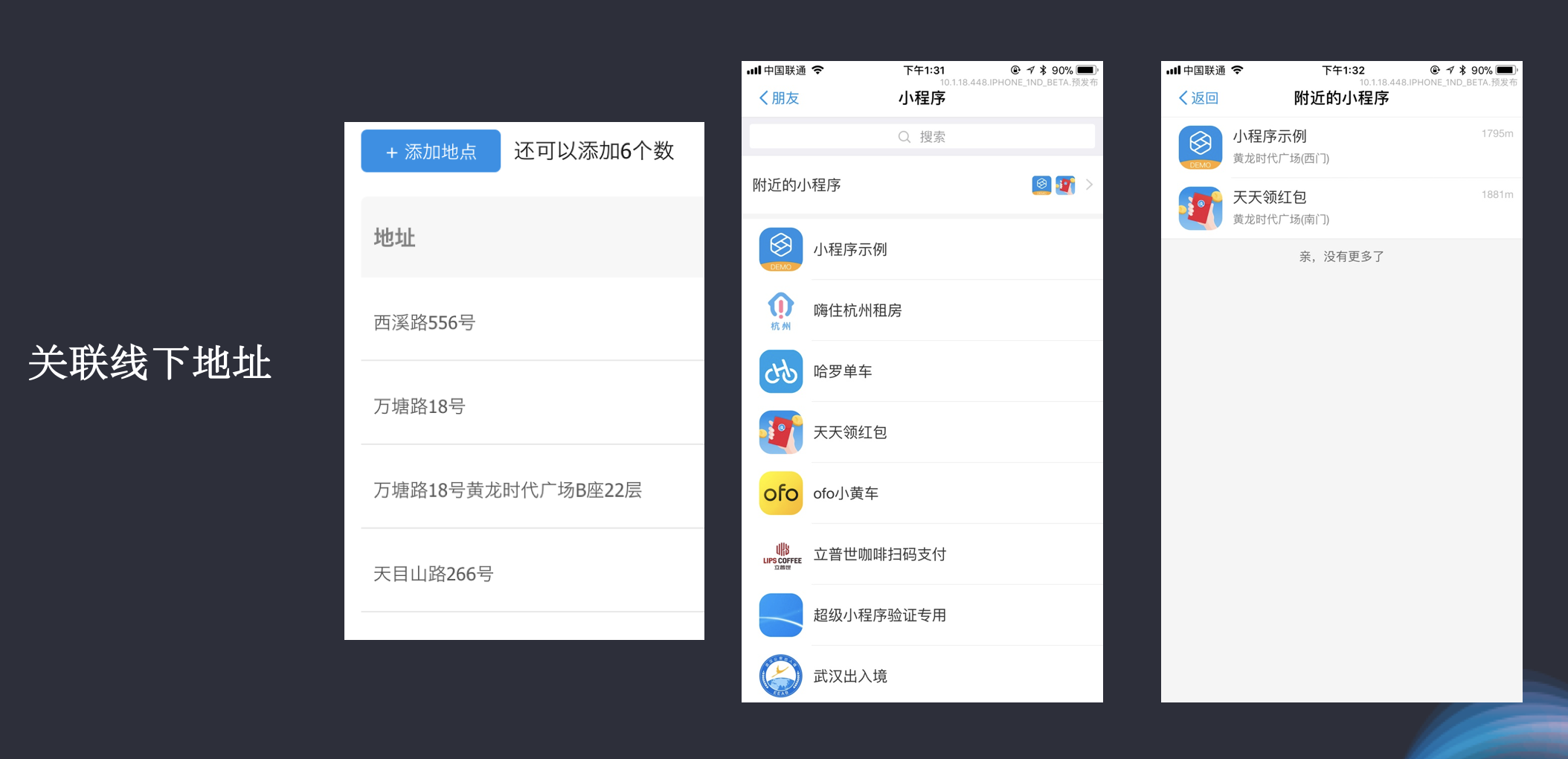
同时你还可以设置小程序线下的关联,当你关联线下地址后,当用户打开支付宝的情况下,就会在这个聚合页就会显示出来当前附近的小程序,这样方便很多商户做一些线下的移交。

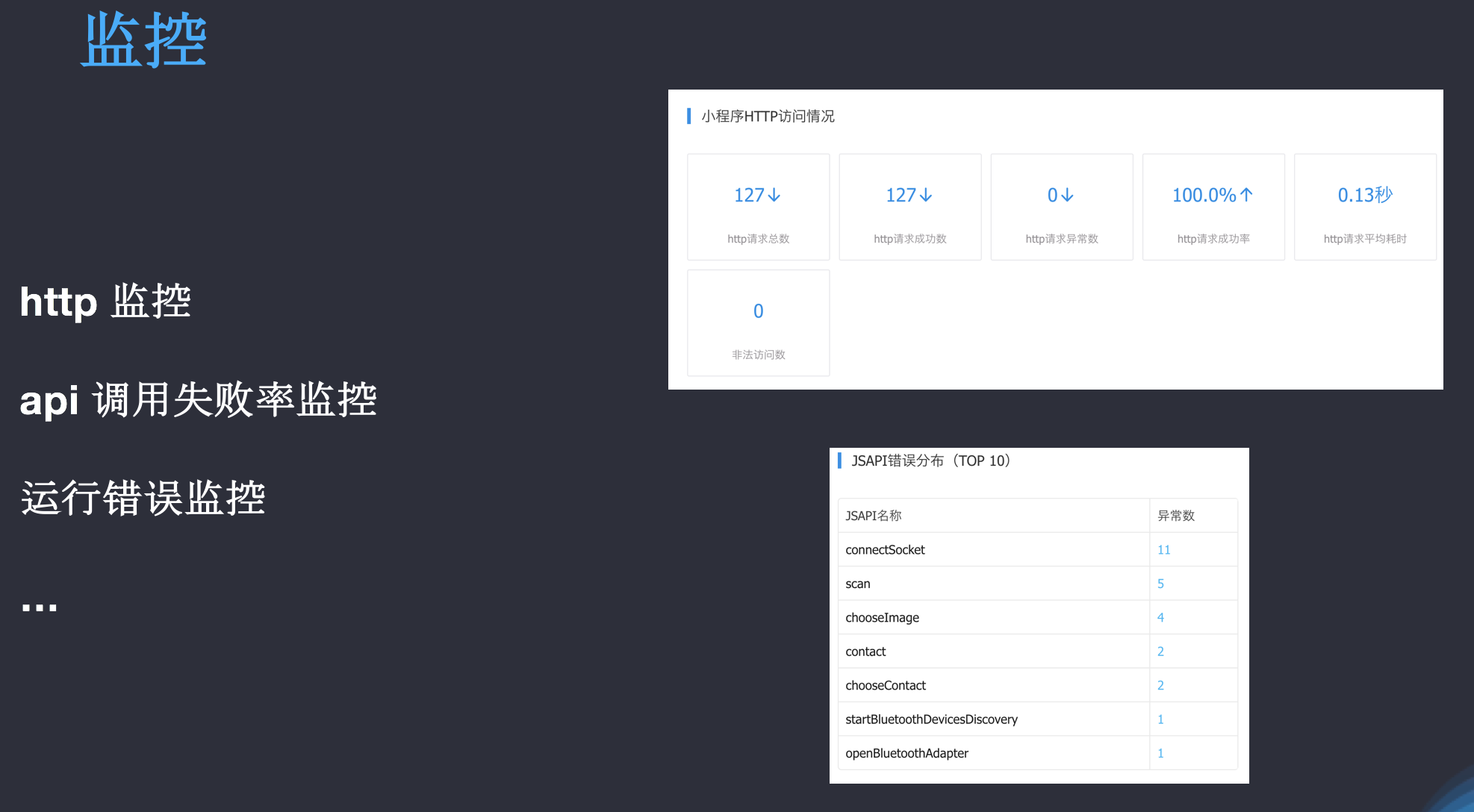
然后是监控,小程序运营过程中可能会产生一些错误,如调用JS、API可能会有些异常,为此,我们有一个监控的功能,比如APP请求是否正常,调用支付宝能力时调用结果是否正常,小程序的代码运行过程中是否产生错误。这些信息都会汇总到监控界面上去,开发者可以通过监控页面看到小程序运行过程中的一些质量问题。
当然还包括其他的功能,比如说,我们还可以设置以小程序访问APP组成的白名单,还有嵌入Webiew组件的Webiew名单,还可以设置模板消息,因为模板消息可以分给支付宝的用户,同时还可以提供我们的金融云服务,也许后端可以用金融云服务来搭建,而不用自己搭建服务器。
未来规划
最后是支付宝小程序未来的规划,后期,支付宝会释放更多的能力,如分包加载、AR等能力,另外我们会进行基础组件的增强,比如组件更多的生命周期支持。
第一个目标就是打造一个开放平台,我们主要通过两个方面来打造这个开放平台,一方面是通过我们集团云,我们会推动阿里集团小程序的互通,这意味着你开发一个支付宝小程序,可以同时投放到淘宝、天猫,支付宝等阿里这些客户端中,我们还有MPAAS金融云平台,我们还希望把支付宝小程序潜入到12306或者各种银行类的APP中,达到与合作伙伴WebAPP互通的目的,最终我们希望能够打造一个支付宝的开放生态。
