@heavysheep
2017-02-24T04:46:55.000000Z
字数 1823
阅读 1776
170224分享 利用gitpage + hexo搭建博客
分享
为何搭建博客
1.记录思路/解决方案
2.提炼知识框架
3.装逼
不废话的教程
用 GitHub + Hexo 建立你的第一个博客
部署博客及更新博文
安装自己喜欢的主题
更换markdown渲染引擎
hexo默认只支持最基础的markdown渲染,为了实现现代化的功能(囧),改用pandoc来进行渲染。
首先前往pandoc官网下载并安装pandoc,安装成功后测试pandoc --help命令以确定安装成功。
之后安装pandoc作为hexo的渲染引擎,进入hexo目录后,输入以下命令:
npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-pandoc --save
pandoc和基础markdown语法有细微不同,具体细节可以去官网查阅。
支持LATEX数学公式
hexo目录中,输入以下命令:
npm install hexo-math --save
hexo math install
并且在网站配置的_config.yml文件中添加:
plugins:
- hexo-math
最后有一点许多教程都没有提到的,记得去正在使用的主题配置_config.yml中,将MathJex相关支持设定为true。
更换主题为next
依然在hexo目录中,安装next主题
git clone https://github.com/iissnan/hexo-theme-next themes/next
打开站点配置文件_config.yml修改主题为next
theme: next
相关建议设置next官网有清楚的描述。
上传博客常用命令
hexo目录下:
# 清理缓存
hexo clean
# 生成静态文件
hexo generate
# 本地预览(在4000端口)
hexo s
# 提交至网站
hexo deploy
文件前的title各标签视主题而有所不同。
使用Hexo的内建归档categories
1.第一步:生成post(文章)时默认生成categories配置项:在根目录下scaffolds/post.md中,添加一行categories:。同理可应用在page.md和photo.md,示例如下:
title: {{ title }}
date: {{ date }}
tags:
categories:
# 此处为添加内容
---
2.第二步:在实际写作时,在开头进行categories配置。例如:
title: Hello,World!你好,世界!
date: 2014-01-21 23:33:02
tags: 写作
categories: 随笔 # 配置categories
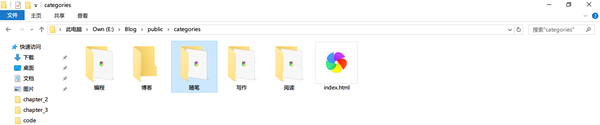
这样在文章发布时,在git中使用hexo g命令,hexo会在根目录/public/categrises下自动生成归档文件夹,如图:

3.第三步:配置博客首页归档展示样式。在主题配置文件themes/_config.yml中添加以下代码(#号后为注释内容):
menu:
home: /
essay: /categories/随笔 # 博客首页展示文本/访问路径/自定义归档名称
write: /categories/写作
read: /categories/阅读
study: /categories/学习
code: /categories/编程
4.补充说明:如果发现博客首页展示文本为英文,需要改为中文显示,需要修改先博客根目录下的_config.yml文件的language配置,示例如下:
# Site
title: My Blog
subtitle:
description:
author:
language: zh-CN # 修改此处,一般默认为default.yml,原生英文显示
timezone:
然后为实现文章归档名称显示为中文,接着再修改主题配置文件下language/zh-CN.yml即可,示例如下:
title:
archive: 归档
category: 分类
tag: 标签
menu:
home: 首页
archives: 归档
categories: 分类
tags: 标签
about: 关于
essay: 随笔 # 编辑代码时注意语法规范如缩进、空格等
read: 阅读 # Hexo采用yml语法,具体可自行搜索
write: 写作
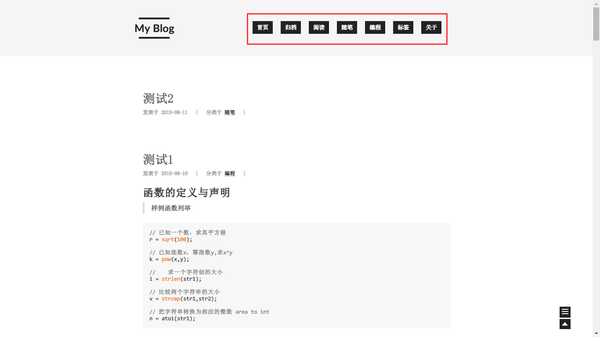
5.最终展示效果(图中红框作强调用):

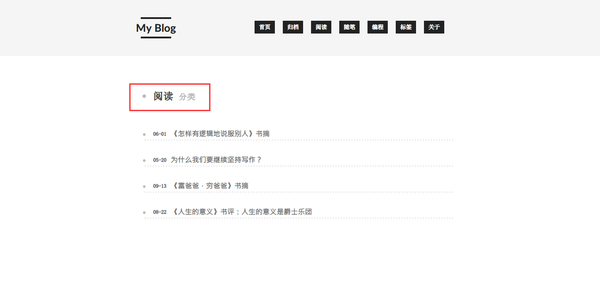
6.点进某一归档分类如“阅读”,博客文章会依照归档配置,排序显示如下:

**注:目前下载安装的hexo貌似都没有zh-CN.yml,而以zh-Hans代替,第四步修改对应文件即可。
