@frank-shaw
2016-09-22T03:38:46.000000Z
字数 890
阅读 2969
input标签各属性分析
HTML
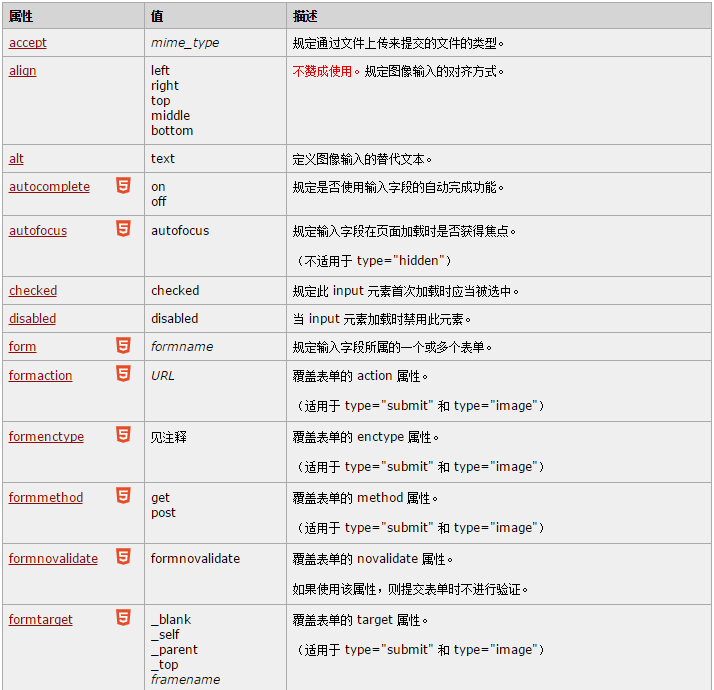
input标签属于form表单的一种,它的属性相比于其他标签,要复杂得多。所以额外开一个网页来描述。


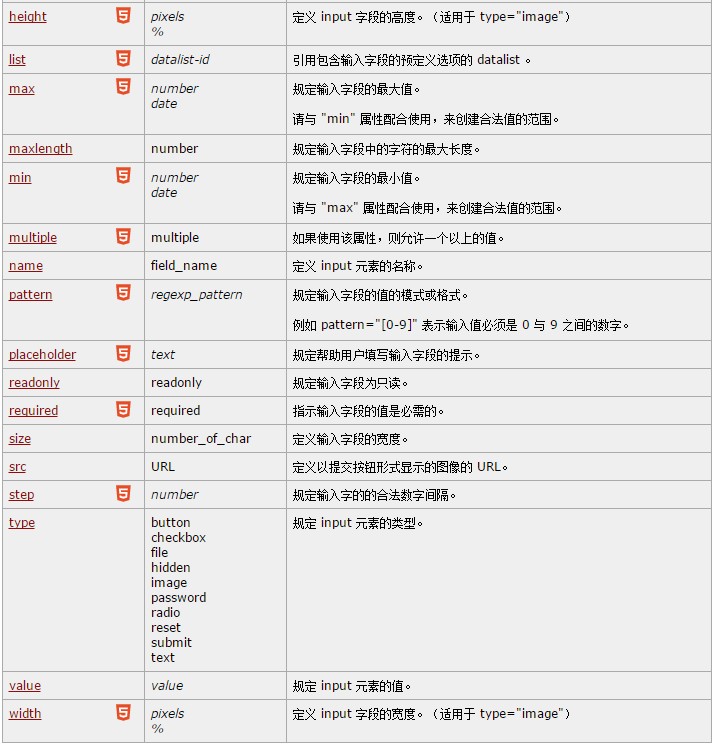
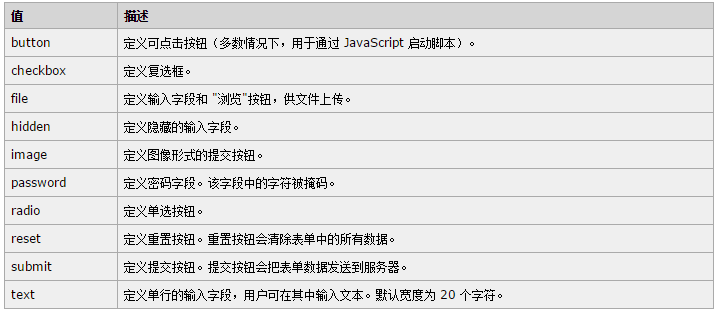
type属性

这里值得注意的是:
- 当选定为
file时,表示的是文件上传。 - 当选定为
submit时,定义提交按钮。提交按钮用于向服务器发送表单数据。数据会发送到表单的action属性中指定的页面。 - 当选定为
button时,说明该按钮可点击。但实际上什么事情都不做。
value属性与name属性 区别
value属性
value属性为input元素展示出来的设定值。因input的type属性不同而有所差异,具体如下:
- type="button", "reset", "submit" - 定义按钮上的显示的文本
- type="text", "password", "hidden" - 定义输入字段的初始值
- type="checkbox", "radio", "image" - 定义与输入相关联的值
其中值得注意的是:<input type="checkbox">和<input type="radio">中必须设置 value 属性。value 属性无法与<input type="file">一同使用。
name属性
name 属性规定 input 元素的名称。
name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
注释:只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
button VS input type="submit"
我们针对提交功能,来看看<button> VS <input type="submit">之间的区别是什么?
在大多数浏览器中,默认情况下,<button>按钮默认具有submit功能,即它的type默认情况下=submit。有个别浏览器会设置type默认情况下=button。当然,为了兼容起见,建议直接写明白type的类型。
当然,如果网页中按钮特别多的时候,大量使用<button>按钮会让编程人员难以识别到底是哪个<button>按钮提交的表单。这个时候建议使用input type="submit"。其他情况下,我认为两者没有区别。
