@linux1s1s
2019-02-15T08:46:50.000000Z
字数 2222
阅读 3956
Android 简单动画实现
AndroidAnimation 2015-07
Android动画相关基本知识可以参考:Android 动画初步、Android 动画 Tween Animation、Android 动画 Frame Animation、Android 属性动画 (Property Animation)、Android 动画 Property Animation、ObjectAnimator Demo上面这些都是Android动画的基本知识,掌握这些基本知识以后,我们就可以来实践一下了,先来张最终的效果图。
效果图
(省略)
先来说一下在Android上实现上面的动画有几种方式
1. 简单的实现,直接用Gif,我们知道Android在5.0之前天生不支持Gif,但是GitHub上应有尽有,所以找一个支持Gif的第三方类库不是难事。
2. 另一种简单的实现,直接用Tween Animation,实现起来比较简单。
3. 以上两种方法都有个共同的缺点,App体积无形中会增大很多,因为起码要放本地动态图或者逐帧图,另外在性能较差的手机上表现比较差,用户体验不好,那么有什么更好的方法吗,当然有,Android为我们提供了足够强大的 Animator 系统,使用Animator可以很好的实现上面的效果,这篇博客博主就跟着大家一起来实现上面的动画效果。提前透露一点,全部动画使用 Android 3.0 以后引入的 Animator,如果想兼容Android 3.0 可以使用 NineoldAndroids第三方动画库。
还得啰嗦一句,如果你没有基本的动画基础,请阅读前面提及的动画基础知识系列博文。
实现分析
先来分析第一幅Gif图:
这个图一共有9个动画动作,而且是顺序执行,这个是基本的思路,然后再细化下去,其中的9个动画动作又进一步分为alpha + scaleX + scaleY 等等叠加动作,所以必须对顺序动作,叠加动作有个基本的认识,另外还有个基本的坐标知识,比如最后的一个动作,从左边拉过来的动画,以这张静态图所在的中心位置(0,0)为相对坐标,以Android左上角(0,0)原点坐标为绝对坐标,所以一开始这个图的坐标为X
轴上的值计算如下:
DisplayMetrics dm = new DisplayMetrics();getWindowManager().getDefaultDisplay().getMetrics(dm);ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(mTitle, "translationX", -(dm.widthPixels / 2 + mTitle.getWidth() / 2), 0F);
第二幅Gif图:
和前面一张图基本差不多,唯一不同的是动画的叠加动作比较多,其他基本相同,所以不再赘述。
我们先以第一个动画,小房子从下往上的回弹动画为例。
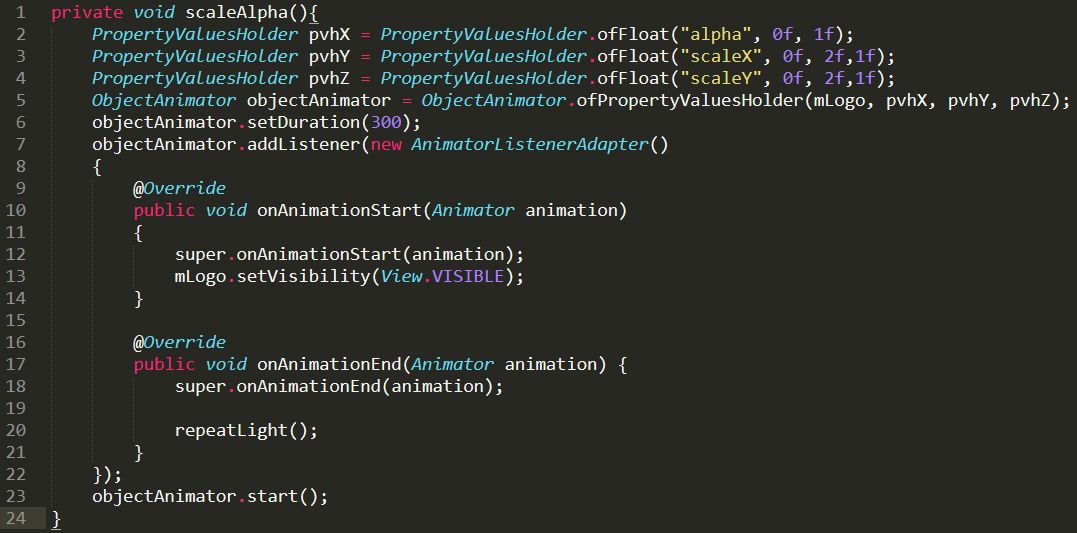
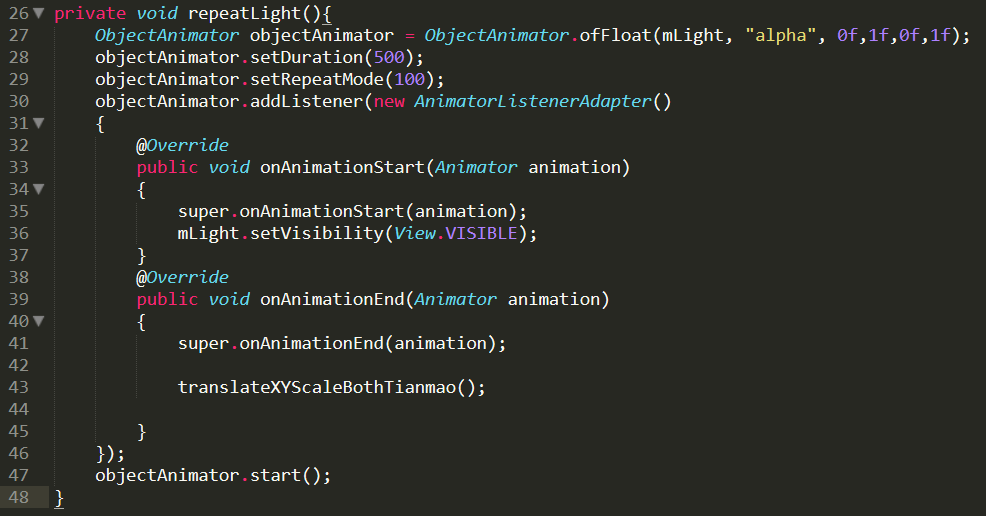
动画实现
private void translateFromButtom(){ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(mHouse, "translationY", mHouse.getHeight(), 0F);//动画在Y轴方向平移,注意这里的坐标计算,前面提及过如何计算坐标。objectAnimator.setDuration(1500);//设置动画时间objectAnimator.setInterpolator(new BounceInterpolator());//设置回弹效果objectAnimator.addListener(new AnimatorListenerAdapter()//设置动画监听{@Overridepublic void onAnimationStart(Animator animation){super.onAnimationStart(animation);mHouse.setVisibility(View.VISIBLE);//一开始隐藏小房子,动画开启以后才显示。}@Overridepublic void onAnimationEnd(Animator animation){super.onAnimationEnd(animation);scaleAlpha();//启动第二个动画}});objectAnimator.start();}
这个动作比较简单,是个沿着Y轴方向的单一动画,下面几个动画可以触类旁通,不再详解了,直接上干货。



下面的几个动画是类似的,所以不再给出,这样,第一幅动画就结束了,是不是很简单(^o^)/~
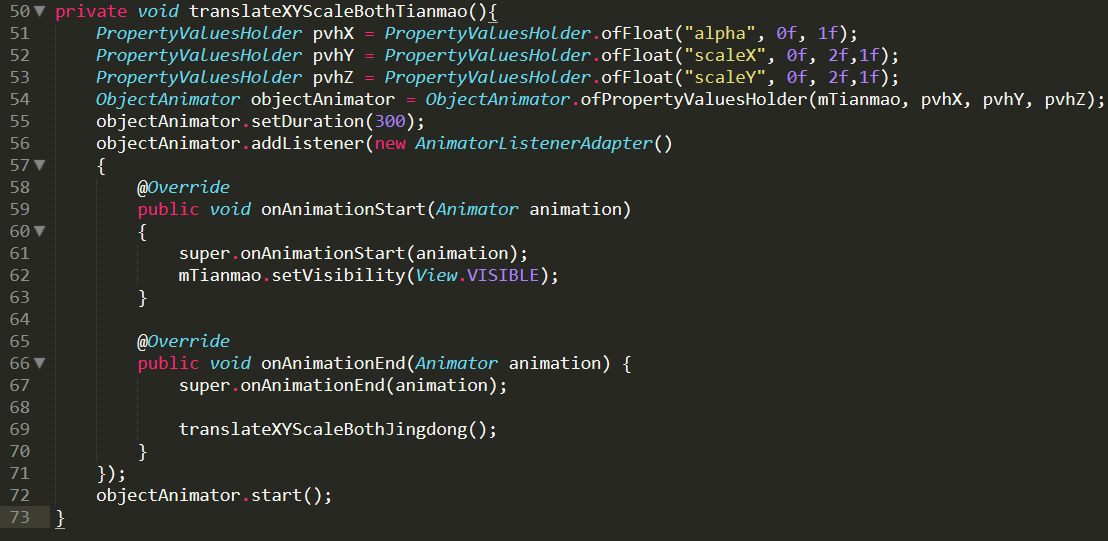
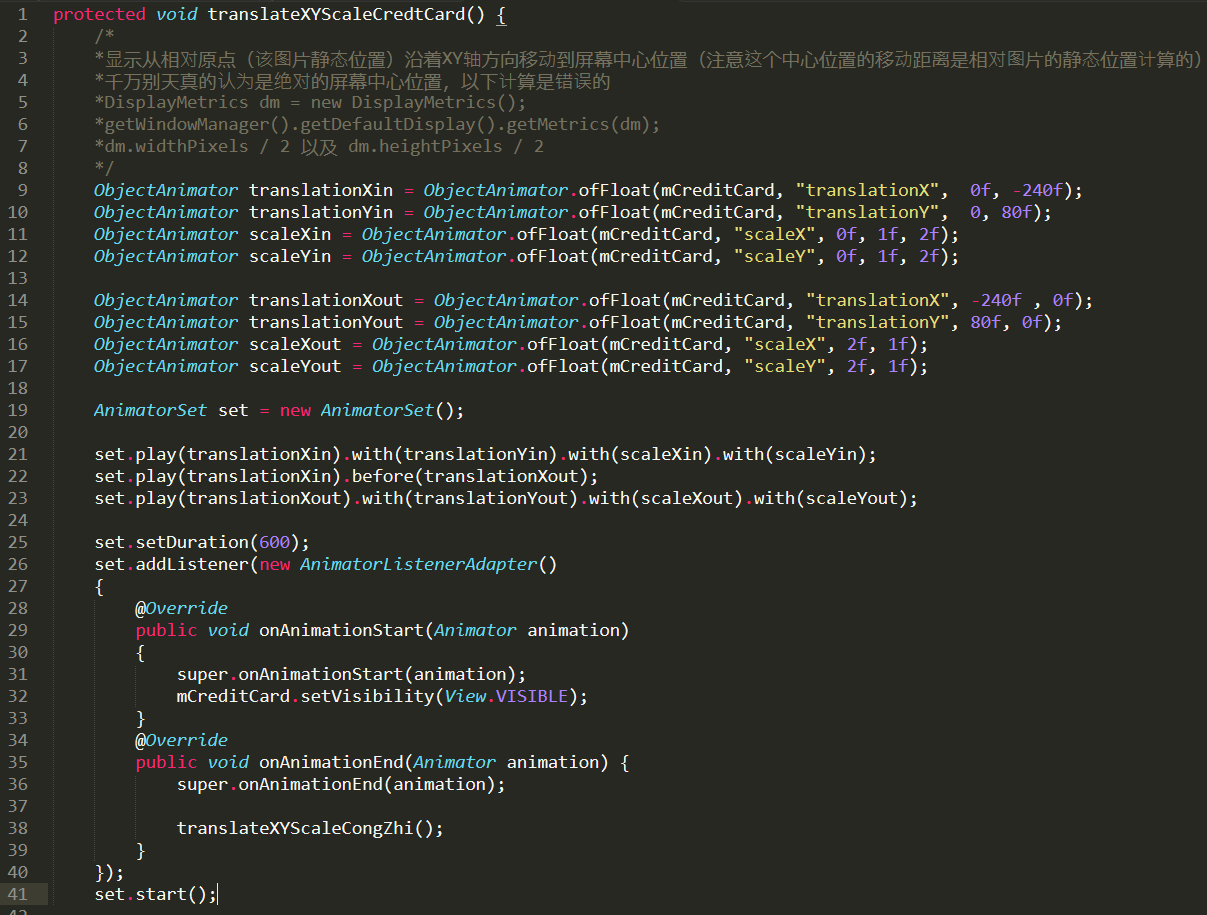
接下来,我们看看第二幅动画的实现,前面说过第二幅动画除了单个动画复合动作比较多,其他和第一幅动画相同,所以我们直接奔着关键点而去,废话少说,直接贴上第二幅四个相似复合动画的实现,其他几个都比较简单,不再赘述。

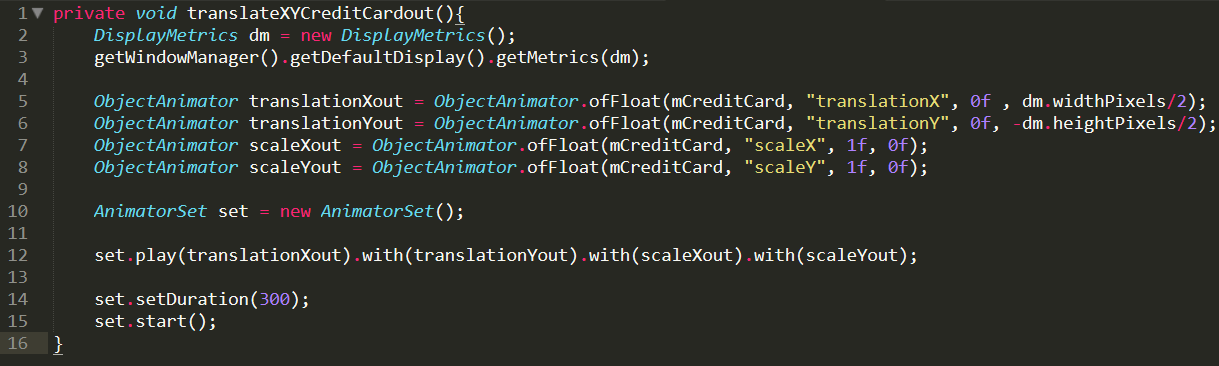
接下来是从四周飞出的动画效果

这样第二幅动画就完成了,在具体的开发中,如果你不注意在Activity中的onCreate(Bundle savedInstanceState)生命周期中实现了上面的一些列动画,那么几乎可以肯定的是,第一个动画肯定会比较卡,这个肯定与手机的性能无关,为啥会这样?只要你看过前面反复提及的Android动画基础博文,肯定能找到答案,这里不再赘述了,好了,上面的实践到此结束,下面Android动画博文会涉及复杂的实现,敬请期待。
