@frank-shaw
2019-07-03T06:16:19.000000Z
字数 1486
阅读 1593
promise异步编程框架
javaScript
Promise把异步处理对象和处理规则进行规范化, 并按照采用统一的接口来编写,而采取规定方法之外的写法都会出错。简而言之就是:对异步编程的过程做了一定的规范。这也是它与普通回调函数的很大不同(看起来不会像回调函数那样乱。。。)。
promise的功能是可以将复杂的异步处理轻松地进行模式化。
相关的API操作有:
1.构造器:从构造函数 Promise 来创建一个新建新promise对象作为接口。
具体说来,要想创建一个promise对象、可以使用new来调用Promise的构造器来进行实例化。
var promise = new Promise(function(resolve, reject) {
// 异步处理
// 处理结束后、调用resolve 或 reject
});
2.实例方法主要有两个:then() catch().
3.静态方法:Promise.all()、 Promise.resolve()、Promise.reject()。
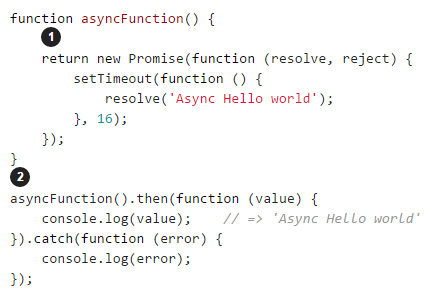
实例

1这里的asyncFunction函数返回的是一个已经构造好的Promise对象,在该对象内部已经写明了需要异步处理的主要程序。
2这里的then方法中包含了一个resolve(成功) 时的程序,同时catch方法中包含了一个reject(失败)时的程序。
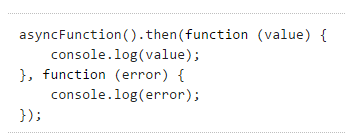
假如我们就只是使用一个then方法就想表达上面的思路,那么应该这样写:

要看清楚,then方法后面包含的是两个函数,一个用于resolve时候,一个用于reject时候。
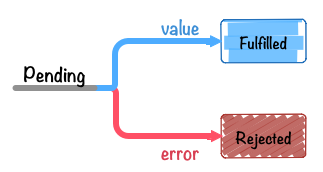
promise状态
它有如下三种状态
"has-resolution" - Fulfilled
resolve(成功)时。此时会调用 onFulfilled
"has-rejection" - Rejected
reject(失败)时。此时会调用 onRejected
"unresolved" - Pending
既不是resolve也不是reject的状态。也就是promise对象刚被创建后的初始化状态等。

promise对象的状态,从Pending转换为Fulfilled或Rejected之后, 这个promise对象的状态就不会再发生任何变化。也就是说,Promise与Event等不同,在.then 后执行的函数可以肯定地说只会被调用一次。
这个该如何理解呢?没有思路。。。
当promise的对象状态发生变化时,用.then 来定义只会被调用一次的函数。
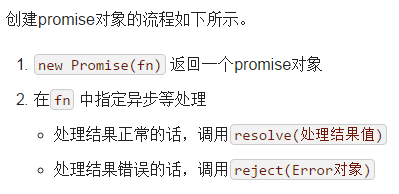
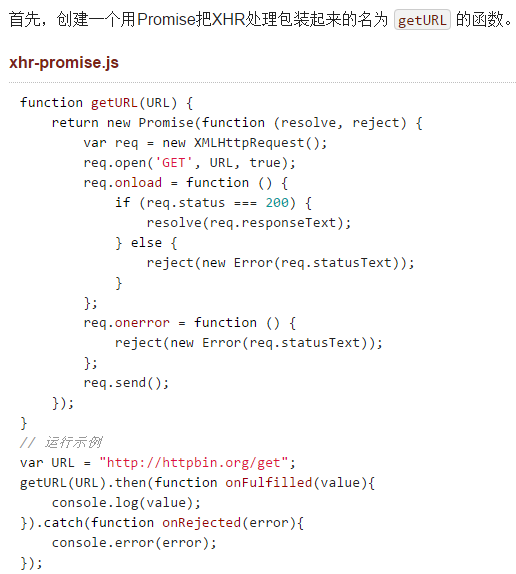
编写Promise流程

这里值得注意的是:resolve函数的参数没有限制和要求,但是reject函数中的参数要求必须是Error对象或者继承了Error类的对象。
下面来看看具体例子:

通过这样的例子其实就可以大概了解到相关的流程。
实战经验
new Promise的快捷方式
静态方法Promise.resolve(value) 可以认为是 new Promise() 方法的快捷方式。
比如 Promise.resolve(42); 可以认为是以下代码的语法糖。
new Promise(function(resolve){
resolve(42);
});
在这段代码中的 resolve(42); 会让这个promise对象立即进入确定(即resolved)状态,并将 42 传递给后面then里所指定的 onFulfilled 函数。
方法 Promise.resolve(value); 的返回值也是一个promise对象,所以我们可以像下面那样接着对其返回值进行 .then 调用。
Promise.resolve(42).then(function(value){
console.log(value);
});
