@levinzhang
2020-04-06T07:57:18.000000Z
字数 1484
阅读 980
CSS书写模式已成为官方Web标准
by
- Bruno Couriol
摘要:
万维网联盟(World Wide Web Consortium,W3C)最近宣布CSS书写模式Level 3业已成为官方的Web标准。新的CSS标准允许开发人员配置文本水平布局还是垂直布局,同时还能设置行堆叠的方向。借助CSS的书写模式,大量语言的内容都可以使用原生方式来显示了。
万维网联盟(World Wide Web Consortium,W3C)最近宣布CSS书写模式Level 3(CSS Writing Modes Level 3)业已成为官方的Web标准。新的CSS标准允许开发人员配置文本水平布局还是垂直布局,同时还能设置行堆叠的方向。借助CSS的书写模式,大量语言的内容都可以使用原生方式来显示了。
W3C指导委员会成员、日本庆应义塾大学(Keio University)教授Jun Murai博士强调了新标准的重要性,以及该标准所涉及的大量国际工作:
CSS书写模式Level 3作为W3C的推荐标准正式发布,这是2004年以来CSS工作组开始文本布局相关工作的一个重要里程碑。(……)凭借令人难以置信的国际化工作和许多亚洲国家的共同努力,我们已经达到了一个重要的节点,CSS使Web上的国际书写模式变成了现实。
CSS书写模式标准化了对各种国际书写模式的CSS支持,包括水平的从左到右的文本(如英语和印地语)、水平的从右到左的文本(如希伯来语和阿拉伯语)还包括垂直文本(如日语或蒙古语)。此外,标准还支持上述方式的组合,比如在垂直设置的亚洲文本中显示英语或希伯来语。
Smashing Magazine的主编Rachel Andrew强调了开发人员和设计师理解书写模式如何与其他布局标准(如FlexBox或Grid)交互是非常重要的:
支持多种书写模式是我们设计Flexbox新布局方法和Grid布局的关键。理解这一点可以更好地理解这些布局方法是如何运行的。
CSS书写模式规范声明了如何根据writing-mode、direction和text-orientation属性定义书写模式。writing-mode属性指定了块的流动方向。direction指定了盒的内联基准方向。
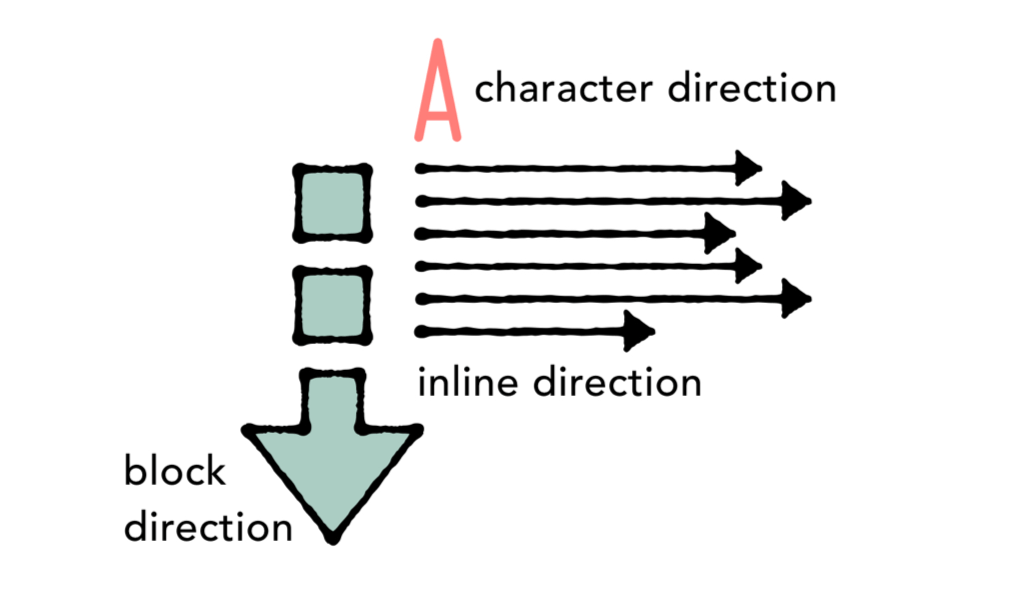
Mozilla的设计师和开发人员倡导者Jen Simmons在一幅教学图片中总结了如何将这三个CSS书写模式属性组合起来以指定布局:

图片来源:https://24ways.org/2016/css-writing-modes
Chen Hui Jing提供了一个演示页面,让开发人员可以在horizontal-tb或vertical-rl书写模式下进行转换,并且能够观察布局和滚动方向的变化。
通过切换内容方向或改变内容流的方向,CSS书写模式也可以用于实现创造性的设计,即便是使用从左到右书写的语言时,我们也可以这样做。
2019年的CSS状态调查似乎表明,与Flexbox不同,CSS书写模式主要是由有经验的开发人员和设计师使用(超过10年的经验人)的。
虽然IE11和Opera Mini不支持CSS书写模式,但大多数浏览器已经支持该特性了。
W3C积极欢迎国际社区的反馈和支持,以满足语言支持的需求。W3C发布了一个语言矩阵,该矩阵会跟踪当前支持级别的概况以及还需要进行哪些工作。
万维网联盟为利用Web技术的现代企业提供支撑基础设施的标准,所涉及的领域包括娱乐、通信、数字出版和金融服务等。W3C工作是基于W3C专利政策(W3C Patent Policy)免费提供的。
