@qinyun
2018-04-16T05:01:17.000000Z
字数 4296
阅读 2116
作为Web开发者,你愿给Firefox一次机会吗?
未分类
本文从开发者角度介绍了Mozilla全新发布的Firefox Quantum浏览器在诸多方面的改进和增强,尤其是在Web开发者工具方面新增的功能。
作为“晚期”八零后的我,对Firefox的崛起和衰落至今依然感觉历历在目。
Firefox最初作为开源项目,以Internet Explorer 6竞争对手的姿态诞生。当时这是个很棒的项目,因为它为用户提供了更多选择,例如,用户可以通过各种扩展获得新的功能,还可以更改浏览器的视觉主题等,每个人都爱过它。
然而几年后另一个重量级选手登场了。这个选手名叫Chrome,Chrome发布后迅速攻城掠地,很快超越了所有对手。实际上,Chrome在极短的时间里获得了如此众多的用户,成为Google有史以来最有价值的资产,相信很多人现在就是使用Chrome阅读本文的。
不过我们还是先简单回顾一下吧。作为开发者,我完全明白用户有多难取悦。
随着各种越来越复杂的Web技术,以及常规应用程序和软件逐渐涌现,内存和CPU占用率居高不下的问题开始困扰着大家。
JotForm开发者团队的Deniz最近就说过:
“我有一部最新款MacBook Pro,可是在开发(打开Chrome DevTools)时,电量以肉眼可见的速度耗尽。”
如果你也是开发者,我相信你肯定也产生过类似的感受,或者至少听周围的人这样说过。
你甚至可能会犹豫不决地想着要不然换用Chrome之外的其他浏览器算了。

来源:https://twitter.com/firefox/status/930435170288656384
2017年,在标志性的初代Firefox发布十多年后,Firefox Quantum有了质的飞跃,Quantum面向Android、Linux、iOS、Mac和Windows平台隆重发布。
不仅有着更美观的现代化界面,据称它加载网站的速度比Firefox 6快两倍,同时内存用量比Chrome低30%。
对比视频:https://youtu.be/YIywpvHewc0
涉足这一领域十多年后,Mozilla终于找到了一种让Firefox在保持优势的同时,从竞争对手中脱颖而出的新方法,这绝对是个不小的成就。
为了全面发挥计算机的强大处理能力,他们借助Servo、Rust以及Quantum/Stylo等前沿技术重写了大约四百万行代码。
这一切是值得的。因为在我看来,相比其他浏览器,Firefox Quantum有着绝佳的性能表现。
原因如下:
支持多种新技术
WebAssembly
在线运行大规模、效果炫目的复杂应用,这是很多开发者最大的梦想。此外随着在线视频或图片编辑、3D游戏编辑、VR/AR等技术的兴起,用户对在线体验的预期开始一飞冲天。
WebAssembly是一种全新类型的代码,类似于底层汇编类语言,但可在现代化浏览器中运行。
诸如Google V8、Mozilla SpiderMonkey以及Microsoft Charka等JavaScript引擎在开发过程中即可针对此类操作提供极为出色的性能。
截止2017年底,我们就已经可以借助Firefox运行Unity和Unreal游戏引擎,现在这一技术也得到了其他主流厂商的支持。
A-Frame和WebVR
虚拟现实(简称为VR)是近些年最重大的创新之一,并且在手机、浏览器,以及Oculus Rift和HTC Vive等产品方面取得了不错的进展。
Mozilla在WebVR基础架构的开发方面扮演了重要角色,同时他们也在努力改善自家新浏览器对该技术的支持。借助(由Mozilla支持的)A-Frame,我们已经可以用上这个出色的WebVR框架。
A-Frame - Make WebVR:一种构建虚拟现实体验的Web框架,可以借助HTML和Entity组件制作在Vive上使用的WebVR内容……
Mozilla VR:面向开放的Web环境免费提供的虚拟现实技术。
Common Voice项目
为了更好地响应用户的语音命令,Apple Siri、Microsoft Cortana、Amazon Echo以及Google Home在语音识别技术方面构筑了极高的专利围墙。
你猜怎样?Mozilla发起了开源的Common Voice项目,旨在为每个人提供可以随意使用的语音识别能力。
Mozilla Common Voice项目:Common Voice项目意在提供人人可用的语音识别技术,现在你已经可以通过贡献自己声音的方式提供支持。
任何人都可以向Common Voice项目做出自己的贡献,为此只需大声朗读句子教计算机识别即可。你也可以帮忙验证Common Voice的转录结果,借此改进识别引擎的质量。
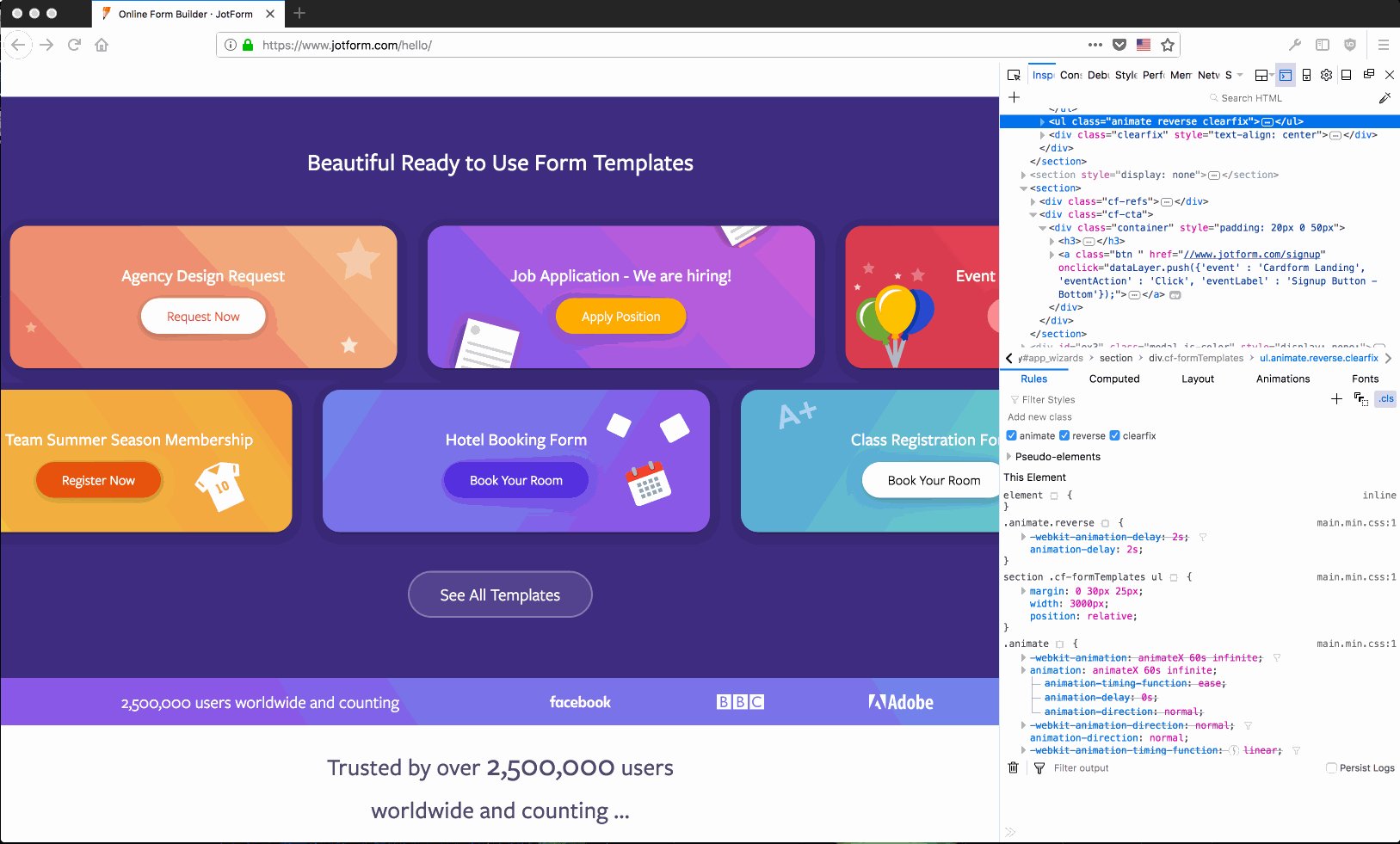
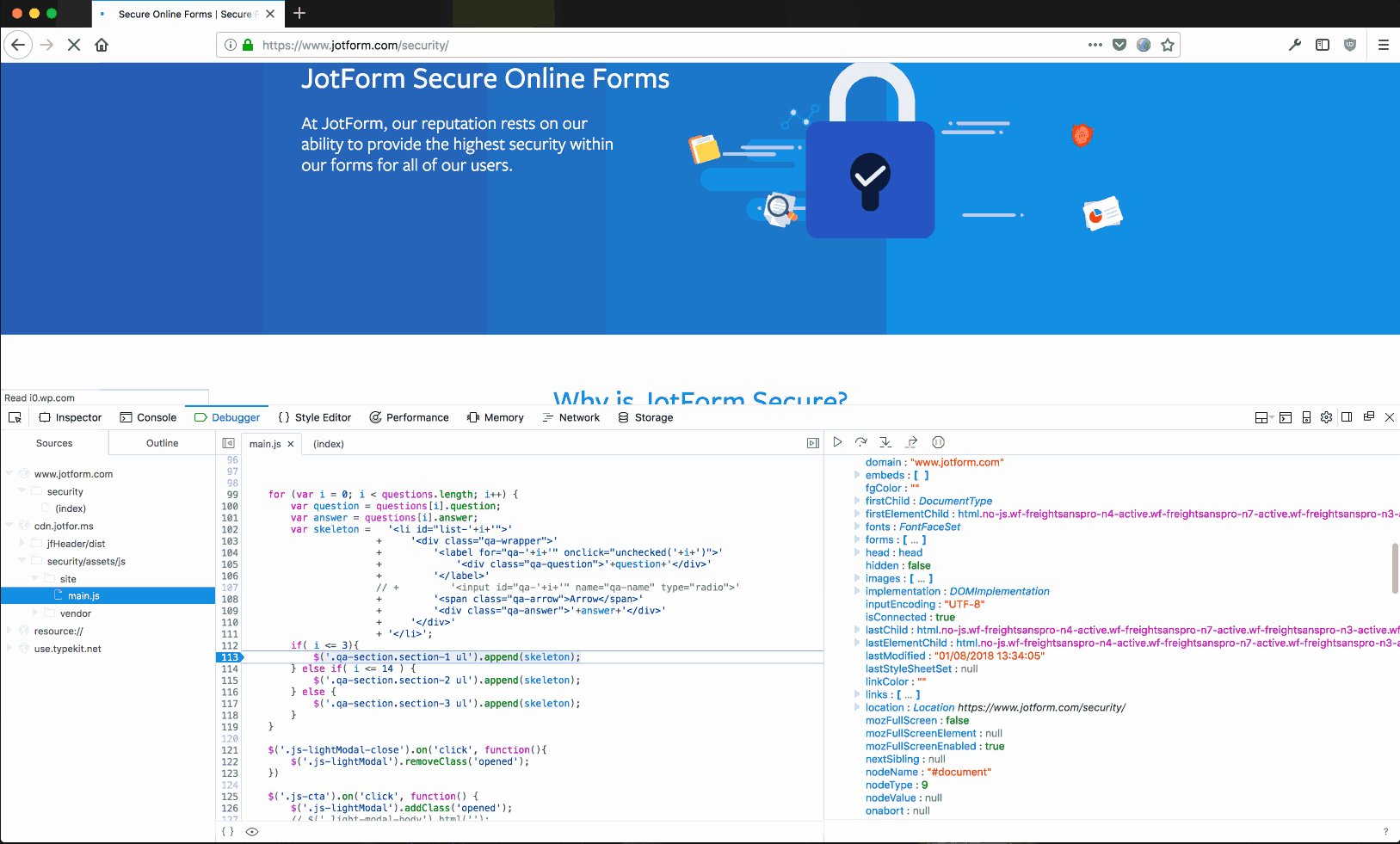
Firefox Devtools
使用Firefox DevTools测试、精益并构建:借助Firefox DevTools提供的“试验场”学习CSS网格布局(Grid Layout)、Firefox调试器等技术。
考虑到Firefox在上述领域的举措,你肯定也能猜到,DevTools也包含了诸多的改进。Debugger.html就是其中之一。最棒的改进呢?Debugger.html已成为托管在GitHub上的开源项目,因此任何人都可以做出自己的贡献。
接下来挨个看看debugger.html的新增功能吧。
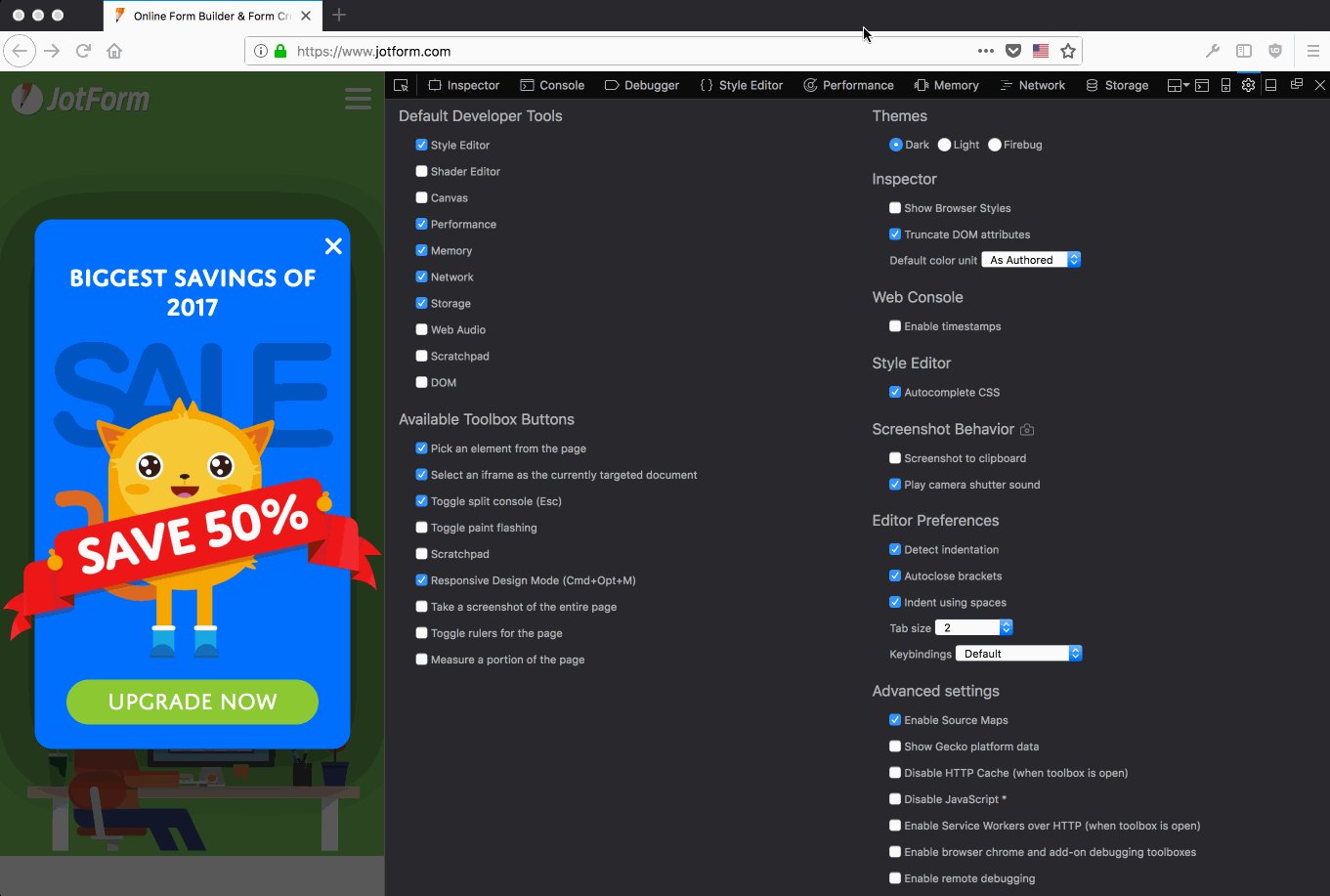
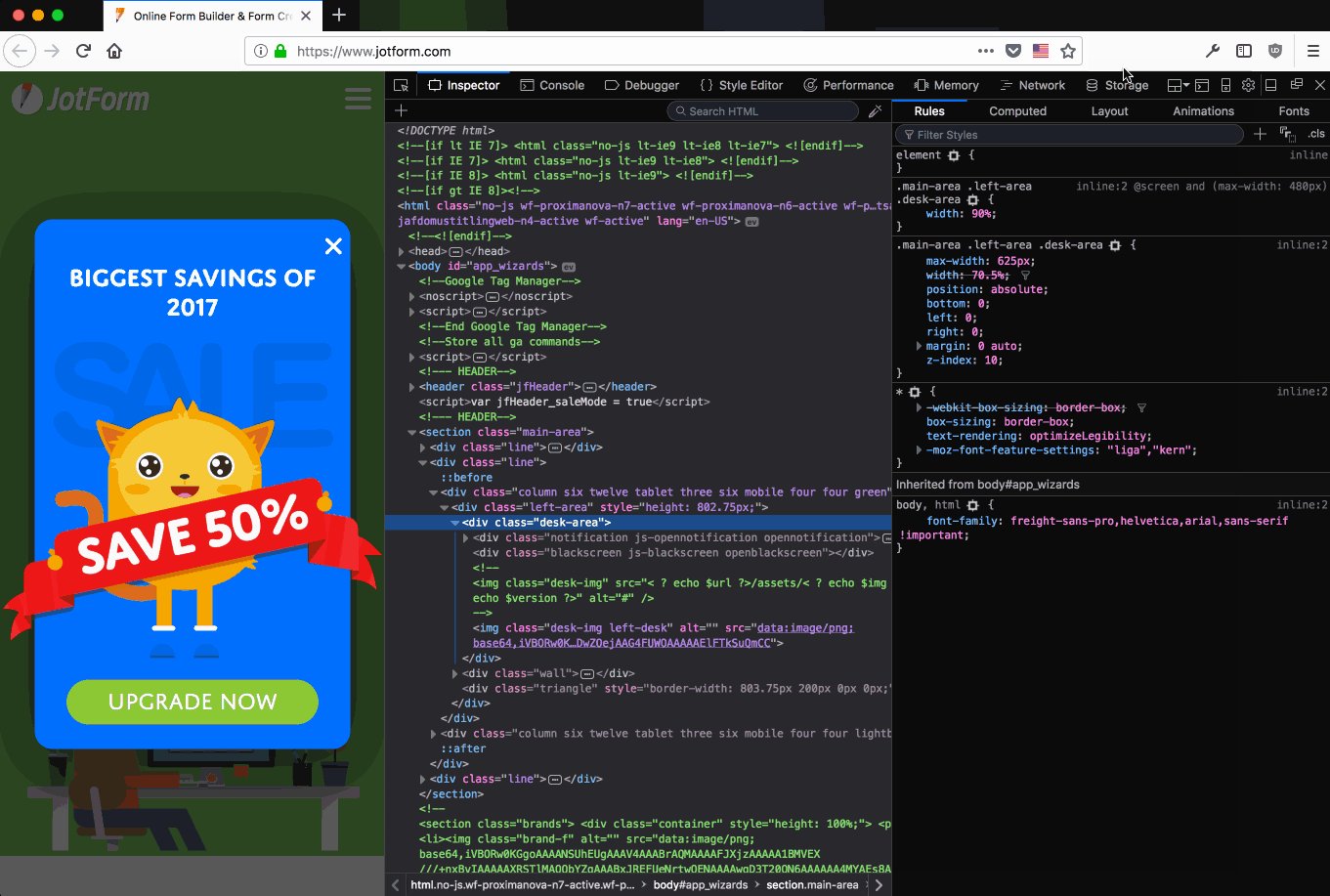
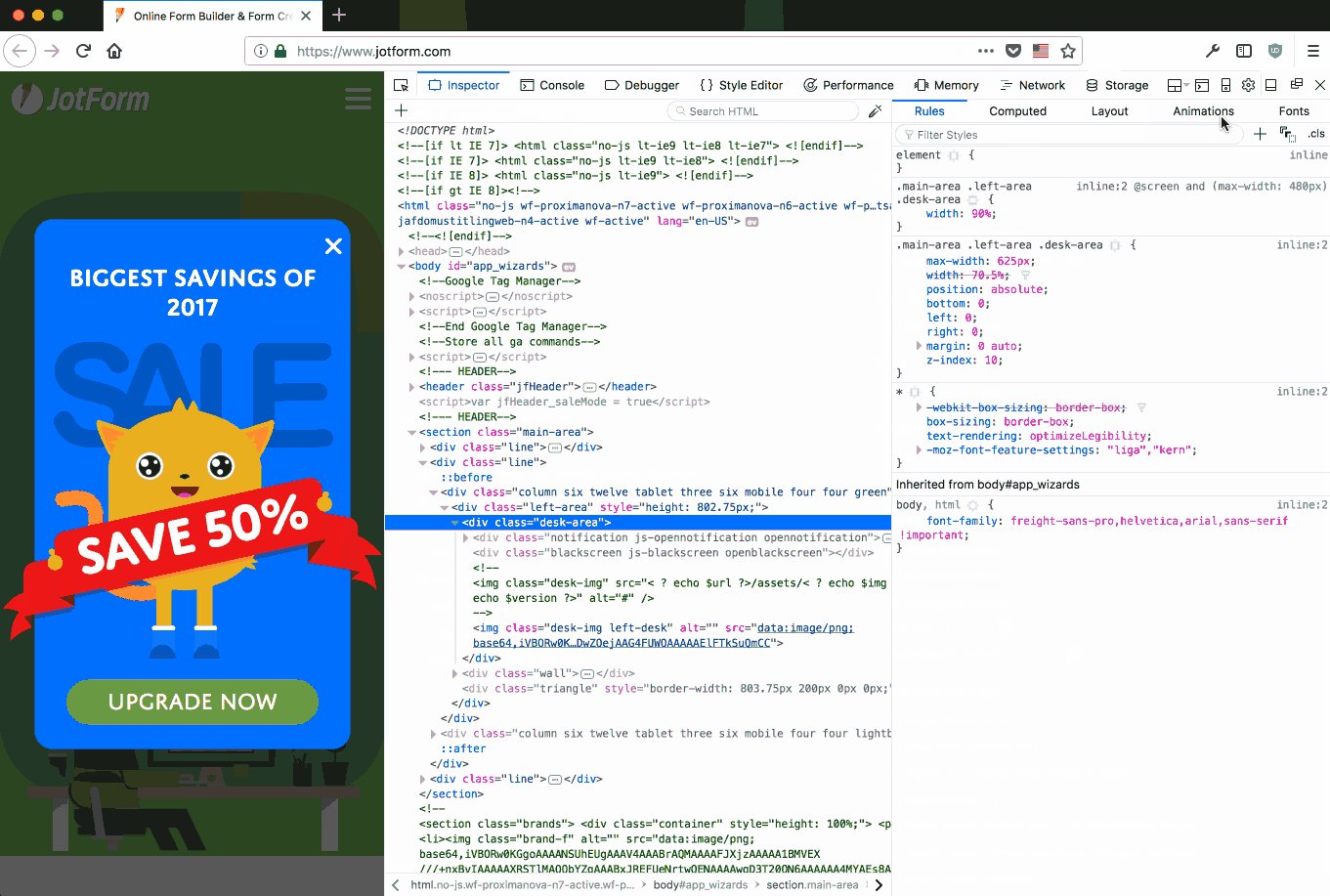
常规功能—检查工具
更改主题

新的开发者工具提供了三个不同的主题选项:暗色、亮色以及Firebug。尽管主要的开发工作已经停止,但很多人依然在使用备受赞誉的Firebug工具。
此外还有一篇专门的博客文章对比了不同的配色:Firefox Nightly News所发布的深度文章。
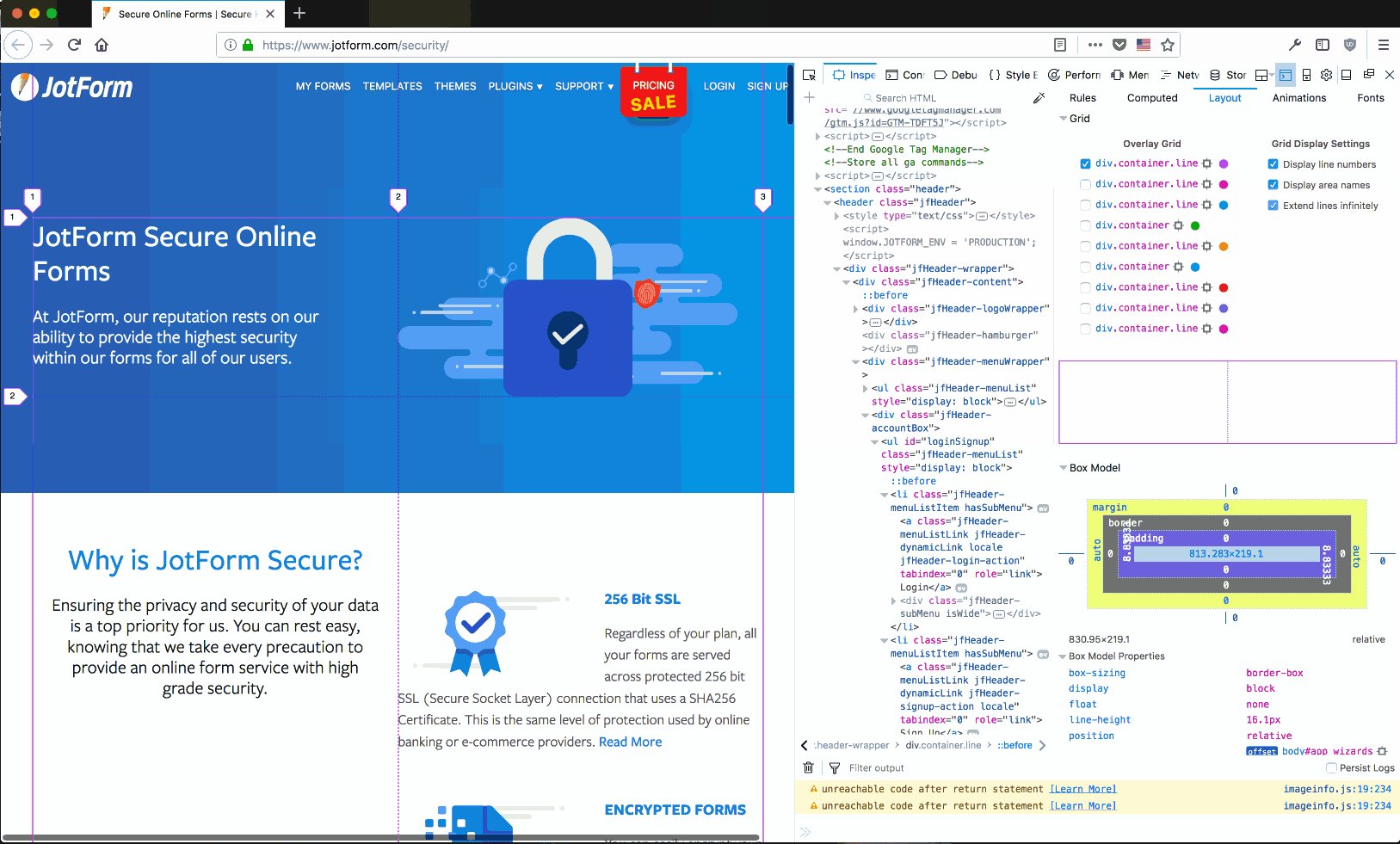
CSS网格

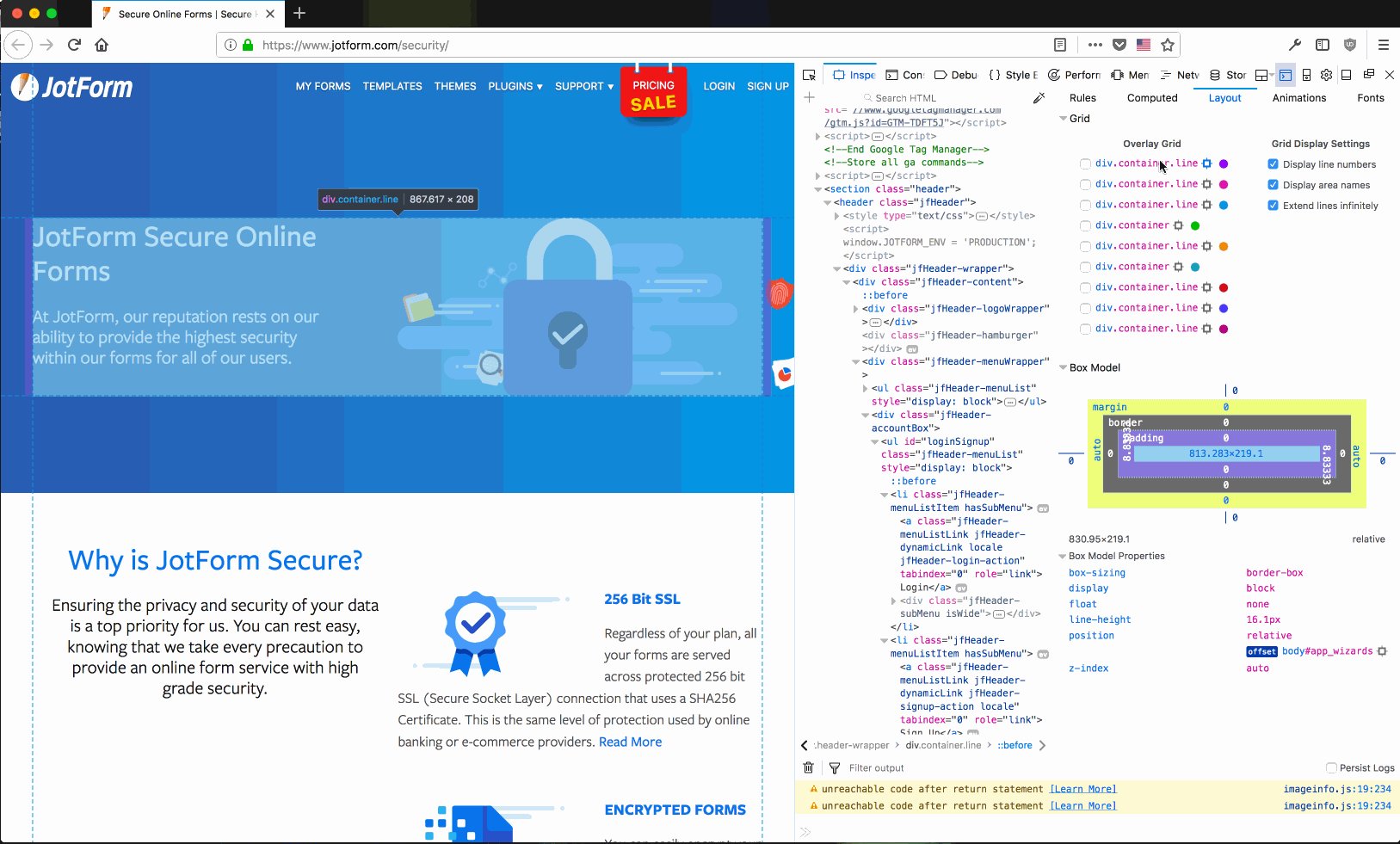
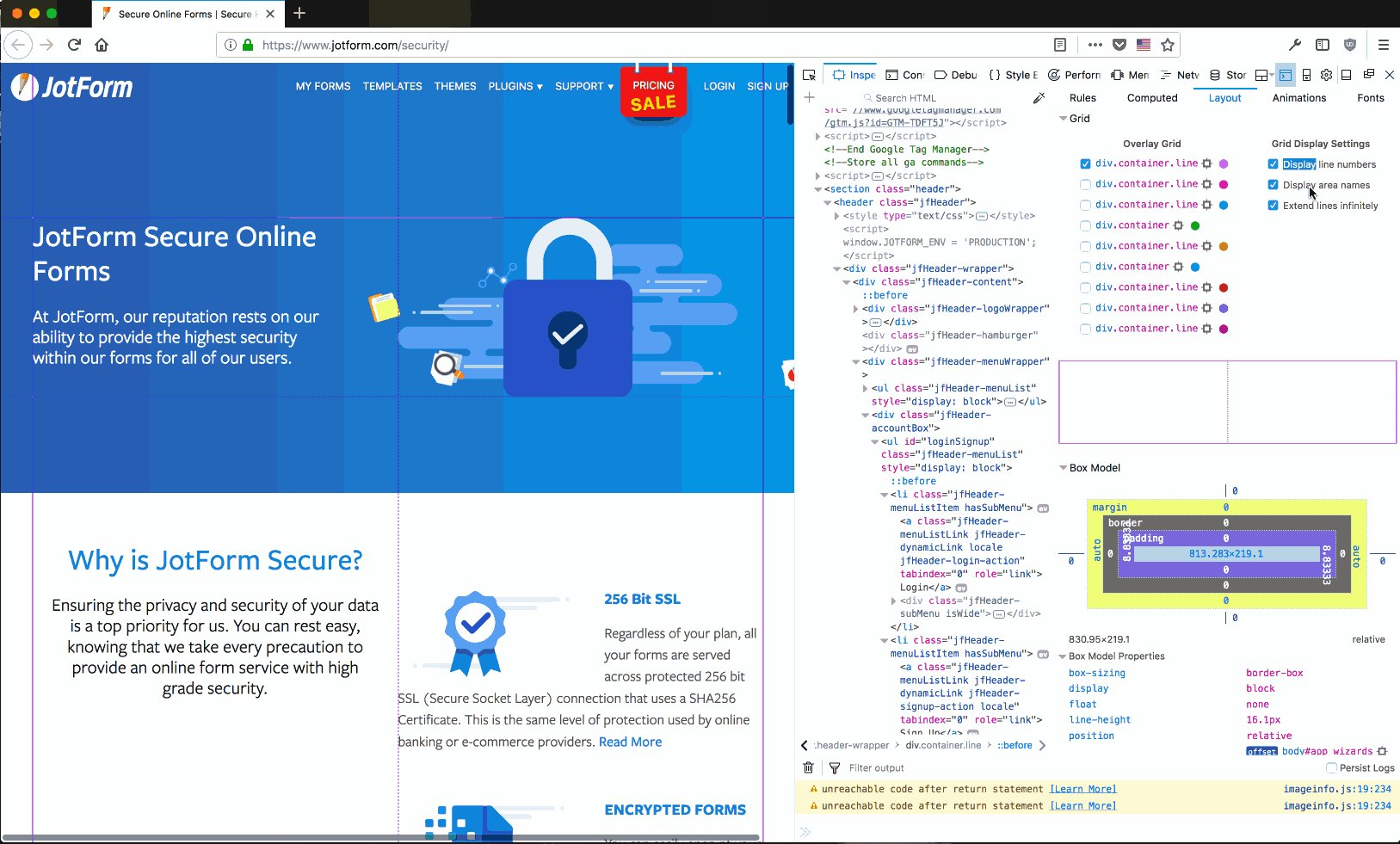
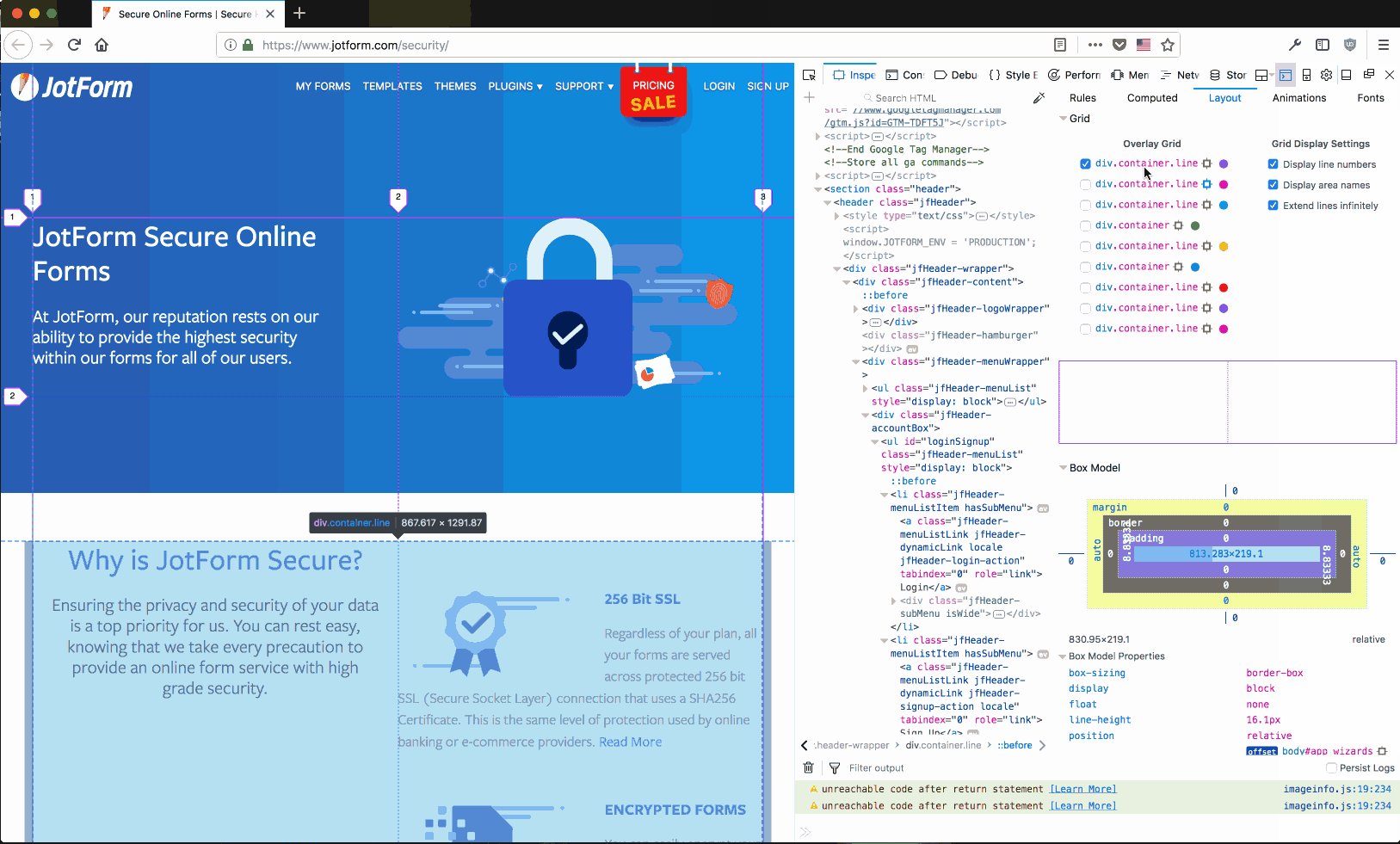
CSS网格布局是该领域的最新创新之一。通过使用DevTools,我们可以看到自己的“display: grid”特征元素,还可以轻松地永久性打开或关闭行号(Line number)、区域名(Area name)、延伸线(Extend line)等特征。
详情可访问:https://hacks.mozilla.org/2017/06/new-css-grid-layout-panel-in-firefox-nightly/
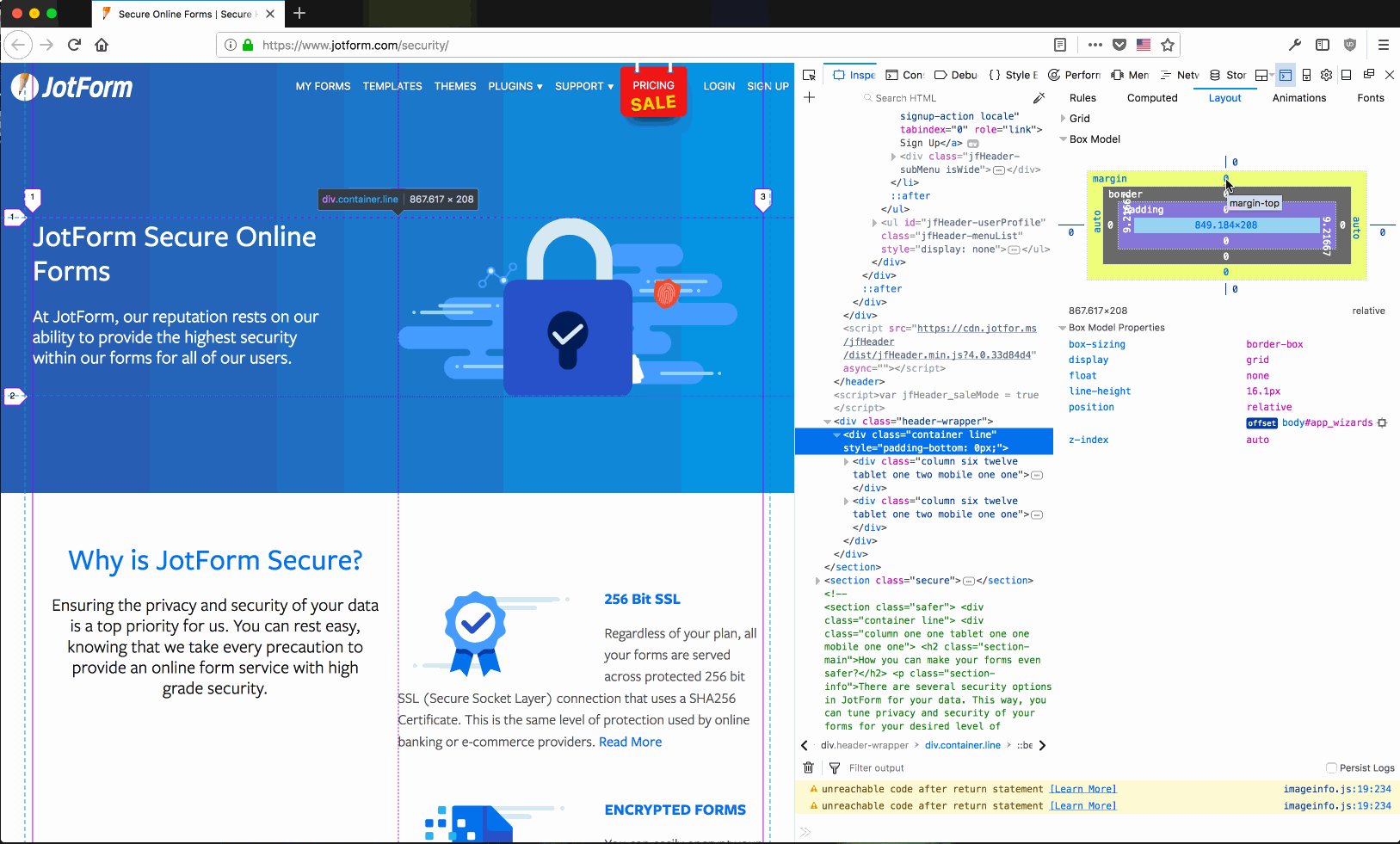
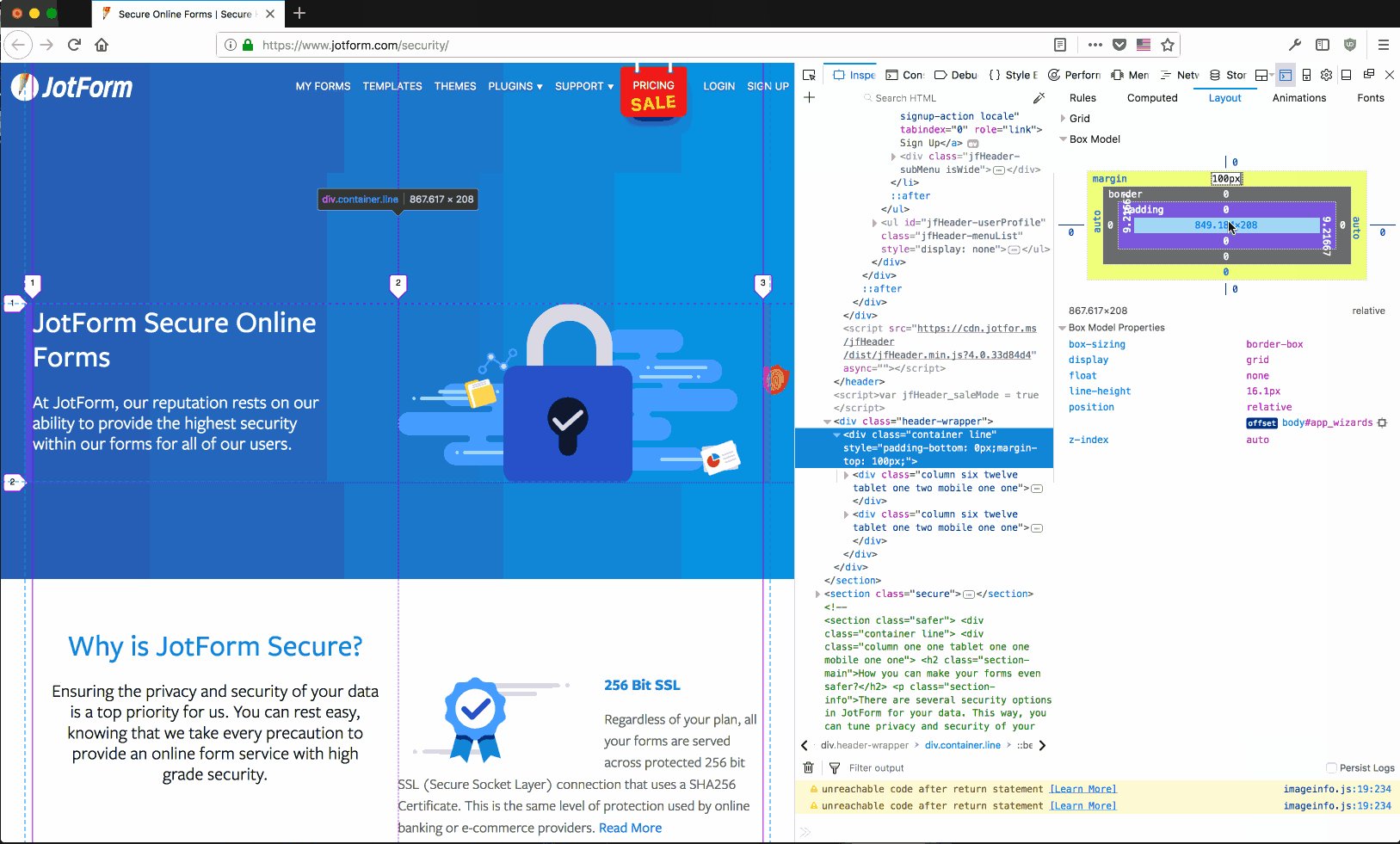
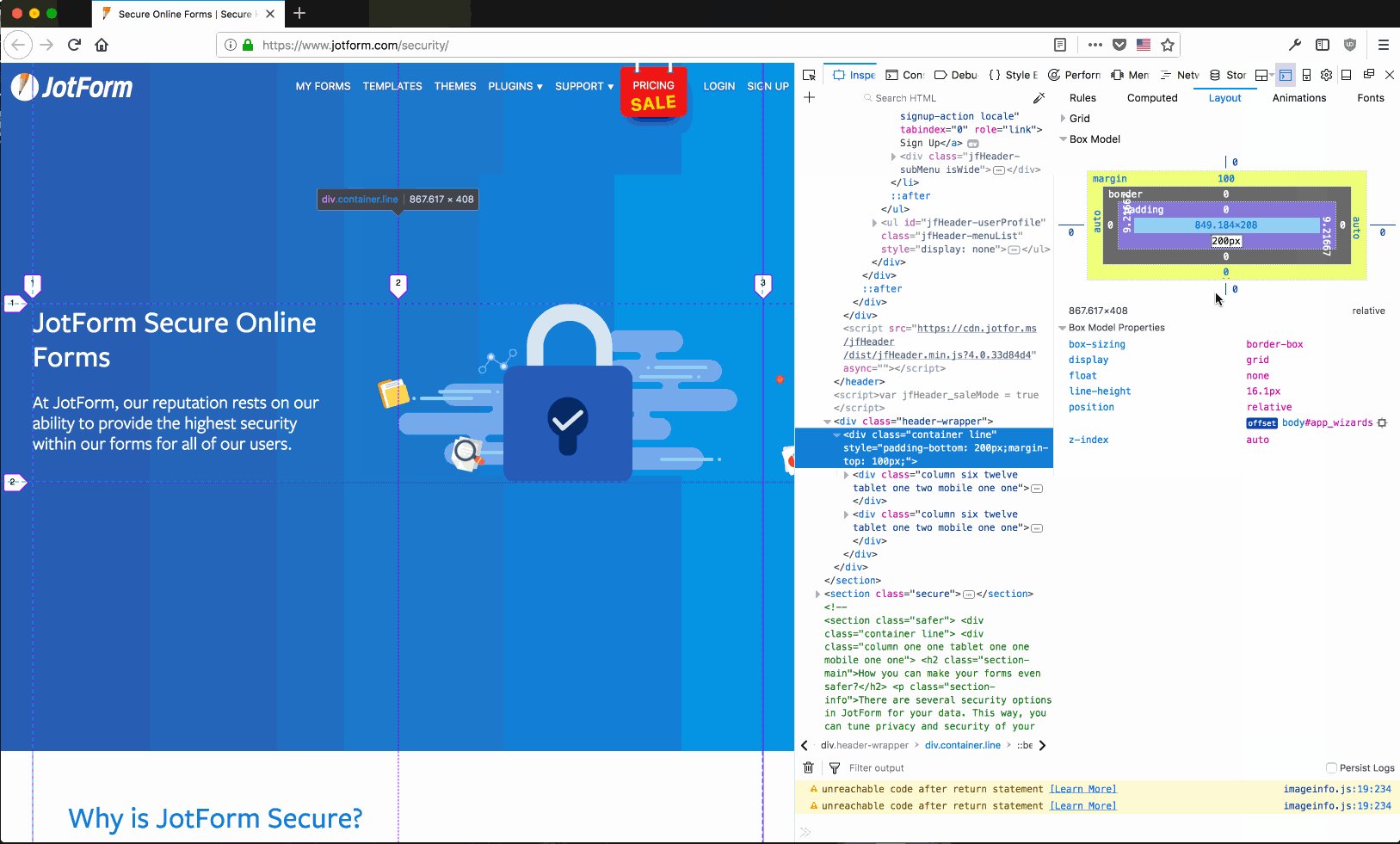
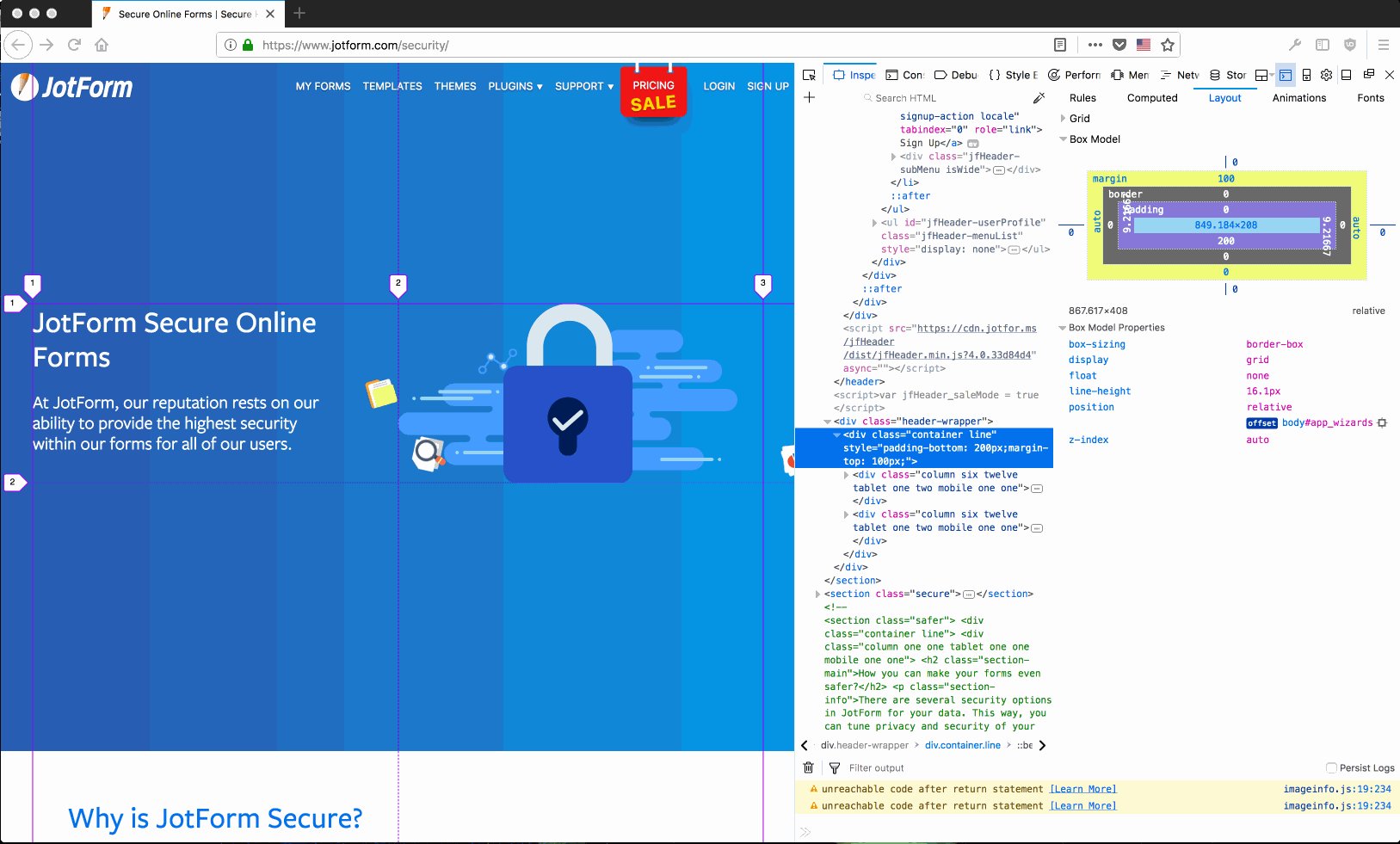
Box模式

元素的边缘和缩进值有时候可能很难处理。通过Box模式结构,我们将可以通过Margin、Padding和Border等属性,轻松地查看并更改位置布局。
详情可访问:https://developer.mozilla.org/en-US/docs/Learn/CSS/Introduction_to_CSS/Box_model
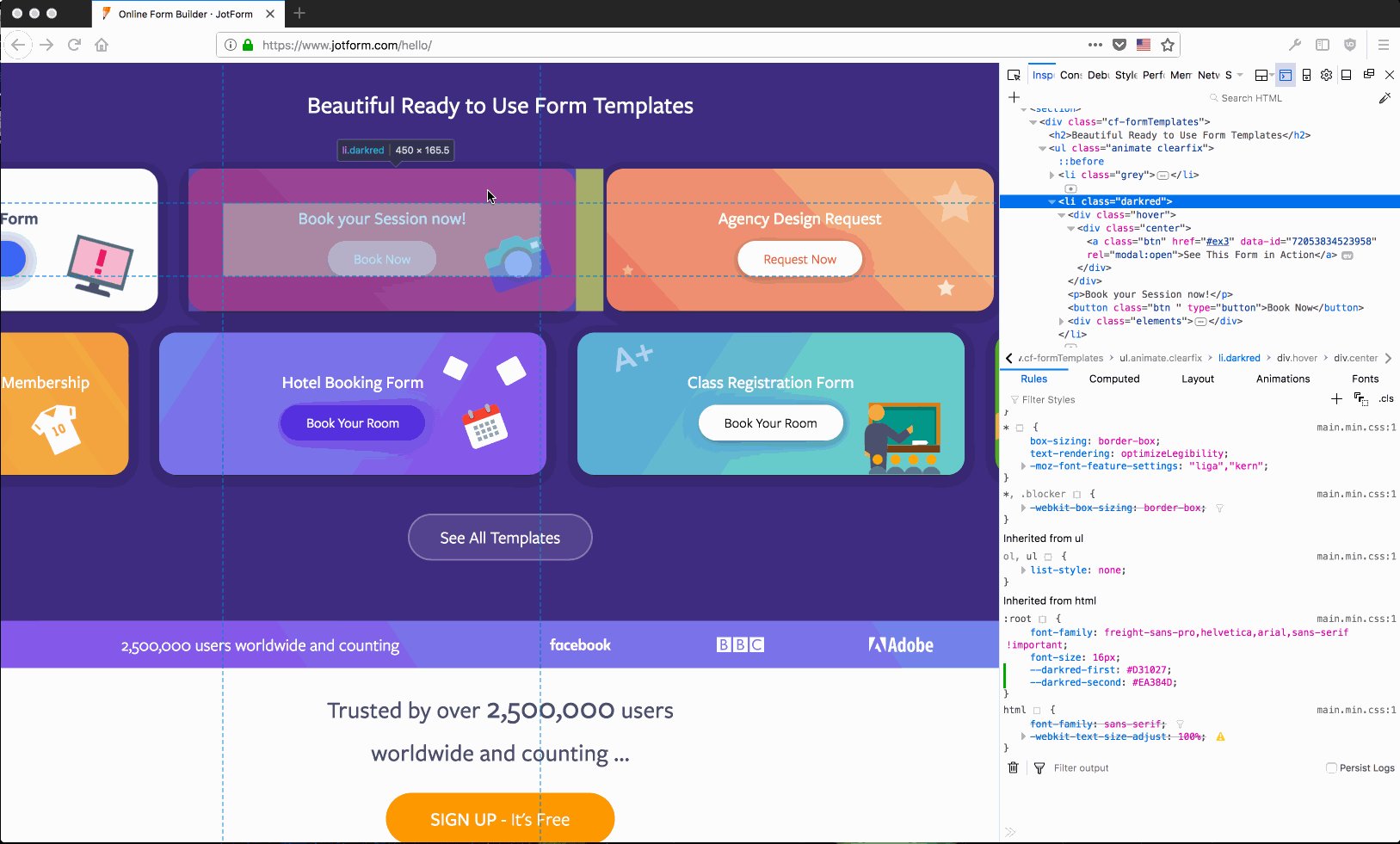
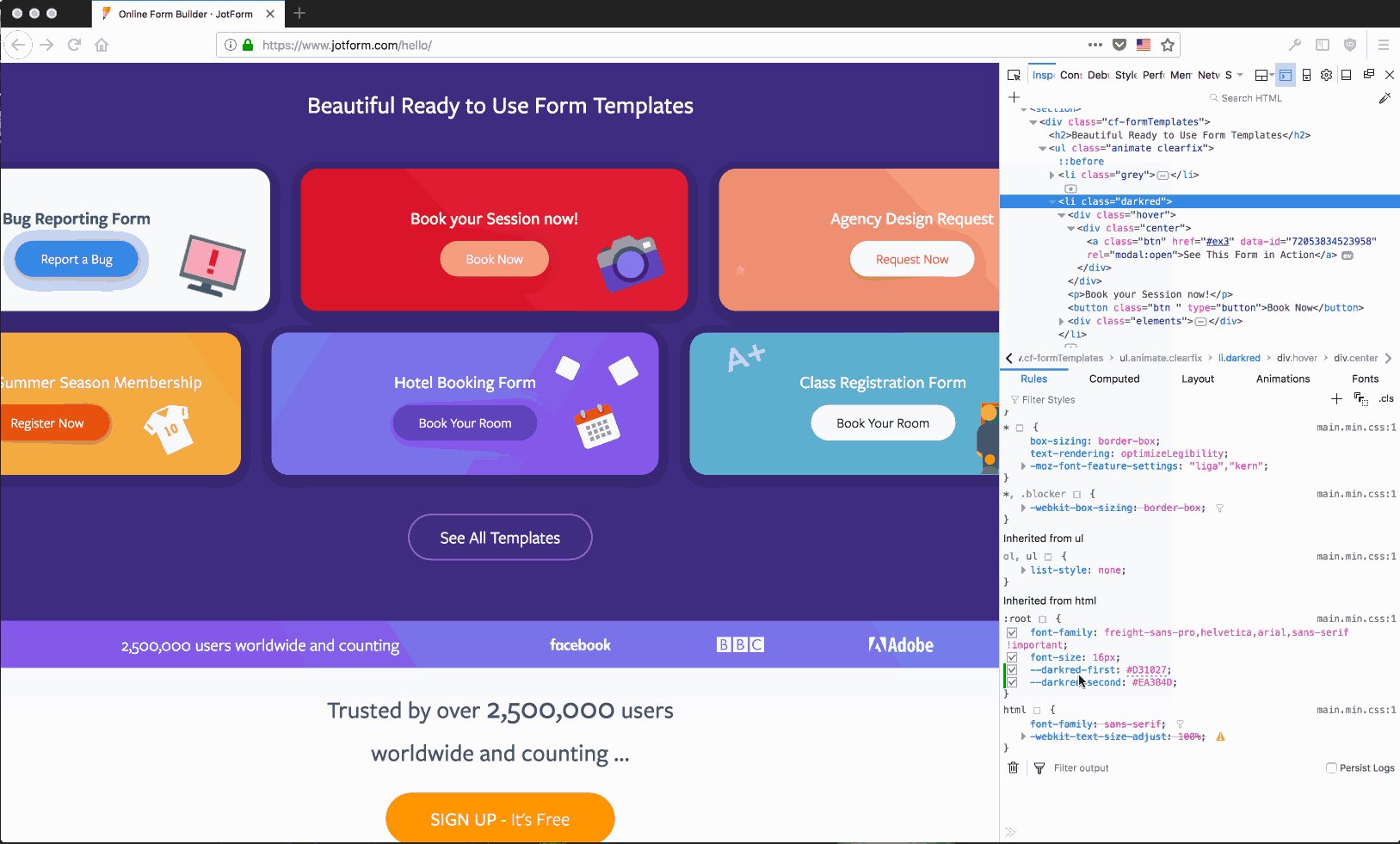
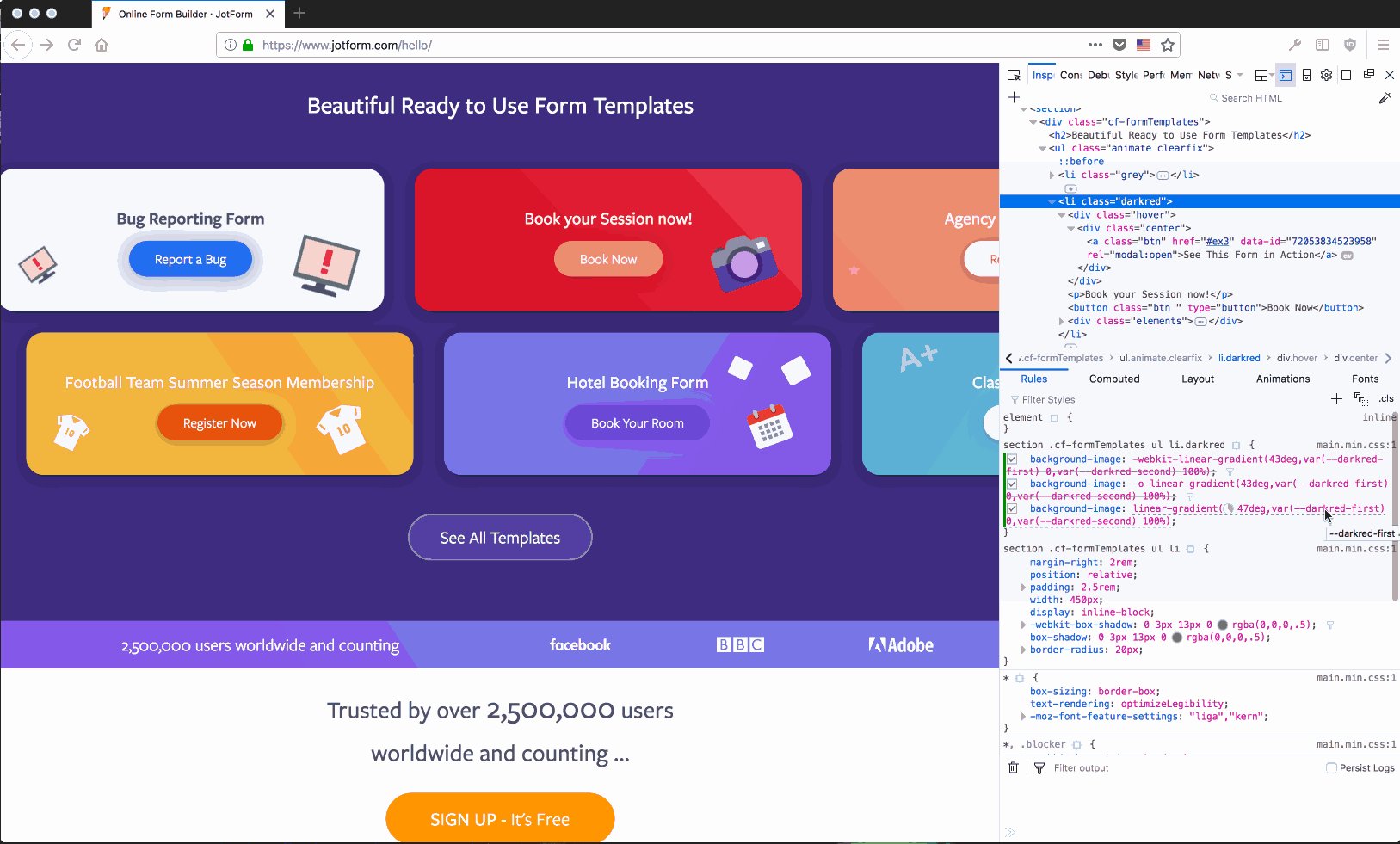
CSS变量

变量的引入是CSS中另一个重要的创新。虽然目前并非所有浏览器都可支持变量,但以后肯定会获得广泛支持。顾名思义,我们可以通过该功能为变量赋予任何值。想知道具体的值是什么?将鼠标指针悬停上去就清楚了。
详情可访问:https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_variables
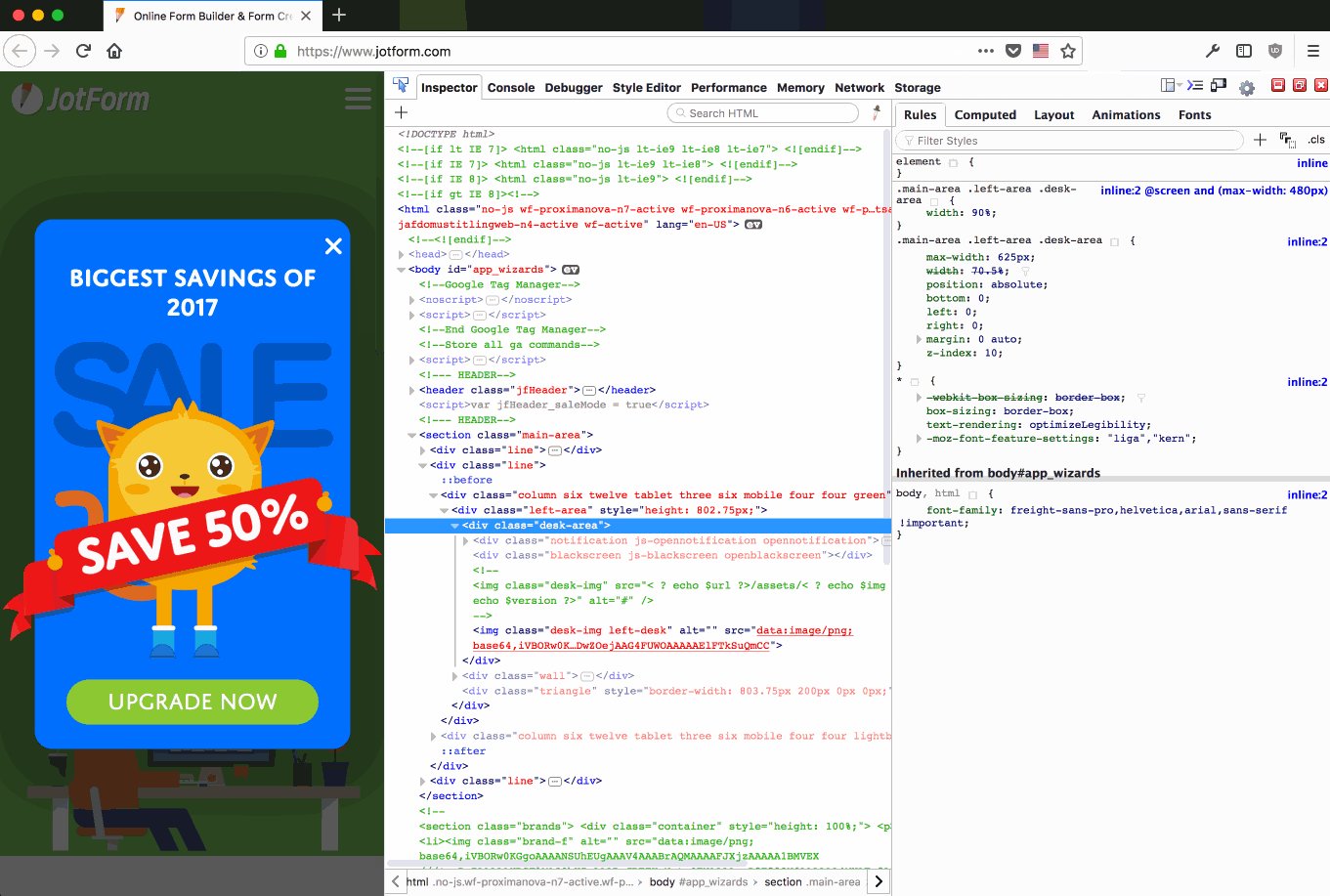
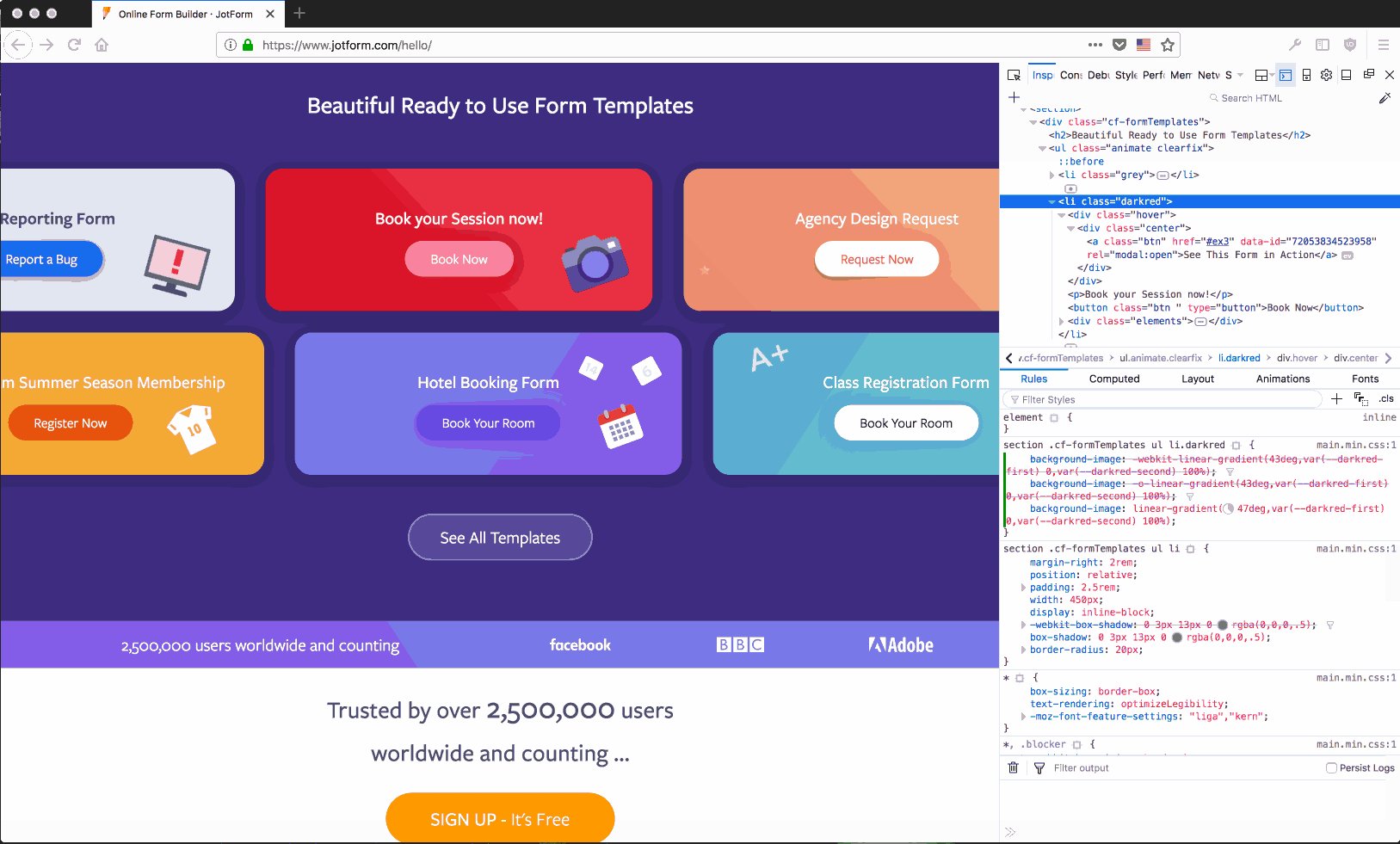
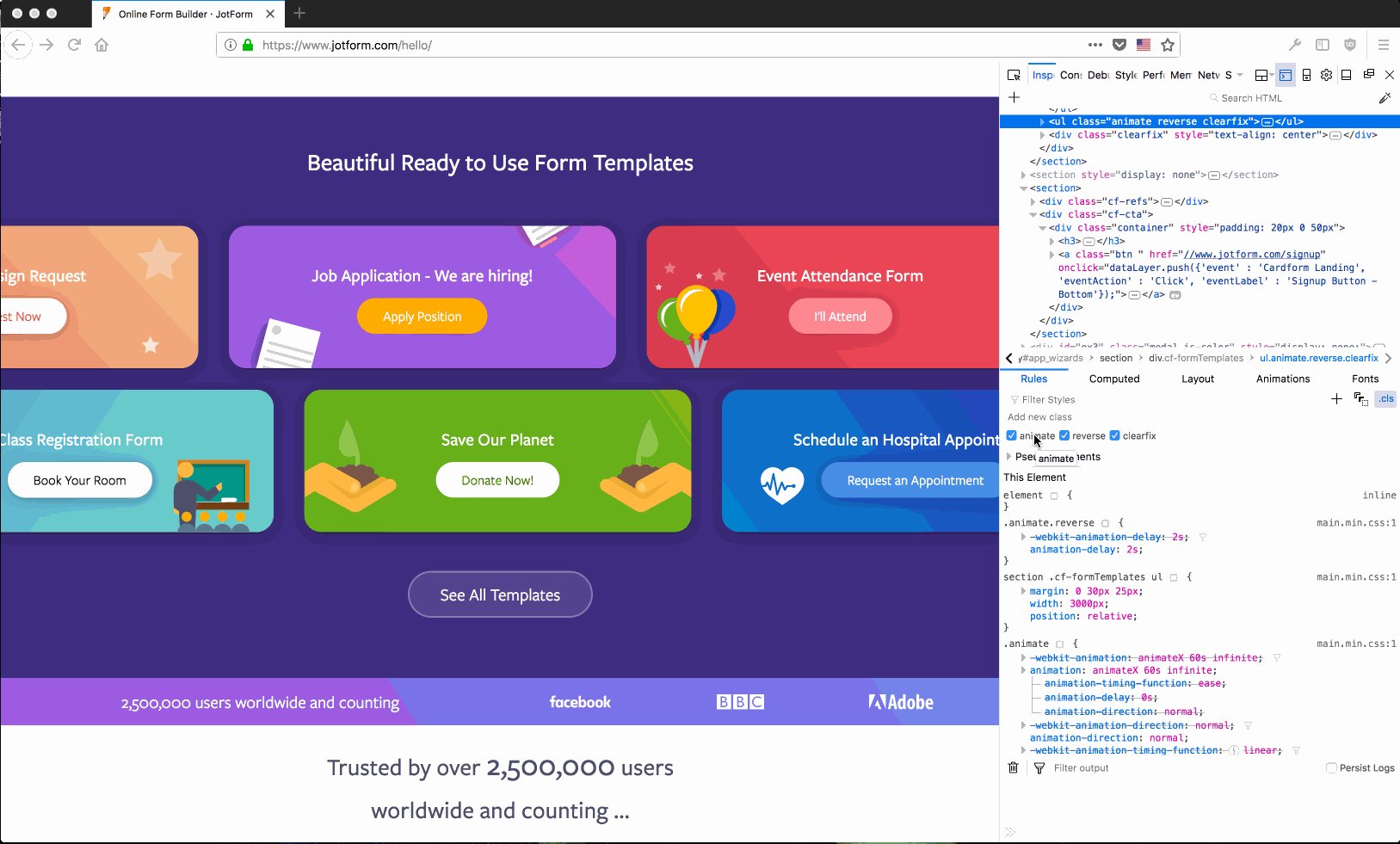
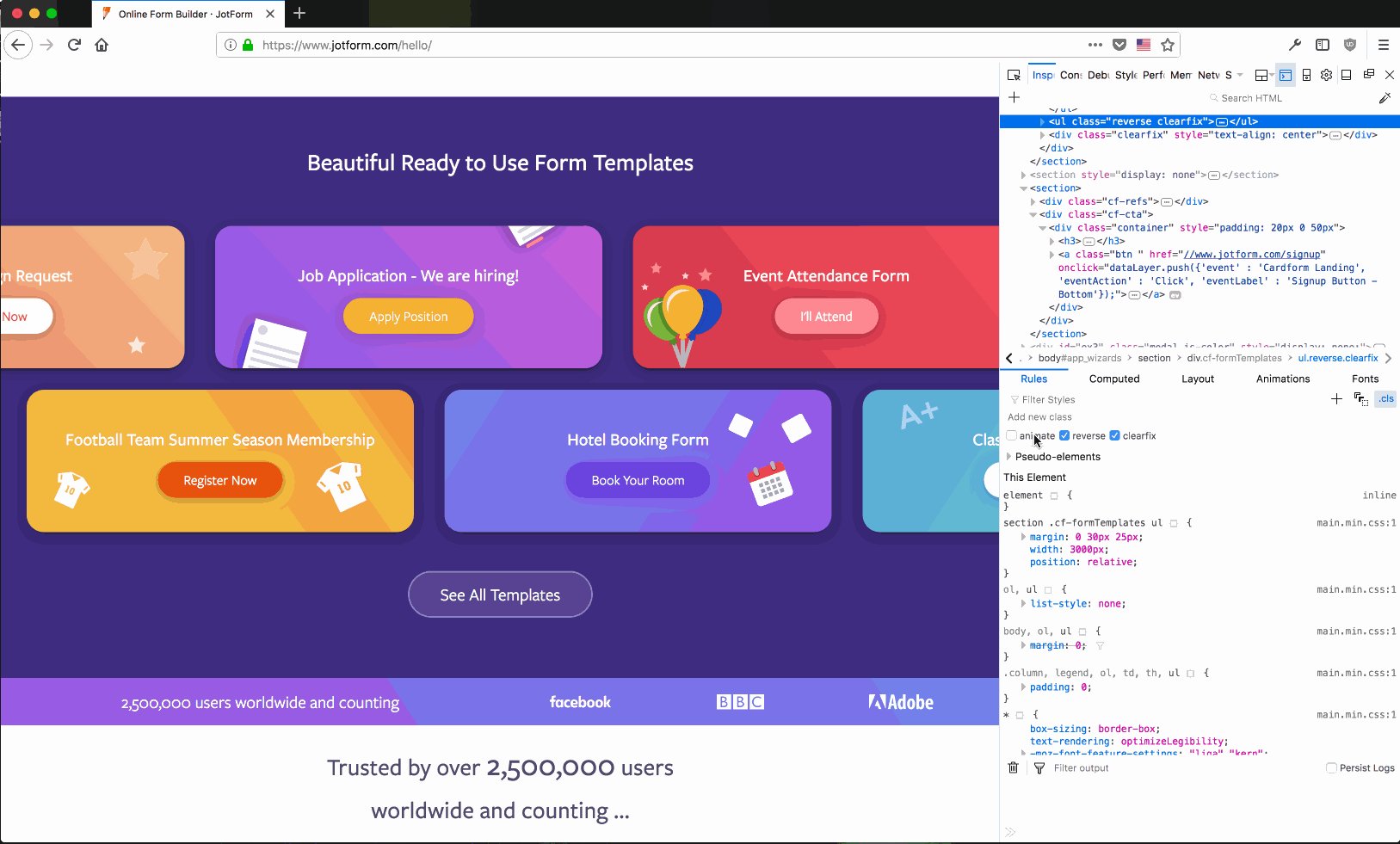
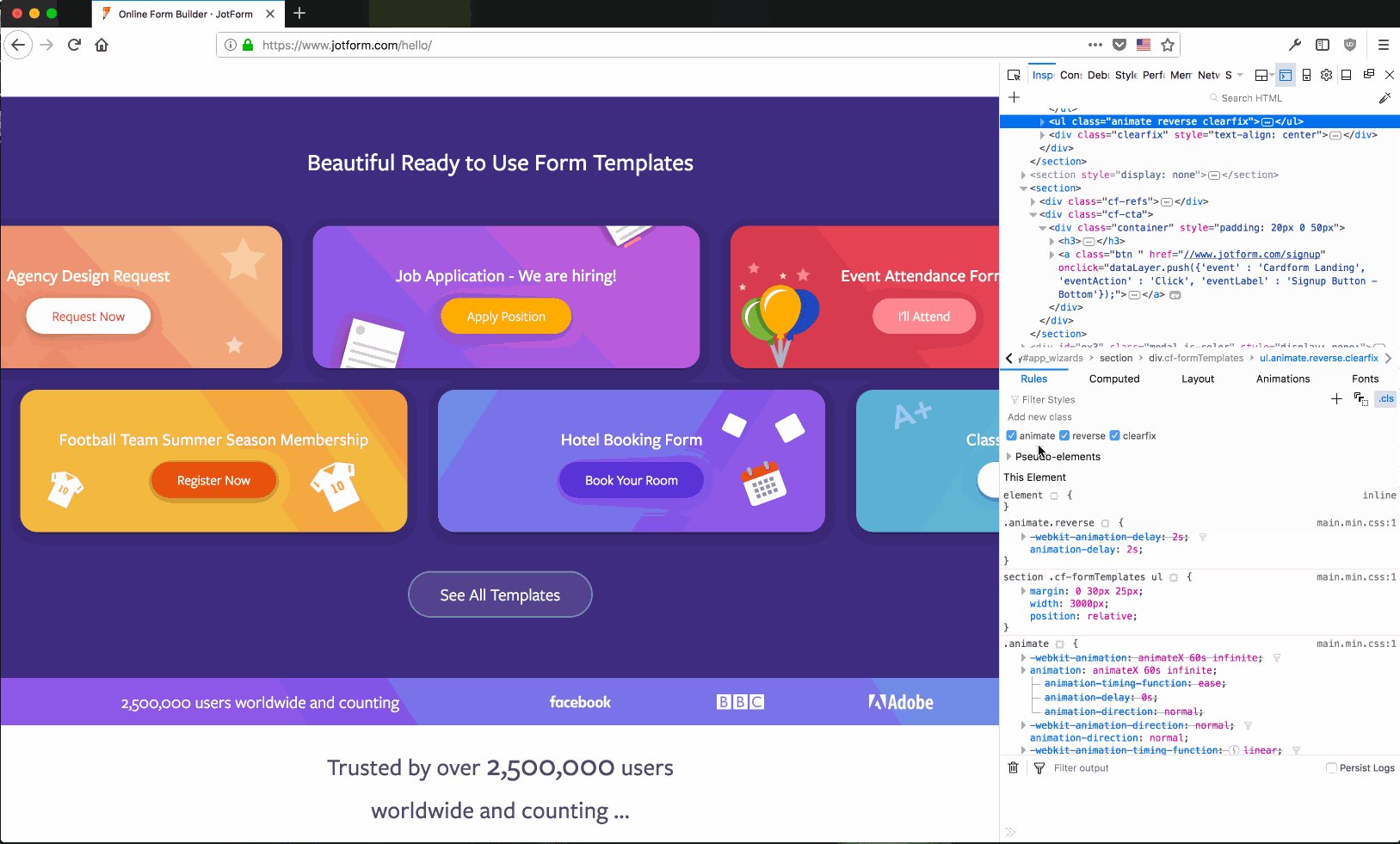
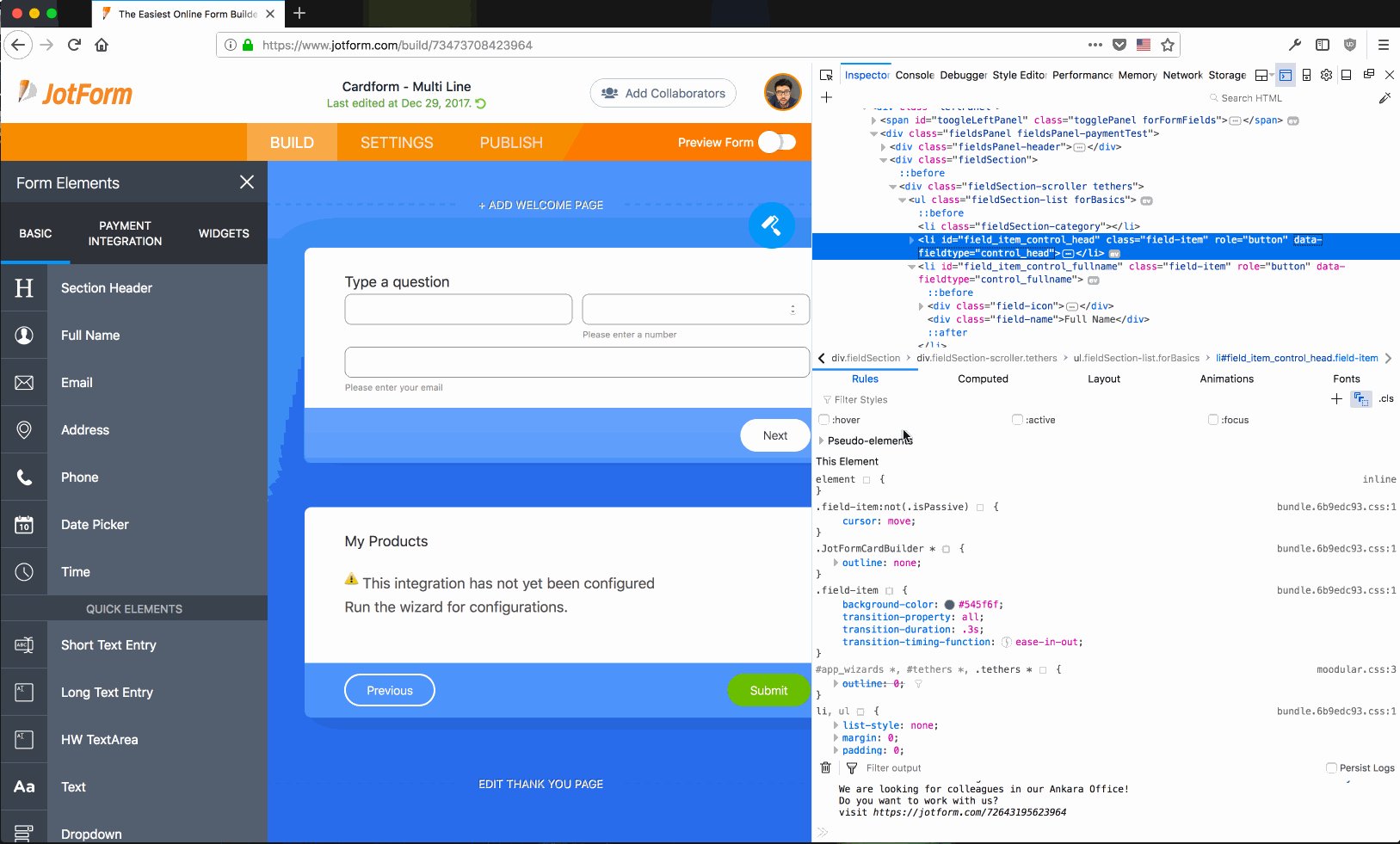
添加/删除类

按下DevTools仪表盘右侧的.cls按钮,随后即可针对正在检查的HTML元素轻松地添加或删除CSS类。
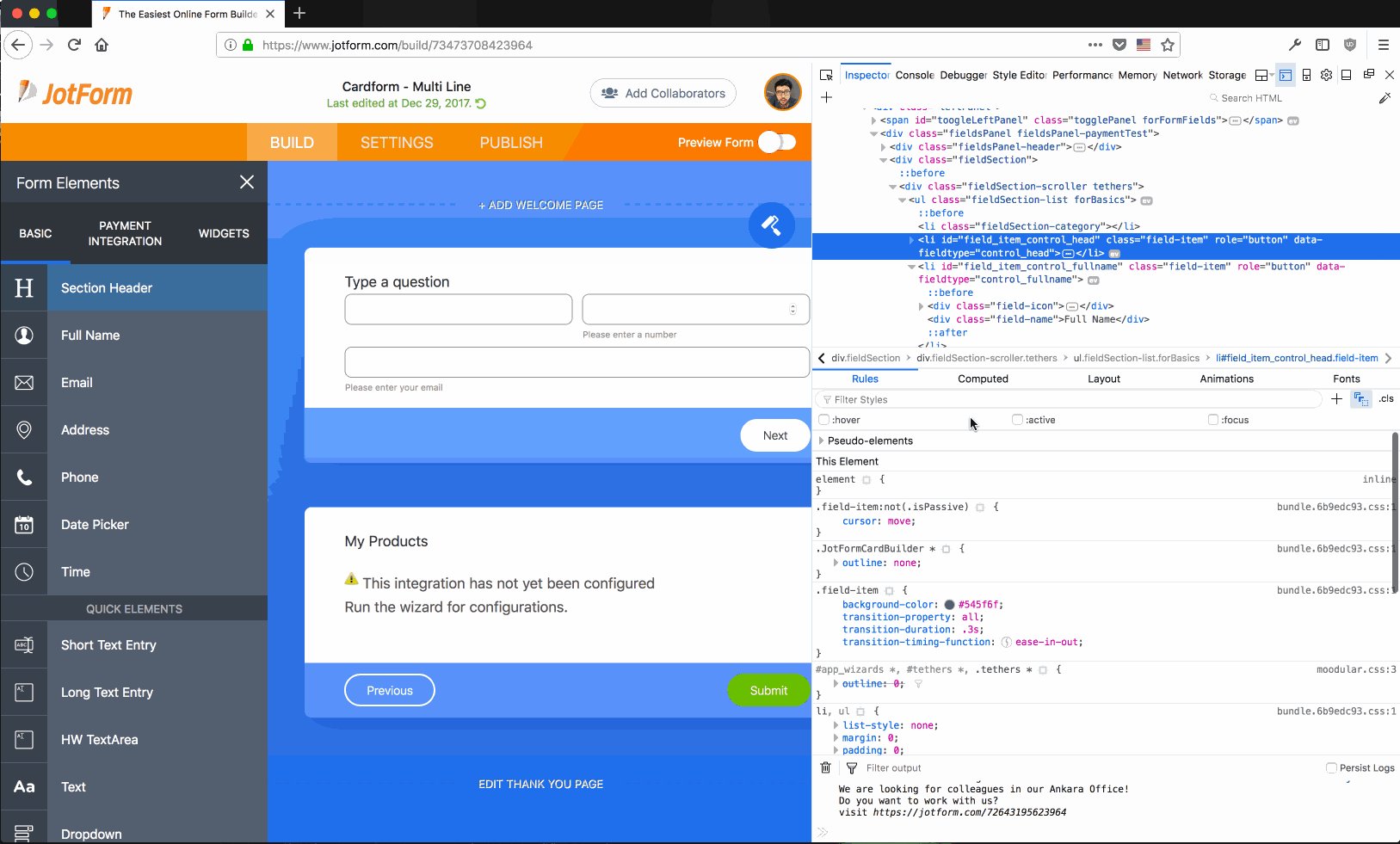
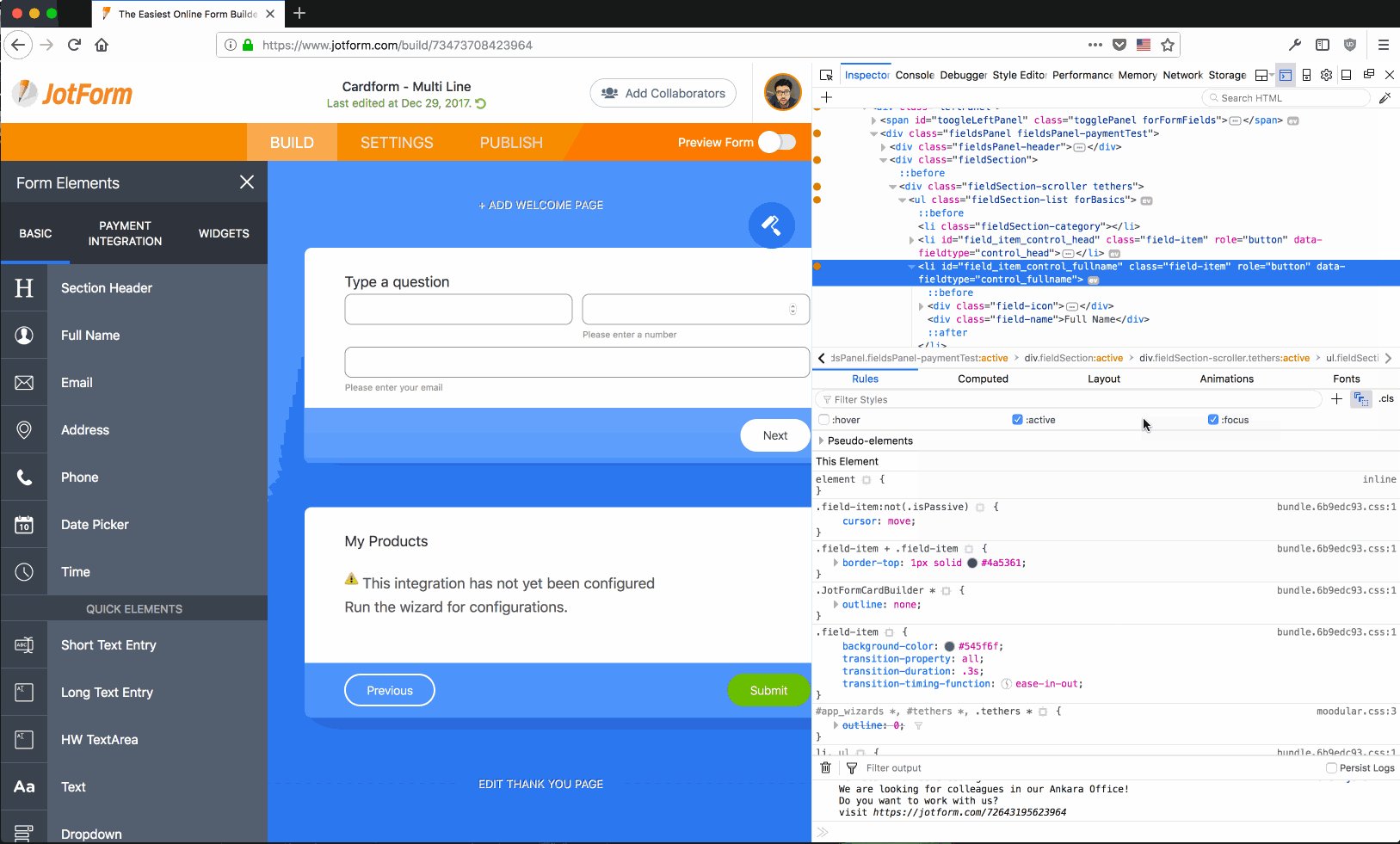
悬停

按下右侧.cls按钮旁边的按钮后,就可以轻松地测试当前元素的Hover、Active和Focus状态。
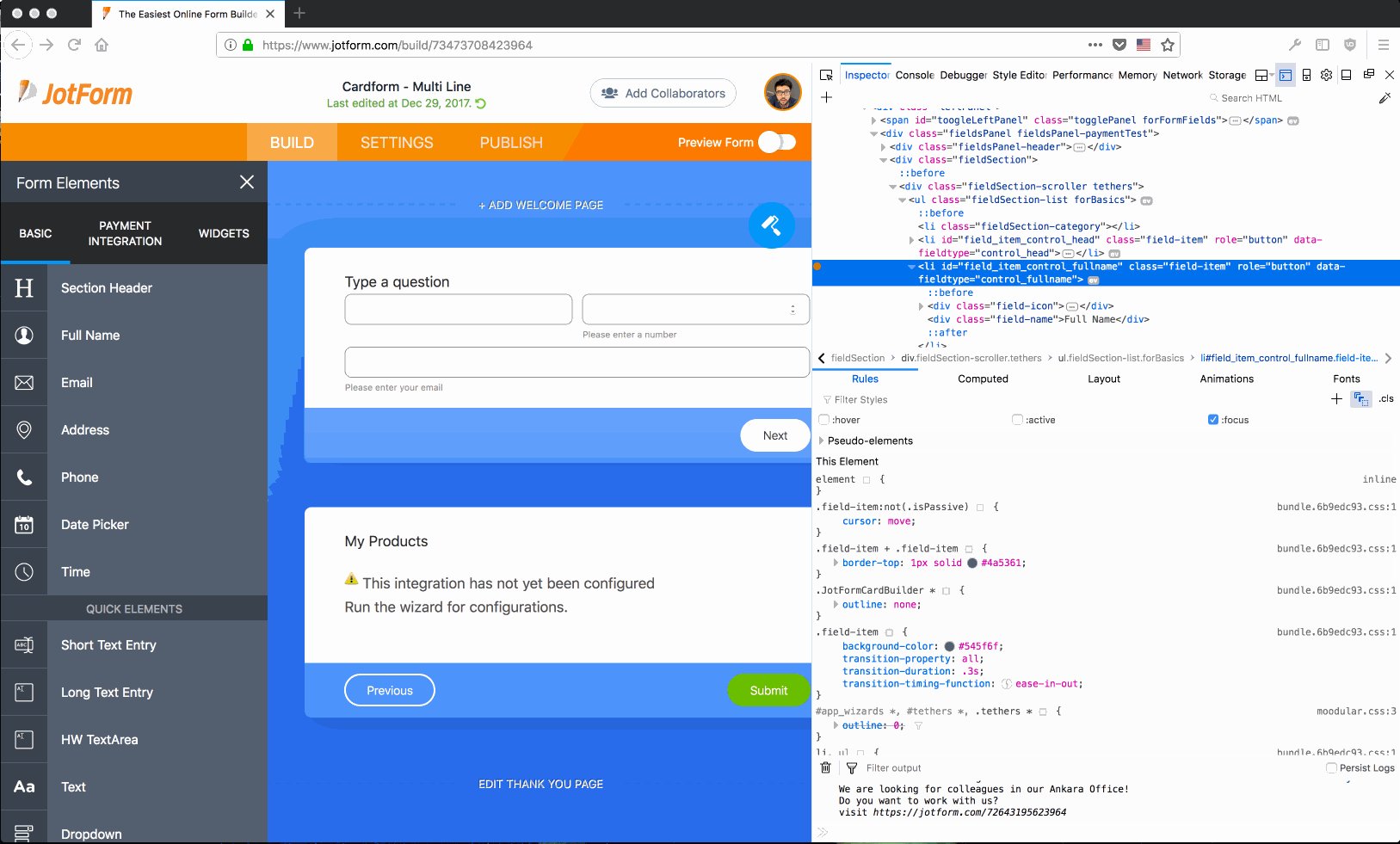
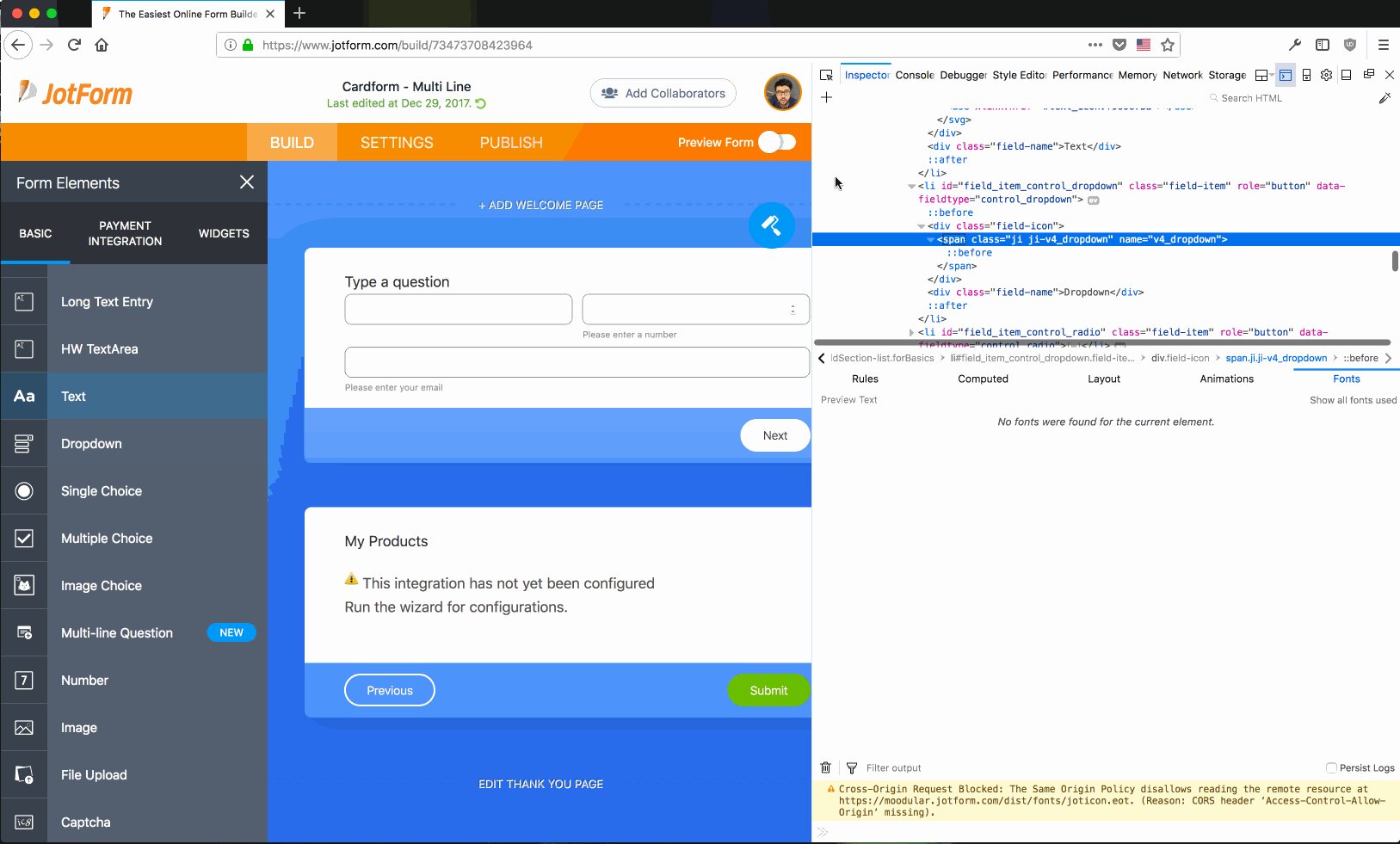
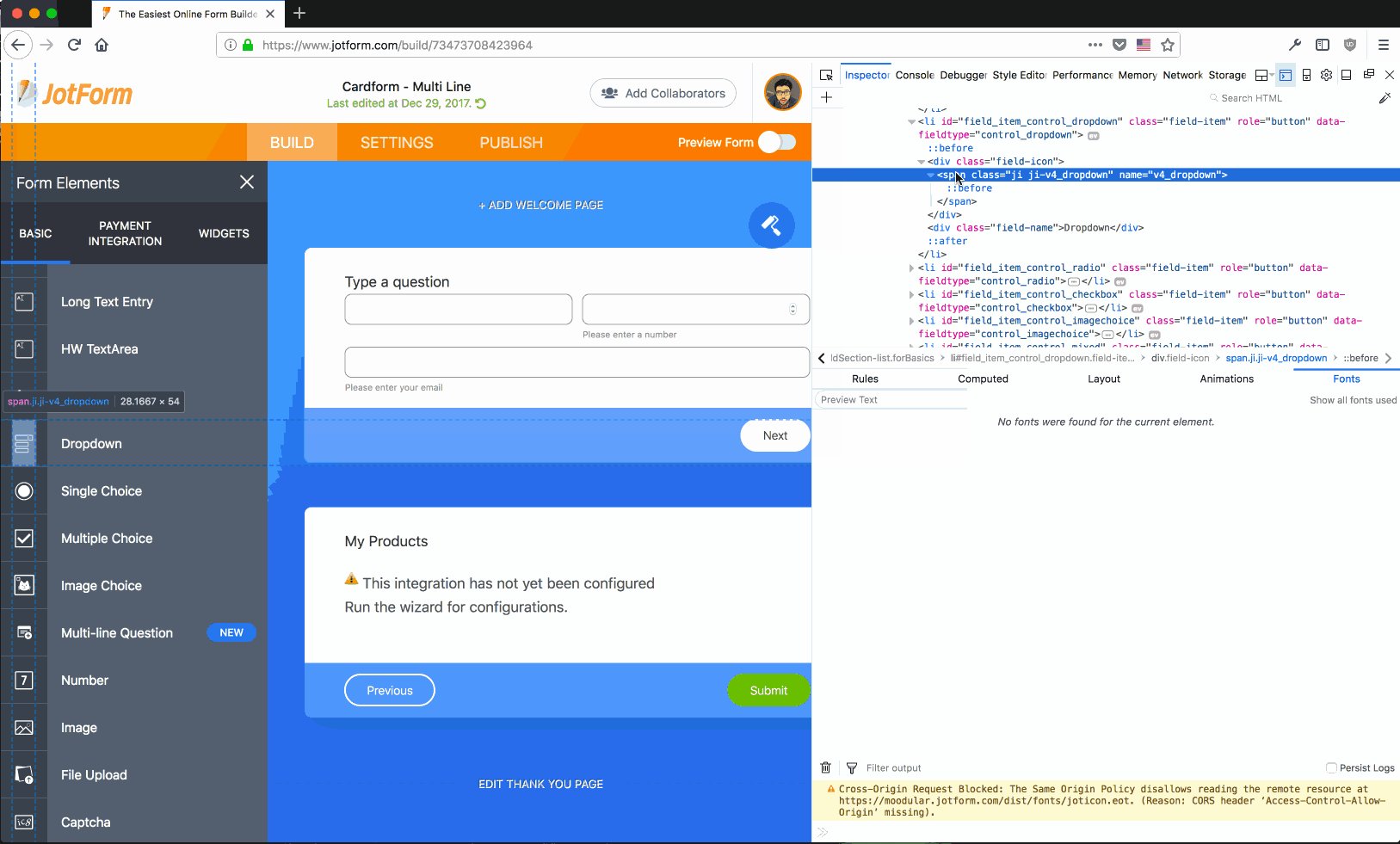
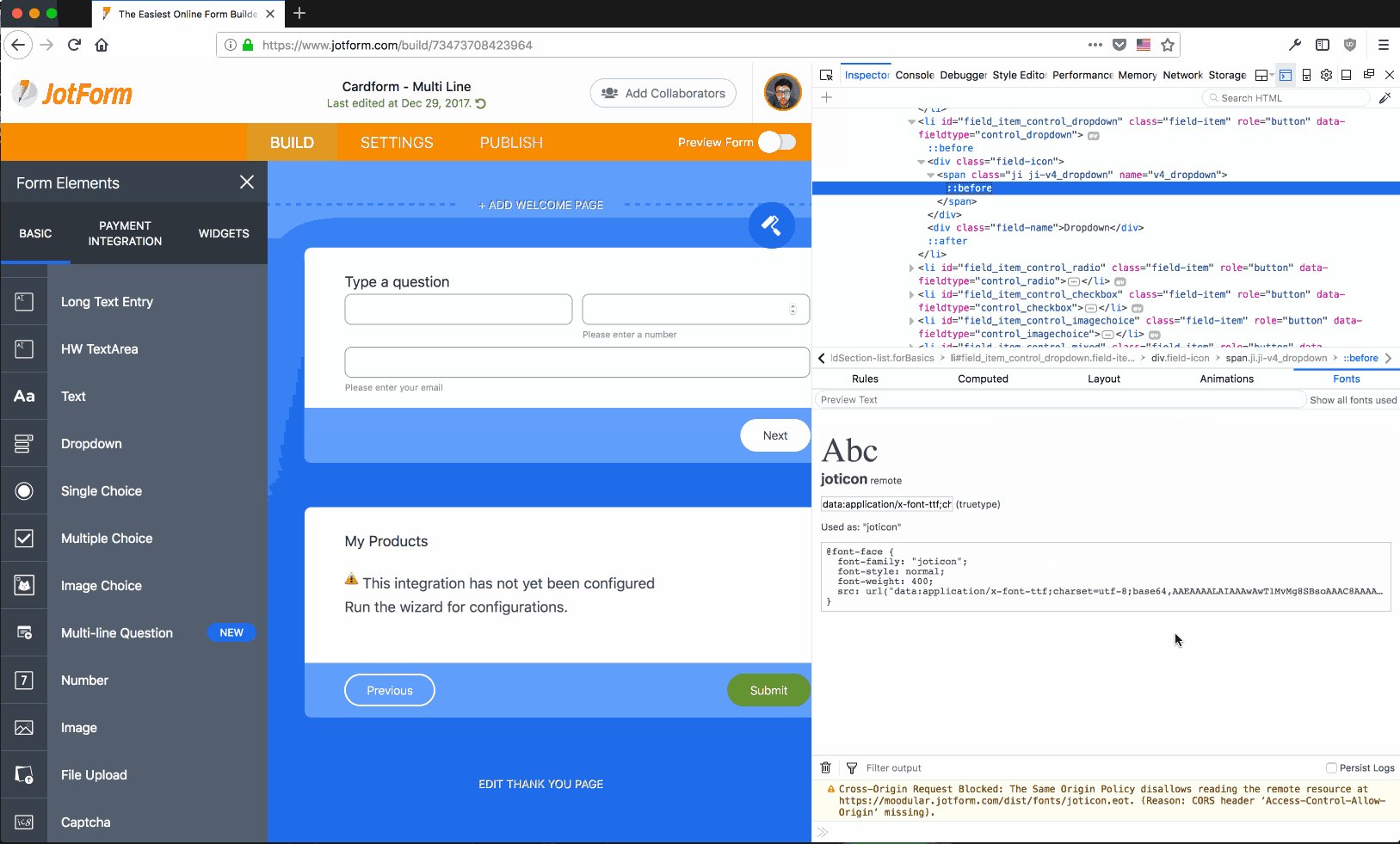
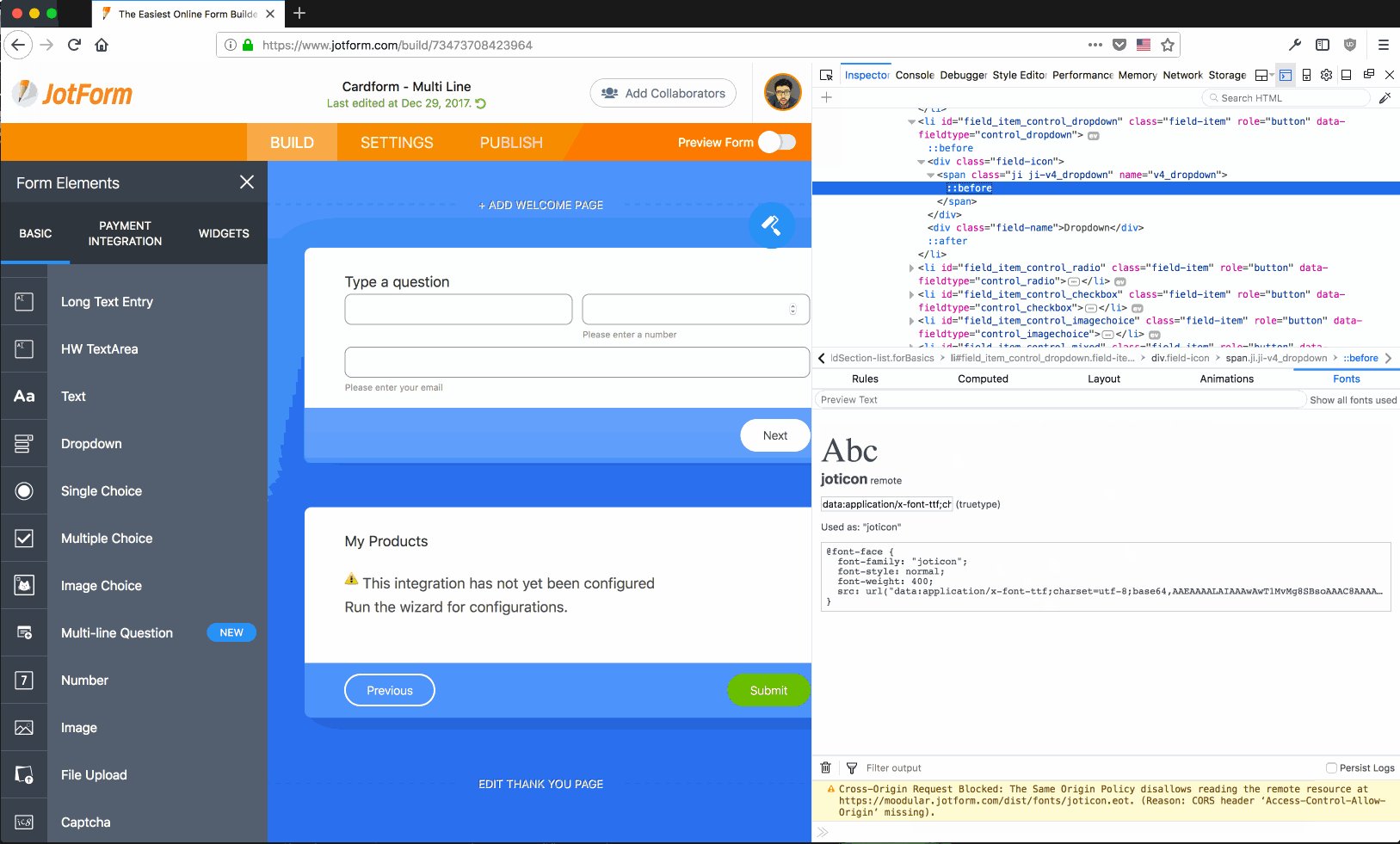
字体族

在检查元素的同时,还可以看到元素所使用的字体,以及字体的添加方式。
动画

动画的开发也广受关注。在之前的文章“如何像专家那样使用CSS动画”中,我曾简要介绍过这种动画。在这里可以缓慢地播放动画,或者追踪内容的移动方式。
XPath

很多开发者肯定听说过“网页抓取(Web scraping)”。如果你想使用抓取程序将某些内容从网页中抓出来,那么借助XPath将能很轻松地确定元素在页面上的位置。从上面的动图中你应该能很明白我的意思了。
控制台
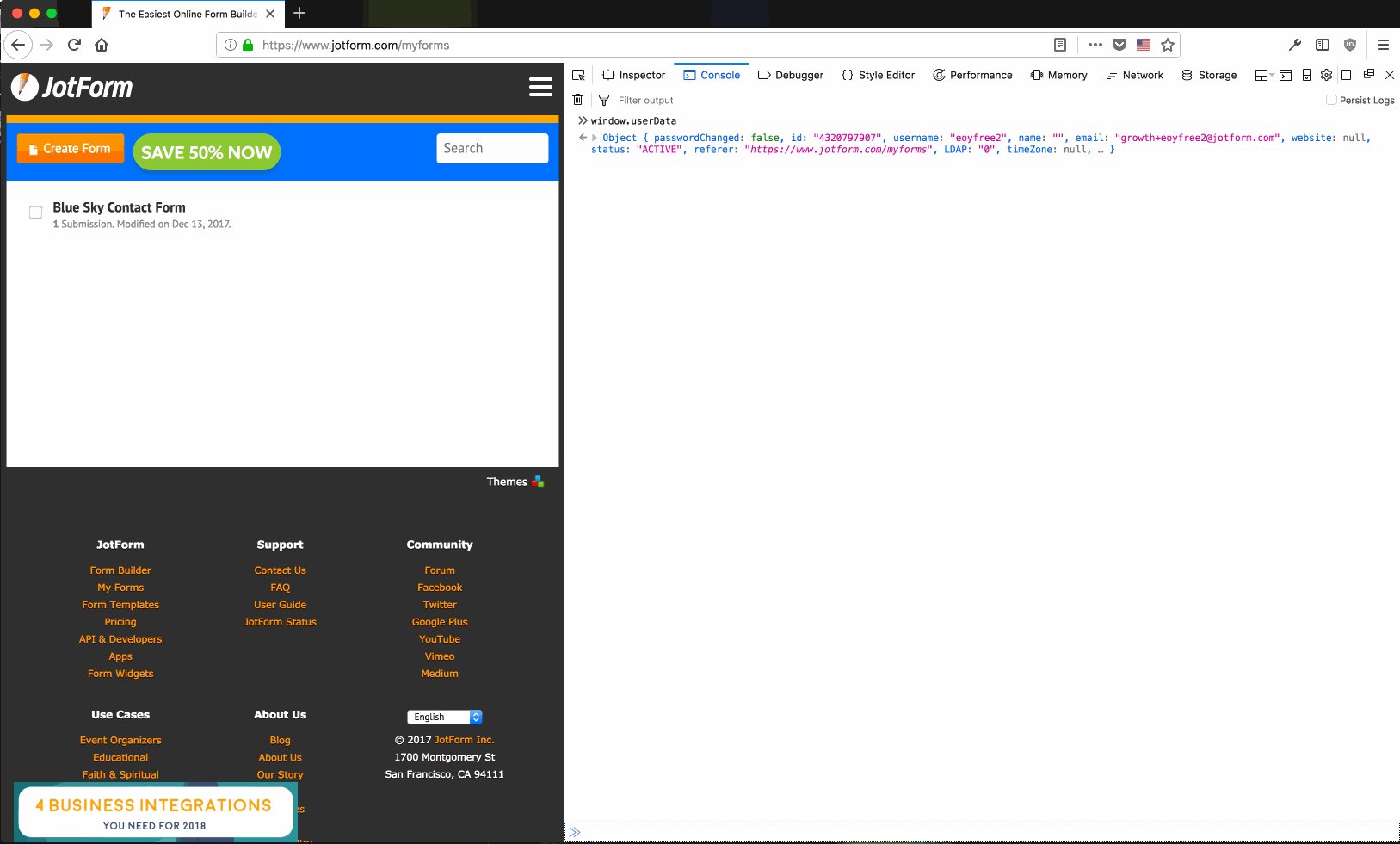
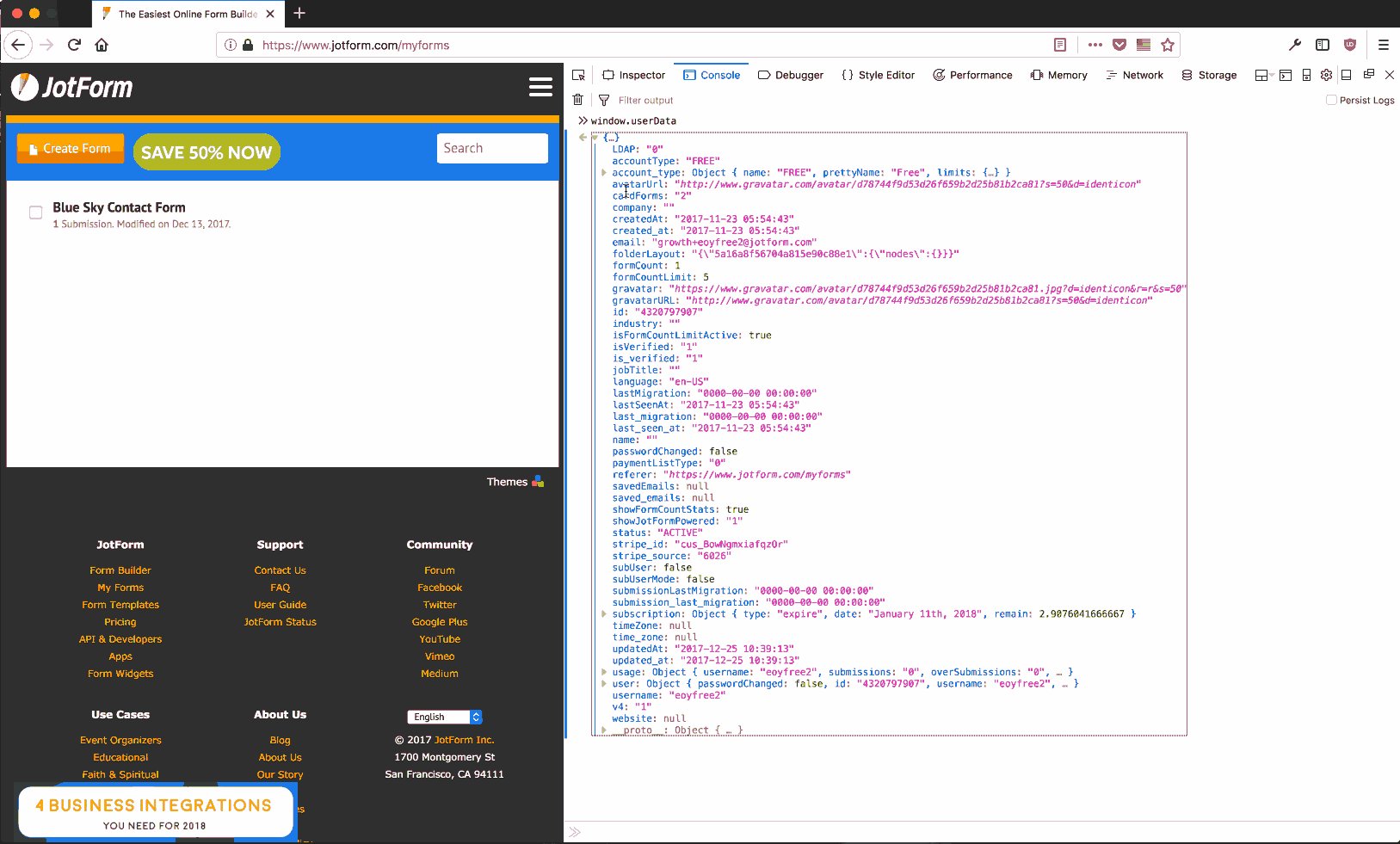
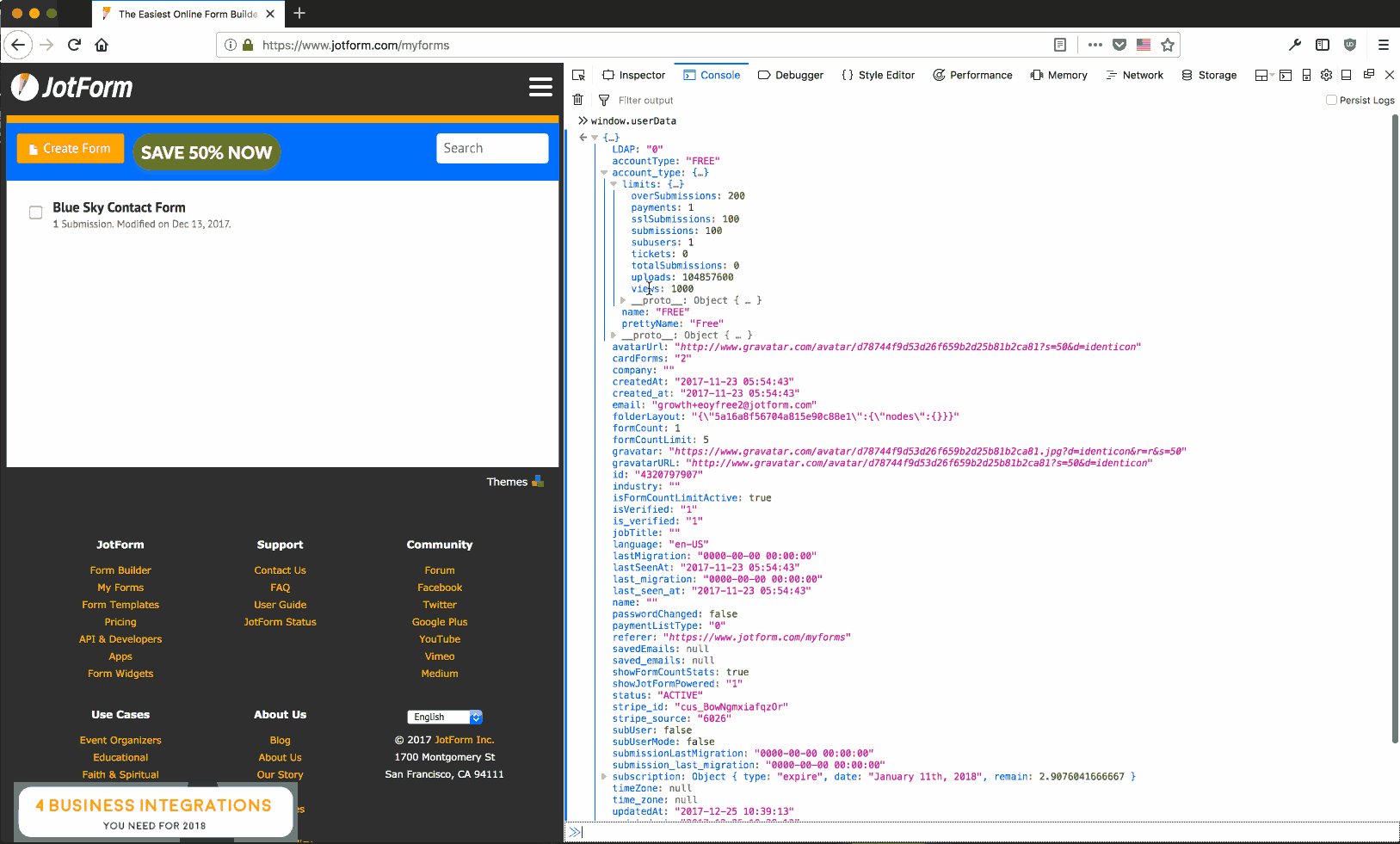
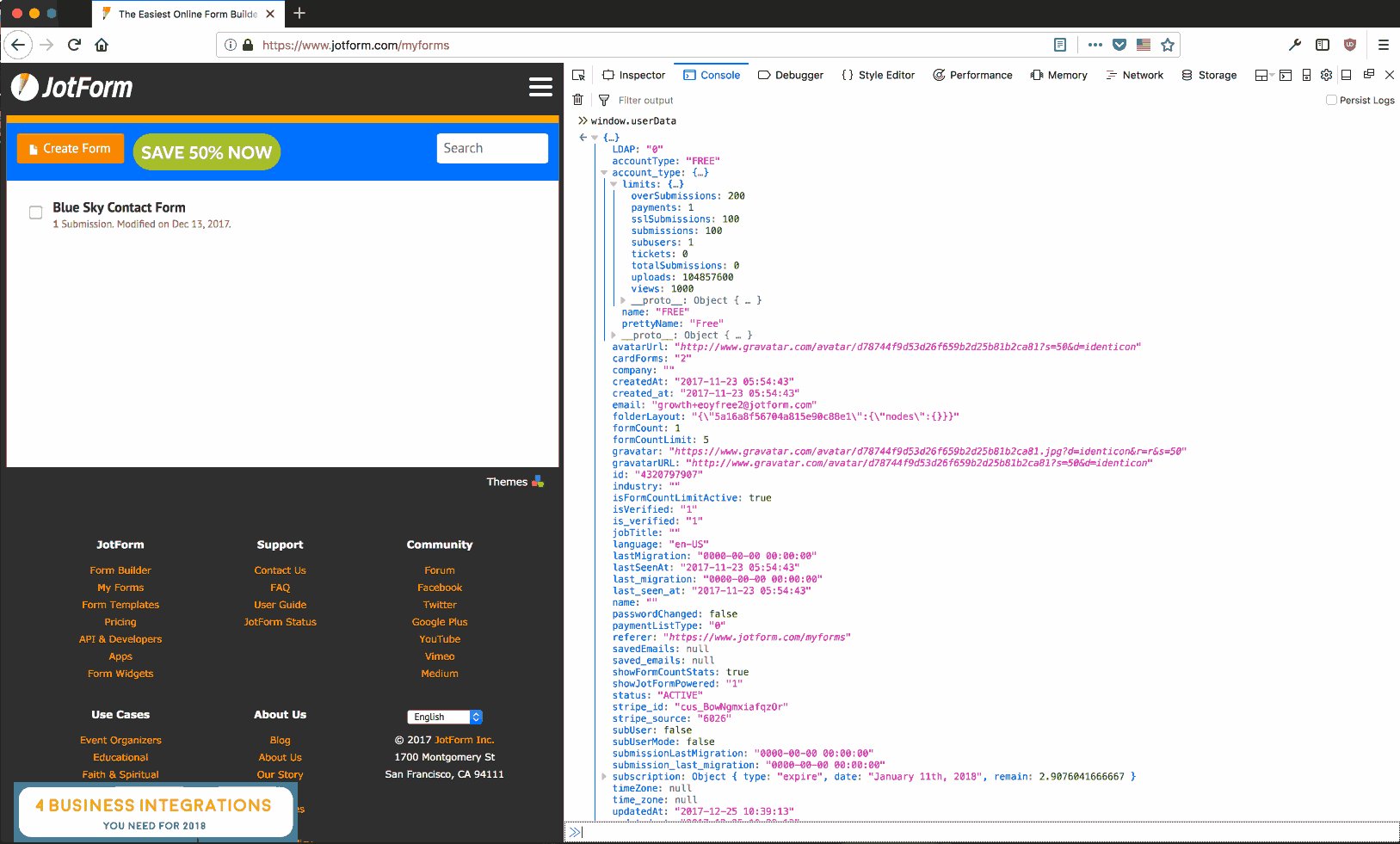
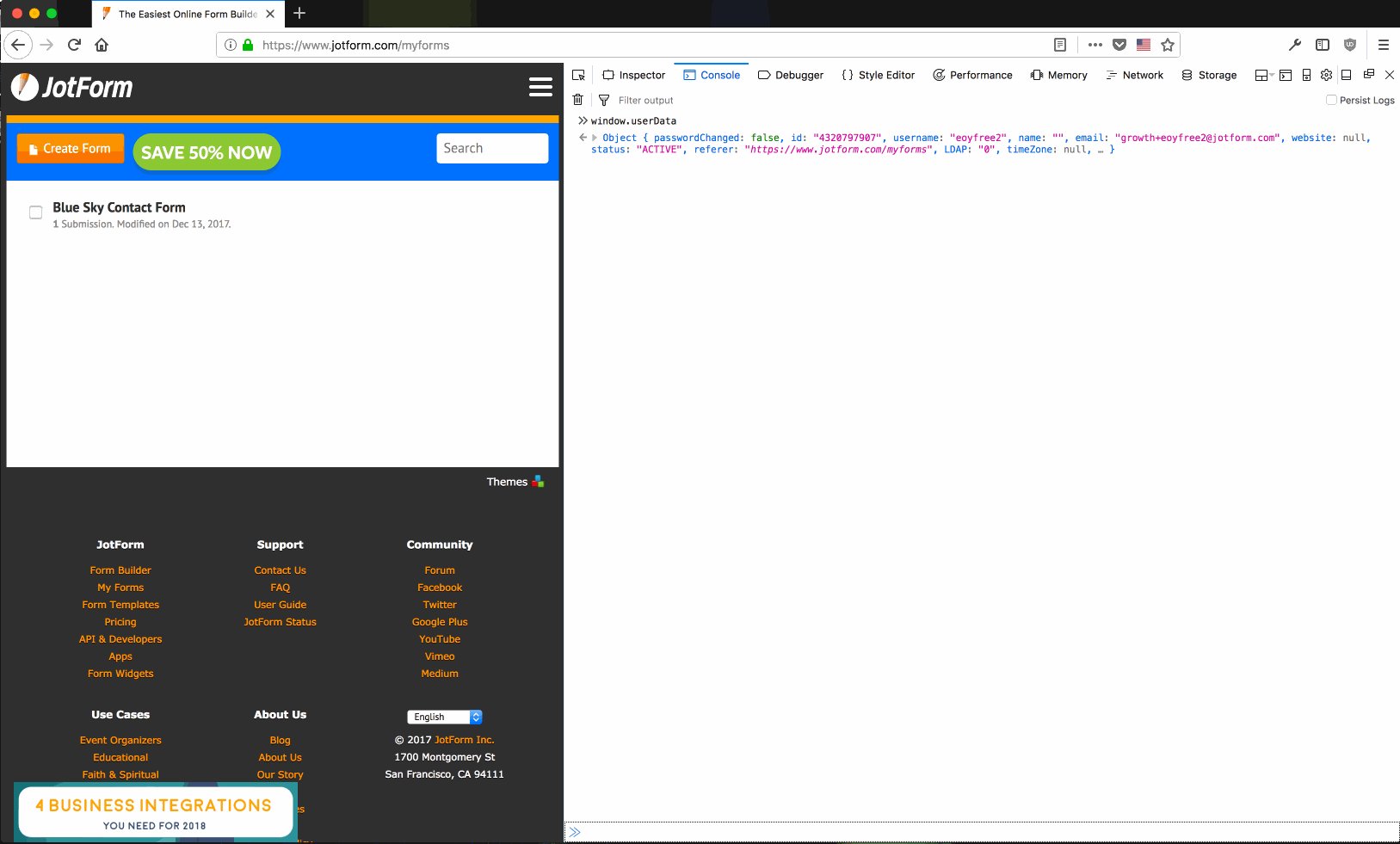
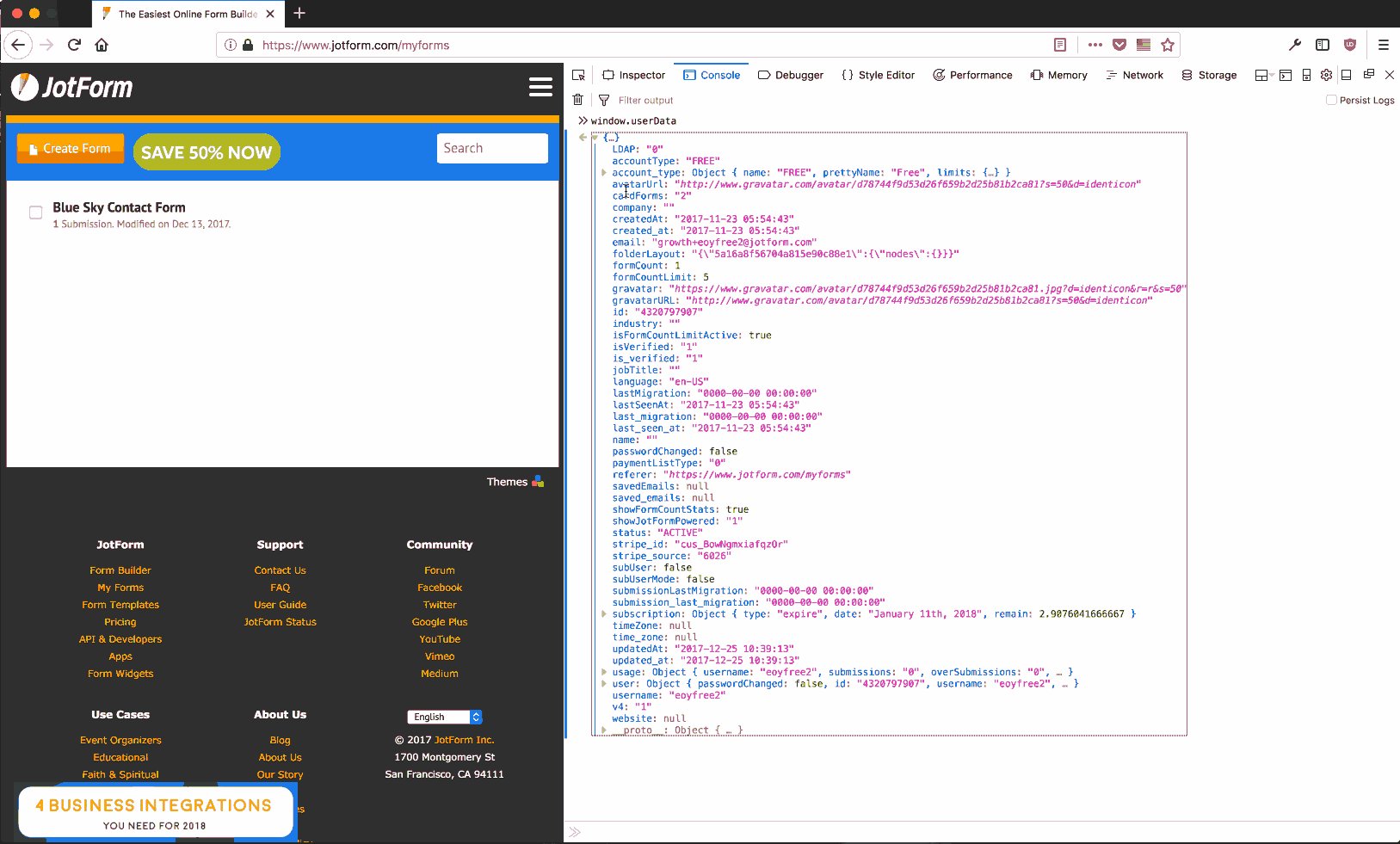
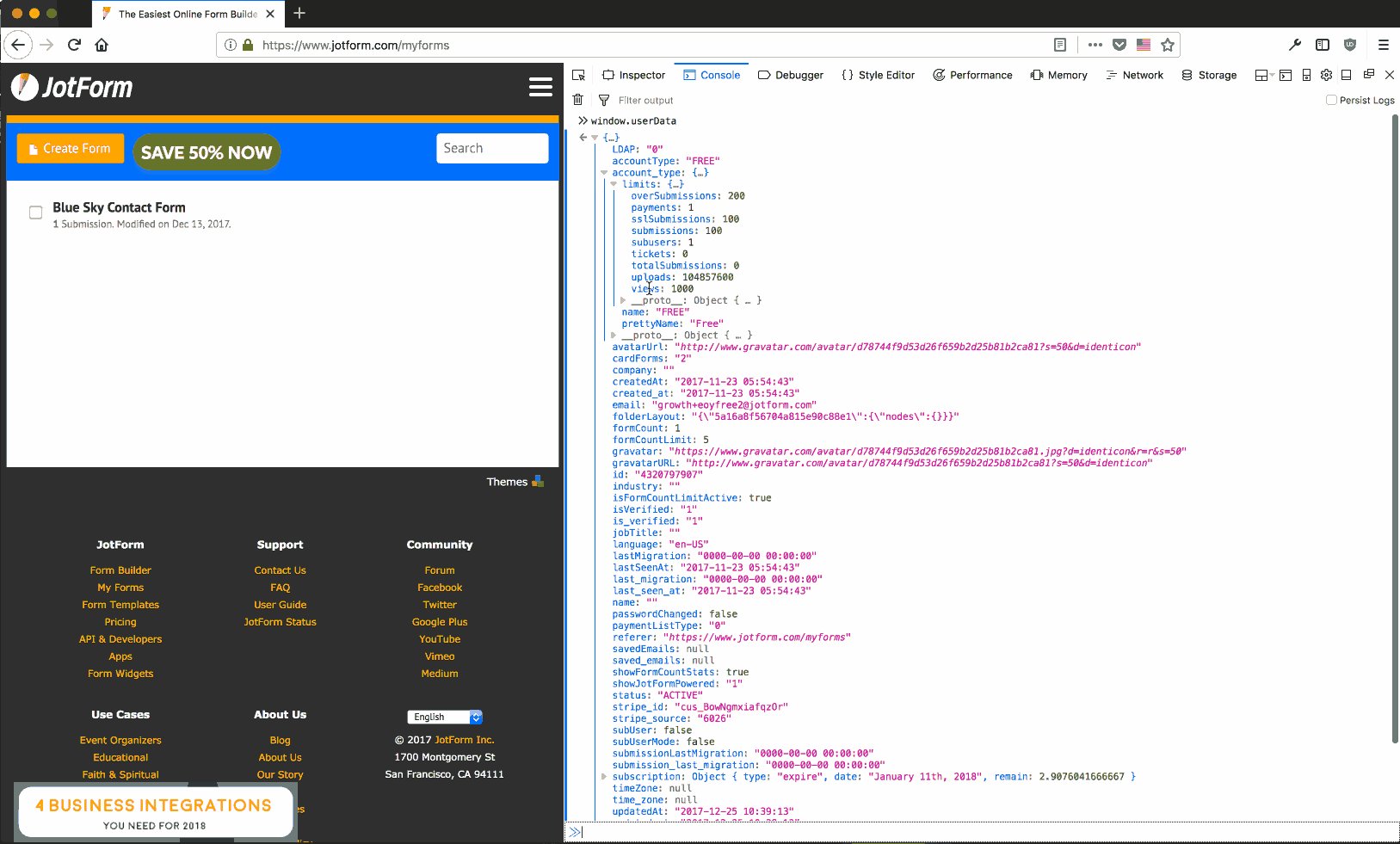
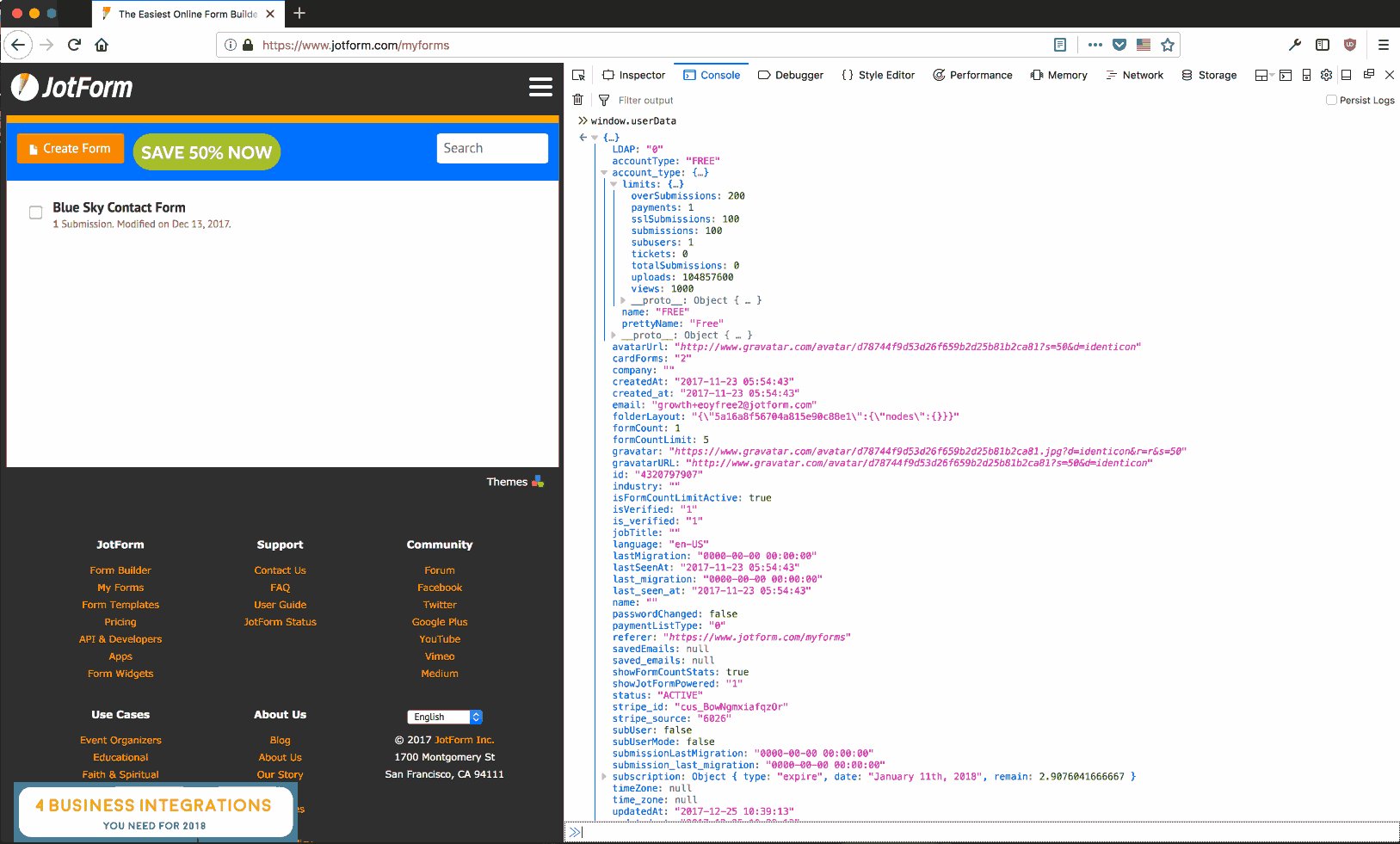
控制台日志

继续看看控制台方面的功能。在这里可以轻松检查各种对象,此外树状的结构键使得我们可以轻松地选中对象并取消这些内容的隐藏。
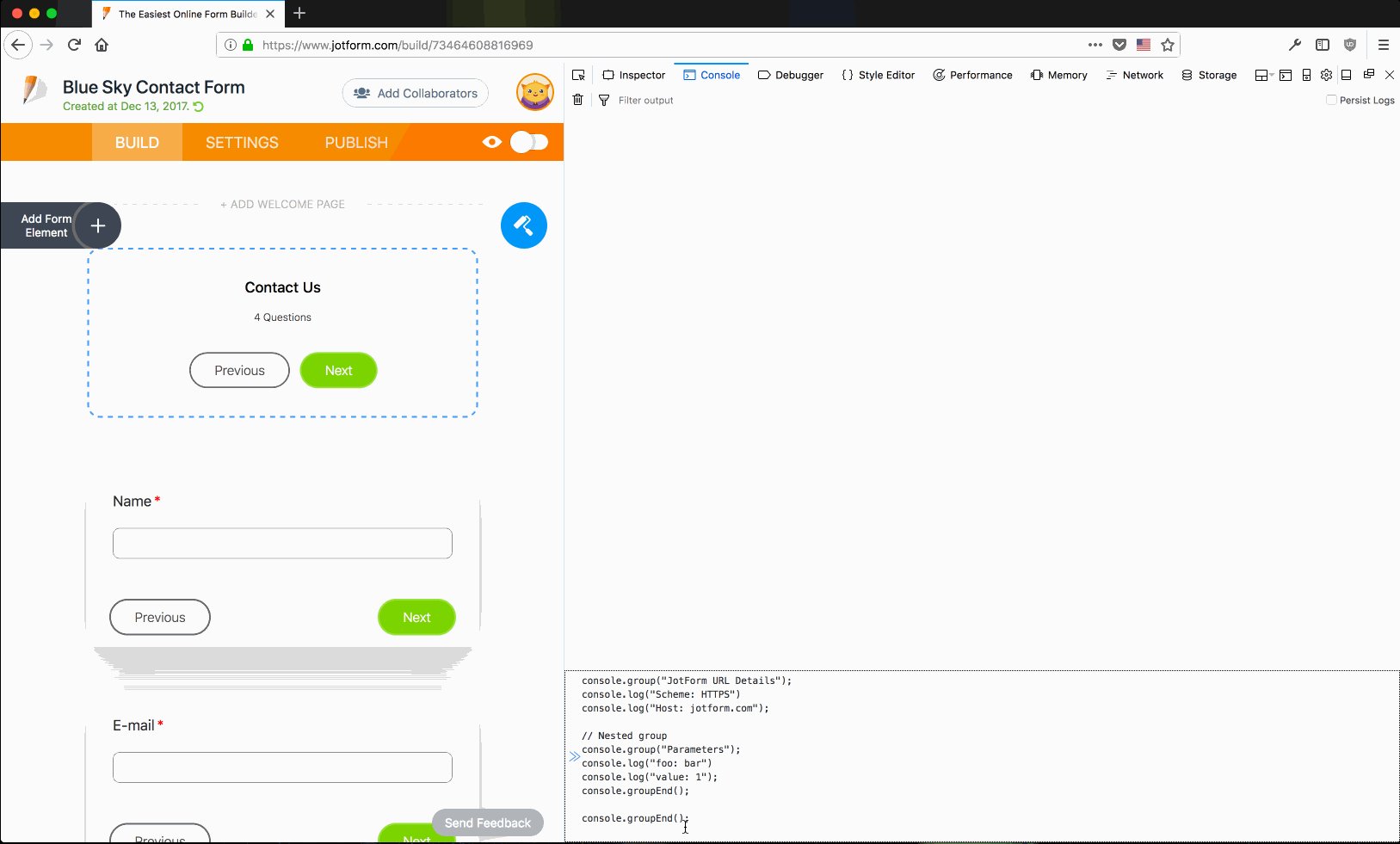
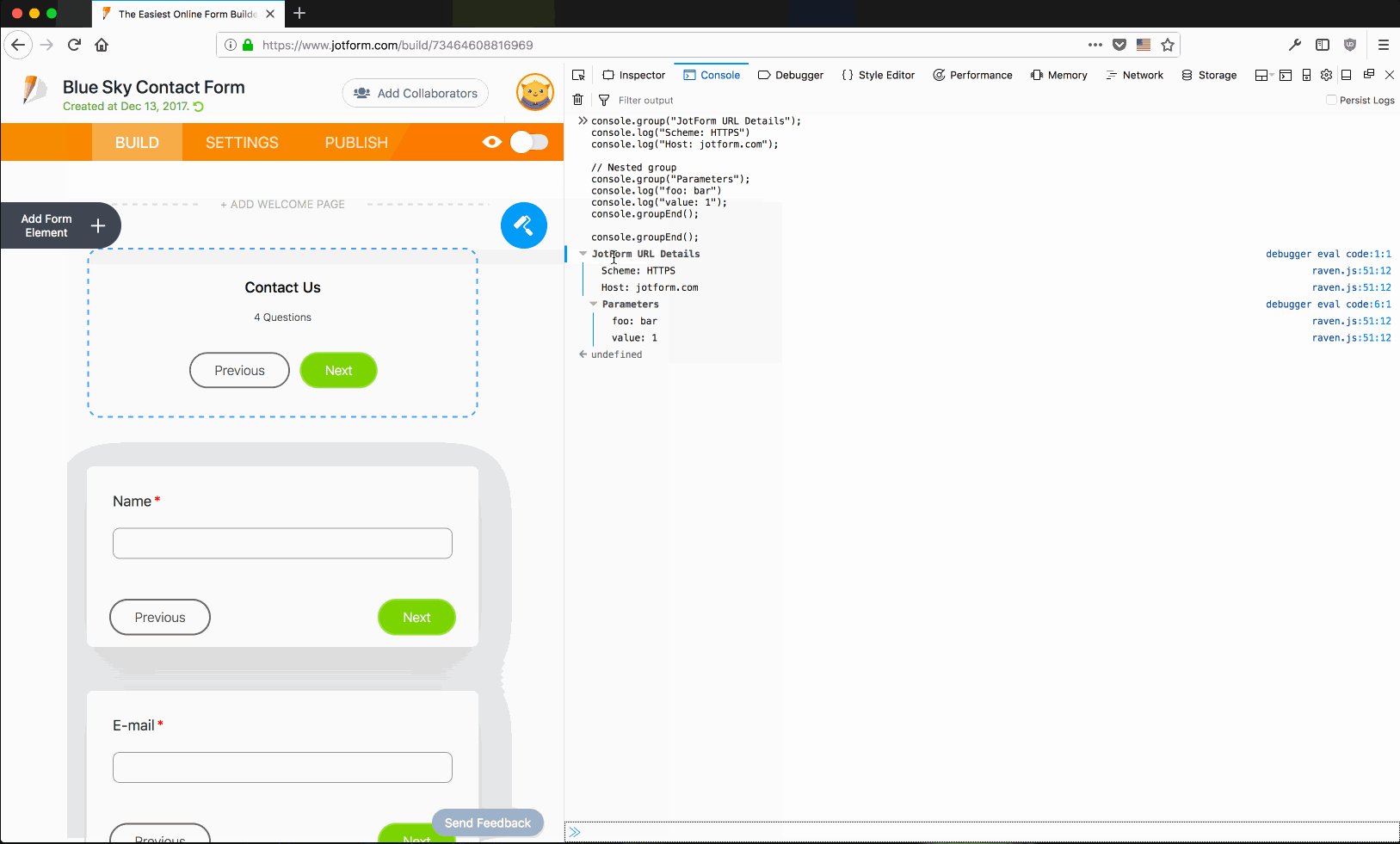
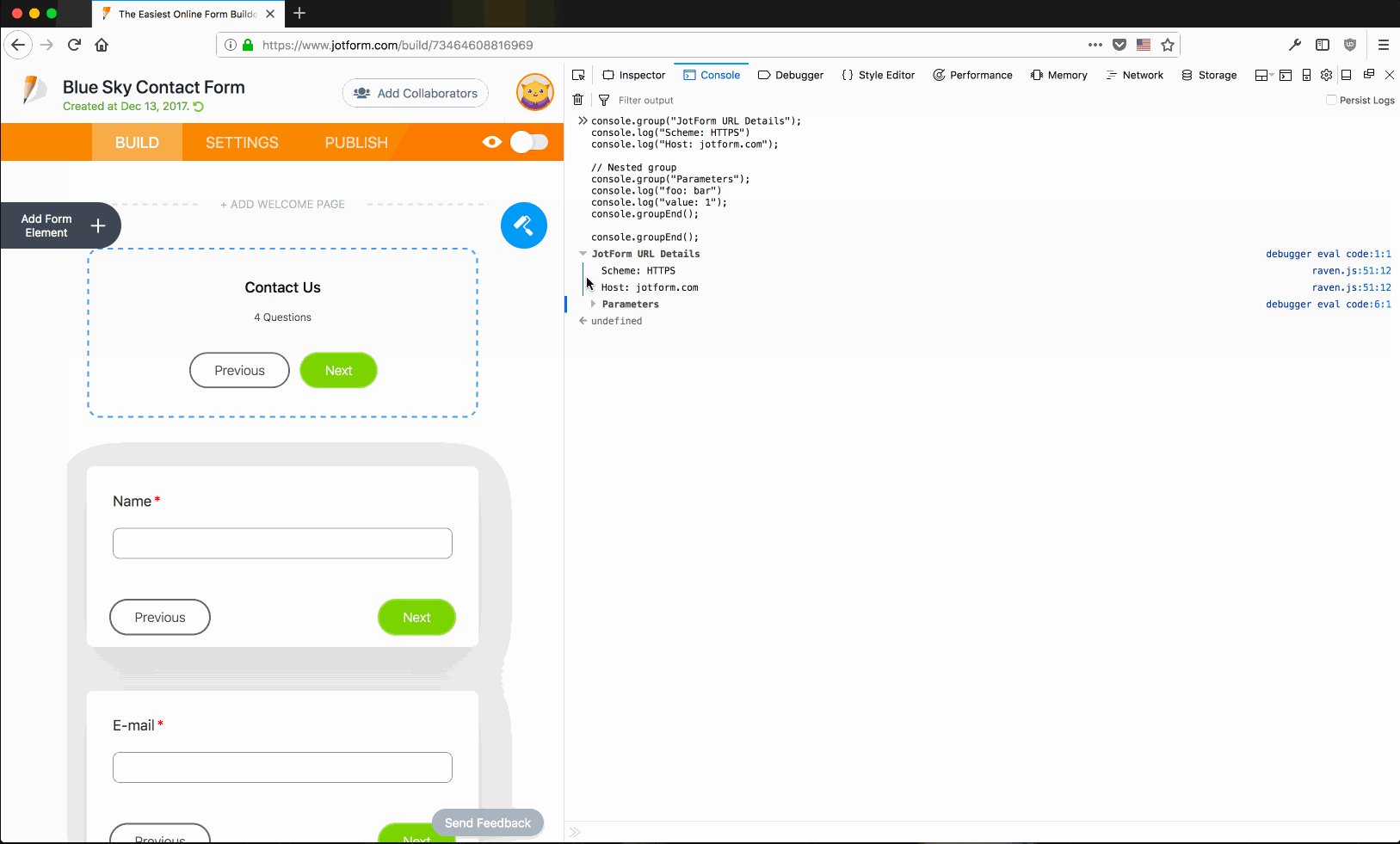
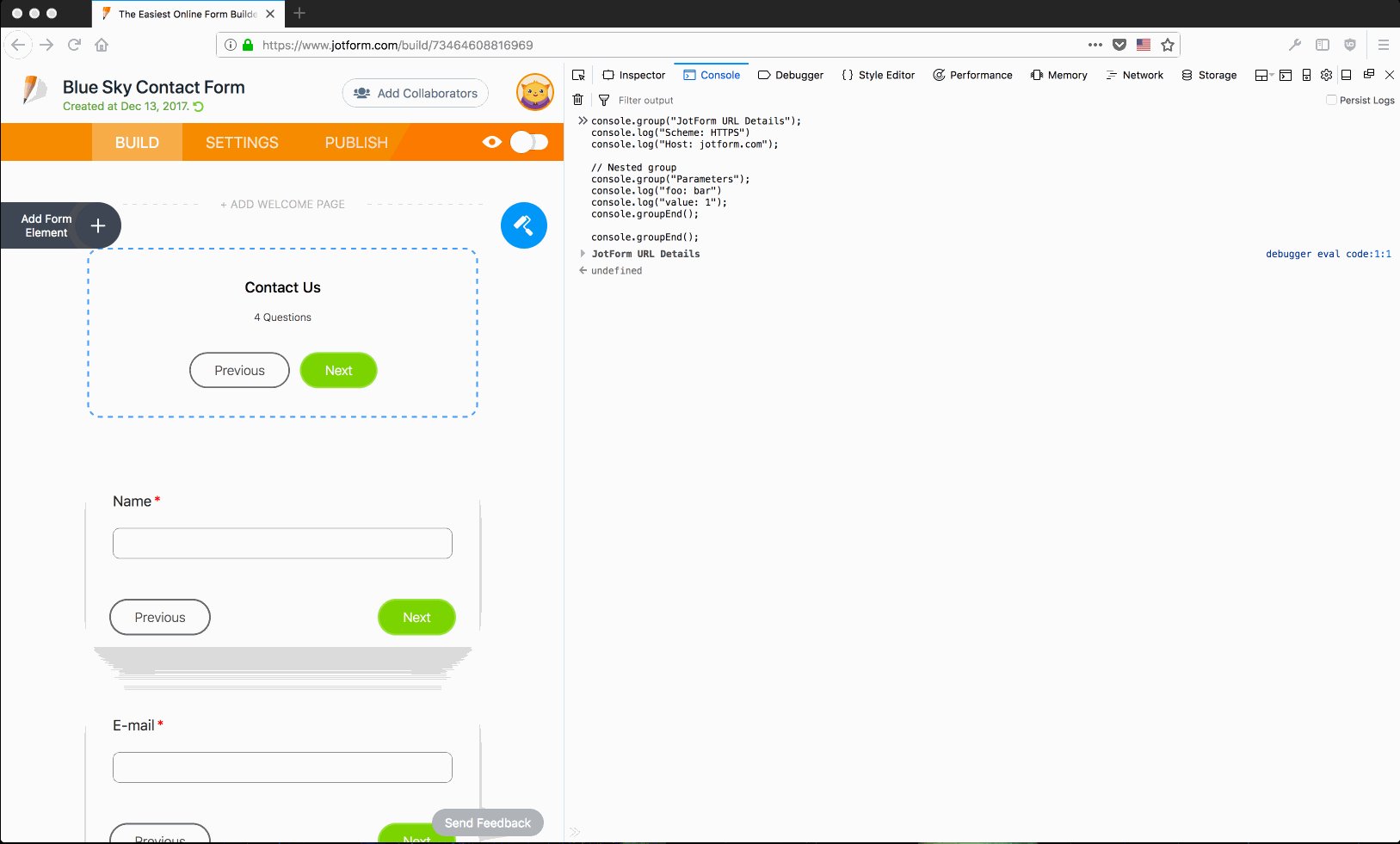
Console.group

你知道吗,通过使用console.group ()和groupCollapsed (),可以让事件变得更有序易读。
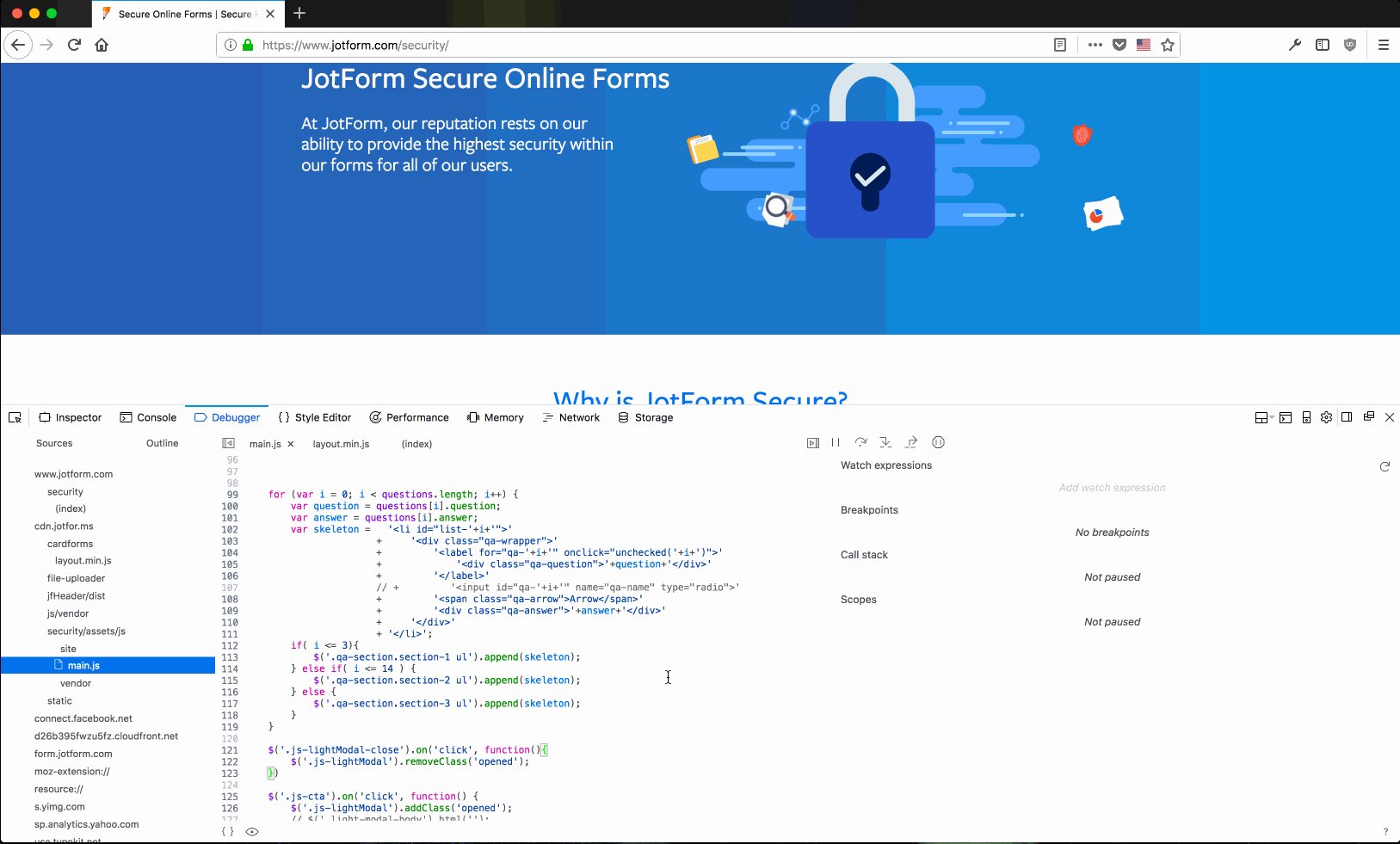
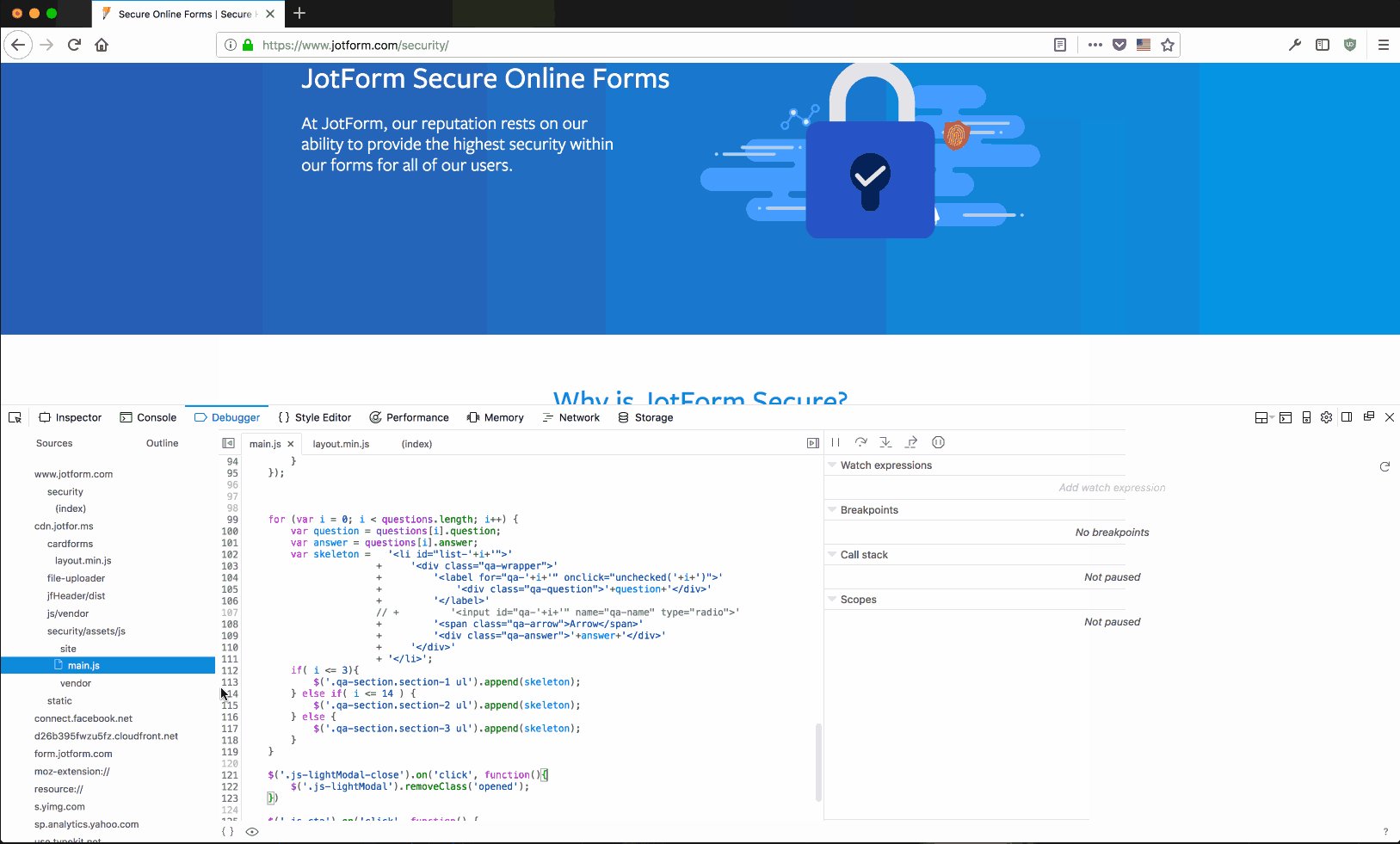
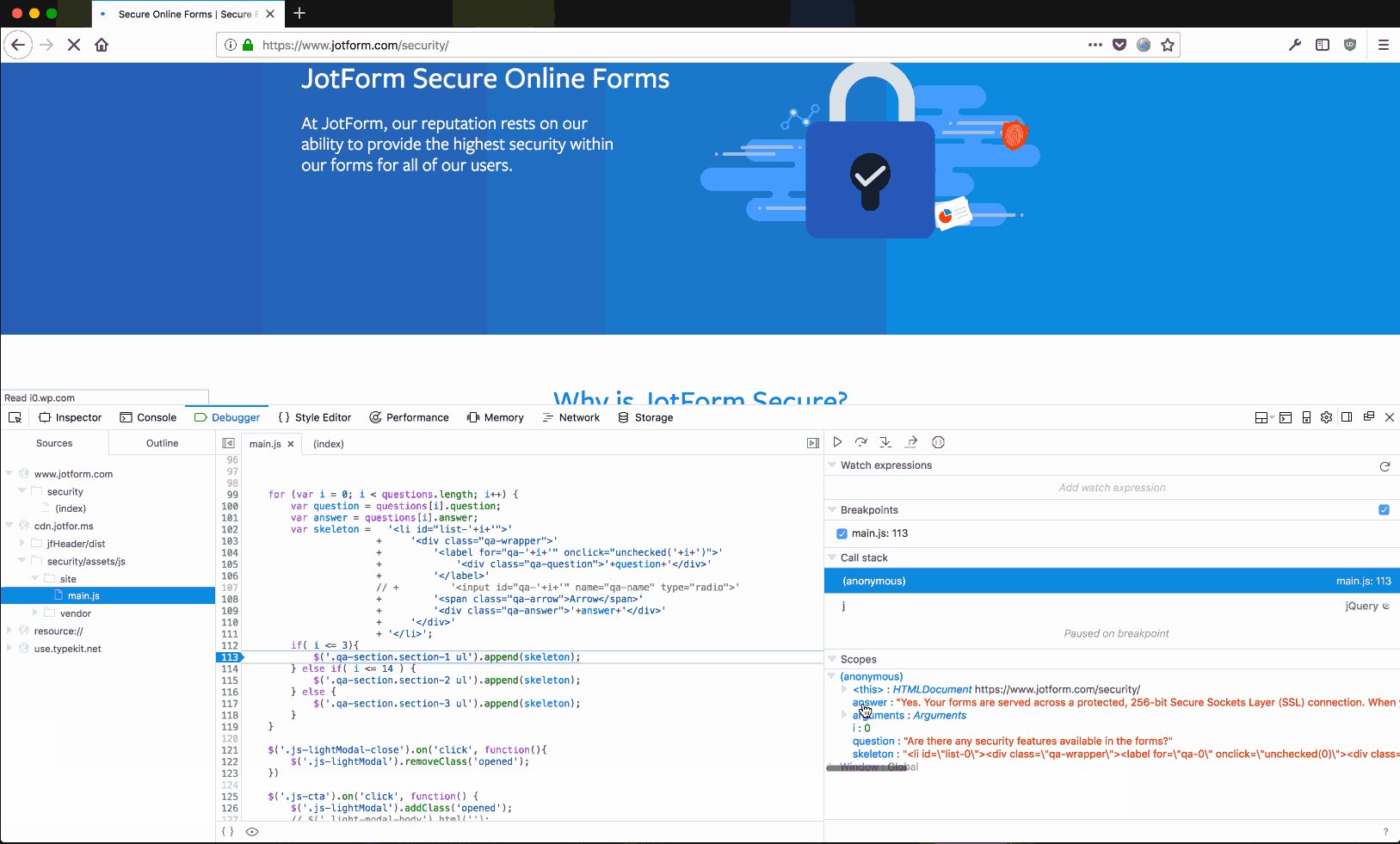
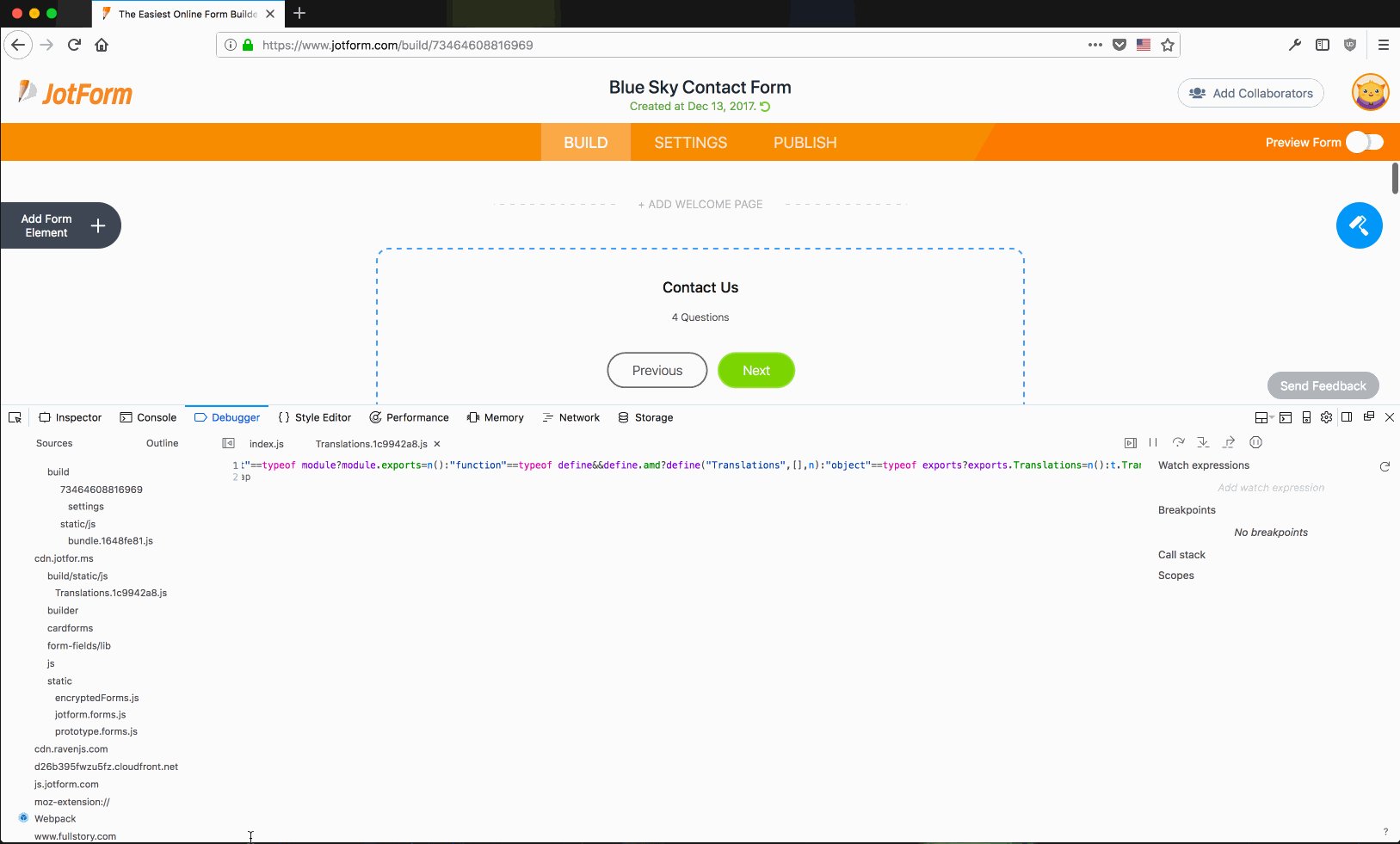
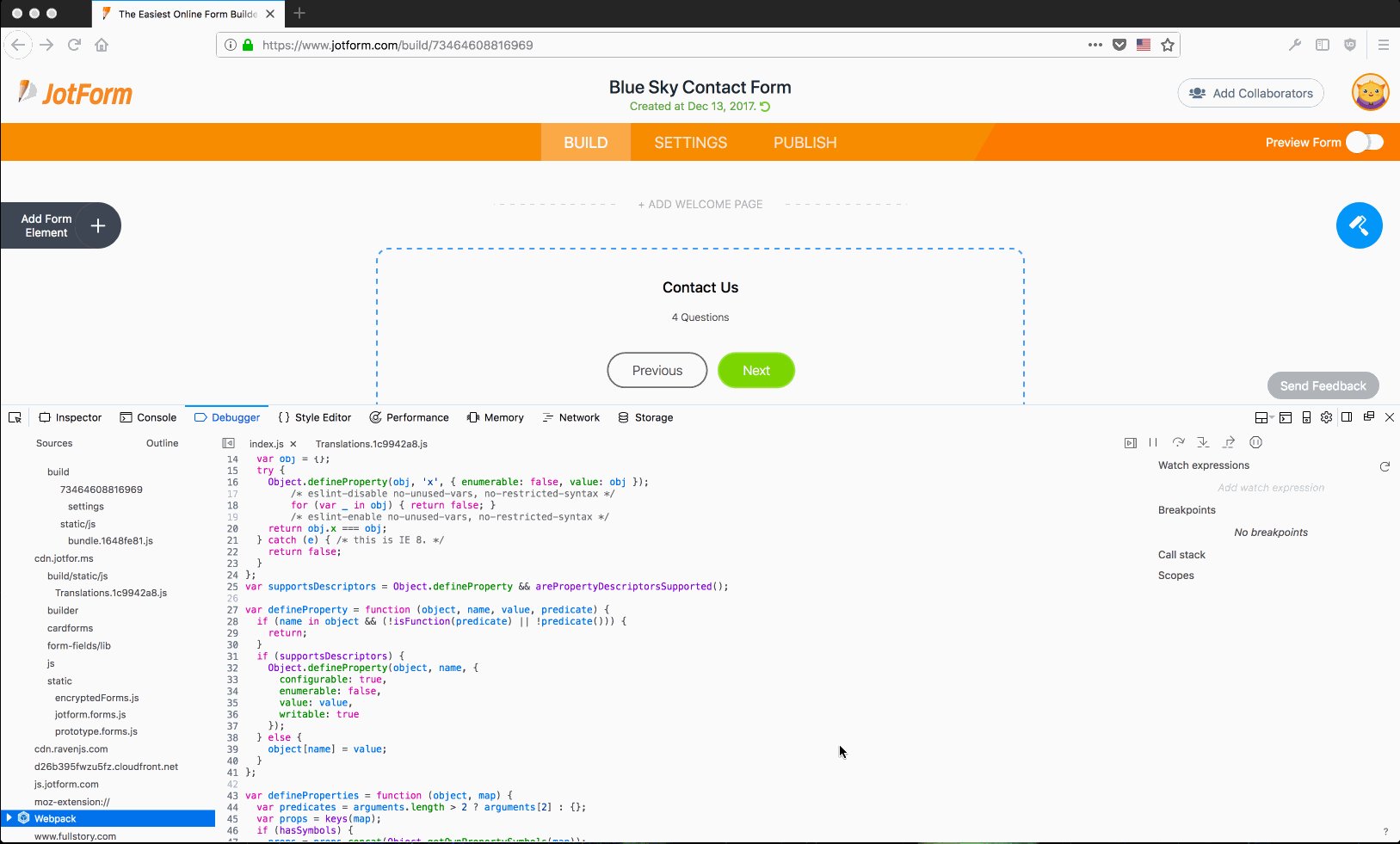
调试器
断点

优秀的JavaScript调试工具必不可少。通过使用断点,我们可以快速插入断点并检查范围详情。
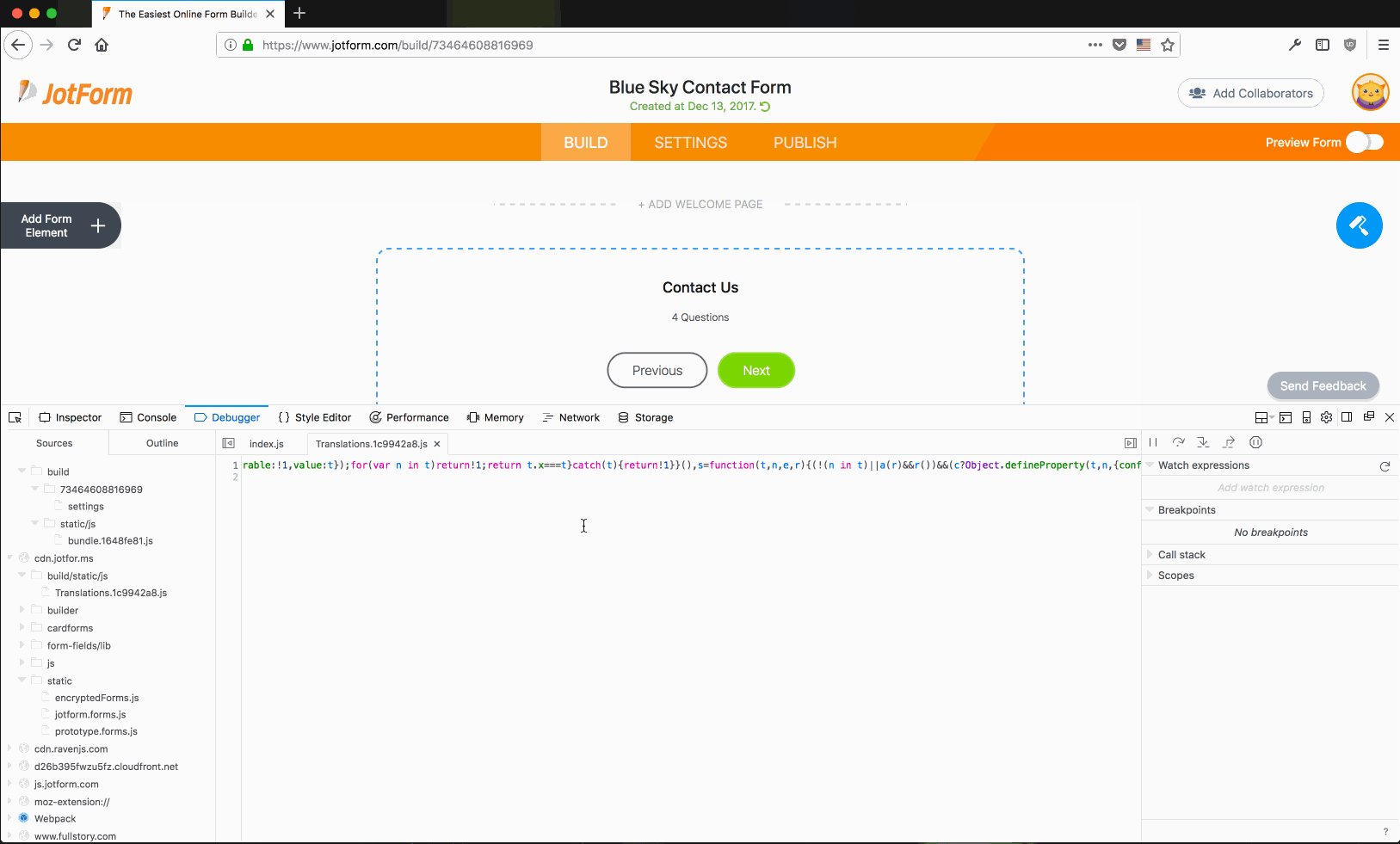
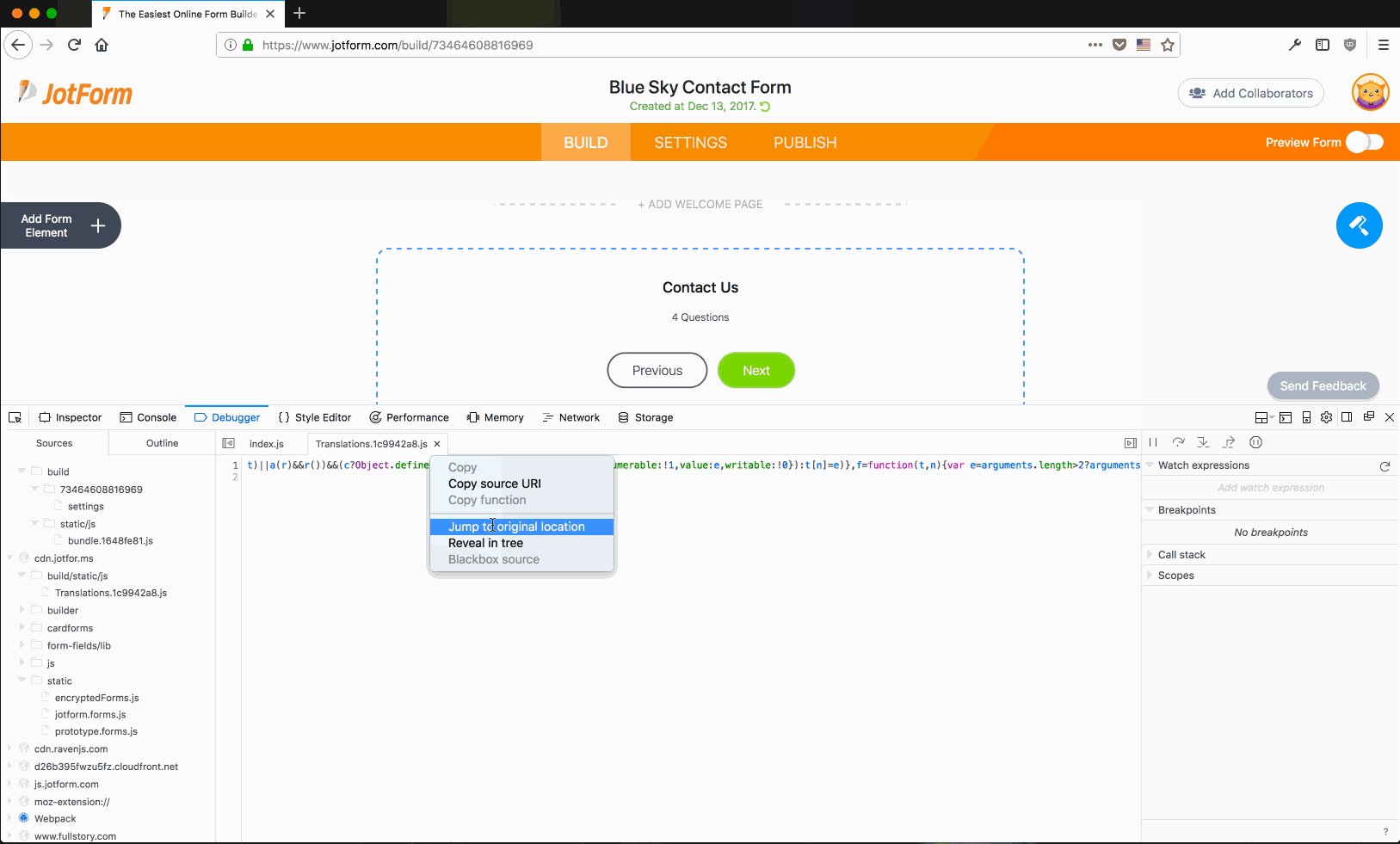
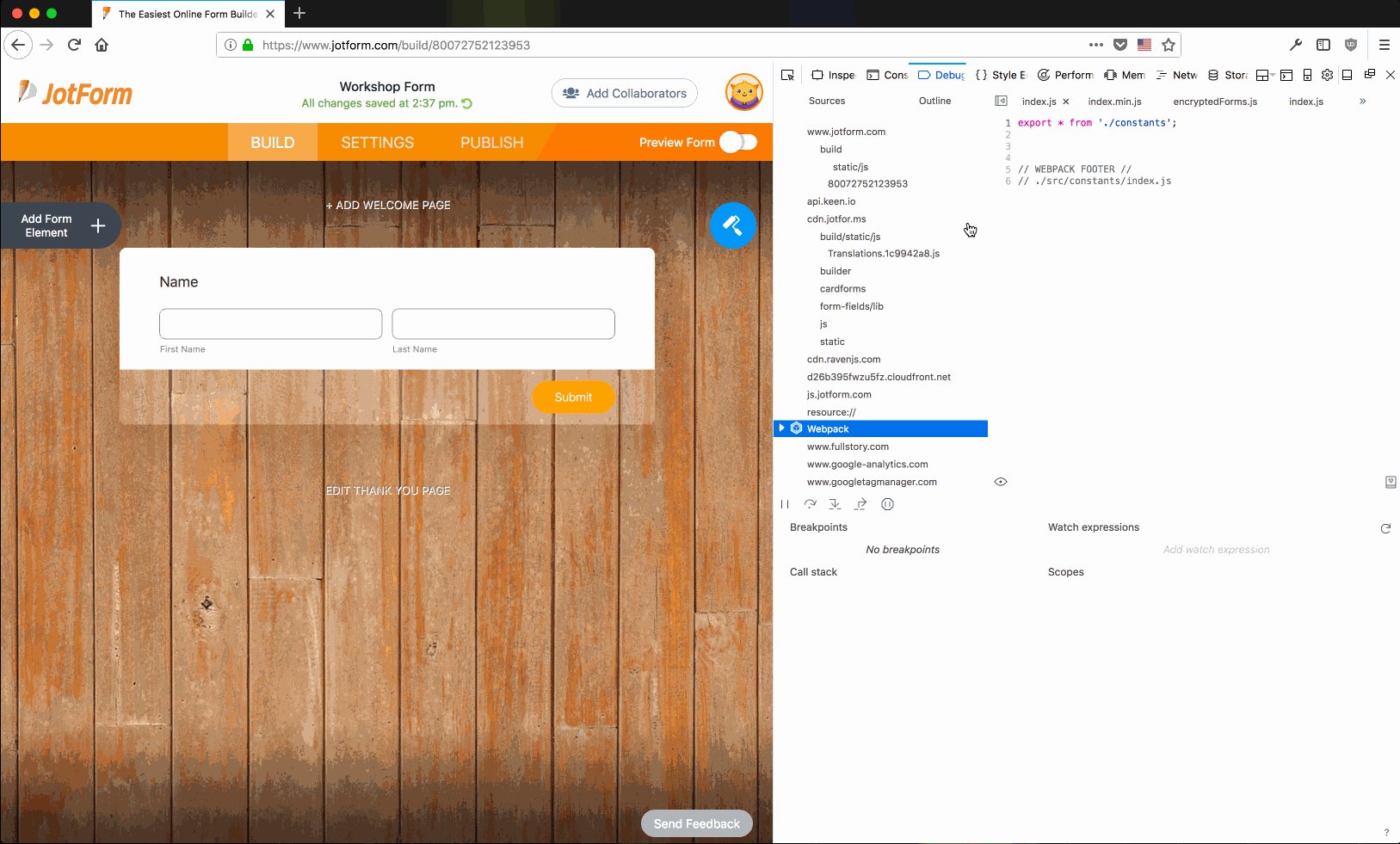
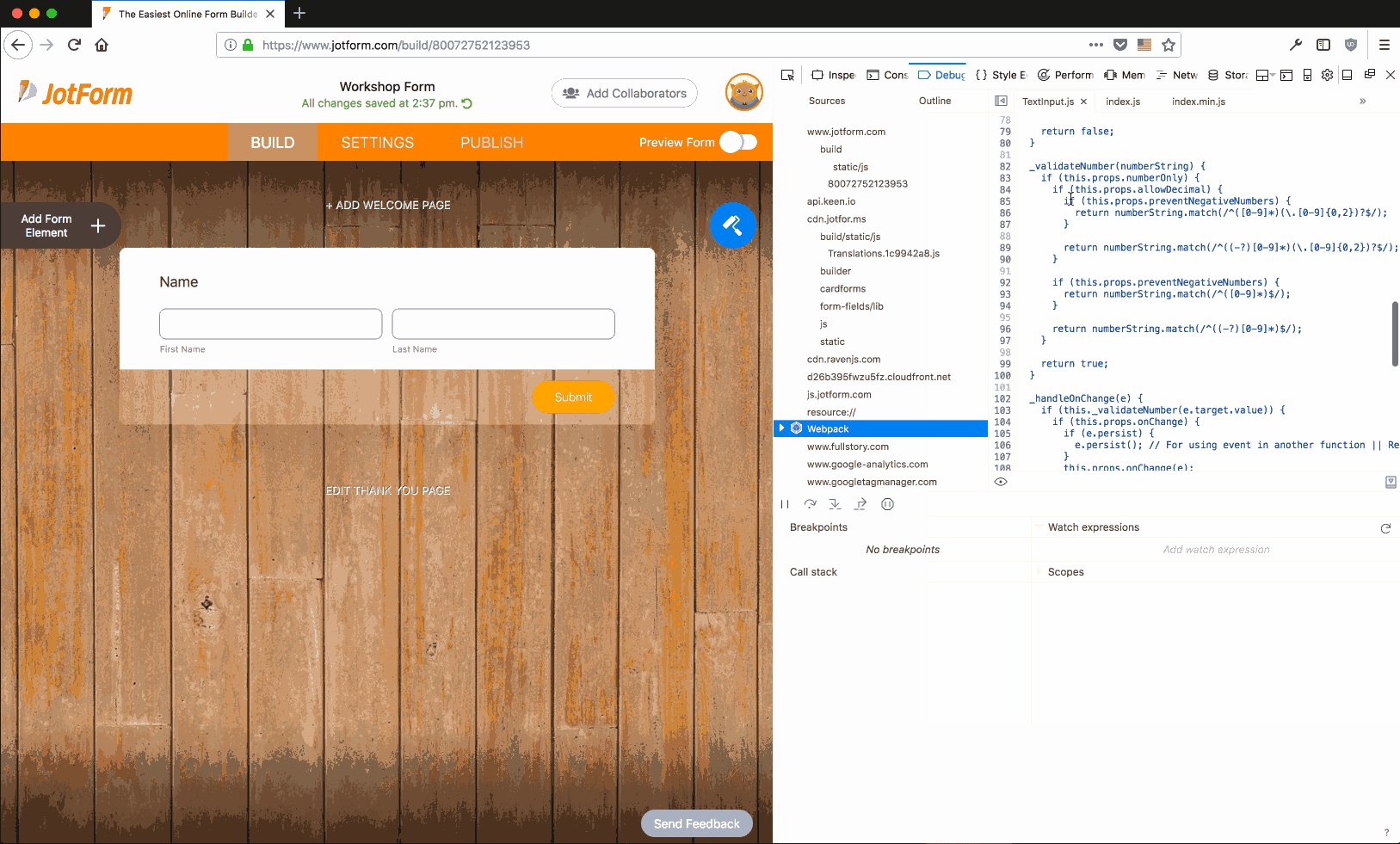
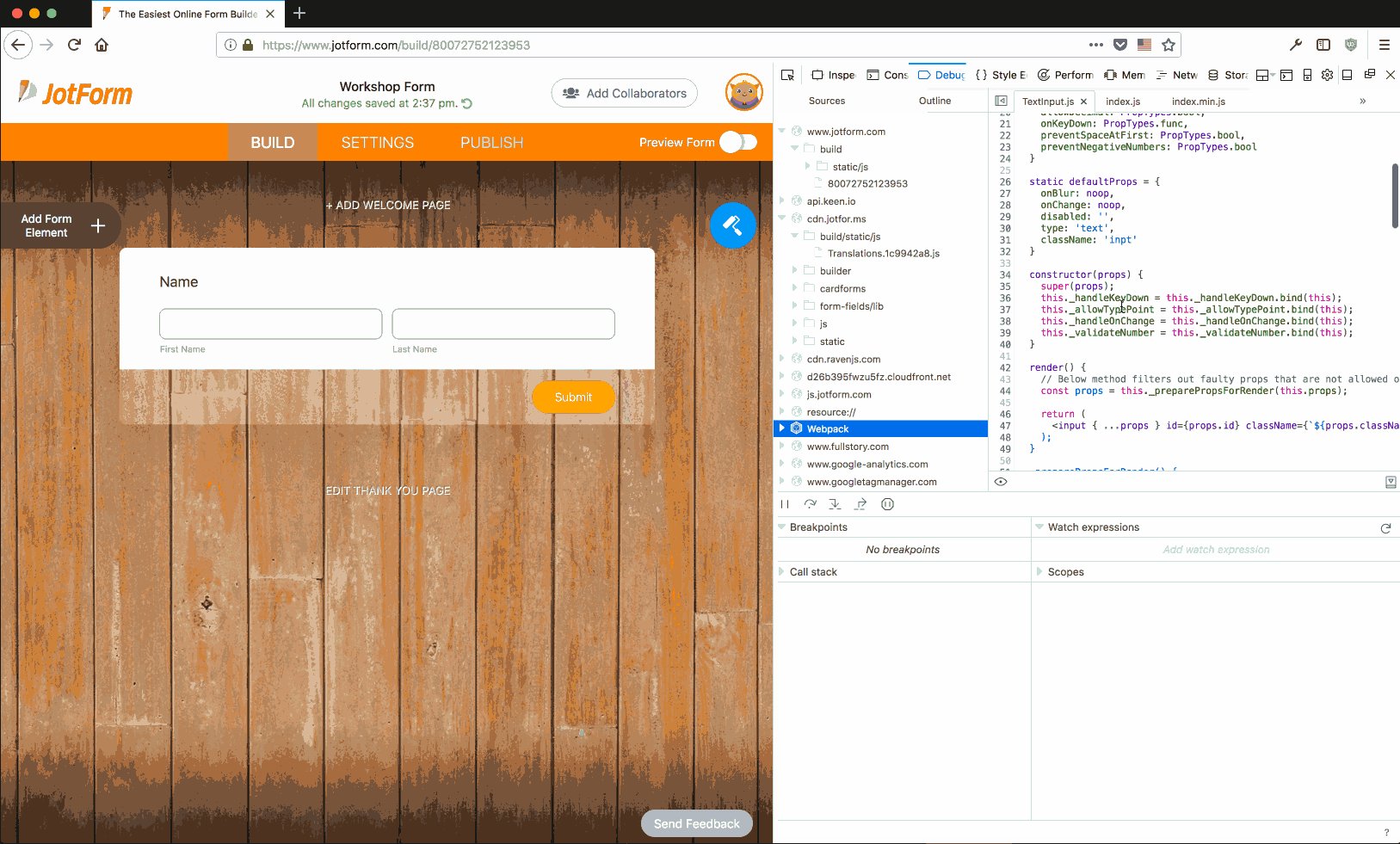
源代码地图

SCSS、WebAssembly、TypeScript、Babel……这些JavaScript或CSS汇编的做法正在逐渐流行。因此浏览器内最终显示的代码结构通常会被处理为与最初编写的结果截然不同的内容。但在源代码地图(Source Map)的帮助下,我们可以直接处理最初的源代码内容。
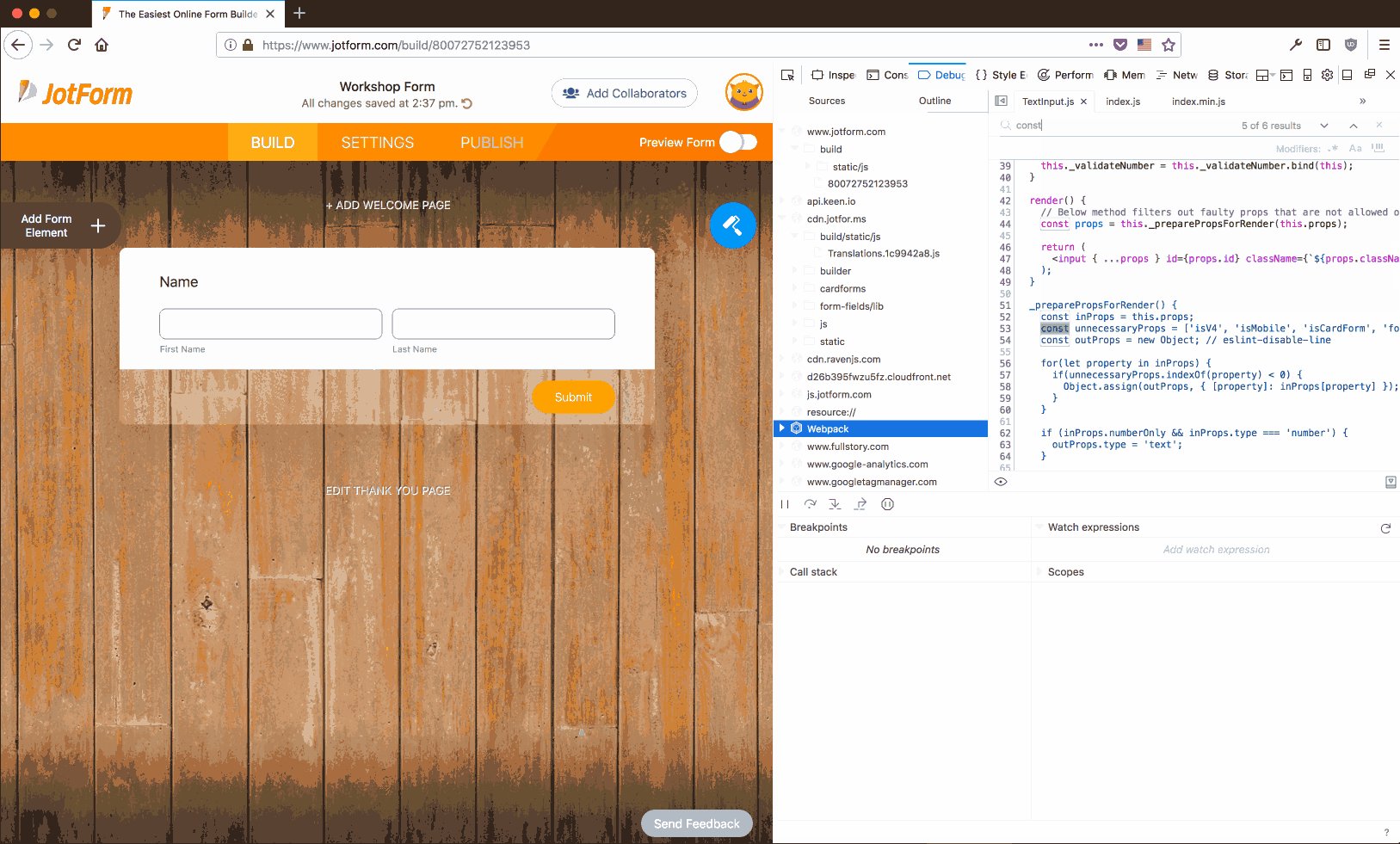
函数搜索 —项目搜索

发现网页中错误的最佳做法之一就是:直接在数量众多的文件中搜索。
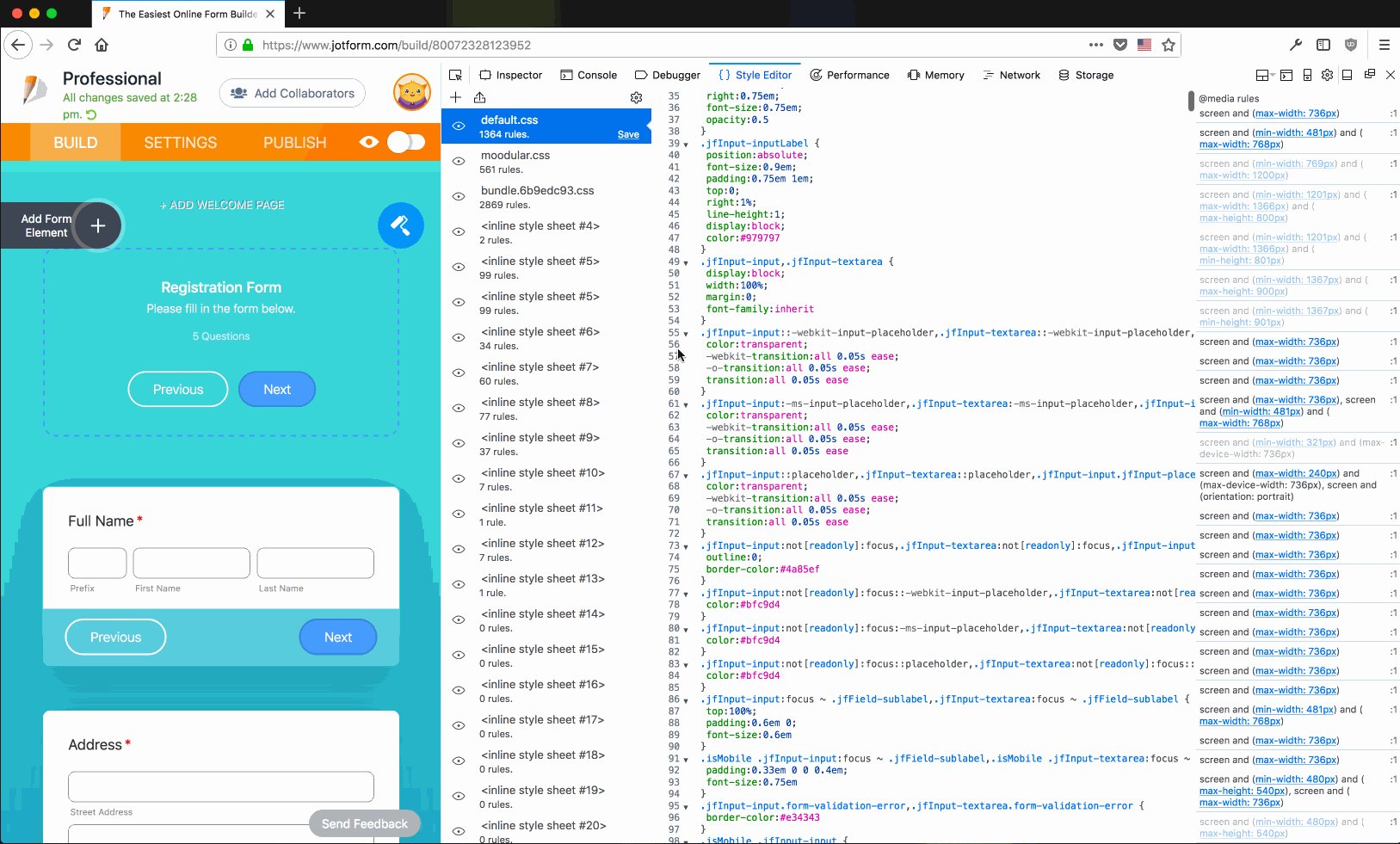
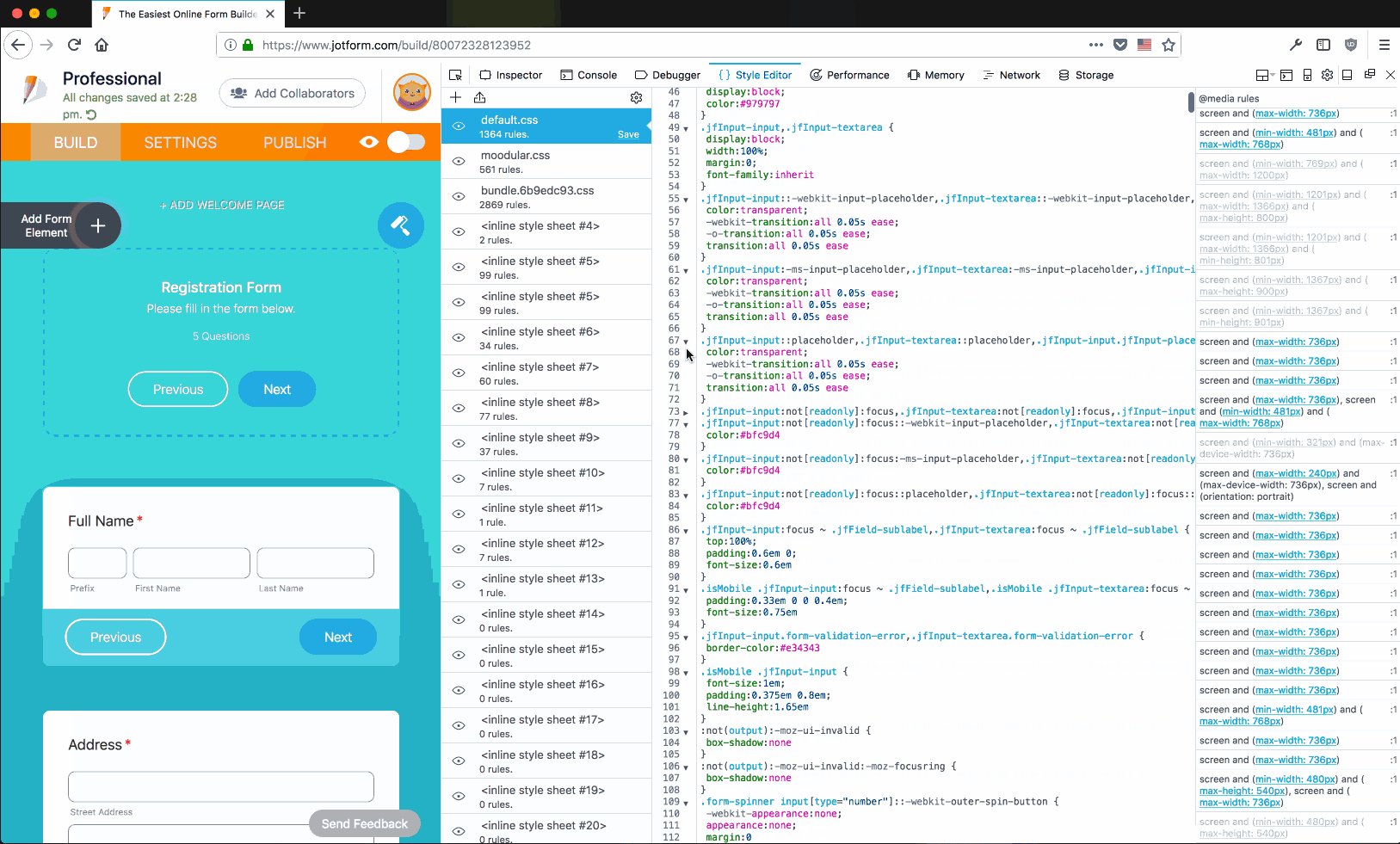
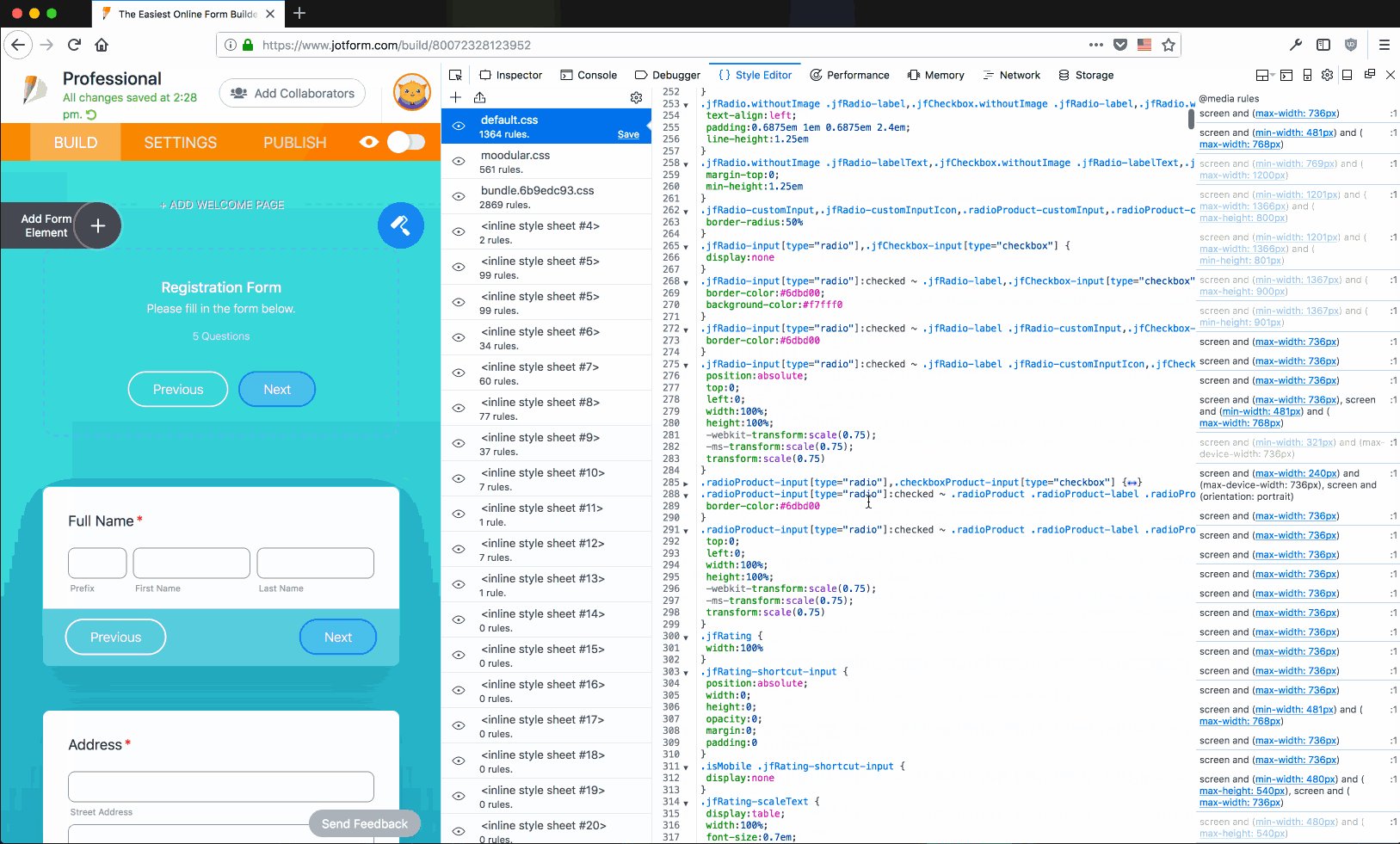
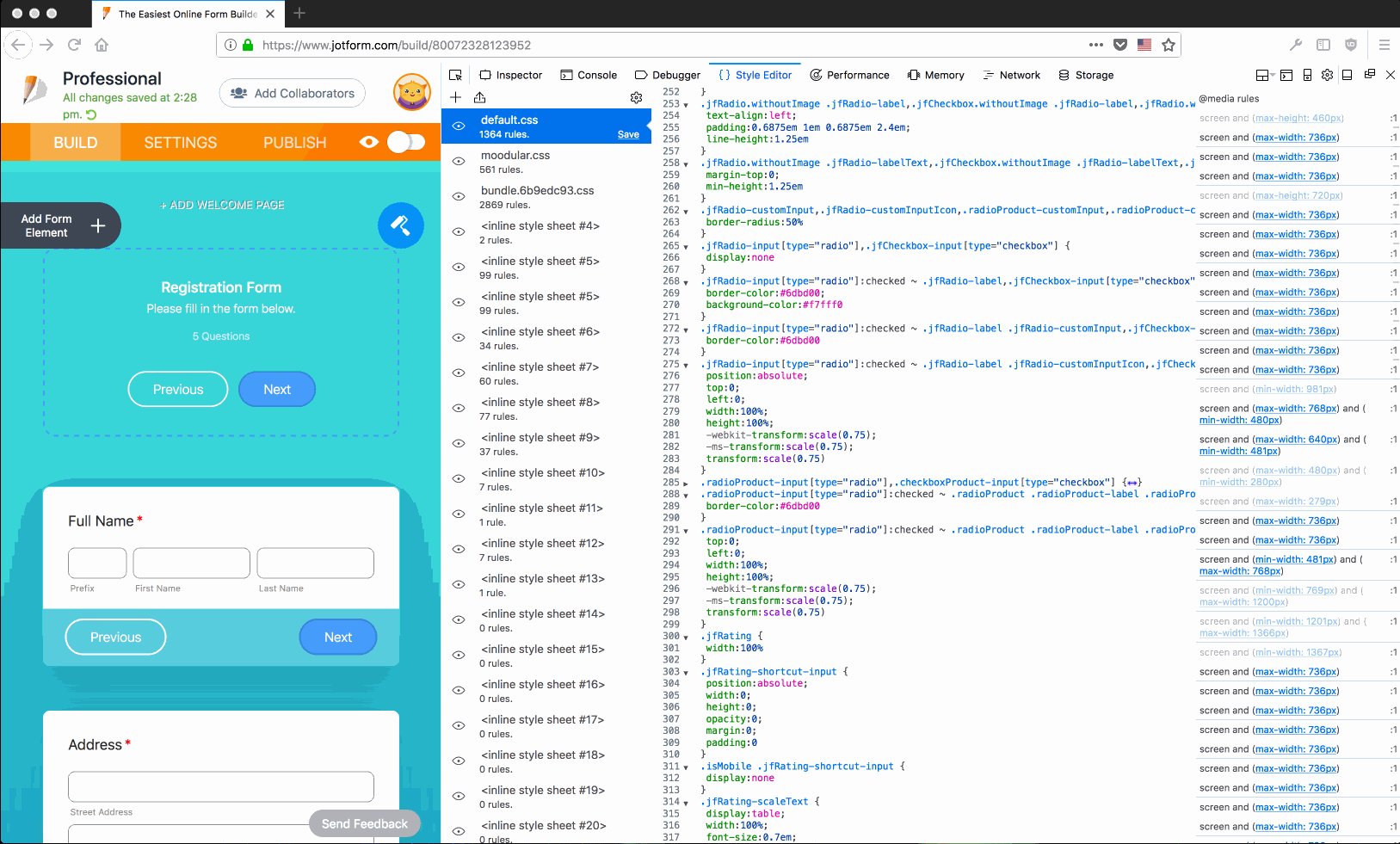
样式编辑器

我们可以在这个编辑器中看到针对CSS编写的一切内容,例如断点的使用。
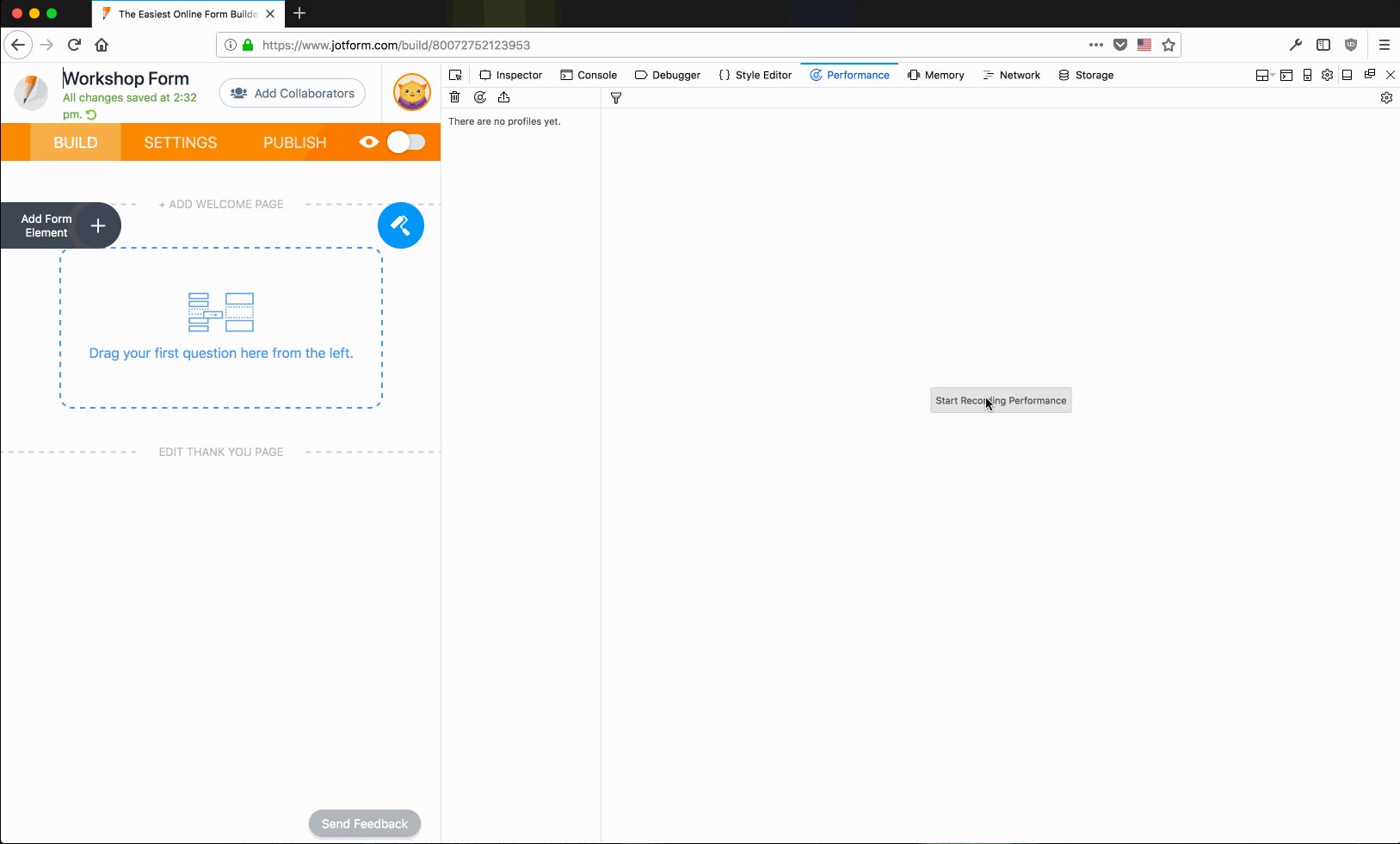
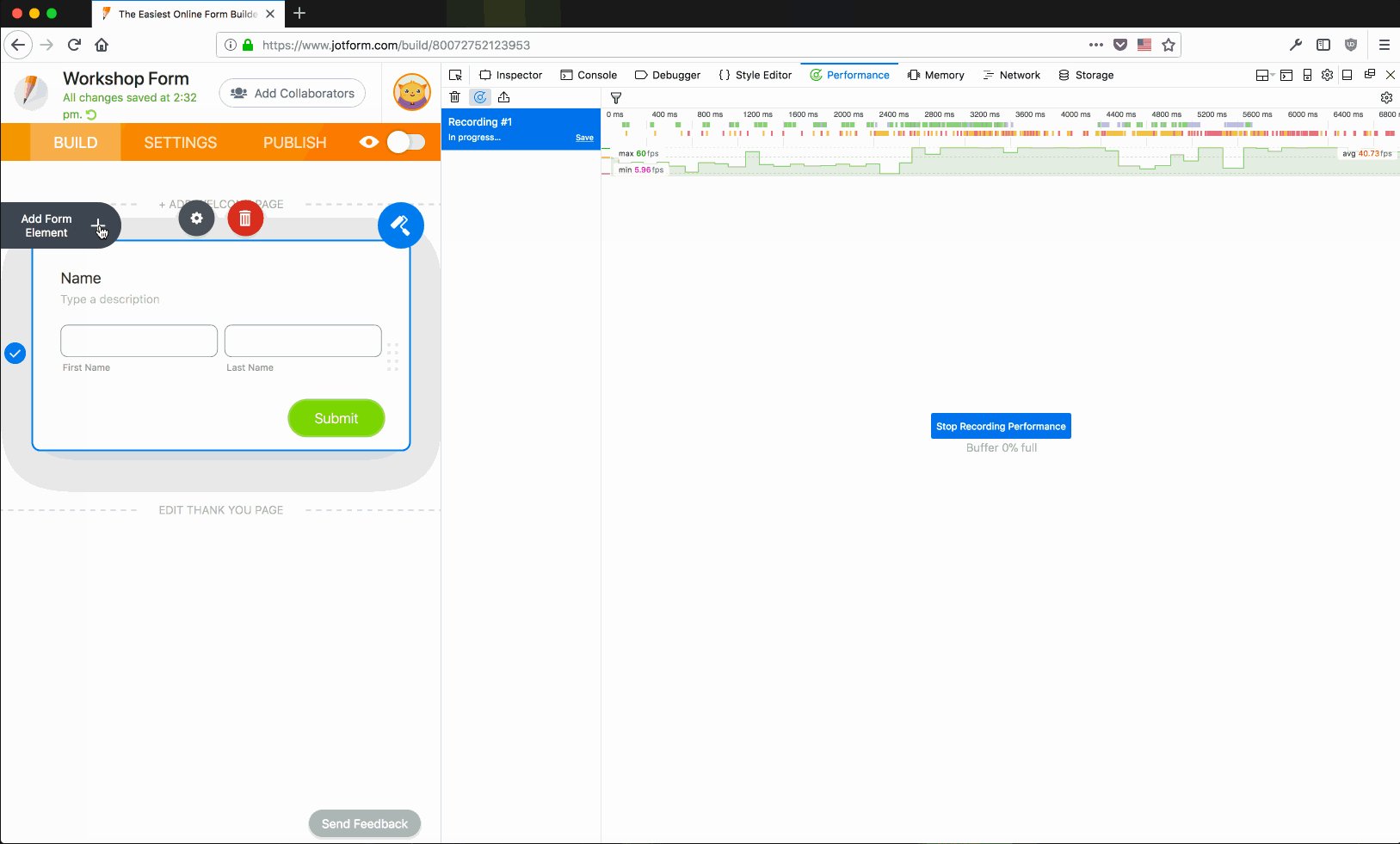
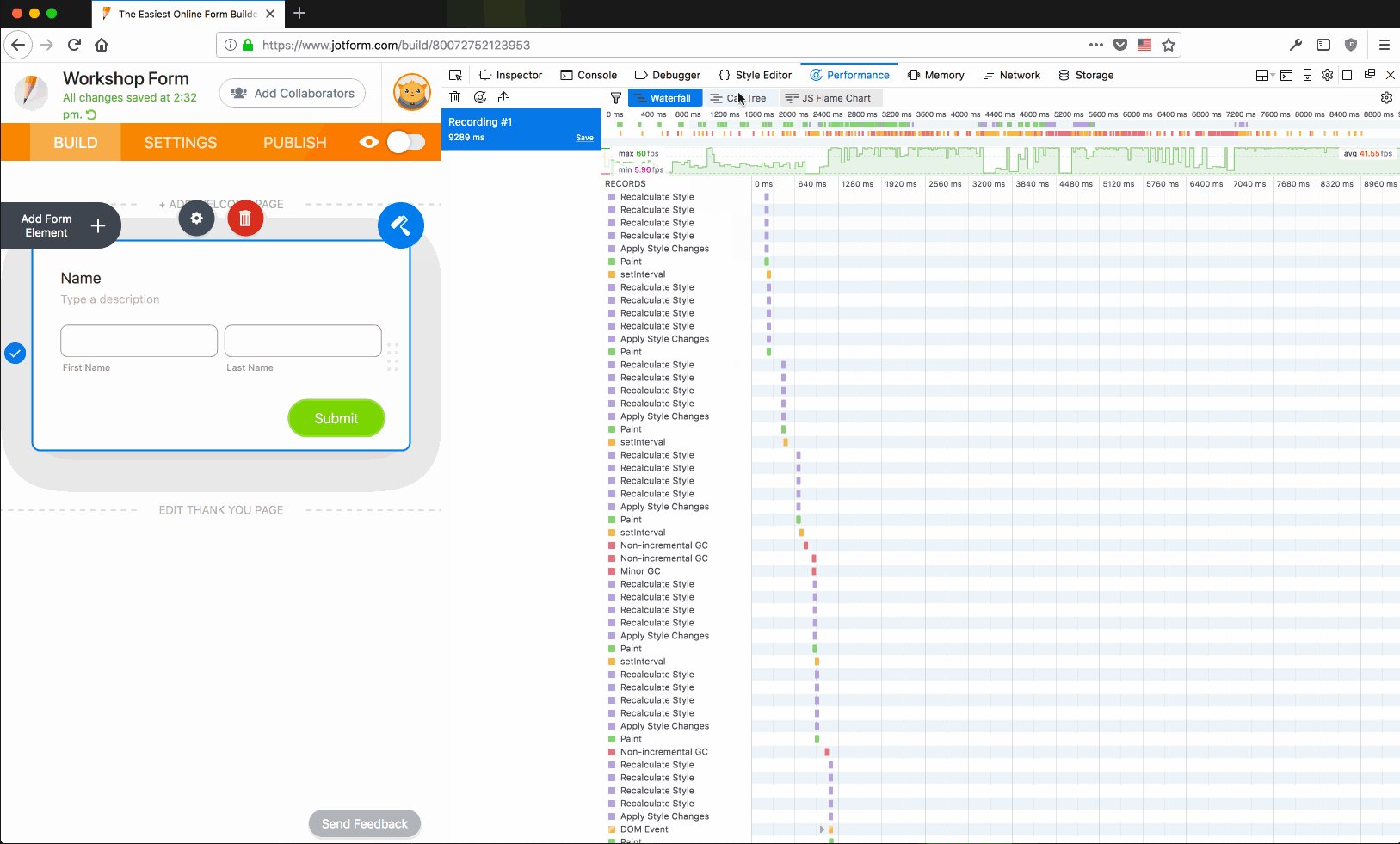
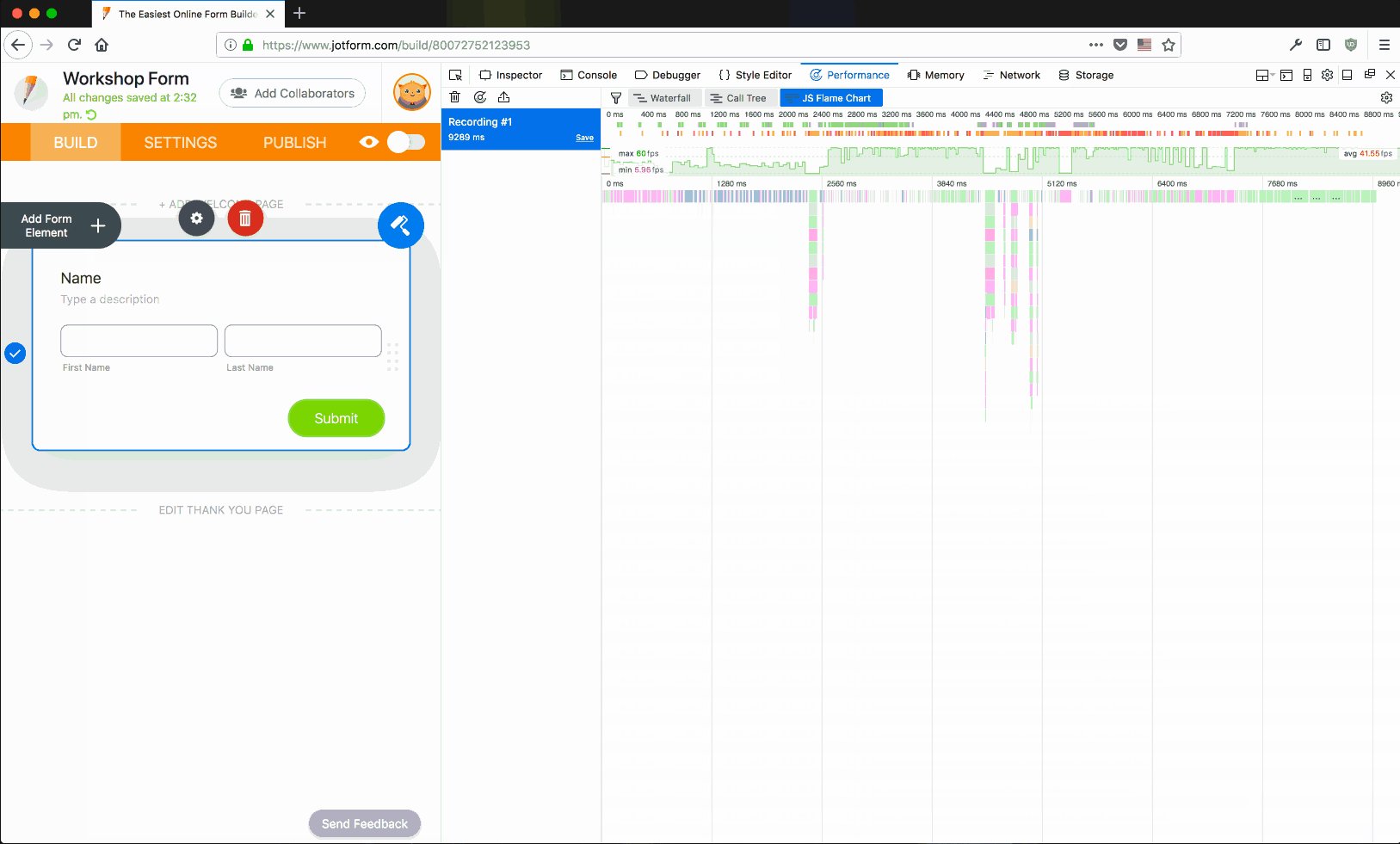
性能

为确保网页,尤其是包含动画的网页可以快速流畅地渲染,绝对不能忘记60 fps的规则。借此我们可以轻松地追踪每一帧的显示到底用了多长时间。
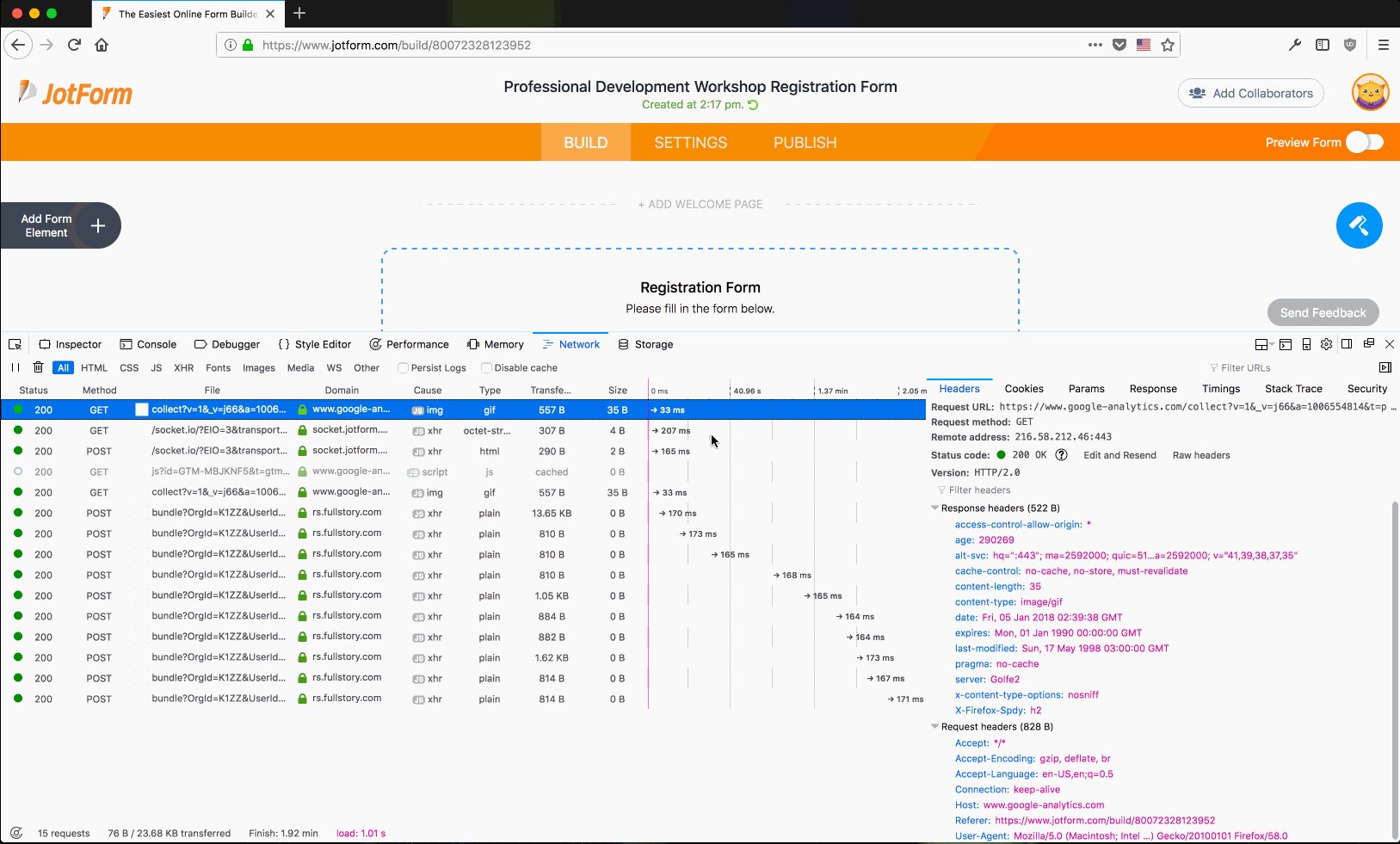
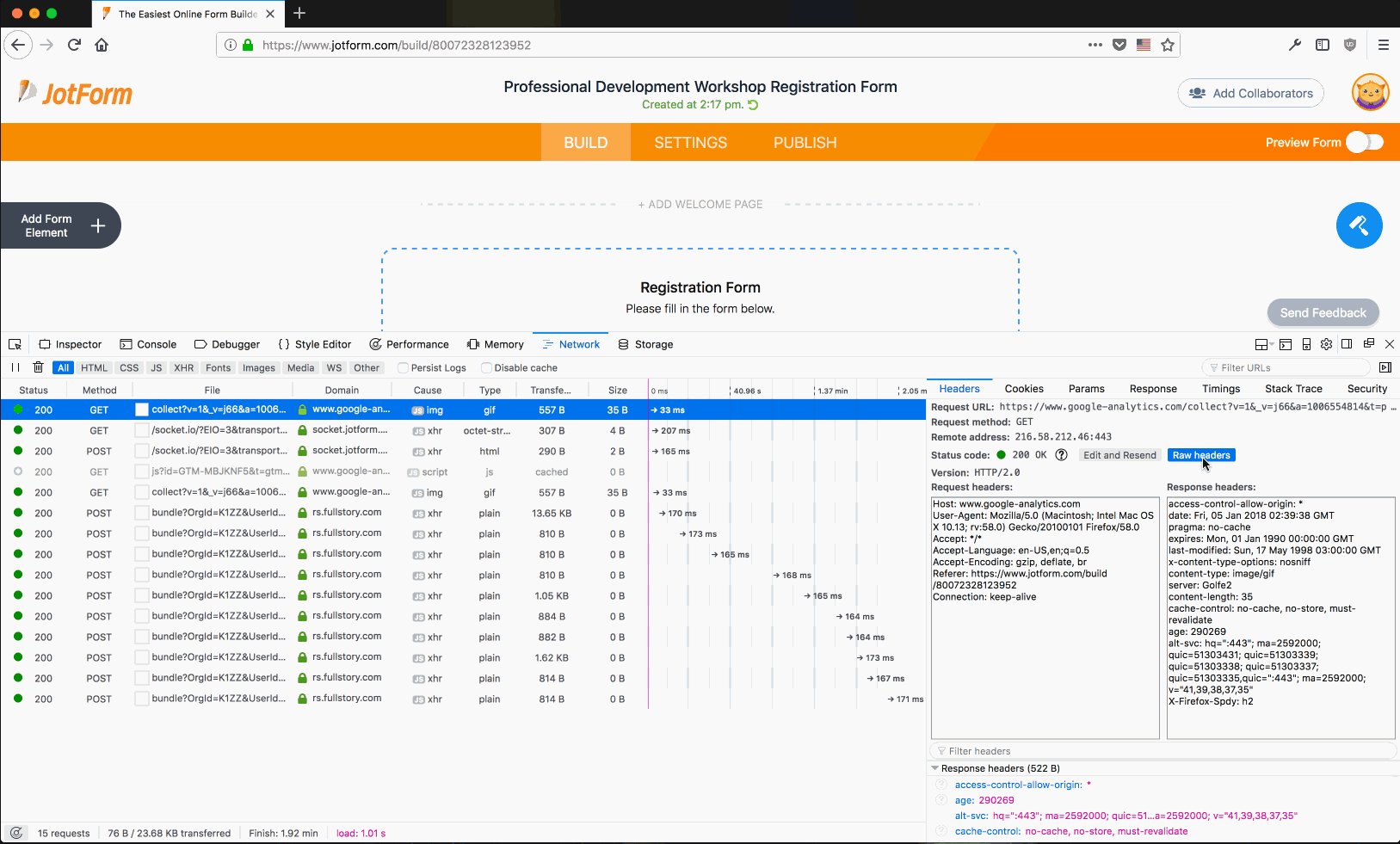
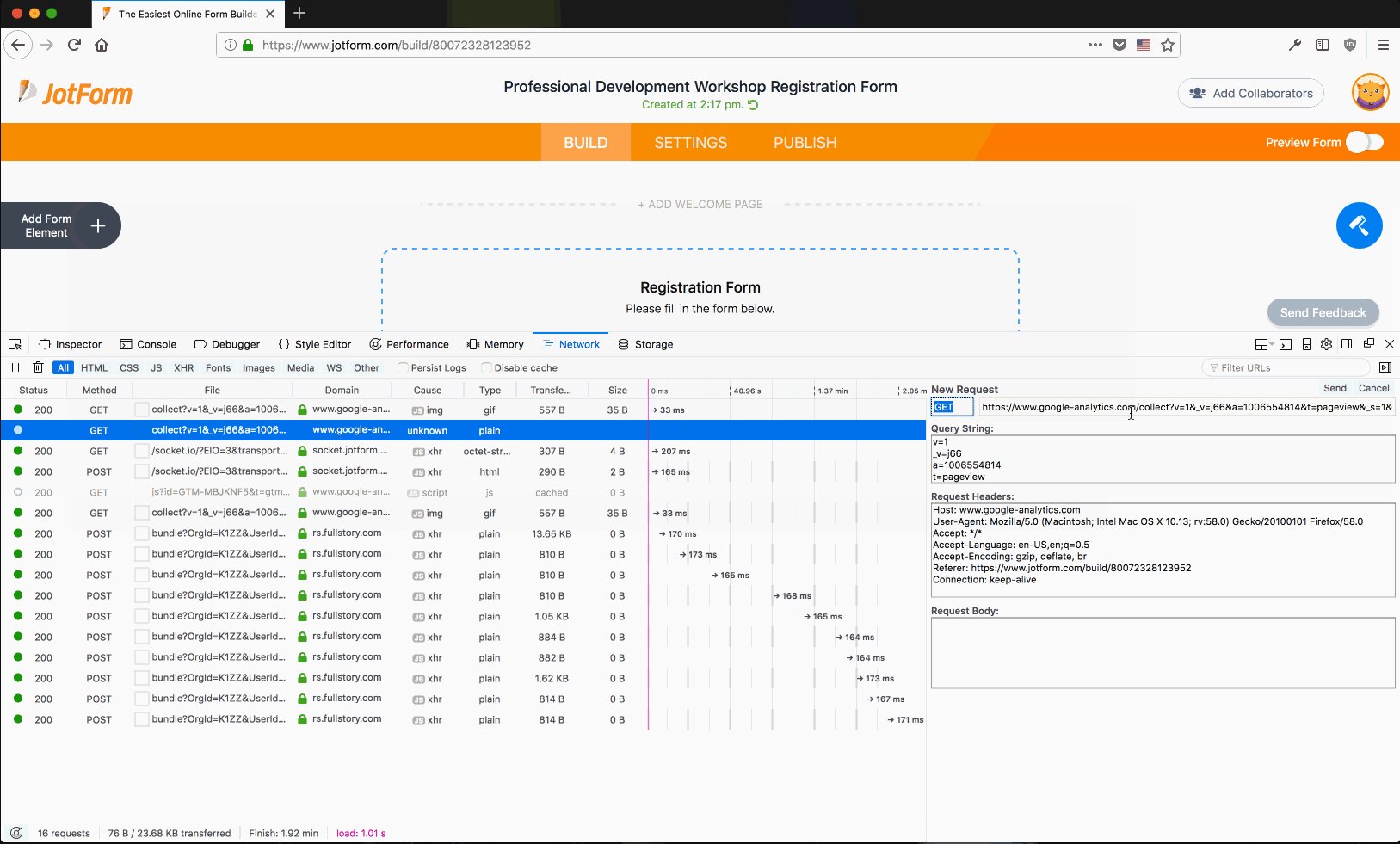
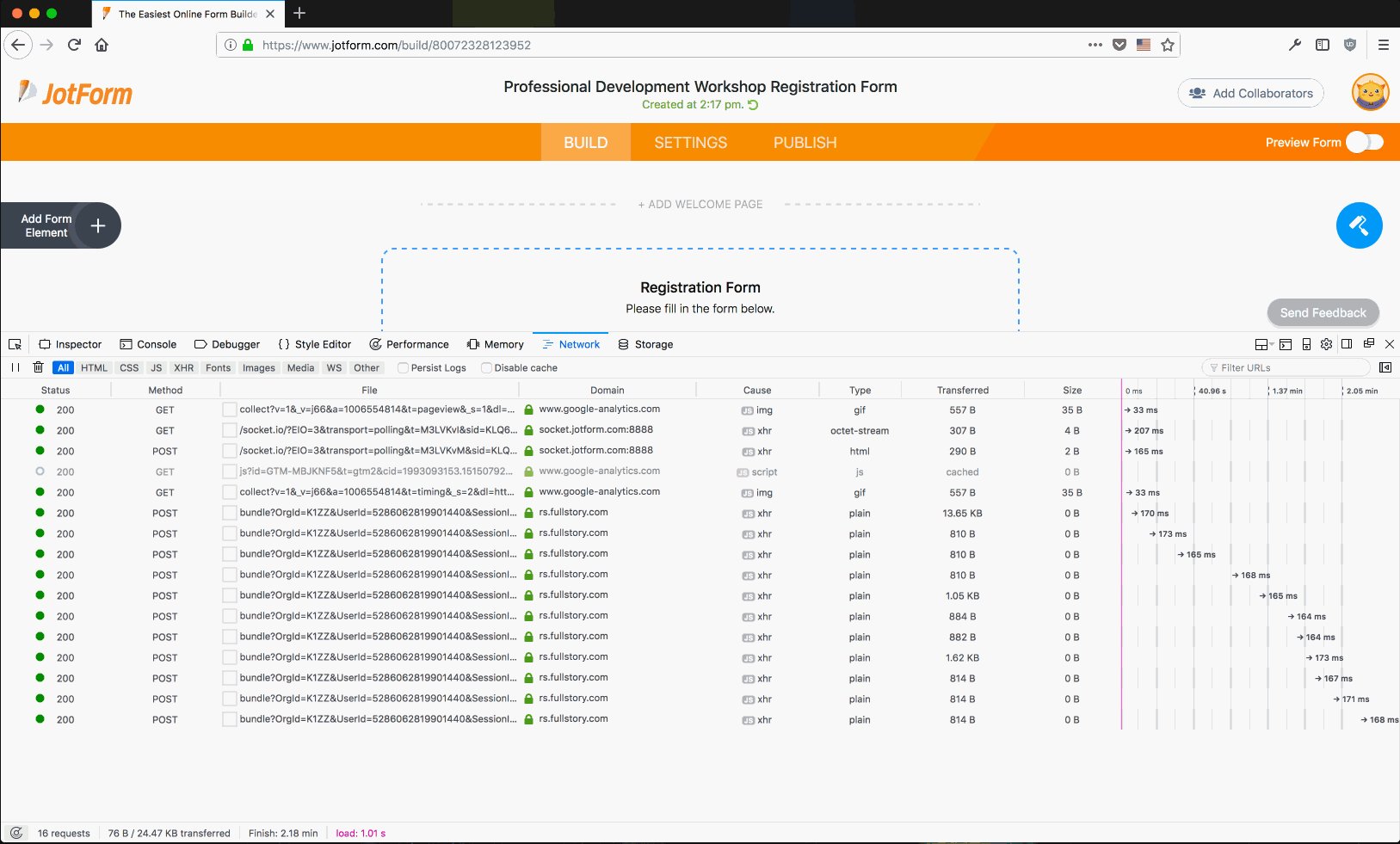
网络监视器

CSS、JavaScript、图片以及其他很多类型的资源将直接载入到网络监视器中,借此确保浏览器可以正确地解释页面并显示内容。
我们可以使用这些选项进行性能优化:查看文件状态,确定上传所需的时间,以及内容是否可以被成功加载。
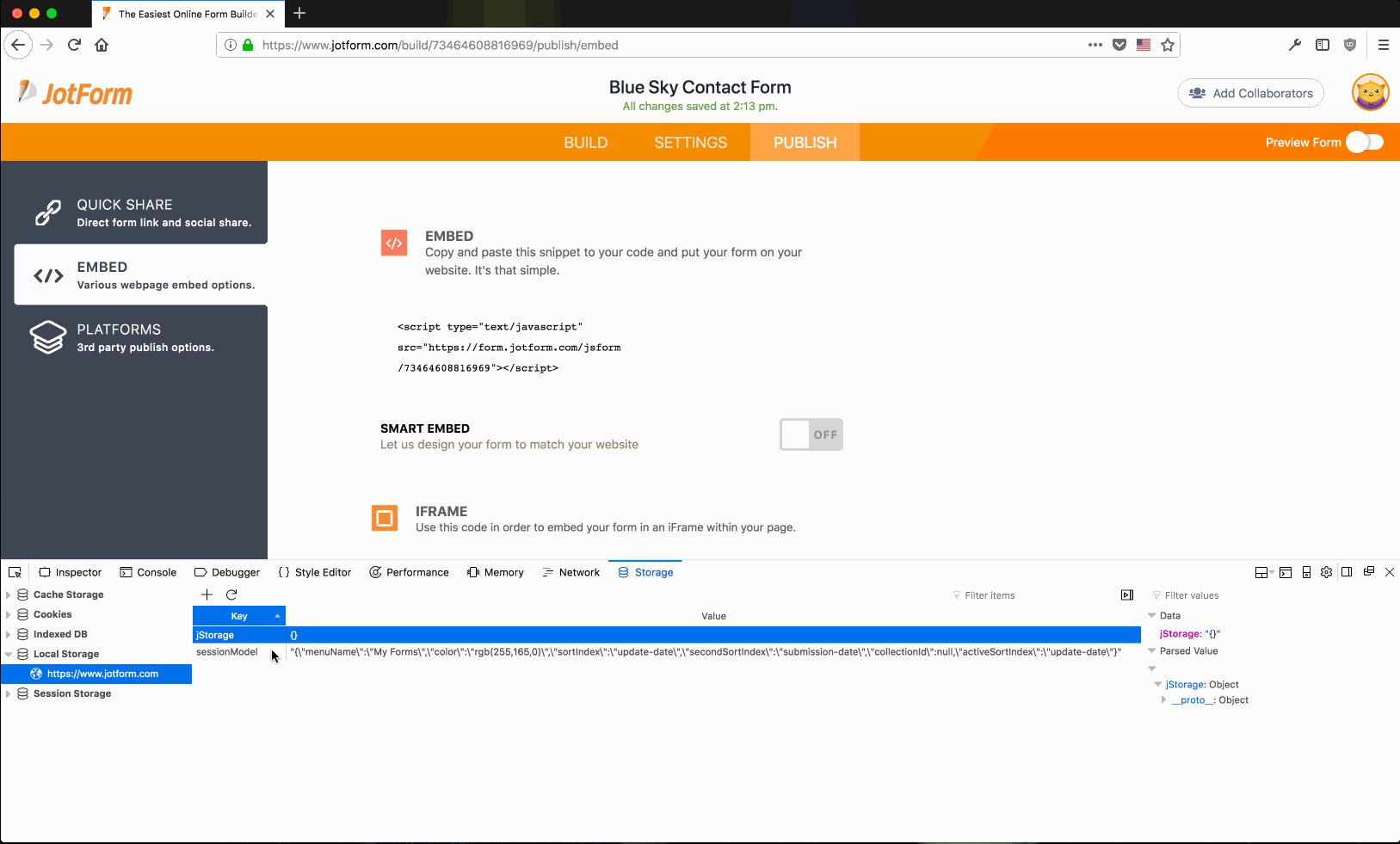
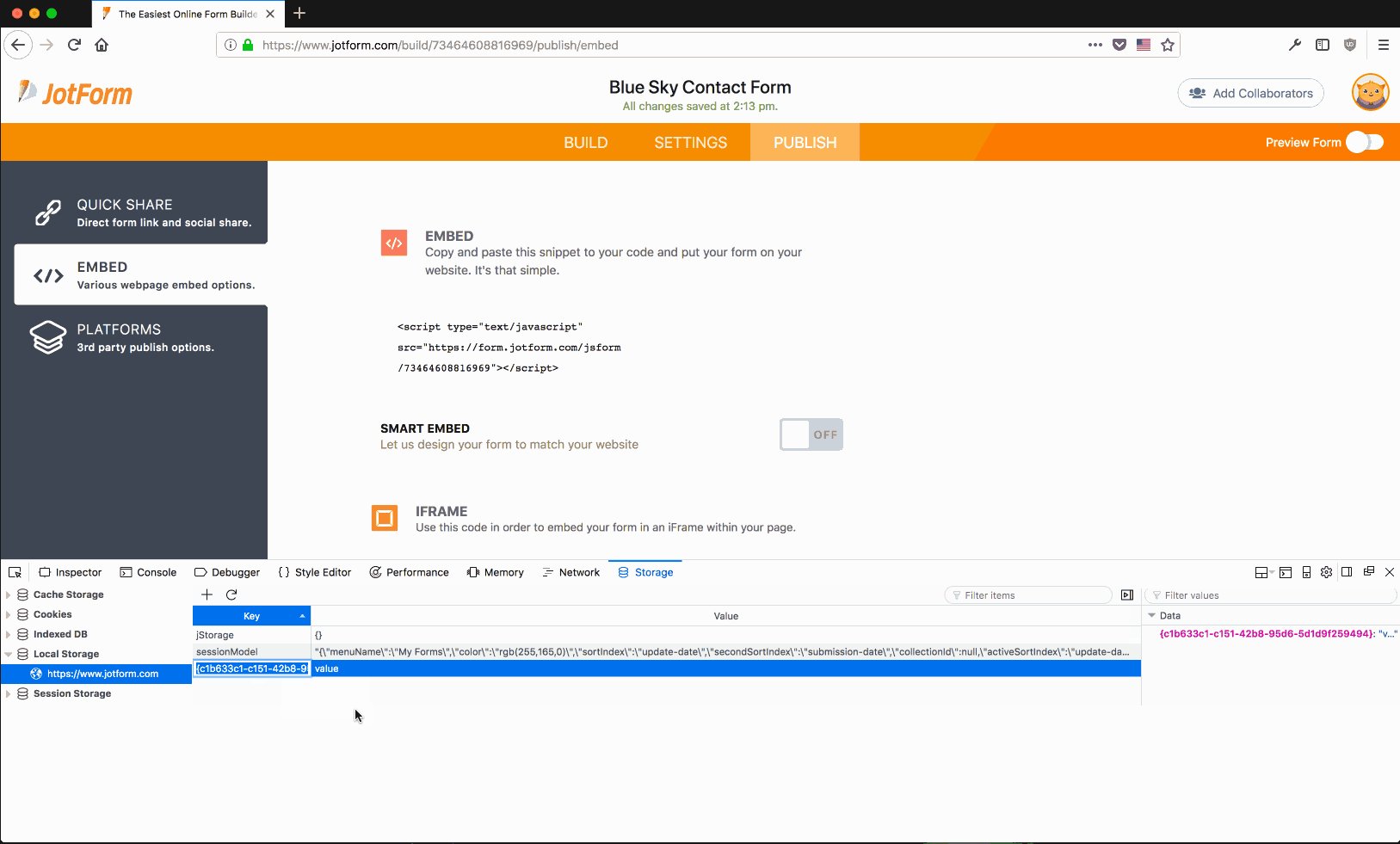
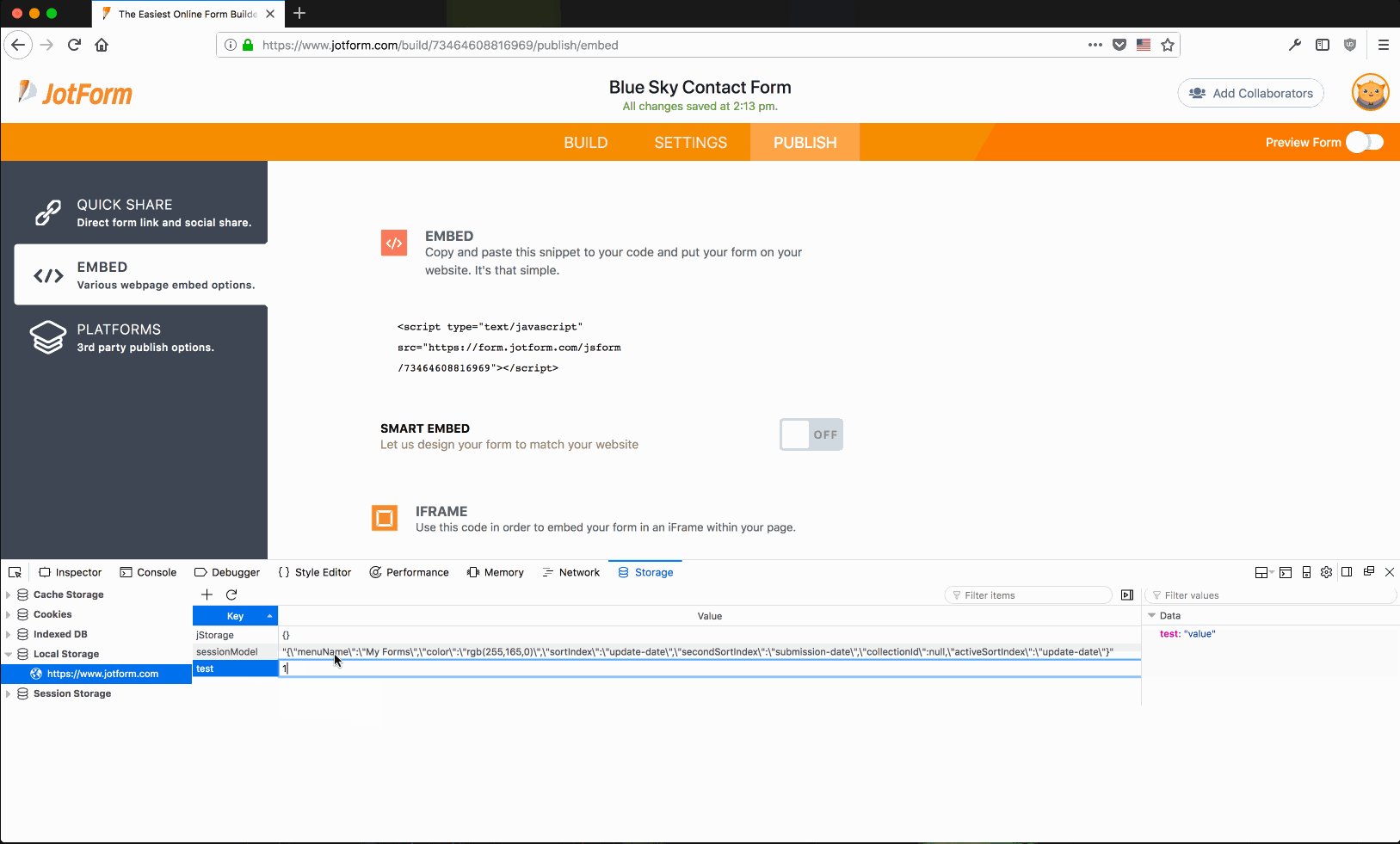
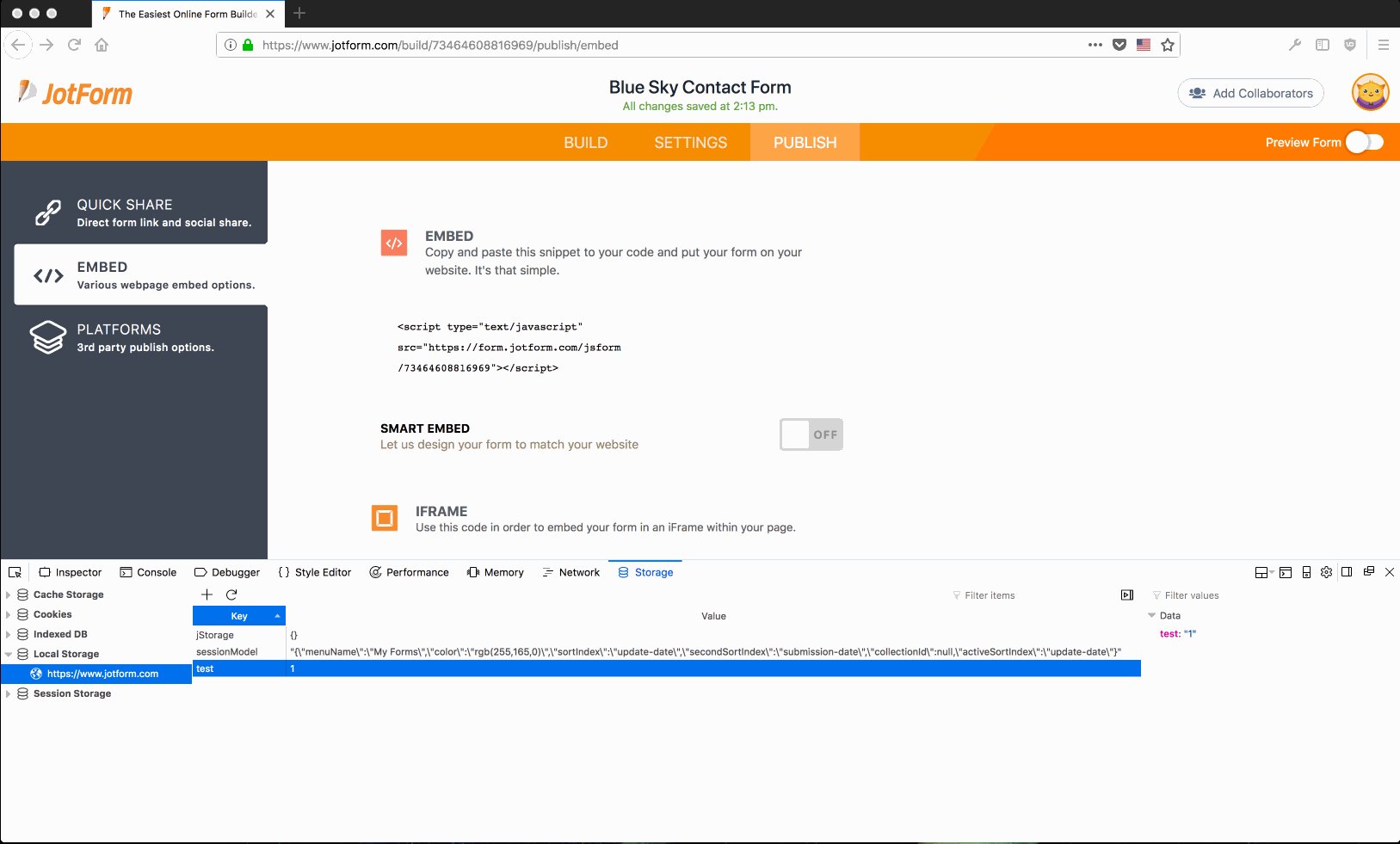
存储

用户访问我们的网站时,我们可以使用Cookie或本地存储来保存有关用户的信息。
该选项可供我们检查、编辑、添加或删除此类信息。
最终感受
大型公司的商业模式取决于用户是否会从第三方产品换为使用自己的专有产品,这样才能将用户禁锢在自己的软件生态体系内。
举例来说,如果你想在网上观看Apple的主题演讲,那么就只能在Safari浏览器中打开相应的页面。如果你想从iOS换为使用Android,那就和iMessage道别吧。
但Mozilla Firefox并没有建立“专利围墙”,因此换用Firefox浏览器这种做法远比上面提到的那些情况更简单。
我也明白,很难说服别人更换浏览器,毕竟还要更改使用习惯、快捷键、浏览器扩展甚至保存的密码,但我保证,这是值得的。
附注
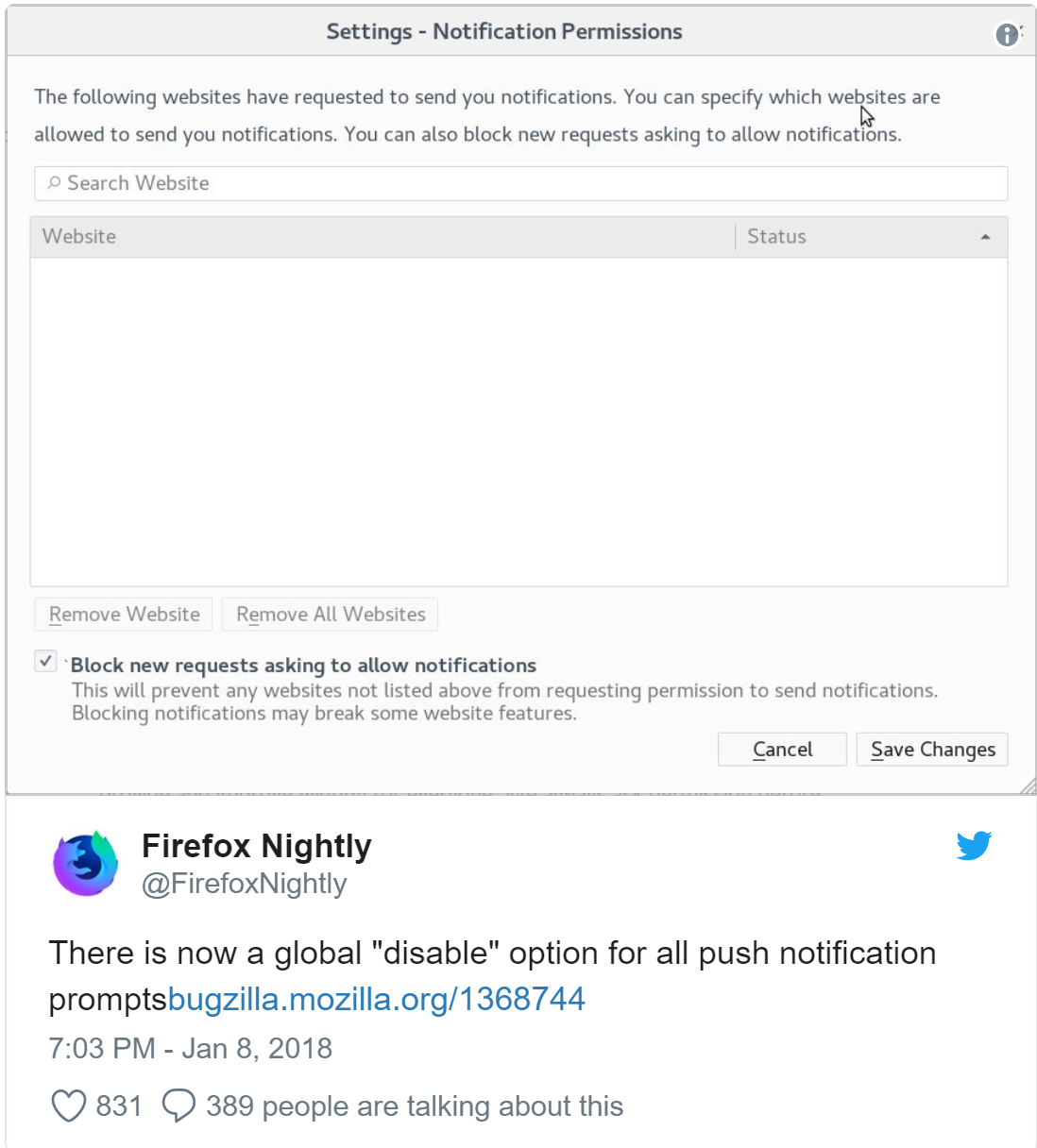
对于通读本文看到这里的你,有一条好消息。现在已经可以整治无处不在的通知信息了。

来源:https://twitter.com/FirefoxNightly/status/950321939129815040
作者:Ibrahim Nergiz,阅读英文原文:Calling all web developers: here’s why you should be using Firefox
