@qinyun
2018-02-11T02:09:11.000000Z
字数 4406
阅读 3170
原来,React Native也能搭上区块链!
未分类
尽管还不存在针对React Native的Ethereum Wallet或Browser项目来配合跨平台的去中心化移动Apps,但在React Native中引入区块链是可能的。

用React Native在跨平台Apps中引入区块链。
根据dApp白皮书,相对于后端代码运行在集中的服务器的App而言,dApp的后台代码基本上运行在一个去中心化的点对点网络。
区块链天然且透明的不可更改性和去中心化,使得开发许多令人惊叹的使用案例成为可能,例如自治组织、销售、社交网络、保险公司以及成百上千人之间的游戏。

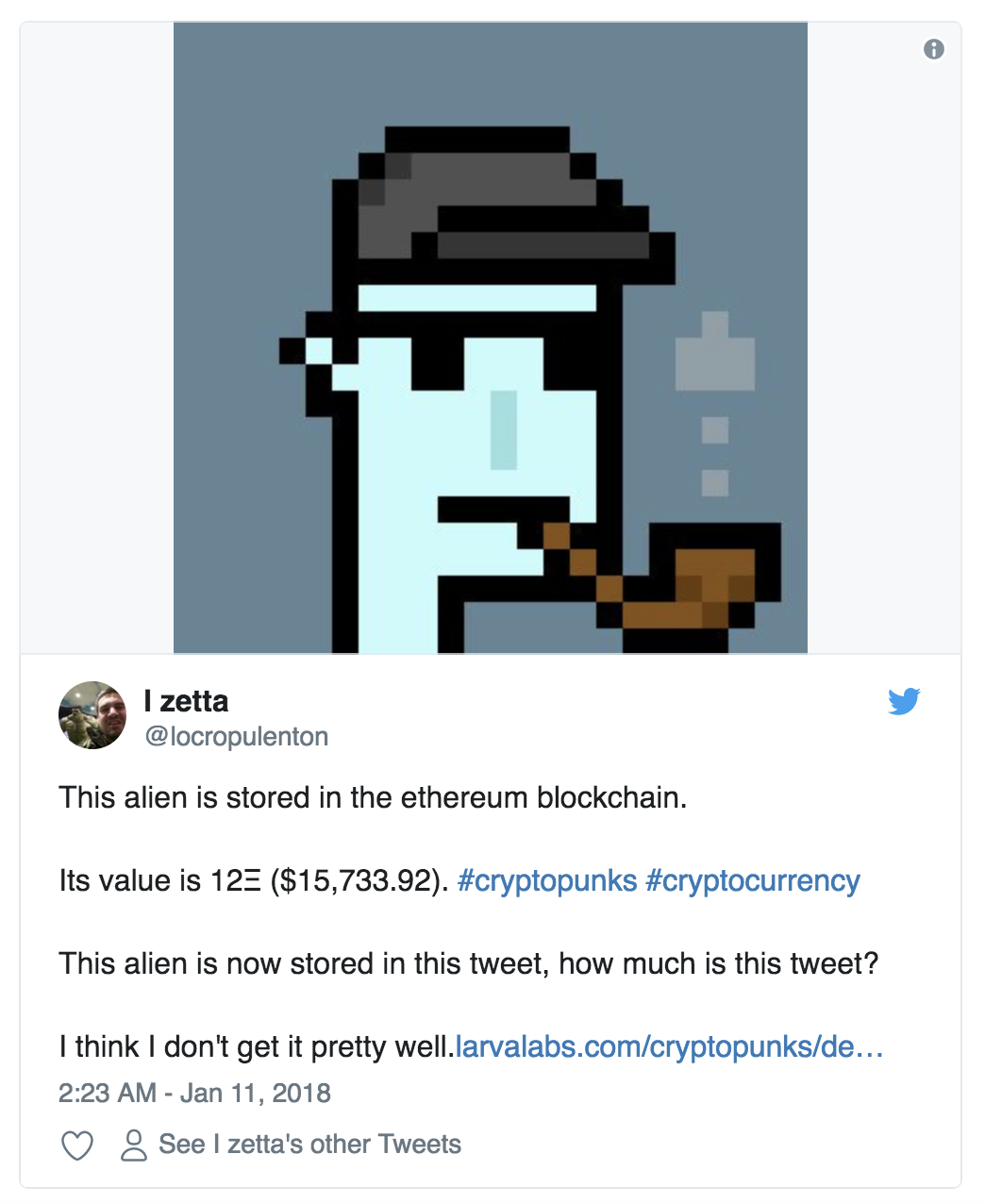
这是一个区块链应用的存在性证明的一个例子。
在本文中,我将阐述如何使用React Native来制作一个跨平台的移动dApp,用于将你最爱的密码朋克(cryptopunks)进行排名。

我对这个问题困扰不已。
为什么是密码朋克?密码朋克是一个了不起的项目,神一样的存在。如果想了解更多信息,可以查看下面的reddit中的博客。
技术栈
在我们了解代码之前,理解如何将它分解是非常重要的。
- React Native是一个由Facebook开发的框架,允许你使用JavaScript和React构建跨平台的移动原生App。
Expo是一个工具集,由于它包括了一系列开箱即用的原生API,例如照像机等,因此使得上手构建React Native项目变得非常简单。
Web3是兼容Ethereum的JavaScript API,实现了用于node.js和浏览器的通用JSON RPC规范。
Truffle是一个Ethereum开发环境,提供了ganache-core等非常适合上手React Native开发的一系列工具。ganache-core在本地模拟了一个Ethereum网络。
其它值得一提的比较酷的库有react-navigation、victory-native和react-antive-star-rating。
React Native上的Ethereum区块链
在React Native App上运行web3.js JavaScript API有许多公开的问题,而且目前看起来还没有切实的解决方案。
这是因为React Native使用JavaScriptCore执行环境,并且依赖于针对React Native App的Node标准库API(例如buffer、crypto或者stream)是如何模拟或者实现的,这可能需要链接到一些原生的依赖;因此,你也许需要使用expo App,因为它有非常详细的样例项目,例如react-nativify,在React Native环境引入了Node API。
因此,当我寻找可选方案并且发现了expo上的功能请求之后,作为一种解决方案,我构建了一个针对React Native的babel preset,幕后使用了crypto-browserify和一个非常小的randombytes(随机字节)的纯JavaScript实现。
但是要注意,JavaScript的Math.random()函数可能会被看作是一个加密学上来讲可预测的随机数生成器,但我现在并不担心这点,因为ethereumjs-tx不需要用它来为交易签名。
因此,投票交易不是免费的吗?
简单来说,是的,投票交易不是免费的。
在主网(主要的Ethereum网络)上,所有的交易都是以实际的ether或gas(译注:以太坊的两种计价单位)来估价的,但是我的实验性App部署在Testnet Ropsten上。这是一个用于开发的实际区块链场景,每秒每笔交易只允许5次投票。感谢faucet免费提供了用于测试的ether :)
在这个简单的实现中,每个Vote/Star差不多值0.0012 Ethers(即当天的1.31美元)。那一点也不便宜,但是如果每次投票消耗的gas减少,费用可能会被提高。
在那种情况下的风险是,矿工可能花费数小时或数天来处理那么低额的交易。
关于如何通过在区块链中使用soft forks(软分支)、LN、side chains(副链)或者micro transactions(微交易)来优化这个问题,有许多持续的讨论。


Web3供应商困境
交易是一个用于修改区块链状态的指令集。为了对Ethereum交易进行签名并且消费gas和实际的ethers,需要一个公开的地址和一个私钥,或者一个至少配置有一个没有锁定的币库账号的HD钱包来为投票交易进行支付。
有许多不同的配置web3供应商的方法来访问Web上的dApps:通过MetaMask Chrome Extension注入了一个ethereum特制浏览器,例如Mist;或者是通过创建一个本地实例,然后用代码给账号充值。
问题是,没有这样针对React Native的浏览器,并且web3不能注入在App中,因此,在这次试验中,我最终用truffle-hdwallet-provider配置了一个币库。
另一个有效选择是使用MetaMask的web3-provider-engine,它允许你通过一个使用一个纯JavaScript的子供应商来为交易签名,但是情况实际上相同,因为truffle-hdwallet-provider幕后使用了一种相似的机制。
在上述两种意见中,账户都是编码在移动App中的,这在实际的生产环境可能是不安全的,而且缺乏灵活性。
询问用户的公玥和私钥来为交易签名和为投票进行支付可能是一种简单的替代方案,但是这种方案因为超级不安全而被废弃了。
或者使用uport来注册投票者的识别码,但是我还不确定是否支持React Native。
import Contract from 'truffle-contract';import VotingArtifact from '../build/contracts/Voting.json';import Web3 from 'web3';function Star(candidate) {const Voting = Contract(VotingArtifact);var web3Provided;// Supports Metamask and Mist, and other wallets that provide 'web3'.if (typeof web3 !== 'undefined') {// Injected web3 detected.// Use the Mist/wallet provider.// eslint-disable-next-lineweb3Provided = new Web3(web3.currentProvider);} else {// No web3 instance injected, using Local web3.web3Provided = new Web3(AnySupportedProvidedWithHardcodedAccount);}Voting.setProvider(web3Provided.currentProvider);web3Provided.eth.getAccounts((error, result) => {Voting.deployed().then(contractInstance => {contractInstance.voteForCandidate(candidate, {// configure the priority of the votegas: 140000,// ***// In a real dapp the coinbase should be provided by your wallet.// ***from: result[0],});});});}
SimpleStarProviderDilemma.js hosted with ❤ by GitHub查看原文
react-native-geth项目实现了一个轻量的客户端Ethereum节点,因此我认为它有望成为可能产生的React Native HD钱包的一个关键依赖。通过这种React Native HD钱包,可以将web3注入到任何给定的App中。绝对雄心勃勃。
智能合约
我用Solidity语言创建了一个简单的投票合约,使用truffle-contract作为一种抽象接口,以便在移动dApp中使用它。
合约是不可更改的。一旦合约被创建并部署到区块链上,就不能改变、撤回或者修改。
Voting有一个构造器,这个构造器用一个cryptopunks数组初始化,并且基于他们的主要附属特征给他们分配了一个识别符名称。
如果你对合约感到好奇,它就部署在Ropsten Testnet网络上,可以随时查看。
想要更多关于我是如何部署合约的信息,请查看后续内容。
可能的提升
- 选举中,你拥有的份额或代币越多,你得到的票数就越多。这可以通过向投票者提供特定数额的ERC20代币来实现。
这可能不适用于密码朋克,但是值得考虑。
示例
思考
如今尽管区块链带来了大量的使用案例,但是大公司通常没有在移动App上采用区块链。因为所有的ICOs都是基于Web的。
来自cipherbrowser和status.im的人们正在创作移动dApp浏览器,这是一件了不起的工作。我想他们已经完成了那一步。
我支持去中心化的跨平台移动App的想法。随着时间推移,React Native越来越成熟和稳定,并且被大公司采用来开发真正伟大的移动Apps(事实上,status.im移动App就是基于React Native)。并且我十分确信,不久就可以在React Native中使用区块链来构建真正的移动dApp了。
个人意见,仅供参考。谢谢阅读。
鸣谢
Mahesh Murthy在Medium上撰写的非常优秀的文章给我很大启发,帮助我顺利创建了一个简单的智能投票合约。
react-native-ios-concensus、react-native-web3-example或react-native-box,这些开源项目的目标相似,只是方案有所不同,都给我很大启发。
感谢我的姐姐和@pittorrr帮助我完成了本文。并且一如既往地感谢@gisela.d.muro鼓励我撰写本文。