@linux1s1s
2019-02-14T02:31:07.000000Z
字数 5204
阅读 3045
Android List 优化
AndroidWidget 2015-04
在讨论这个优化问题之前,请先阅读 Android View解析初步 这篇博文。
理解上面这篇博文,我们就会建立一个比较初级的印象:
通过布局xml文件在创建View并显示是很耗费时间和资源的操作。尽管布局文件已经编译打包成了二进制形式以便于更高效的语法解析,但是创建View仍然需要通过一个特殊的XML树,并实例化所有需要相应的View。
所以为了减少这些耗费时间和资源的操作,很有必要减少创建View的操作的次数。
ListView是如何运作的?
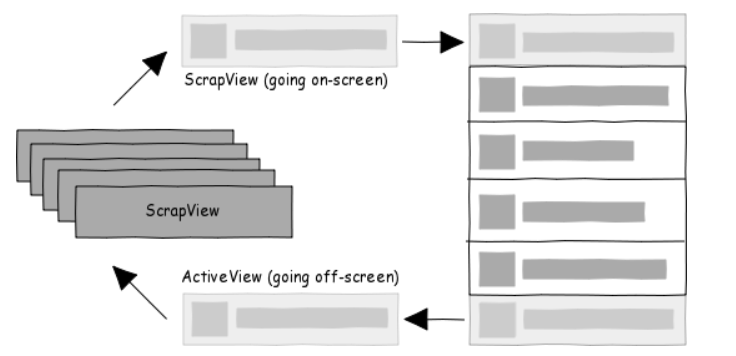
ListView通过回收一些不可见的Views,通常在Android源码中称为“ScrapView(废弃的View)”来解决这个问题。这及意味着开发者只需要简单的更新每行的内容而不需要针对每个单独的行的布局来创建View,所以ListView在运作的时候已经帮我们很好的提供了一种重用机制,重用在某种意义上说已经很好的减少了创建View的操作次数
创建View只是View完整显示在设备上这个复杂流程的一个前提,接下来还有onMeasure()、onLayout()、onDraw()等等这些更耗费时间和资源的操作,所以接下来,我们需要把优化的焦点放在布局和绘制上。
如何在布局和绘制上提高效率,一个很自然的想法就是 只绘制和布局在屏幕上可见的子View,那么如何做到这点呢?
在我们滑动屏幕时,ListView通过使用View回收器来增加低于或者高于当当前窗口的Views,并当前活动的Views移动到一个可回收池中。这样的话,ListView只需要在内存中保持足够多的Views去填充分配空间中的布局和一些额外的可回收Views,即使当你的Adapter有上百个items的适合。它会使用不同的方法去填充行之间的空间,从顶部或者底部等等,具体取决于窗口是如何变化的。下面这个图很直观的展示了当你按下ListView的情景:

代码实现
了解了ListView的运作方式,接下来一起看看代码如何实现
我们先来看看一个普通的页面的显示逻辑:Fragment里面全部放UI的显示逻辑,关于MVC的module这一块,我们称之为DataProvider,所以DataProvider这些在Worker线程里面。而Fragment关于UI部分在UI线程里操作。
public abstract class ShowVideosFragmentBase extends Fragment{protected ShowVideosAdapter mAdapter;protected PullToRefreshListView mListView;@Overridepublic void onActivityCreated(Bundle savedInstanceState){initContentView();fetchShowVideosListViewData(...);...}...}
initContentView()方法初始化需要相应的View,其中比较重要的是ListView的初始化,而在fetchShowVideosListViewData(...)这个方法里面会启用worker线程拿去远端数据,在完成远端时候以后,会通知UI线程完成数据的更新显示,接下来初步的看一下代码:
protected void fetchShowVideosListViewData(String formatId, int pageNum, boolean needLoading){final ShowVideosFragmentVideosDP dp = DataProviderFactory.createProvider(getActivity(), this, ShowVideosFragmentVideosDP.class);mShowVideosDPListViewCallback = new ShowVideosDPListViewCallback(needLoading, pageNum);dp.loadVideosDP(mShowVideosDPListViewCallback, formatId, pageNum);}
简单说一下上面的代码片段,ShowVideosFragmentVideosDP这个类是完成远端数据的提供类,很显然这个类持有UI线程的回调引用,然后重点是开启worker线程获取远端数据并解析,这些都在类似于AsyncTask的doInBackground()方法中进行。
而mShowVideosDPListViewCallback这个引用就是上面所说的UI线程的回调。这里类似于AsyncTask的onPreExecute(...)、onPostExecute(...)、方法,重点来看一下onPostExecute(...)这个方法:
@Overridepublic void onPostExecute(...){if (mAdapter == null){mAdapter = new ShowVideosAdapter(mPrograms, true);if (mListView != null) mListView.setAdapter(mAdapter);}else{mAdapter.update(mPrograms, true);mAdapter.notifyDataSetChanged();}}}
然后我们把重点放在这个Adapter上面:
protected class ShowVideosAdapter extends BaseAdapter{@Overridepublic View getView(int position, View convertView, ViewGroup parent){ShowViewHolder holder;if (convertView == null){convertView = getActivity().getLayoutInflater().inflate(isListView ? R.layout.item_show_videos : R.layout.item_show_videos_grid_view, parent, false);holder = new ShowViewHolder(convertView, getImageTaskContext());convertView.setTag(holder);}else{holder = (ShowViewHolder) convertView.getTag();}final UIProgram d = getItem(position);if (DeviceTypeUtil.isPhone(getActivity())){holder.refreshUI(d, null);}else{holder.refreshUI(d, mCurProgram);}return convertView;}}
从上面代码片段能清晰的看到View重用的实现,convertView其实只是第一次初始化的时候被inflate了一次,这个消耗时间和资源的操作在初始化完成以后就不必要再每次inflate了。参数convertView说穿来就是之前讲述的ScrapView。当ListView要求更新一行的布局时,convertView是一个非空值。因此,当convertView值非空时,你仅仅需要更新内容即可,而不需要重新一个新行的布局。
接下来还有个可以进一步优化的操作,在代码片段中已经有所体现,那就是这个所谓的ViewHolder。
Android很常见的一个操作就是在布局文件中找到一个内部的View。通常是使用一个findViewById()的View方法来实现的。这个findViewById()方法在View树中,根据一个View ID,会递归的被调用来找到其子树。虽然在静态UI布局中使用findViewById()是完全正常的。但是,在滑动时,ListView调用其Adapter中的getView()是非常频繁的。findViewById()可能会影响ListView滑动时的性能,尤其是你的行布局是很复杂的时候。
ViewHolder的模式就是减少在Adapter中getView()方法中调用findViewById()次数。实际上,View Holder是一个轻量级的内部类,在创建View之后,你可以把每行的View存储为一个Tag。然后当滑动到该行的时候通过这个Tag把这个轻量级的内部类Holder取出来,通过这种方法,只需要在初次创建布局的时候调用findViewById()。所以有必要看看这个Holder如何实现。
public class ShowViewHolder{private TextView mTime;private TextView mDesc;public ShowViewHolder(View convertView, ImageTaskContext context){this.mContext = context;this.mPoster = (ImageView) convertView.findViewById(R.id.item_show_videos_poster);this.mDirector = (ImageView) convertView.findViewById(R.id.item_show_videos_director);this.mTime = (TextView) convertView.findViewById(R.id.item_show_videos_time);this.mDesc = (TextView) convertView.findViewById(R.id.item_show_videos_des);if (convertView instanceof CheckableLinearLayout){this.view = (CheckableLinearLayout) convertView;}}public void refreshUI(UIProgram d){refreshUI(d, null);}public void refreshUI(UIProgram d, UIProgram cur){if (mTime != null) mTime.setText(d.getItemTime());if (mDesc != null) mDesc.setText(d.getTitle());//TODO more}}
以上是所以ListView都会使用到的重用机制,小结起来就是做到一下两点:
- 减少创建View的操作的次数
- 只绘制和布局在屏幕上可见的子View
当然还有一些看起来比较不错,尚未用于实践的优化方法,可以稍作了解
更为激进的优化方法
核心思想:
- 监听滑动据加载,异步加载数据。
- getView 函数一定不能耗时,有耗时任务要异步加载。
AbsListView.OnScrollListener onScrollListener = new AbsListView.OnScrollListener() {public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {}public void onScrollStateChanged(AbsListView view, int scrollState) {switch (scrollState) {case AbsListView.OnScrollListener.SCROLL_STATE_FLING:// 滑动状态threadFlag = false;break;case AbsListView.OnScrollListener.SCROLL_STATE_IDLE:// 停止threadFlag = true;startThread();//开启新线程,加载数据break;case AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:// 触摸listViewthreadFlag = false;break;default:// Toast.makeText(contextt, "default",// Toast.LENGTH_SHORT).show();break;}}}
简单说明一下:
- 判断当前 ListView 的状态,只有 ListView 停止滑动才开启新线程加载数据,其他状态均忽略。
- 使用 getFirstVisiblePosition 和 getLastVisiblePosition 方法来显示 item。
