@frank-shaw
2016-09-05T01:51:14.000000Z
字数 518
阅读 2335
angularJS中关于controller的实现方式
angularJS
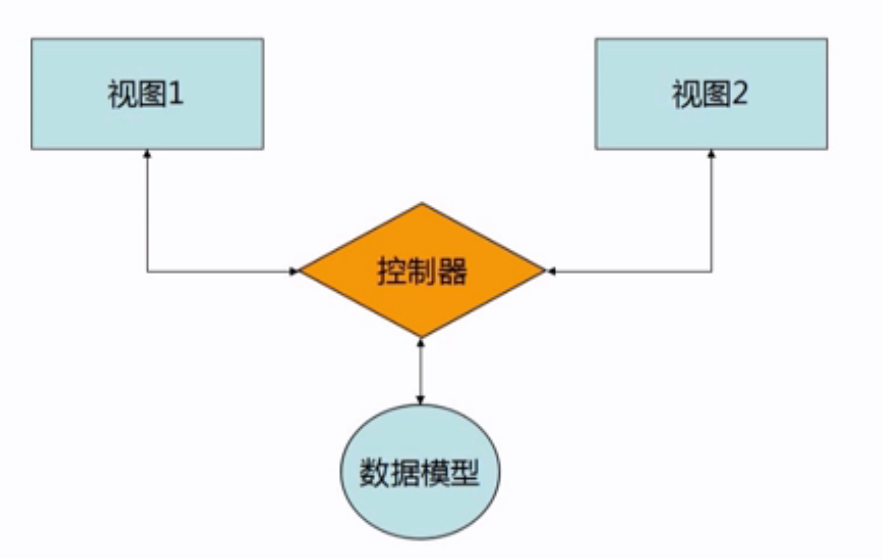
关于MVC中的controller,我们最先想到的实现方式是这样子的:

这个是标准的MVC实现,都是双向的,而且一个控制器可以同时控制视图1和2,挺不错。但是,如果上图中的视图1与视图2之间没有任何的关联性,这时控制器的角色定位就会很尴尬,将视图1相关的东西放在控制器里,同时将视图2相关的东西也放在控制器里。这个时候的控制器就是一个大杂烩。不够好。如果是很大的工程,那么就会无法想象了。
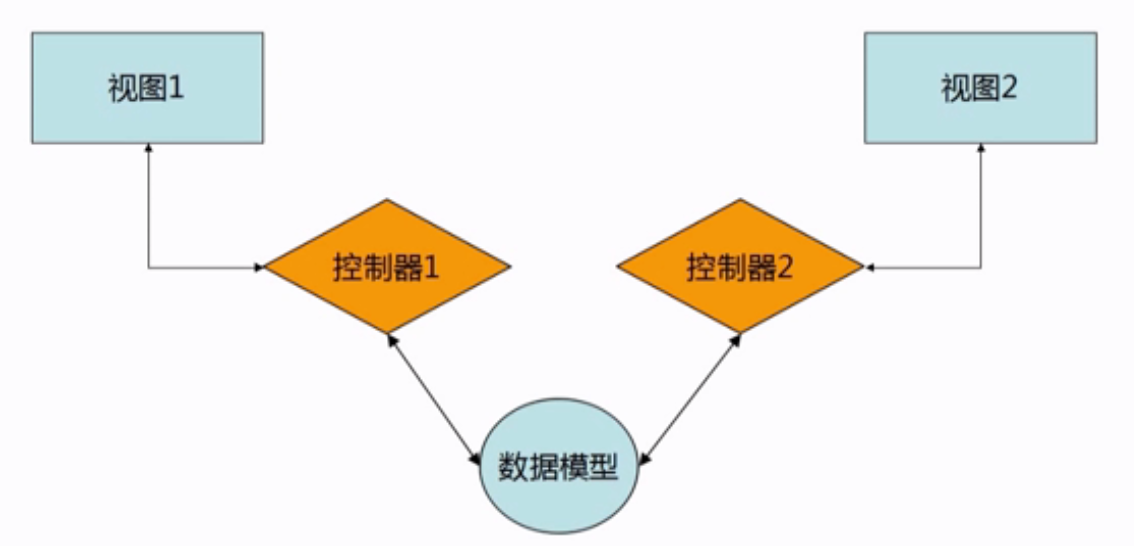
那么这个时候,我们就想到了另一种方式:

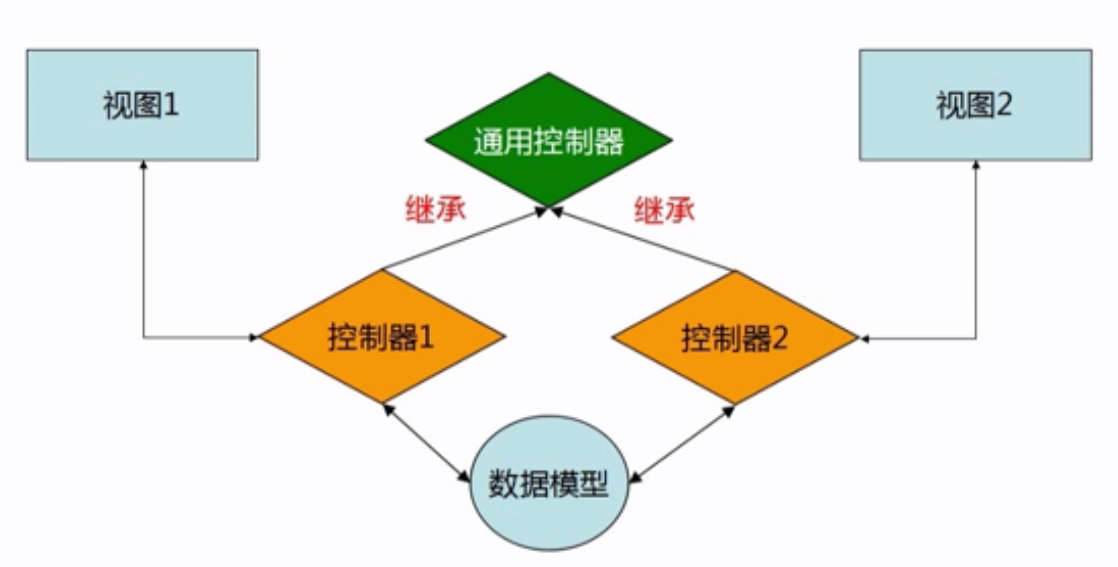
这个时候,情况就有所好转了。每个人负责一个,互相不干扰。但,假设这样一种情况:控制器1和控制器2中有很多方法是一样的,也就是如果两个控制器分开了,那么会造成很多不必要的代码冗余。这个时候我们应该怎么做呢?一种不合适的做法是这样的:

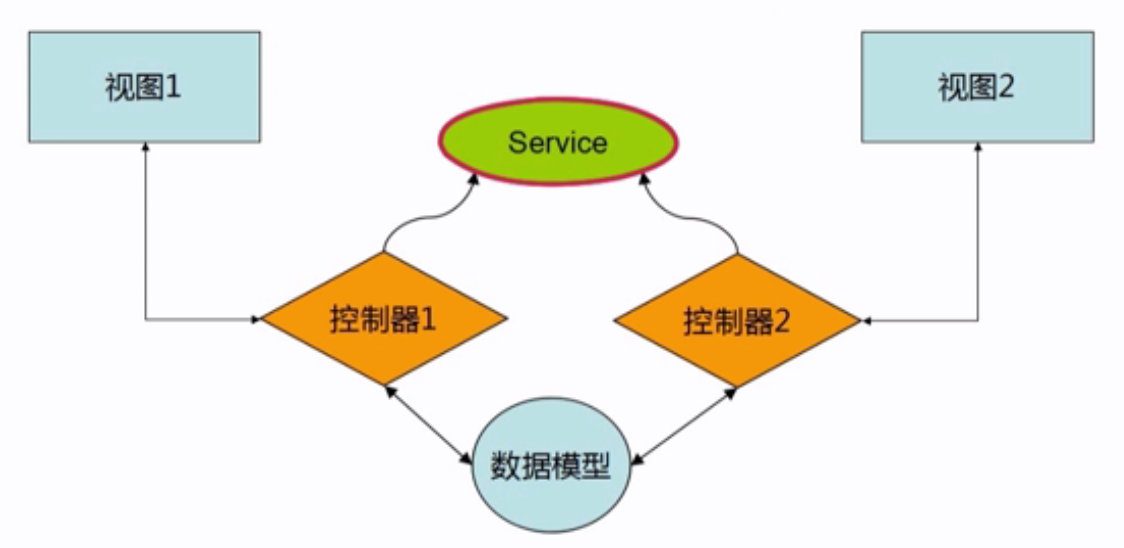
这种方法将公用的部分放在通用控制器中,但在angularJS中是不合适的,原因不清楚。angularJS官方推荐的做法是这样的,通过一个service来实现这样的公共部分,即将多个控制器中都用到的部分抽取出来,作为一个service,实现代码复用,结构图如下:

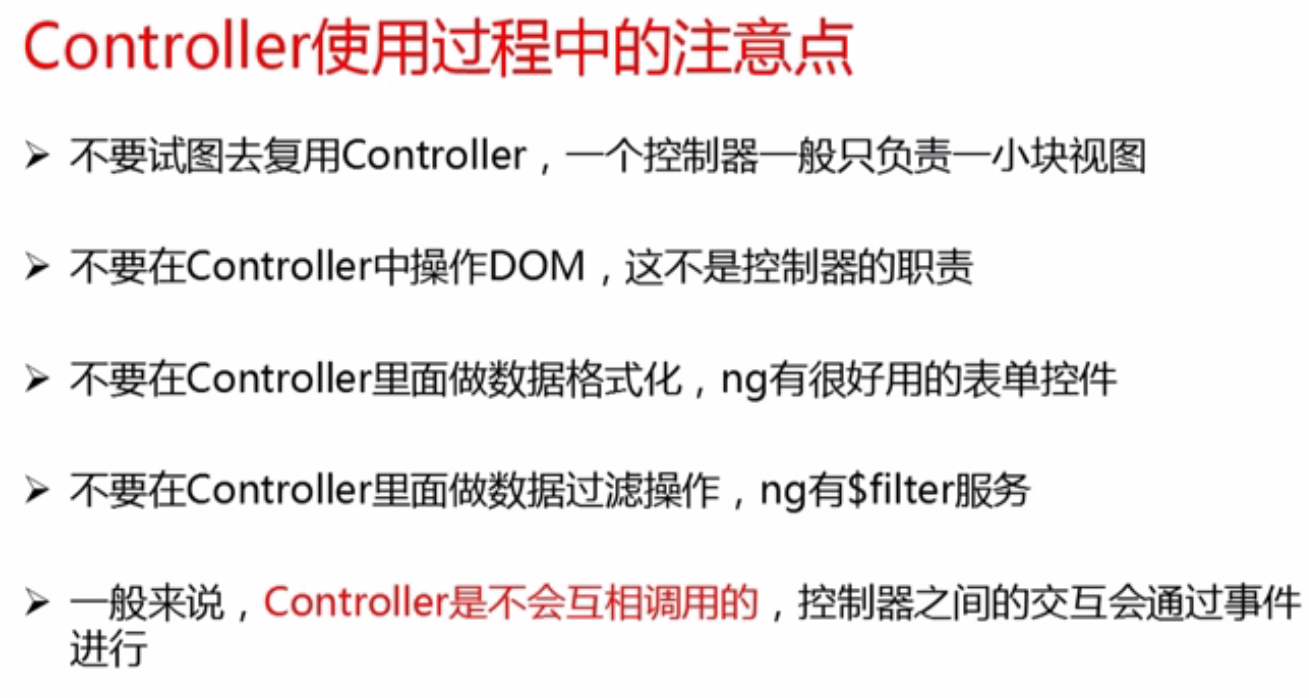
同样的,有一些关于controller中的注意点: