@qinyun
2018-07-01T12:53:44.000000Z
字数 4446
阅读 1770
前端每周清单第68期:ECMAScript 2018语言规范最新发布,苹果三星专利案终和解!
未分类

前端每周清单专注大前端领域内容,帮助开发者了解一周前端热点;分为新闻热点、开发教程、工程实践、深度阅读、开源项目等栏 目。欢迎关注【前端之巅】微信公众号(ID: frontshow),及时获取前端每周清单。
新闻热点
国内国外,前端最新动态
三星苹果专利案以和解告终:近日,根据美国加州地方法院的一份文件显示,苹果和三星长达7年的专利侵权案终于在最近达成了和解。不过,双方具体的和解条款尚未公布。两者有关专利的侵权纠纷最早可以追溯到2011年,当时苹果公司起诉三星电子,表示三星有5款手机产品侵犯了苹果的设计专利,三星被求偿10亿美元。
有分析认为,长时间诉讼的疲劳感和这项官司导致双方诉讼的主要人物纷纷离职,是双方握手言和的重要原因,而且,现在三星和苹果甚至都把中国企业的“威胁”当做首要问题,而且三星和苹果虽然是竞争对手,但同时也是相互提供零部件供应的合作商,面对长期诉讼的巨额花费,两家公司最终握手言和。
ECMAScript 2018语言规范正式发布:6月底,ES2018的官方规范(第九版JS)发布了HTML和PDF两种版本。今年1月,ECMAScript 2018曾确定了两个新特性:
取消模板字面量的限制,以支持语言的嵌入,包括特定领域的语言(DSLs)。
为正则表达式添加s(dotAll)标志,以提供一致的行为。
由于此次的更新涉及的新特性比较多,大家可以自行下载文件阅读。
开发教程
步步为营,掌握基础技能
大话大前端时代:Vue 与 iOS 的组件化(下):上篇 《大话大前端时代:Vue 与 iOS 的组件化(上)》主要描述了 Vue 的组件化,下篇将描述 iOS 的组件化,并对两者做一个对比。经过对比,得出Vue和iOS组件化的区别主要表现在以下三方面:
两者平台上开发方式存在差异:主要体现在单页应用和类多页应用的差异。现在前端比较火的一种应用就是单页Web应用(single page web application,SPA),顾名思义,就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。但是 iOS 开发更像类 MPA (Multi-Page Application)。
两者解决的需求也存在差异:iOS 的组件化一部分也是解决了代码复用性的问题,但是更多的是解决耦合性大,开发效率合作性低的问题。而 Vue 的组件化更多的是为了解决代码复用性的问题。
两者的组件化的方向也有不同:iOS 平台由于有 UIKit 这类苹果已经封装好的 Framework,所以基础控件已经封装完成,不需要我们自己手动封装了,所以 iOS 的组件着眼于一个大的功能,比如网络库,购物车,我的钱包,整个业务块。前端的页面布局是在 DOM 上进行的,只有最基础的 CSS 的标签,所以控件都需要自己写,Vue 的组件化封装的可复用的单文件组件其实更加类似于 iOS 这边的 ViewModel。
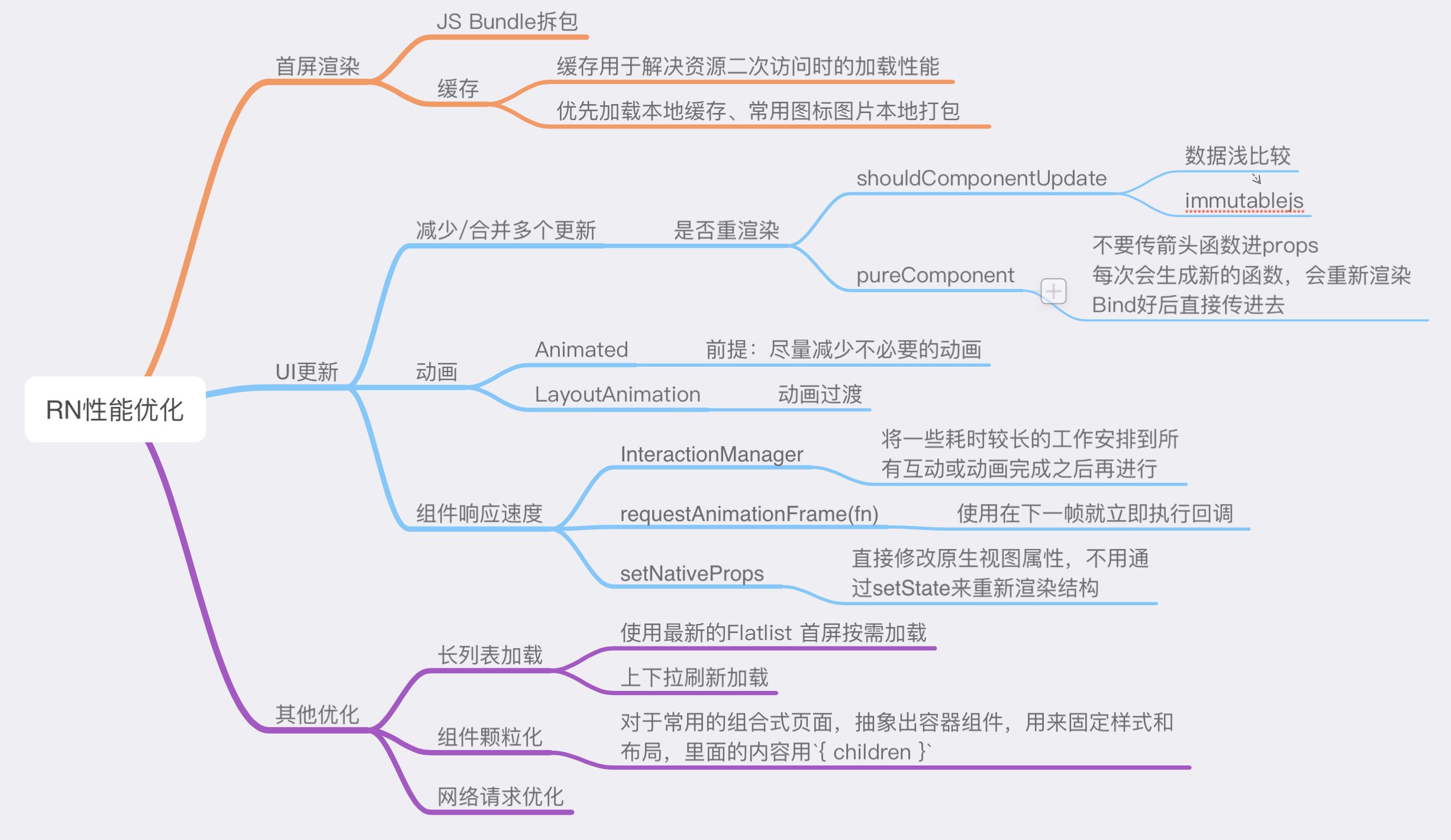
React Native性能优化总结:作者最近在进行RN项目重构,通过查阅各种资料,从RN底层出发,思考总结了一些从react到react-native的性能优化相关问题。
作者总结了RN性能核心优化点主要体现在首屏渲染优化、UI更新优化和其他方面(代码层面),具体看下图:

一个Vue页面的内存泄露分析:什么是内存泄露?内存泄露是指new了一块内存,但无法被释放或者被垃圾回收。new了一个对象之后,它申请占用了一块堆内存,当把这个对象指针置为null时或者离开作用域导致被销毁,那么这块内存没有人引用它了在JS里面就会被自动垃圾回收。但是如果这个对象指针没有被置为null,且代码里面没办法再获取到这个对象指针了,就会导致无法释放掉它指向的内存,也就是说发生了内存泄露。
造成内存泄露的可能会有以下几种情况:
(1)监听在window/body等事件没有解绑
(2)绑在EventBus的事件没有解绑
(3)Vuex的$store watch了之后没有unwatch
(4)模块形成的闭包内部变量使用完后没有置成null
(5)使用第三方库创建,没有调用正确的销毁函数
可以借助Chrome的内存分析工具进行快速排查,而本文主要是用到了内存堆快照的基本功能,读者可以尝试分析自己的页面是否存在内存泄漏,方法是做一些操作如弹个框然后关了,拍一张堆快照,搜索detached,按distance排序,把非空的节点展开父级,找到标黄的字样说明,那些就是存在没有释放的引用。也就是说这个方法主要是分析仍然存在引用的游离DOM节点。因为页面的内存泄露通常是和DOM相关的,普通的JS变量由于有垃圾回收所以一般不会有问题,除非使用闭包把变量困住了用完了又没有置空。
工程实践
立足实践,提示实际水平
大前端时代前端监控的最佳实践:本文来自阿里云前端系统技术负责人彭伟春在今年GMTC大会上的演讲,他主要从三个方面分享了这个主题:
大前端时代前端监控新的变化,讲述了这些年来,前端监控一些新的视角以及最前沿的一些思考;
前端监控的最佳实践,他认为前端监控的最佳实践有主动监控、慢会话追踪、搜索报错明细和出错行为还原。
阿里云ARMS前端监控系统架构。
具体的实现方式,可点原文链接了解。
闲鱼Flutter实践效果访谈:Flutter是Google下一代操作系统Fuchsia的UI框架,在保持原生性能的条件下实现了跨端编程,为未来的移动开发格局变革提供了巨大的机会和想象力。
Flutter在业界虽然还没有成熟的先例,闲鱼做了个大胆的尝试,挑选重要且复杂商品详情页作为第一个迁移到Flutter的页面。通过这个方式,快速暴露和解决Flutter相关问题,最终项目顺利成功。闲鱼已经迁移完成的页面,目前是商品的详情页。详情页用到的Flutter接口和功能,目前已经线上验证OK,达到生产稳定性的要求。
闲鱼表示会继续与Google和社区紧密合作,完善Flutter,并基于Flutter建设全新的一体化研发模式。
美团外卖iOS多端复用的推动、支撑与思考:美团外卖2013年11月开始起步,随后高速发展,不断刷新多项行业记录。随着用户数与订单数的高速增长,美团外卖逐渐有了流量平台的特征,兄弟业务纷纷尝试接入美团外卖进行推广和发布,期望提供统一标准化服务平台。因此,基础能力标准化,推进多端复用,同时输出成熟稳定的技术服务平台,一直是美团技术团队追求的核心目标。
多端复用之后对PM-RD-QA都有较大的变化,美团代码复用率由最初的2.4%达到了84.1%,让更多的PM投入到了新需求的吞吐中,但研发效率提升增大了QA的工作量。一个大的尝试需要RD不断与PM和QA保持沟通,选择三方都能接受的最优方案。
深度阅读
深度思考,升华开发智慧
Web前端框架:是解药还是毒药?:要使用现代的前端框架,你需要下载开发环境和依赖,编译代码,然后在浏览器上运行。这个是好是坏?究竟是什么导致了这种不必要的复杂性?是因为我们构建的网站太复杂,还是因为框架本身就很复杂?本文作者从过去的 Web 前端开发、人们使用框架的原因、框架失效时等几个方面来分析,最后他得出的结论是:不使用框架有可能是你的项目的最佳解决方案,但也可能是其他项目的噩梦。就像使用工具一样,关键的不只是学习如何使用它们,还要知道在什么时候使用它们更合适,以及它们都有哪些优点和缺点。在纯 JS 中进行编码就像使用框架一样,在感觉游刃有余之前,需要花点时间掌握它。
框架一直在变化,即使某个框架可以流行很长一段时间,不同版本之间也会发生巨大变化。纯 JS 将是一个更长期的选择,除非它被一些其他语言所取代。即便如此,从一种语言切换到另一种语言要比从一种框架切换到另一个框架要容易得多。在项目耗费的时间和精力大致相当的情况下,如何减少知识贬值以及可以带到下一个项目的经验才是更重要的考虑因素。
React Native VS Flutter评测:作者在对比评测中提供了尽可能多的数据,并不是想证明Flutter和原生比有多烂,而是想告诉大家如果选择了Flutter你的App包会增长多少倍、对App启动速度的影响会有多少秒,好让大家将来在定技术栈的时候能够尽量心中有数。这份评测报告的结果如下:
安装包大小:Flutter的安装包大小是React Native的8倍左右;
启动速度:React Native的运行速率比Flutter高3倍以上;
内存占用:无论是首页还是搜索页,Flutter的内存都比React Native多将近一倍;
流畅度:RN得益于UIKit的加持, 整体流畅度和原生非常接近,比声称60帧的Flutter要好。
开源项目
乐于分享,共推前端发展
react-from-zero:该项目涵盖了React的16个基础教程,主要包括对象元素、JSX、组件重构等课程。
Buefy:Buefy基于 Bulma(https://bulma.io)提供了一组轻量级的 UI 组件。Vue.js 和 Bulma 是这个库唯一的两个内部依赖。它的大小约为 60KB(压缩后的大小,并且包含了 Bulma)。你可以查看实时文档网站(https://buefy.github.io/#/documentation/start)并在 Codepen 上运行代码。
Vux:Star 数超过 13K,是一个流行的社区库,基于 WeUI 和 Vue 2.0。该库还支持 webpack+vue-loader+vux 的工作流。它的文档也是中文的。
招聘专栏
美团前端研发工程师
地点北京望京,负责后台系统 / 微信小程序 / 移动端H5项目开发;负责建设前端系统架构。要求三年以上前端开发经验,能独立完成前端开发任务;精通 Javascript, CSS, HTML 等前端相关技术,熟悉W3C标准和ES规范;熟悉 Nodejs 使用并研究过至少 1 个 Nodejs HTTP 框架(express/koa/egg)等;熟悉至少一种前端框架(Vue/React/Angular),了解至少一种非前端语言(PHP/Java/Python/Ruby)等,并有一定的实战经验;了解 webpack, gulp 等能提高开发效率的工具使用;简历可发送至:dinglei06@meituan.com
Android 基础架构工程师 by 知乎移动平台团队
地点北京海淀。工作职责建设移动端基础设施和共享服务,提升移动端整体工程效率和质量,参与DevOps建设。要求熟练的Java和Android开发经验,有提升工程效率经验。薪资面议。简历发送至 xingtianyu@zhihu.com
iOS 基础架构工程师 by 知乎移动平台团队
地点北京海淀。工作职责建设移动端基础设施和共享服务,解决开发中关键问题,客户端SDK开发维护。要求熟练的OC或Swift和iOS开发经验,熟悉至少一门脚本语言,有开发自动化工具经验,有iOS端APM经验加分。薪资面议。简历发送至 xingtianyu@zhihu.com
