@frank-shaw
2017-02-13T12:20:33.000000Z
字数 2175
阅读 2548
webpack的配置项信息
javaScript
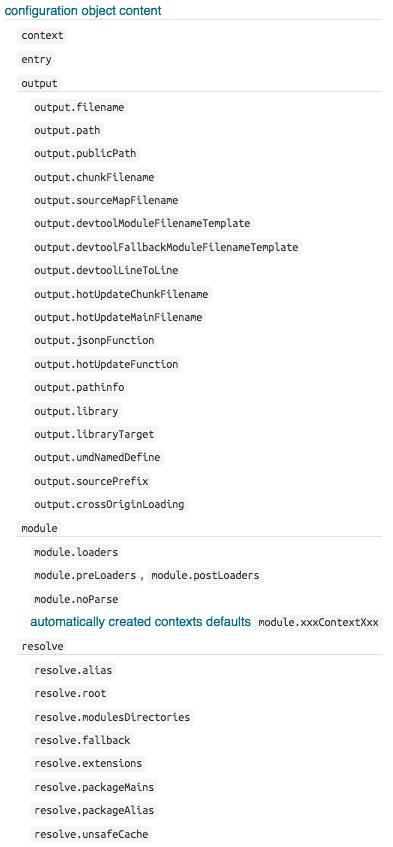
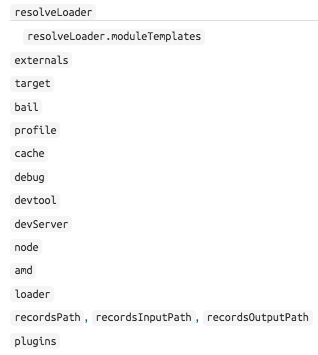
好多的选项(图片选自webpack1.x的API):


我会挑选一些我自己认为可能用得到的配置,以实现对配置文件的基本了解。
Entry配置项
Entry配置项告诉Webpack应用的根模块或起始点在哪里,它的值可能是字符串、数组或者对象。为什么会有多个不同的类型呢?因为不同类型的值有着不同的目的。
当然,如果你的应用只有一个入口,那么不管使用的是那种类型,其结果都是一样的。但是,如果你想要有更多的用途或者入口有多个,那么就需要好好看看不同类型的作用了。
数组类型(依然不是很理解)
如果你想要添加多个彼此之间没有依赖的文件,那么你可以使用数组格式的值。比如你可能在html文件里引用了“googleAnalytics.js”文件,可以告诉Webpack将其加到bundle.js的最后。
{entry:['./public/src/index.js','./public/src/googleAnalytics.js'],output:{path:'./dist',filename:'bundle.js'}}
Object类型
如果你输入的是Object类型,那么output时候会生成多个包(bundles)。其中Object的key值将会用于output时文件的命名,对于其使用,有特定的规范说明。而如果要将我们的代码做一定的分割处理,那么必然要使用的就是Object类型。
我们先来看一个多入多出的栗子:
{entry:{'indexEntry':'./public/src/index.js','publicdEntry':'./public/src/profile.js'},output:{path:'/dist',filename:'[name].js' //indexEntry.js & profileEntry.js}}
值得注意的是,filename中的name就是取自entry中Object对象的key值(好吧,这就是我上面所说的规范)。
当然,你也可以使用混合类型,这是非常自由的,只要你清楚自己的选择。
output配置项
output的两个属性可能会让大家造成困惑:'path'和'publicPath'。
'path'仅仅告诉Webpack最后的输出存储在哪里;
'publicPath'则被作为css/html文件中嵌入的url值得基准项。这里必然值得注意的是:生产环境与本地环境的值必然不一样。
output.filename中的占位符
output.filename除了可以指定具体的文件名以外,还可以使用一些占位符,包括:
- [name] 模块名称
- [hash] 模块编译后的(整体)Hash值
- [chunkhash] 分块后的每一块的Hash值
- [id] 模块的识别码
output.pathinfo
告知webpack在输出包中包含特定模块的注释信息。
output.chunkFilename
确定不同分块的名字。同样可以使用类似于output.filename中的一些占位符。
output.path
确定输出文件夹,需要绝对路径。
Module配置项
这里面的配置信息表示的是不同类型的模块将会被如何个性化处理。
loaders
很多不同类型的文件都是通过loaders才转化为了模块,那么我们如何配置这些loaders才能够让它们更好工作(能够正确地依照我们的意愿转化不同的文件)?有以下基本的参数:
- test:文件必须满足的条件
- exclude:文件必须排除的条件
- include:数组,表示包含的特殊文件
- loader:多个不同的loader,使用
!来区分 - loaders:数组,表示多个loader
其中值得注意的是:loader如果是通过npm安装得到的,那么node_modules文件夹必须存在于配置文件的同一级,否则找不到(仍然可以通过参数配置来得到:resolveLoader.root)。
noParse
针对特殊的模块(那些对外部没有依赖的模块),不要parse它们。这样做有助于保持该模块的稳定性。
resolve配置项
在生成模块的过程中配置的信息。
resolve.alias
为模块取别名。有时候会对书写上带来一定的便利。
resolve.root
如果在查找模块的过程中,你使用了一些自己文件夹中的模块,那么就可以将文件夹的绝对路径添加到这个变量中,这样就可以找到了。(默认的查找模块不会超过项目文件夹吧?)
resolve.modulesDirectories
数组变量。包含了查找模块时候涉及到的文件夹名称,这里只需要文件夹名称即可,不需要绝对路径或者相对路径,程序自动会查询祖先文件夹的信息。
resolve.fallback
数组变量。当上面都找不到对应的模块信息的时候,那么我们就应该设置一个最后兜底的文件夹路径了。。。
resolve.extensions
很多时候我们查找模块的时候是不写后缀名的,那么我们如何能够找到对应的文件呢?可以通过这个配置项来指明我们想要查找的文件名的集合。
resolveLoader配置项
上面的resolve是针对模块的,这个配置项就是针对loader的。基本上所有的参数都相似,在此不复述。
