@frank-shaw
2016-09-05T02:14:56.000000Z
字数 2225
阅读 4554
bookshelf笔记
javaScript
特点:
1.基于knex之上的一种对数据操作的数据库框架;
2.实现了ORM,将数据库表格看作是对象来操作。
问题1:表与表之间建立bookshelfs关系的缘由与用途是什么?关系是否可以是单向的?
A1: 关系可以是单向的;而通过bookshelfs关系,可以将数据库之间的操作简化,进而可以使用函数的方式来操作数据库表格。即ORM。
问题2: knex中的自定义运算 vs bookshelf中的fetch关联 使用区别?
A2: knex实际上是一个SQL查询构造器,不需要直接手写sql语句,而是使用函数的方式来实现。而bookshelf是一个基于knex的做数据匹配的工具?ORM? bookshelf实际上实现了ORM,作用是:当你在使用transaction来更新 删除 添加数据库文件的时候,实际上操作的也是bookshelf上的Model。 但是,ORM也会有一定的问题,可以查看这篇文章中的观点:https://www.pureweber.com/article/orm/ 大体含义是说:当sql运算变得复杂的时候,那么就不要使用ORM,而选择其他,比如knex类似的SQL查询构造器来完成计算。
笔记:
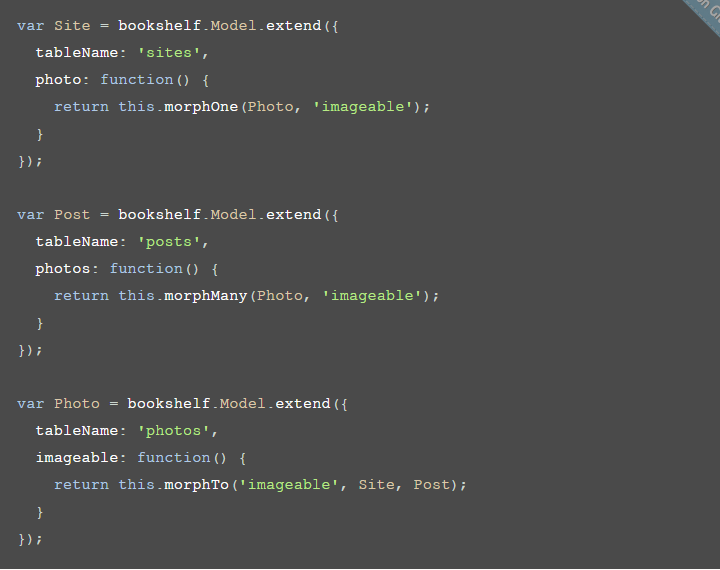
1.基本用法:

2.关于belongsTo(params1,params2):其中,params1就是本表打算与其进行join的表格,params2是本表中的列元素(同时该列元素应为params1表格的idAttribute).
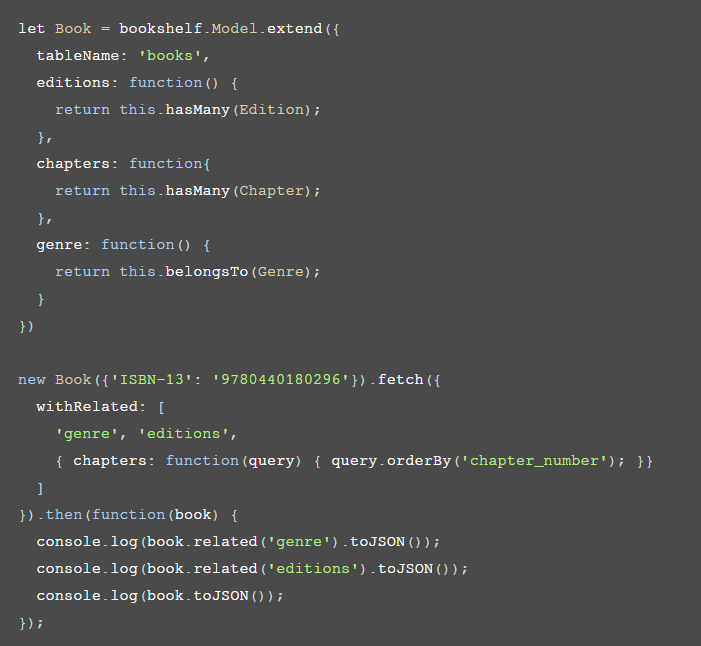
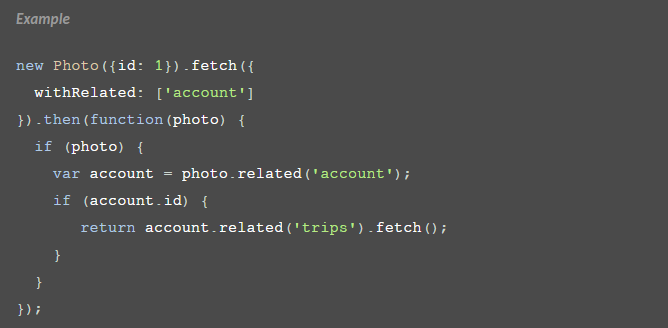
3.关于fetch(withRelated:[func1,func2,func3]),常用的格式如下:

当fetch()中的参数为空的时候,相关的数据库操作只在它自身表格上进行;当fetch()表格中有参数(如withRelated)的时候,那么表示的就是本表与其他表格的共同操作。
那么如何操作呢?

上面的例子中的疑惑点是:是在开始的第一步就已经实现了join还是在后来使用related()的时候进行join? 实际上应该这样理解:fetch()之后依然得到的是book里面的特定数据,与此同时,通过设定彼此之间的关系(一对多 一对一 多对多),genre editions 中的与当前book相关联的所有字段也被拿出来了。其中,book与genre是1对多的关系,而book与editions是多对多的关系,那么,那些与当前book(ISBN-13=....)相关联的genre都被存放在了genre中,那些与当前book相关联的editions被存放在了editions中。
save方法
现在正在查看其中的save方法,一直都无法得到一个合理的解释。依然还是没有细心看文档的原因,新建的一个model(有一个表格与之关联),如果save的话,默认情况下是更新一列数据到原来的数据表格里的。当然,如果想要特意声明save的方式是insert或update,可以通过参数method来声明。另外还有一些其他的属性你可以使用,具体可以去官网上找哈。
通过自己写程序,就可明白这些缘由。
首先,配置,配置相关的直接依照官网来做啦,我这里使用的是mysql,然后写下与sql相关的文件:
var knex = require('knex')({client: 'mysql',connection: {host : '127.0.0.1',user : 'root',password : 'zhiye',database : 'testBookshelf',charset : 'utf8'}});module.exports = require('bookshelf')(knex);
然后保存为bookshelf.js文件。这里需要你在自己电脑的MySQL数据库(先要安装好)中手动添加一个database:testBookshelf,并且需要在这个database中自己创建你待会要用到的表格,还要输入一些样例数据。
接下来编写client.js文件
var bookshelf = require('./bookshelf');var User = bookshelf.Model.extend({tableName: 'users',posts: function() {return this.hasMany(Posts);}});var Posts = bookshelf.Model.extend({tableName: 'messages',tags: function() {return this.belongsToMany(Tag);}});var Tag = bookshelf.Model.extend({tableName: 'tags'})var version={};//version["name"]="kobe";version["id"] = 5;var userNew = new User(version);userNew.save(null,{method:"insert"},{patch:true}).then(function(user) {console.log(user.toJSON());}).catch(function(err) {console.error(err);});
这里主要是尝试save的用法,所以你可以看到这里相关的参数设置。接下来,在文件夹下,就可以运行terminal,执行node client.js来查看你自己写的是否符合你的意愿了。
