@qinyun
2018-02-11T02:18:09.000000Z
字数 3337
阅读 2231
2018,如何成为一名React Native开发者?
未分类
摘要
随着移动端开发和React的流行,越来越多的人想要学习React Native。本文将向你推荐一些自学React Native的恳切建议,介绍一些关于React Native的学习资源,并推荐一些简单实用的开发工具。相信只要按照本文所述的方法实践,你一定能更快速得成为一名React Native开发者。
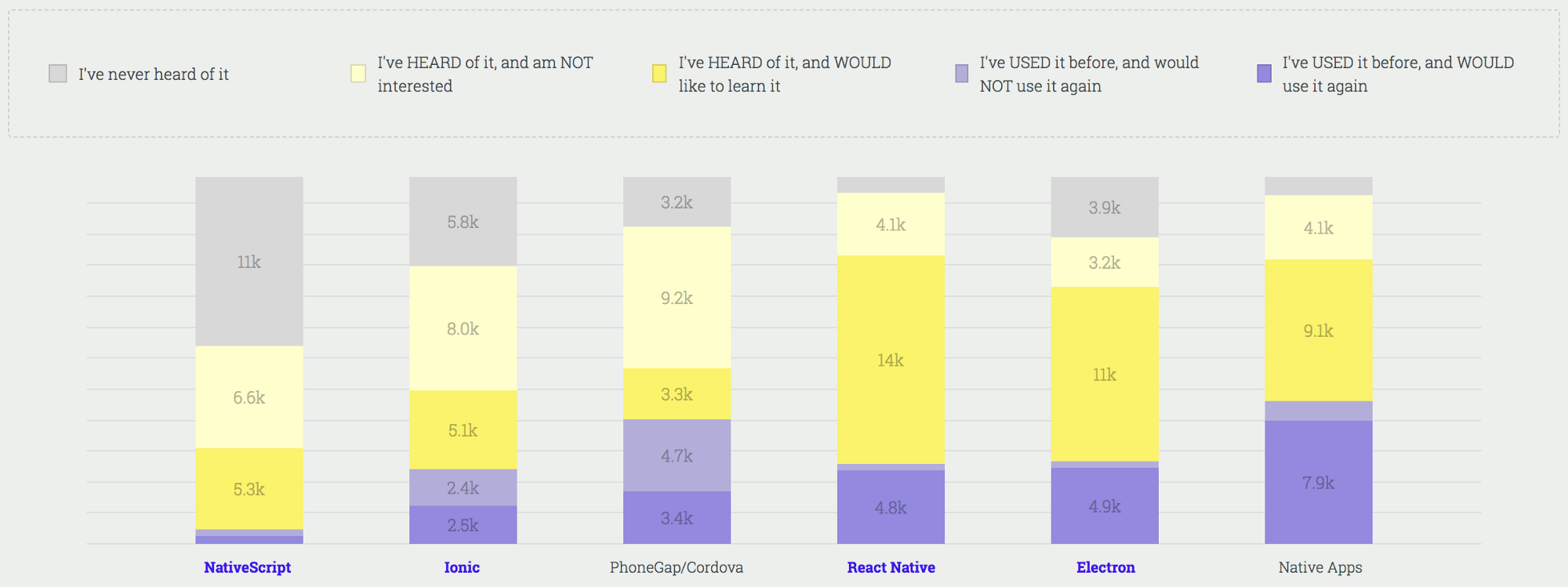
如果你已经看过The State of JavaScript 2017(2017年JavaScript状态调查)的结果,你会发现许多有趣的数据。
其中突出的一点是:许多人想要学习React Native。

JavaScript移动端状态调查结果
这真是太好了。过去一整年,我一直在教人们如何使用React Native。开发团队希望通过同时触达南非和印度的iOS和Android用户来最大化他们的现有开发资源,而这些用户希望通过移动应用来提高他们社区的生活质量。
一部分教授过程是通过回答开发者的邮件。他们其中很多都只是刚刚开始接触React Native,希望找到学习React Native的最佳方法。
我经常回复邮件。其中最经常被问到的问题是,“学习ReactNative的最佳方法是什么?”尽管没有真正最佳的方法,但我在这里会分享一些React Native开发者速成指南。我曾经将这个方法告诉过成百上千人。我希望这也会帮助到你。
建议
在我们深入探讨如何真正成为React Native开发者之前,我想大体上给你一些自学方面的建议。我发现,只要人们投入时间,他们一般都很擅长自学。
我知道大家都很忙,但是只要做很少一点事情,你就可以自学很多东西。
避免干扰
你正在浏览某个科技媒体。你可能是通过Google搜索或者订阅发布,发现了这篇文章。这意味着,你可能看到或听到很多技术相关的信息。
这非常棒!我们生活的技术世界日新月异。
但是,这可能会令你精疲力竭,特别是当你还只是刚刚起步的时候。我的建议是——一旦你读完这篇文章,就立马制定一个学习计划来让你静下心来踏实学习。
集中你的注意力到你正在学习的东西上,暂时隔绝新事物的干扰。学习那些核心概念,而不是不断盲目追求最新的package或做事方法。
制定一个计划,然后严格遵守。克服错失恐惧症(FOMO,fear of missing out,即害怕错失某些事情)。一旦你学习了基础知识,几周之后再来学那些东西也为时不晚。
不要将正在学习的东西投入实际产品
我经常收到一些邮件,其中人们经常尝试将一些复杂的package集成到他们现有的App中,然后导致App无法正常运行。但是它又需要运行——这可是我的重头App!
我知道你现在就想投身于构建自己的App。但是,那不是最好的学习方式。因为有许多变动的部分,所以这个过程会让你感到沮丧。更可气的是,下一周,你发现做错了一些事情,然后必须在你的App中解决并修复这些问题。
每次学习一个概念,或一个packgeg,或一项技术。在一个随时可以丢弃的环境或沙箱环境下学习。
一旦你在沙箱环境中掌握了新技术,然后就可以把它带入你的实际App中了。你会更开心一些,你的代码会从中受益,并且你也会更清楚实际运行情况。

规划时间
你忙,我也忙,大家都很忙。但是,我们要把时间花在重要的事情上——也许是一次就医预约,也许是与你的老板或投资人的一次会议,也许是与你的新爱慕对象的一次约会。
重点是——你做出一个承诺,把它安排进你的日程,然后坚持遵守。
学习和投资自己是如此重要,值得好好规划。你需要像遵守其它重要承诺一样来遵守你的学习计划。
但是,我没有时间!
抽出5分钟时间——我知道你可以的。每天抽出独立的5分钟。一旦你觉得非常容易做到的时候,可以将时间提升到10分钟。然后当你适应了10分钟的时候,可以再将时间提升到15分钟。
重点是,你要将它安排进你的日程并且把它放在显眼的位置。相信我,这很有效。
我的学习时间是在吃午饭前的30分钟以及晚饭后的15-30分钟。
制定一个学习计划
我之前已经提到这一点,但是我真的很想再重述这一点。制定一个计划是有好处的。你可能已经为生活中的许多事情制定计划——为什么不为学习React Native这件事制定一个计划呢?
回到我的第一条建议——如果你没有计划,你会发现自己在盲目追逐媒体上最新的东西。现在不是你做那些事情的时候。现在你需要制定一个学习计划。
我建议你:查看我下面提到的学习资源,浏览它们提供的内容,并且把这排进你的日程。静下心来踏实学习,直到掌握为止,然后再查看其他东西。
制定一个学习计划可能看起来像一场战争,或者看起来非常复杂。但其实不是这样!为了消除分心,我为你制定了一个和本文所述相匹配的学习计划。你可以直接下载。
不要光学不练
我发现许多在我课程中的学生都有这个问题。他们观看视频,然后就完事了。应该一边看视频一边编码,或者在视频结束之后立即编写一些我视频中做的东西。
学习并且实践是我们变得精通并真正明白的方式。你会遇到必须调试的一些问题,思考为什么一些事情是用某种方式处理的,然后你就会留下深刻记忆。
不要光学,要多实践。
学习资源
JavaScript
想要更多资源?这里有许多——由Eric Elliott策划。

任何编程语言都包含许多内容。如果你只是对学习React Native开发中常见的ES6功能感兴趣,我这里为你整理了一份大纲。

React
对于使用React Native来说,理解React是必要的。从名字上就可以看得出,React官方文档对你应该很有帮助。
我是Dan Abramov的React教材的热粉,它会教你使用React所需要知道的一些事情。

React Native
和React一样,你应该先去看看官方文档,特别是学习基础指南的时候。

一旦你看过了官网资料,我这里为你准备了一份免费课程。它会一步步教会你如何用React Native构建一个货币汇率换算器。

另外一个免费的干货资源是Devin Abbott的《React Native Express》。

这些资源应该会让你打下牢固的基础。
工具
学习新东西时最难的事情是,确保你已经正确搭建了开发环境,使得你真的可以进行学习。这里有一些使得搭建环境更容易的工具。
Expo
Expo使得开发移动应用难以想象得容易。它允许你构建移动App而不管你是基于哪个平台。有一些可能会困扰你的原生技术,你在这个学习阶段不需要担心,Expo会负责处理它们。
另外一个好处是——它们为你提供了许多默认API(例如获取相机、获取图标等),因此你不必再为安装类似API而担忧。它都提供给你了。
如果你从来没有用过React Native,或者就算你曾经用过,我也强烈推荐你试试这款工具。我现在就是用它来构建我所有的App的。
React Navigation
你的App通常会有多屏内容。可以试试用React Navigation来处理导航。它非常易用,而且大部分你遇到的教程(一旦你完成了你的学习计划!)都可能是使用它来处理导航的。

React Native Elements
React Native Elements是一个UI库,它可以使你快速容易地制作好看的App。
除了提供通用UI组件之外,它还是学习如何使用React Native的一种非常好的方式。其中的组件设计得非常好,这是一个深入学习如何组织和构建你自己的UI组件的非常好的项目。
哇!这里有太多东西了。它会为你提供一个开始学习React Native的非常棒的地方。
记住,制定你的学习规划。我总结了一份学习指南,帮助你一步步学习我罗列出来的资源。我将它按逻辑和时间估计分组——你只需要将它排进你的日程就可以了。
想要我为本文总结的学习计划?立即点击下载吧!
关于作者

Spencer Carli是一名学生/老师/披萨狂魔。他主要写一些关于React Native、Meteor的文章。他非常热心,经常通过邮件和在线课程来帮助人们学习React Native。如果你遇到了问题,可以在Twitter上跟他交流。