@frank-shaw
2016-11-12T10:37:30.000000Z
字数 2280
阅读 3386
angularJs中自定义指令的scope参数以及绑定策略
angular.js
参考文章:
http://weblogs.asp.net/dwahlin/creating-custom-angularjs-directives-part-2-isolate-scope
自定义指令的scope参数
scope参数是可选的,它可以被设置为true或者一个对象。默认情况下创建directive使用了 scope: false ,不会创建子作用域。
当scope设置为true的时候,会从外部作用域继承并创建一个新的作用域(内部作用域)对象。
隔离作用域
自定义指令的时候,可以通过设置scope参数来实现隔离作用域的作用,只需要将scope属性设置为一个空对象{}即可。隔离作用域的主要目的是避免污染外部作用域以及避免内部作用域被污染。如此做法也可以让自定义指令能够更加广泛应用于不同的DOM节点中(低耦合)。
区分内部作用域与外部作用域
让我们首先来理解一下:何为自定义指令的外部作用域,何为自定义指令的内部作用域。
//HTML文件<!DOCTYPE html><html ng-app="myApp"><head><meta charset="utf-8"></head><body ng-controller="myCtrl"><div my-directive ddd = "{{customer}}"></div></body><script src="http://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.2/angular.js"></script><!--link rel="stylesheet" href="https://cdn.rawgit.com/esvit/ng-table/1.0.0/dist/ng-table.min.css"--><script src="isolated-socpe-test1.js"></script></html>//js文件var myController = angular.module("myApp",[]);myController.controller("myCtrl",["$scope", function($scope){$scope.customer = {name:"frank",age:25};}]).directive("myDirective", function(){return {scope:{ccc : '@ddd'},template:"bbb:{{ccc}}"};});
结果显示的是:bbb:{name:"frank",age:25}。
那么我们就可以知道,template里面的表达式就是自定义指令的内部作用域(即bbb:{{ccc}}),当然实际应用中还会包括自定义指令的子作用域。而<div my-directive ddd = "{{customer}}"></div>中的ddd = "customer"就是自定义指令的外部作用域。两者的桥梁就是scope所包含的关系ccc : '@ddd'。
隔离作用域的例子
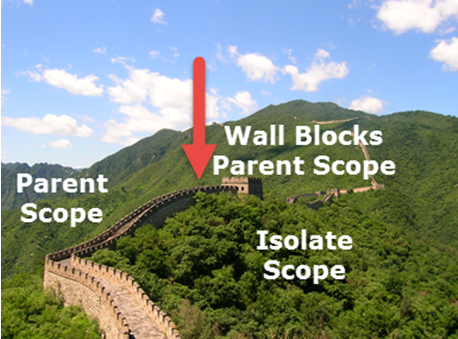
如果隔离了作用域(将scope属性设置为一个空对象{}),那么自定义指令的模板就无法访问外部作用域了。就像长城的作用:

栗子:
//HTML中<div ng-controller="MainController">Outside myDirective : {{myProperty}}<div my-directive ng-init="myProperty= 'hello world!'">inside myDirective: {{myProperty}}</div></div>//js文件angular.module("myApp",[]).controller("MainController", function($scope){}).directive("myDirective", function($scope){return {restrict: "A",scope: {}};});
此时的输出结果可以知道:outside会没有myProperty的输出,只有inside会有。
那么你就可能会问:这不方便,难道就要这样子非黑即白么,我自己不可以设置哪些变量可以访问,哪些变量不可以访问么?
这个时候就有了绑定策略。
绑定策略
AngularJS提供了几种方法能够将指令内部的隔离作用域,与指令外部的作用域进行数据绑定。有三种绑定策略,分别是 @ = &。
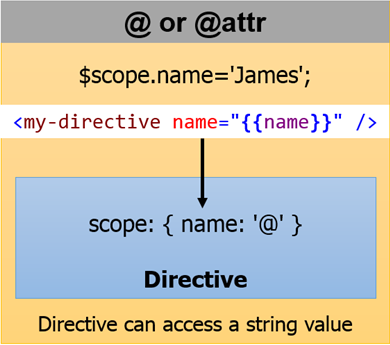
@策略--单向绑定

从上图就可以看到,设定了绑定策略@可以让外部作用域的特定变量让内部作用域使用。但这个箭头是单向的。详细的例子可以参考本文一开始讨论的外部作用域内部作用域的例子。
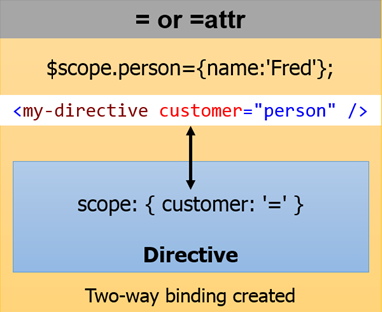
=策略--双向绑定

这就是双向绑定。即内部作用域 外部作用域相关联的变量彼此会互相影响。值得注意的是,在双向绑定的时候,<my-directive customer="person">中的"person"不应该写成"{{person}}"。这是与单向绑定明显的不同。可以直接使用例子实验一遍,比较两者的区别,在此省略。
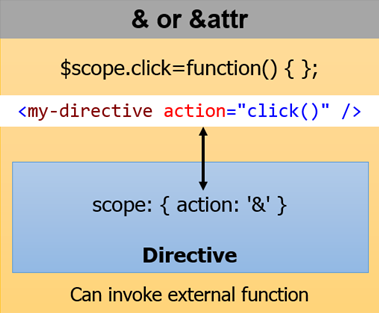
&策略--双向绑定函数

将外部作用域的函数绑定到内部作用域,这个只有在特定需要的时候才使用。看图理解其含义,不难。不过,如果该函数具有参数的话,那么则需要在对应的指令内部写清参数内容。例子:
如果绑定的函数为abc(dd) 除了在scope中定义{abc: "&"}之外,还需要在被引用的指令内部写清楚:
<xxx ng-click=abc({dd: xxx}) />
