@heavysheep
2019-04-15T02:58:04.000000Z
字数 2969
阅读 906
龙井建议记录
龙井
1.全局
- 所有的输入框部分,尽可能对输入字符进行限制,防止长文本在各个环境换行,影响视觉显示。
- 所有的上传内容进行格式合法校验,枚举外的格式不支持并拒绝上传,实际我们只需要处理
视频和图片,后续说明。 - 所有枚举出缺乏逻辑说明的点,需要在按钮/?标记/名词定义上进行准确的说明,原则是在不使用用户手册时,用户可以独自完成频道下发流程。
- 统一度量标准,时间统一为24小时制,长宽等统一并说明为
像素或px。 - 名词优化,更换有歧义的用词,减少文本长度。从信息论上来说,信息在不损失下进行越少的传递,传播效率越高。
- 多个关键页面需要UI设计,100块的产品被包装的像5块,会严重影响用户留存率。
- 所有的列表页,删除内容改成批量删除,目前的单独删除在进行批量删除操作时,反馈非常慢,还会连续提示每一个内容的删除结果,非常不友好。
- 所有的搜索框,说明可进行文本匹配的内容。
2.概况、账号管理

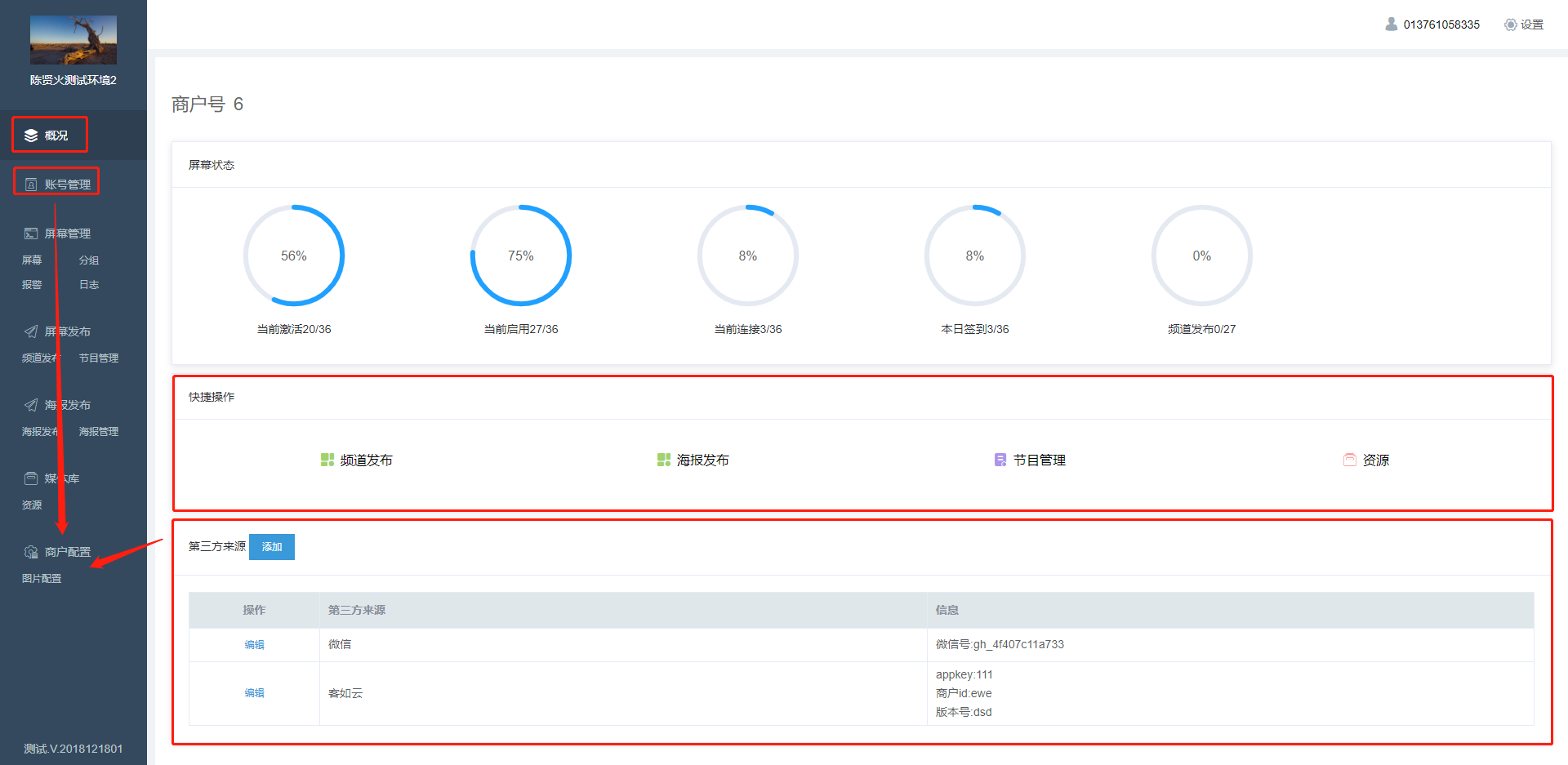
概况替换为概览,首页也都可以,概况的说法叫法不是很专业。快捷操作没有实际意义,可以考虑改成显示[最近创建的频道]、[最近创建的节目]、[最近创建的海报],方便实现真正意义的快捷操作。- 作为一个以屏幕发布为主要业务的产品,
概览下应当是最重要的业务,账号管理应当迁移至用户配置类下。 第三方配置同上,原来的位置并不合适。- 新
概览下的空白空间,可以考虑以流量统计、空间管理、使用中终端的报警记录作为其中的内容,为S3的免费用户做准备,提升日志功能的价值。
3.屏幕

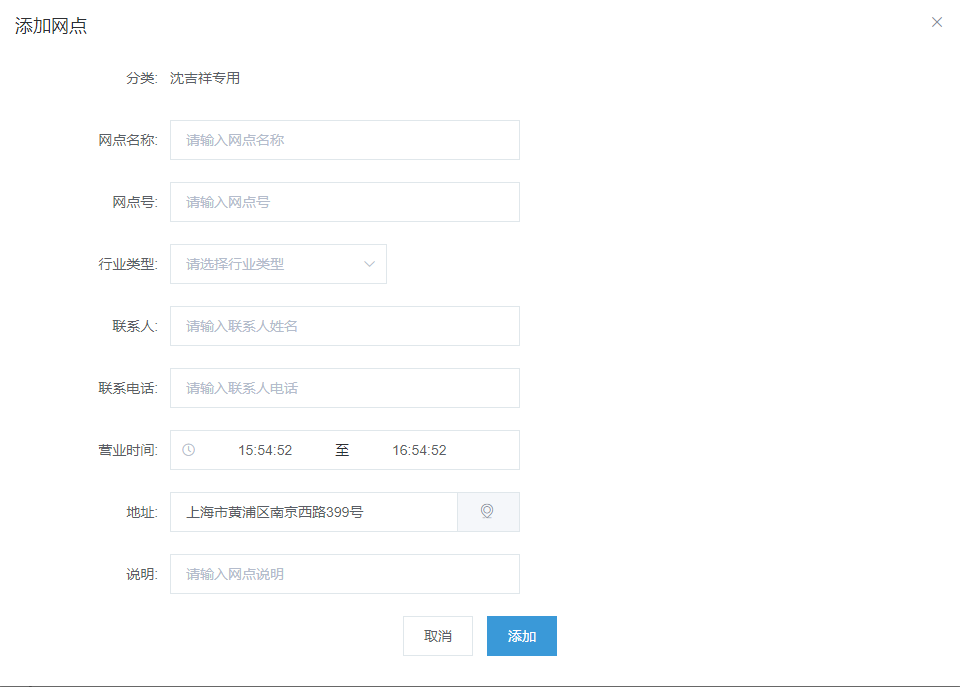
- 必选项添加红色*号,降低少填信息创建失败的挫败感。
行业类型,联系人,联系电话这种不会以结构显示,不会格式化使用的数据砍掉,多出的空白加高说明。额外信息全面填在说明里,减少可选项以降低用户的理解成本。
营业时间和地址可以保留,方便以后添加[按营业时间停用]屏幕,以及GIS渲染的[网点地图]功能。

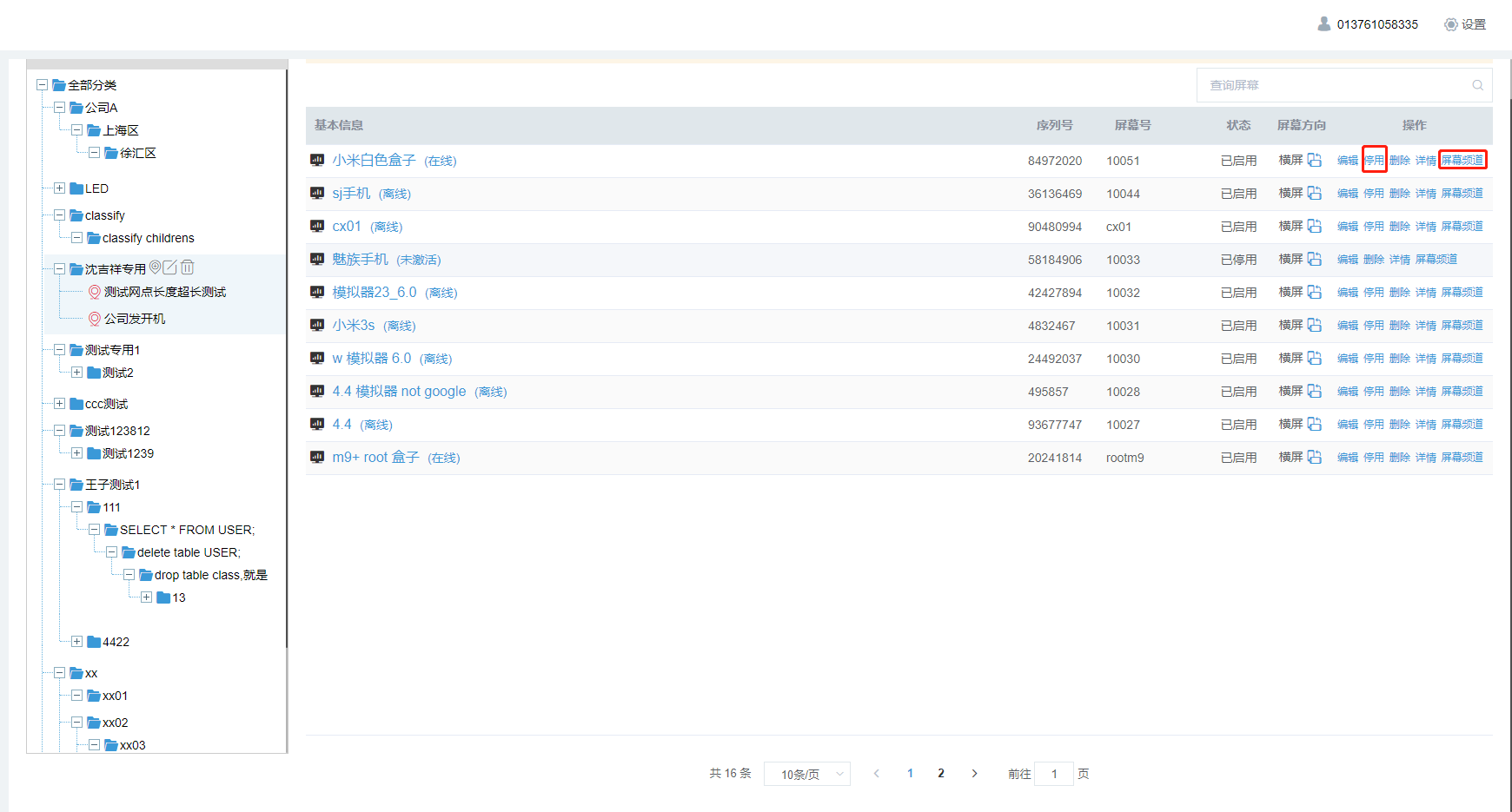
停用功能,常规的理解和设计为[点击停用并确定,该屏幕自动结束播放,该功能作为常规关闭快捷键]使用,而不是[删除前的确定按钮]来使用。修正有4个好处:- 去除歧义风险
- 增加一个目前缺失的,快速关闭屏幕功能
- 对齐排列
- 不影响后续计费功能
屏幕频道改为查看屏幕频道,增加动词描述。

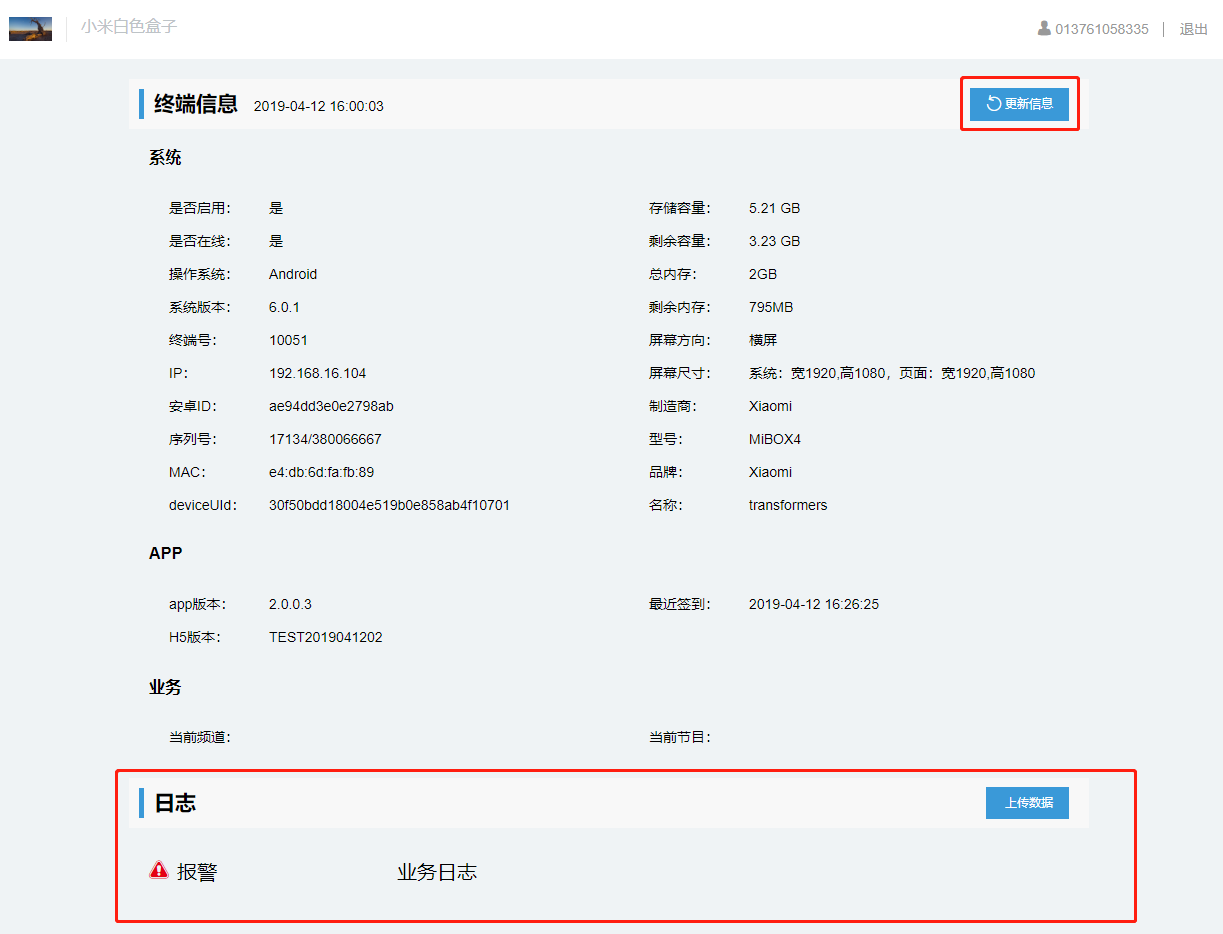
- 可以考虑在屏幕允许时,自动更新信息,隐去更新的通知,隐去
更新信息按钮。 - 完善
报警和业务日志跳转时自动搜索,如开发周期长,删除此两个按钮。
4.分组

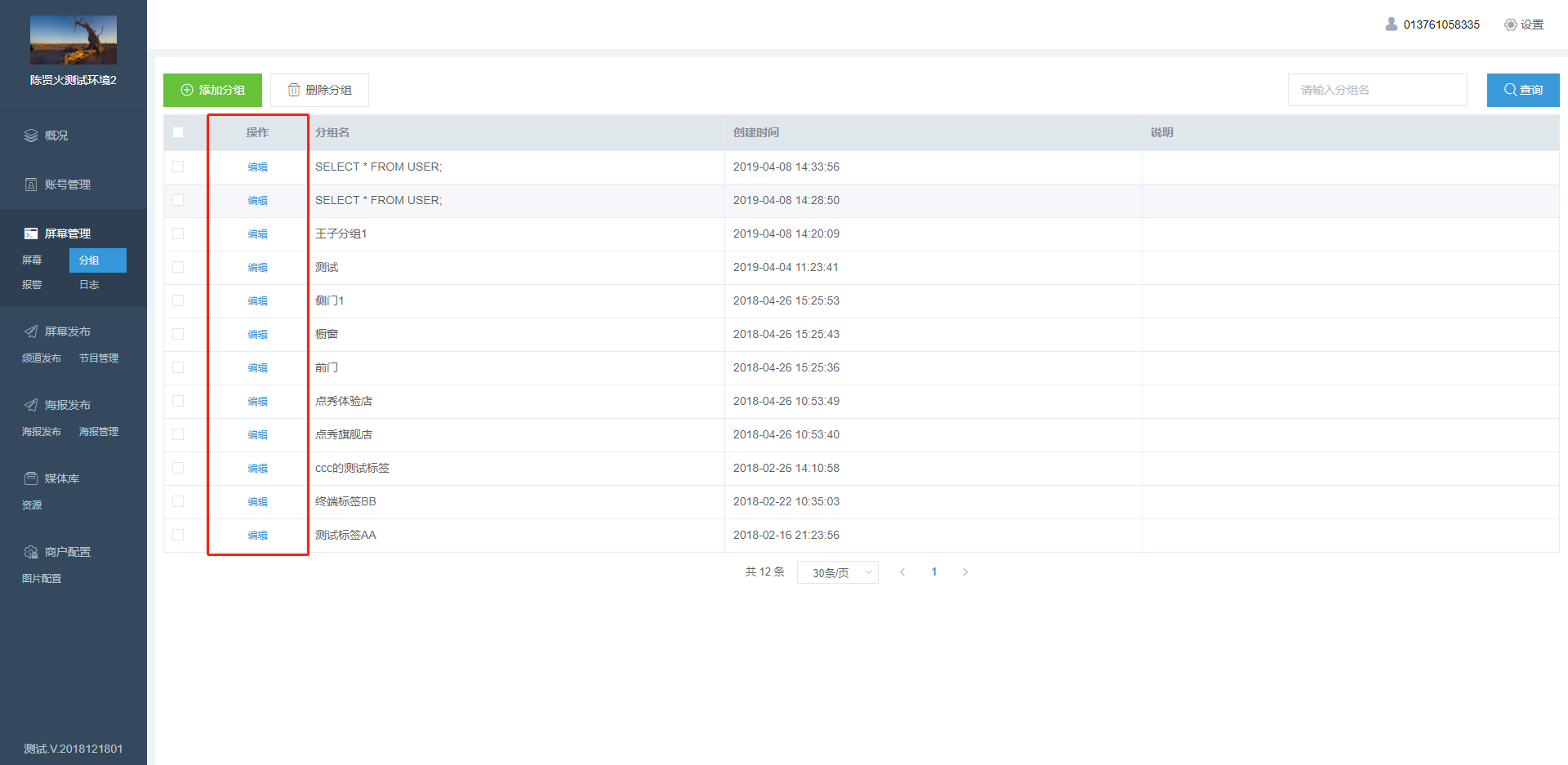
1. 不需要上下移的列表页,只有分组是操作按钮在前的,分组名称在后,需要统一列表格式。
2. 分组需要增加两个功能
查看支持分组反查屏幕编辑支持删除分组中的屏幕
相比之前的编辑功能,修改分组名并无实际价值,也要求在修改分组名称后实时修改屏幕中的分组名称,可以考虑弃用。
5.报警,日志


报警的设计原则应当是: 信息越少,信息越珍贵,报警功能越有价值,太多无意义的报警会使用户丧失观察报警的意义,也丧失了此功能的意义。建议两条路:
- 不增强
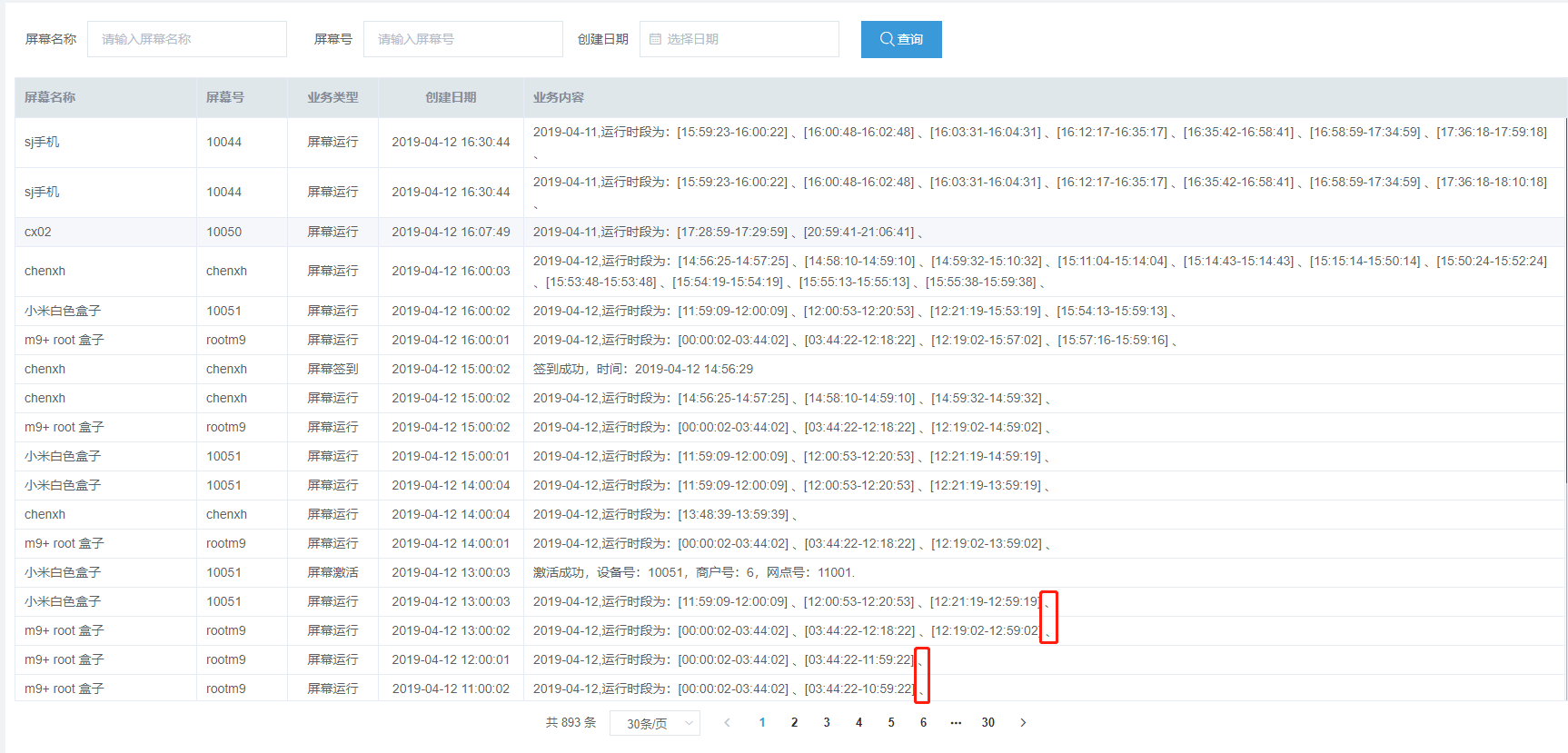
报警功能,报警和日志功能合二为一: 只需要在业务类型中写明屏幕报警或屏幕运行,并在业务类型中以醒目的红色标注屏幕报警即可。 - 增强
报警功能,保持报警和日志: 将离线时间转移至日志(离线不意味报警);严格控制报警内容;新增报警内容例如: 由终端回传的发布报警,空组件、解析失败导致组件被删除的节目报警,以及其他和预期不一致的报警内容。
两者同样需要处理的问题有:
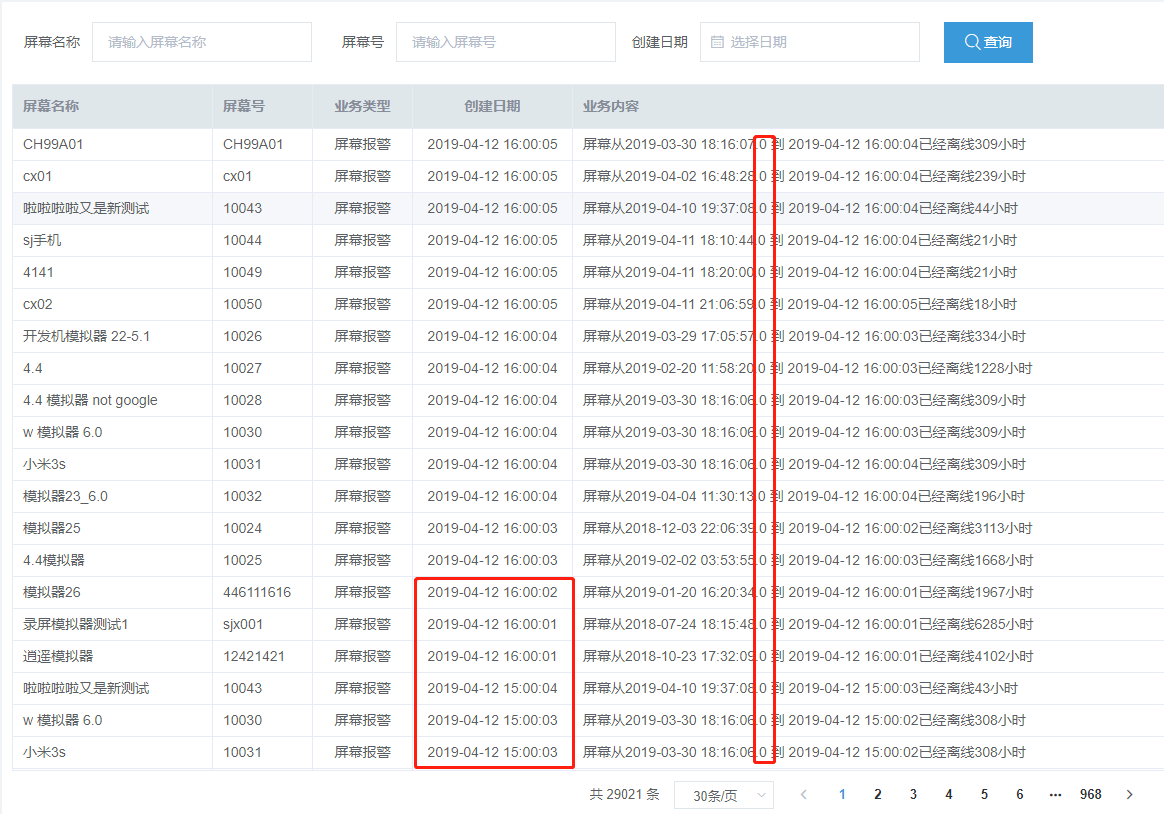
1. 减少离线的报警的周期时间,一小时一次太频繁。
2. 报警的起始时间删除'.0'。
3. 缩短业务内容文本,例如'03-30 18:16:07 到 04-12。 16:00:04已经离线309小时',业务类型中,内容均可被缩短为报警、签到等等。
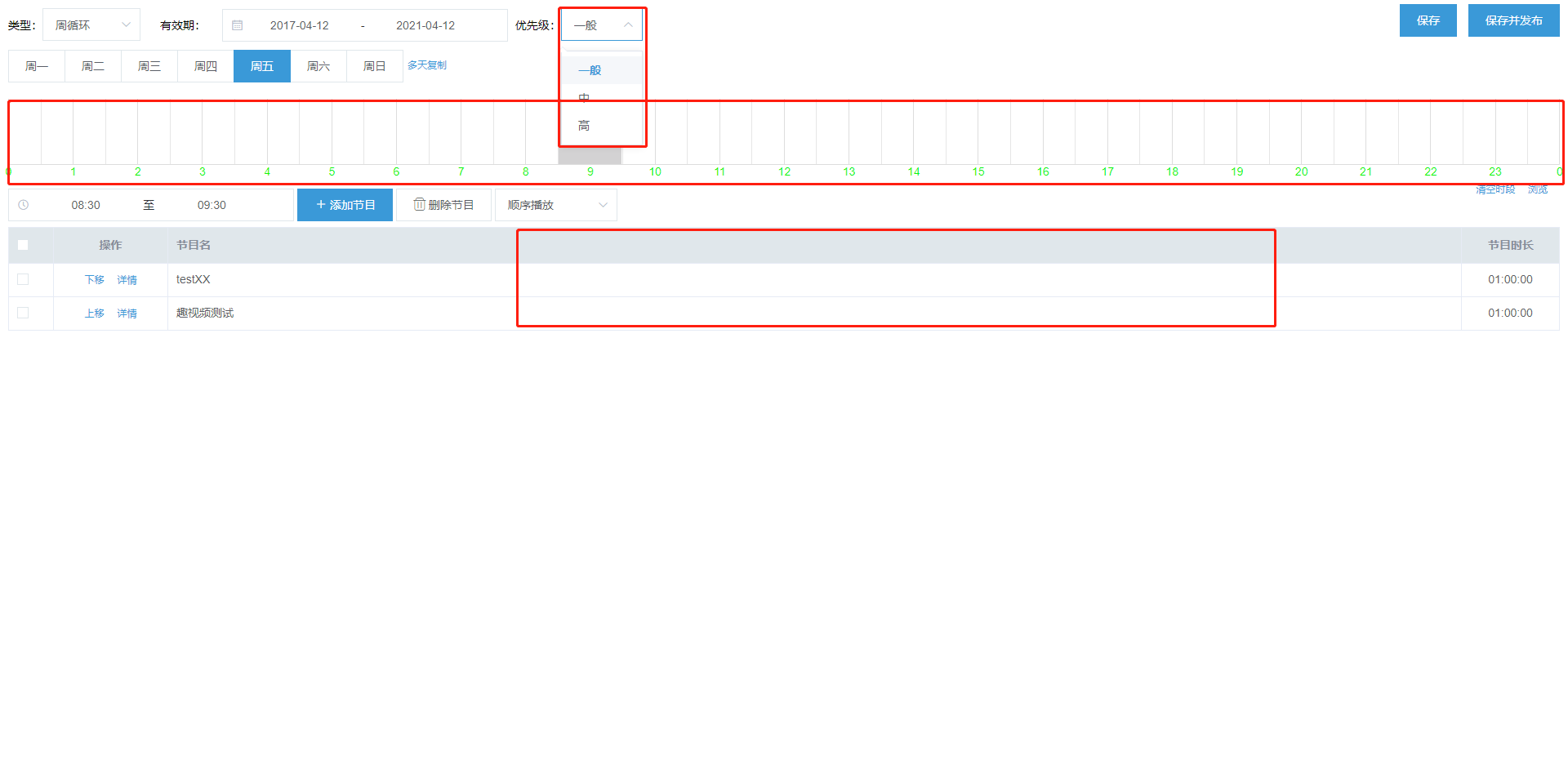
6.频道发布


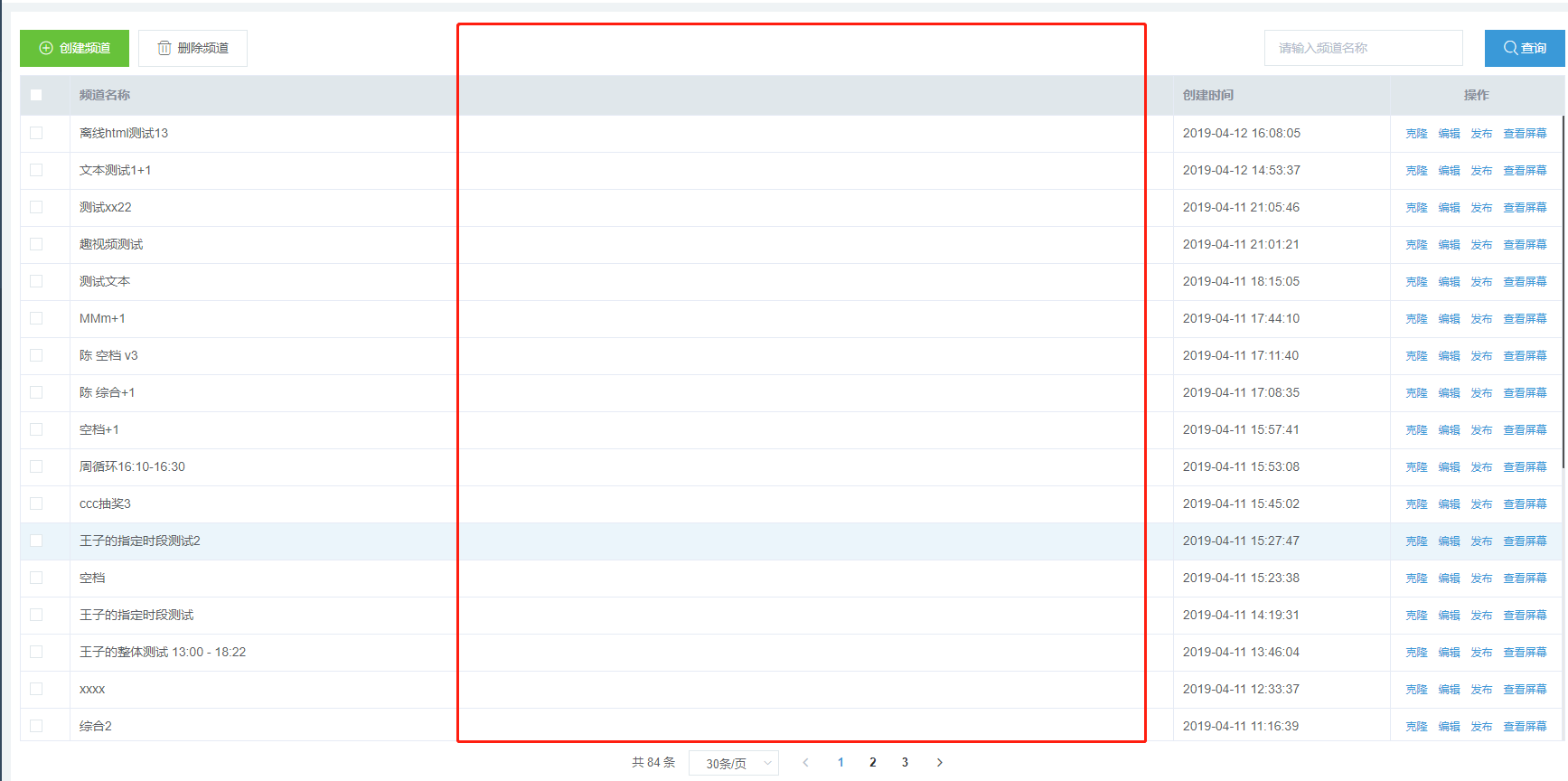
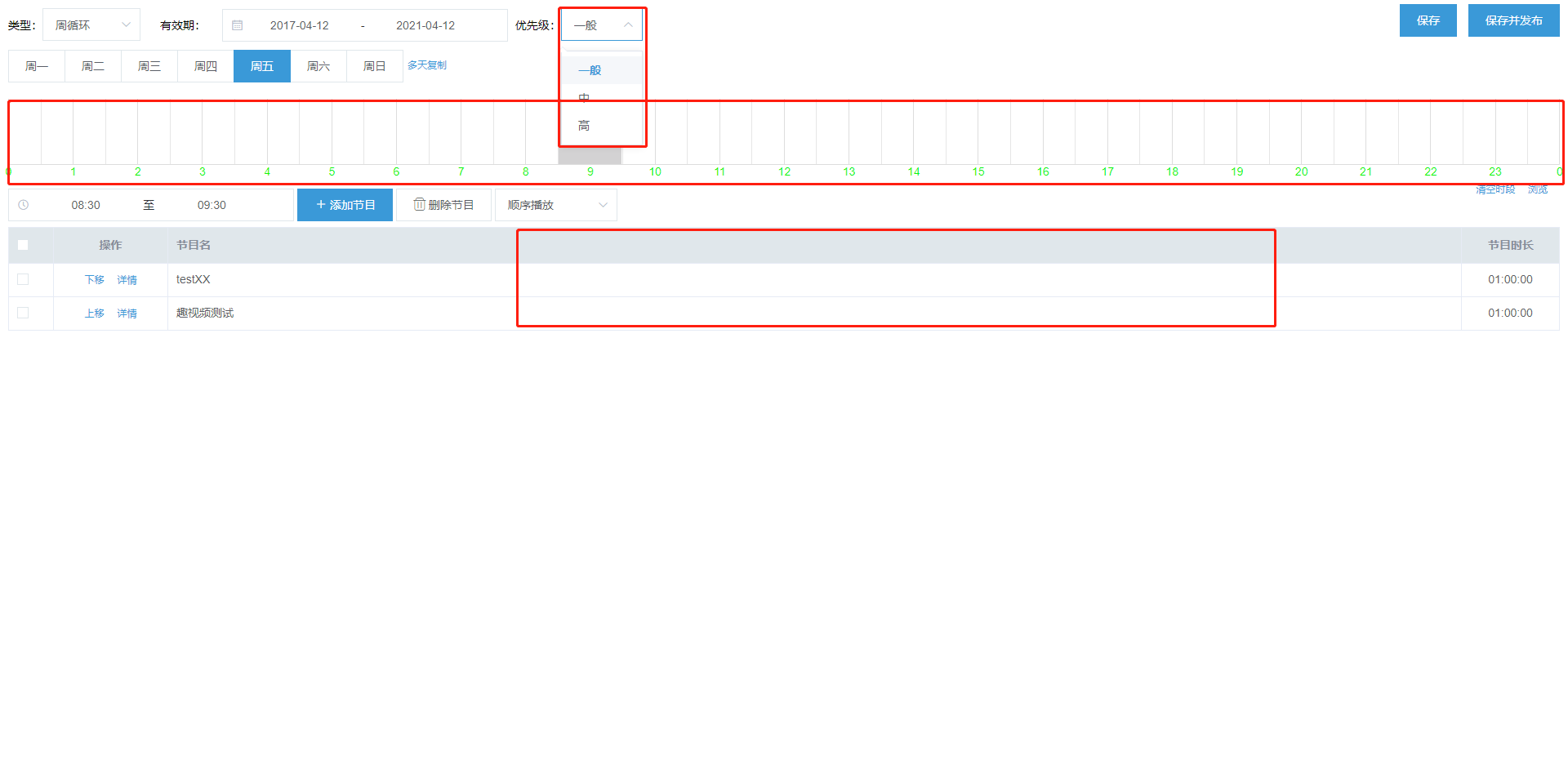
- 列表中有大量空白,可以额外增加一列
使用节目,将节目名称去重包裹蓝色圆角矩形框体,显示效果应该会好。 操作中可增加浏览节目按钮(图二),必须进入编辑再点击浏览不太合理(其实鼠标悬停频道名称显示节目效果应该也不错,这里不再增加开发成本)。

3. 作为关键页面,此页面空白太多,需要UI重新设计。
4. 优先级中,一般、中的高低关系也许会让用户混淆。
5. 刻度表的展现方式,考虑只作为清晰展示,而不是通过点击刻度间距离来实现,会带来诸多产生BUG的可能。
6. 列表中大段空白可以考虑放节目的备注和预览图,以清晰标注节目。
7.创建节目

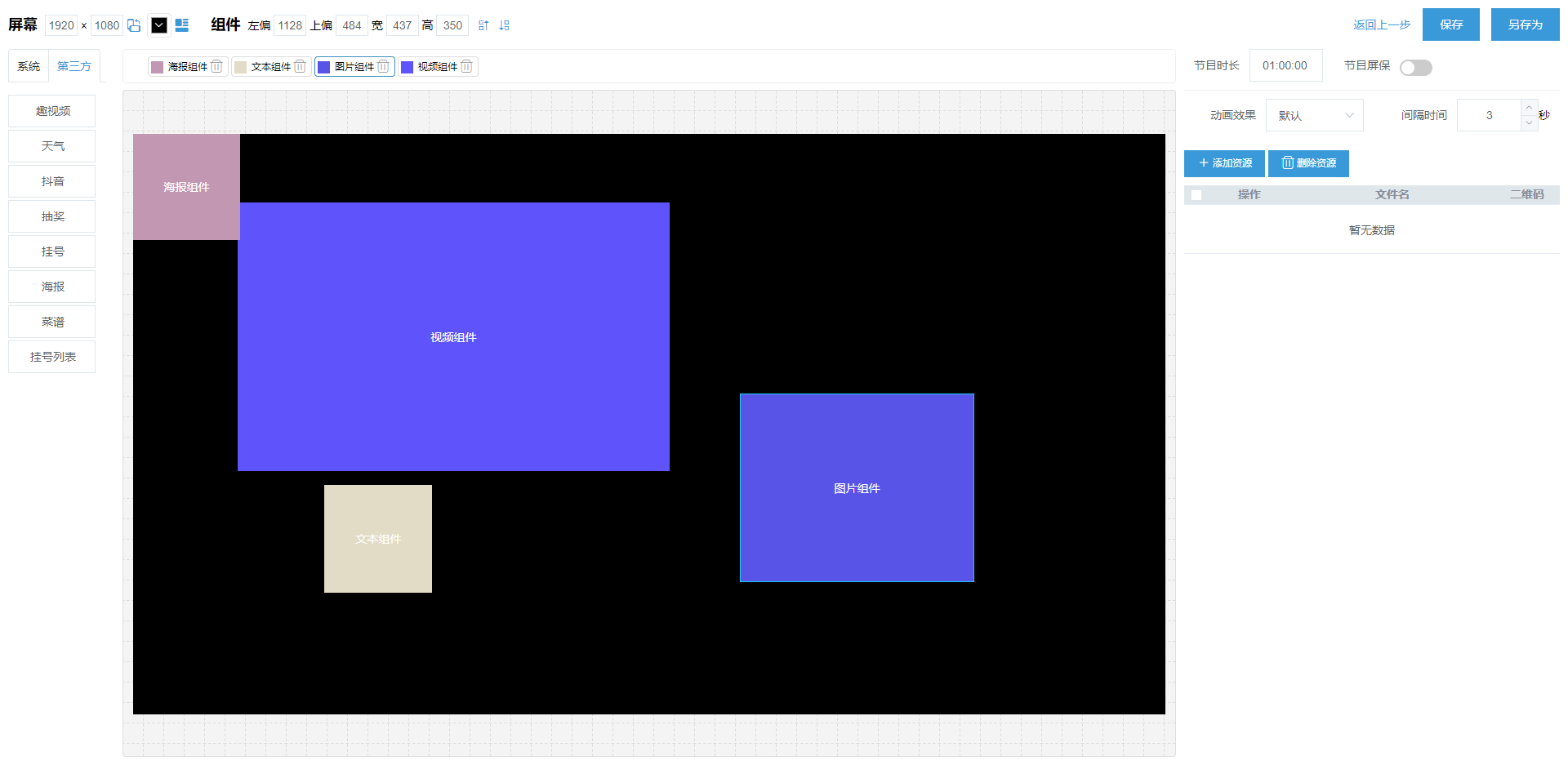
很多组件并不实用,不建议为了5%的用户可有可无的需求增加95%用户的教育成本。
1. 作为关键页面,此页面需要UI重新设计,组件最好增加透明度,以此比较上下遮挡差异。

2. 文本组件,合并走马灯和滚动(目前两个是同样效果),目前有多个效果在各自类型中没有效果,应设置效果在当前显示类型不支持时不可选,避免用户认为设置无效。
3. 另外,文本组件并不能使用文本资源,所以本质上资源中的文本类型毫无意义,应当删除。

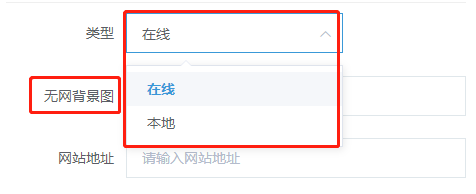
4. H5组件,本地类型没有实际的使用空间,建议隐去,无网背景图未开发,需要隐去。同理,可以将应用类型从资源中删除。

5. 趣视频组件,第三方来源按钮无意义需要删除作。

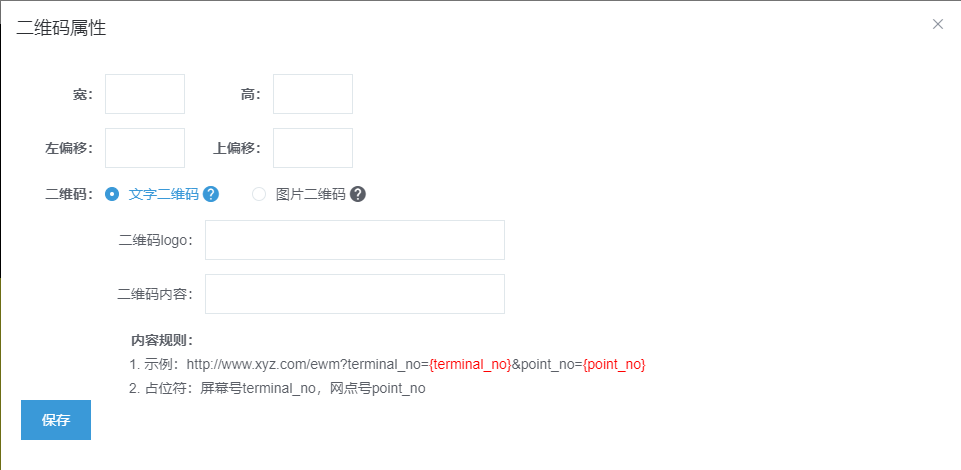
6. 二维码组件在填写了任意的 非图片/非可访问的地址时会导致下发失败,且二维码目前规则晦涩难懂,如需要的用户少,建议隐去。
7. 系统中的: 直播组件,第三方中的抖音组件、挂号组件、海报组件、菜谱组件、挂号列表组件都无法使用,需要隐去。
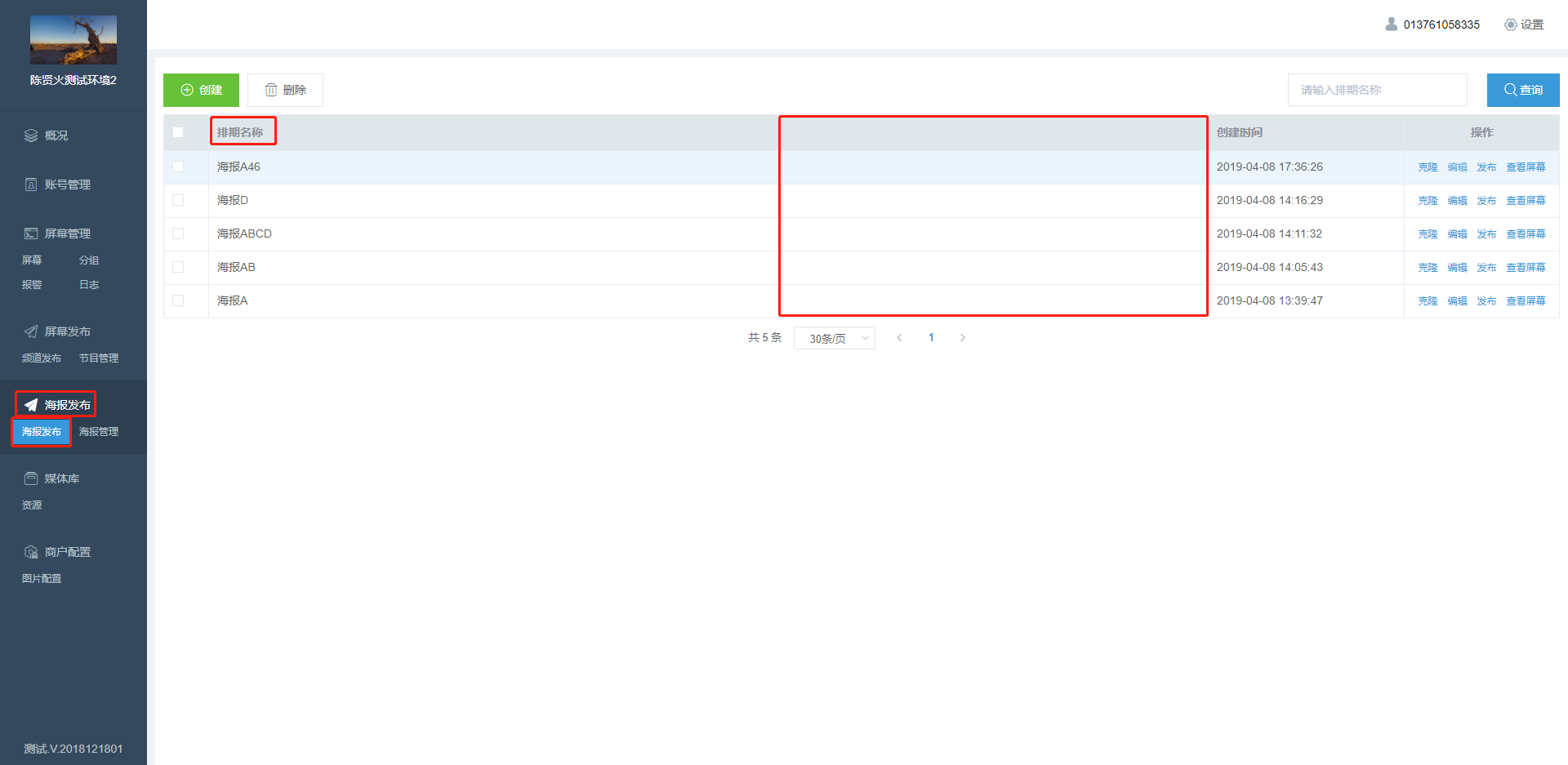
8.海报发布

重新评估海报需求的价值,也许这是一个好的功能,但是我们需要考虑:
- 用户是否有这个需求;
- 在用户有自己的需求时,现有的模式是否可以满足用户;
如果不能很好的满足用户,继续开发是否可以满足;以满足用户为标准,回报是否值得我们投入。
海报发布的主类和子类都叫海报发布,建议修改主类或子类的名称,并以此修改列表页的排期名称,目前没有好的想法,这里需要讨论。- 同频道发布: 列表中有大量空白,可以额外增加一列
使用海报,将节目名称去重包裹蓝色圆角矩形框体,显示效果应该会好。 - 同频道发布:
操作中可增加浏览海报按钮(图二),必须进入编辑再点击浏览不太合理.

- 创建海报组页面同频道发布:
作为关键页面,此页面空白太多,需要UI重新设计。
优先级中,一般、中的高低关系也许会让用户混淆。- 刻度表的展现方式,考虑只作为清晰展示,而不是通过点击刻度间距离来实现,会带来诸多产生BUG的可能。
- 列表中大段空白可以考虑放节目的
备注和预览图,以清晰标注节目。

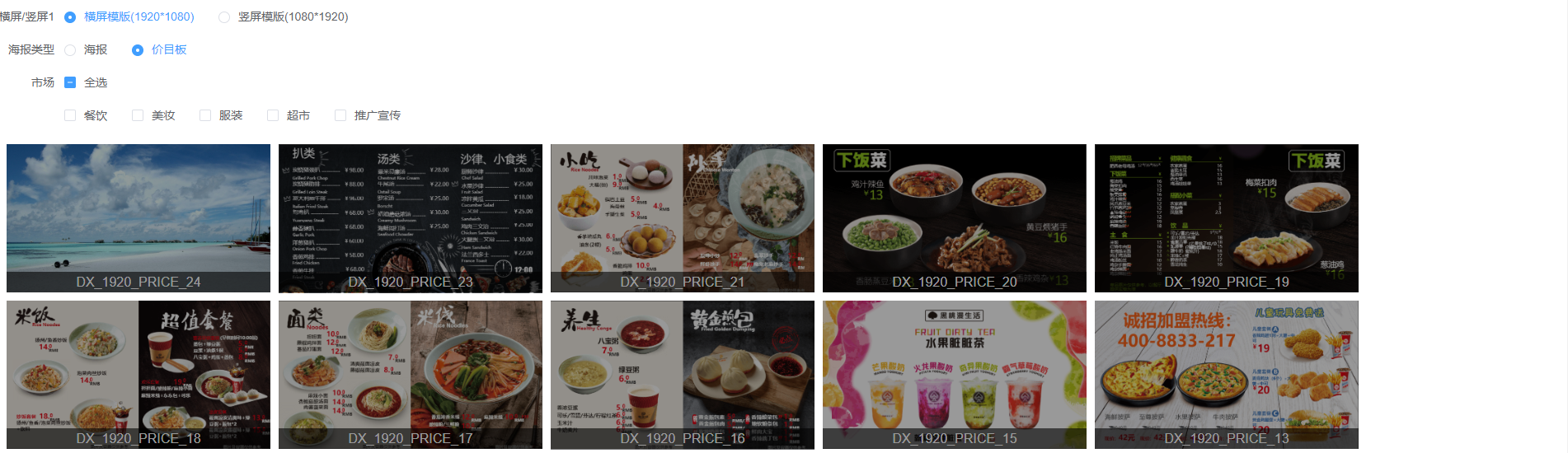
5. 新建海报页,需要UI重新设计。
6. 如客户精心编排海报单页,此单页在产品中无法储存,会使得海报功能整体复用性非常差,建议保存在选择海报列表页。
7. 海报图片上传600x600过高,失去了多小图拼接海报的可能,建议修改。
8. 部分模板,海报文字框的映射位置和实际使用有很大误差。

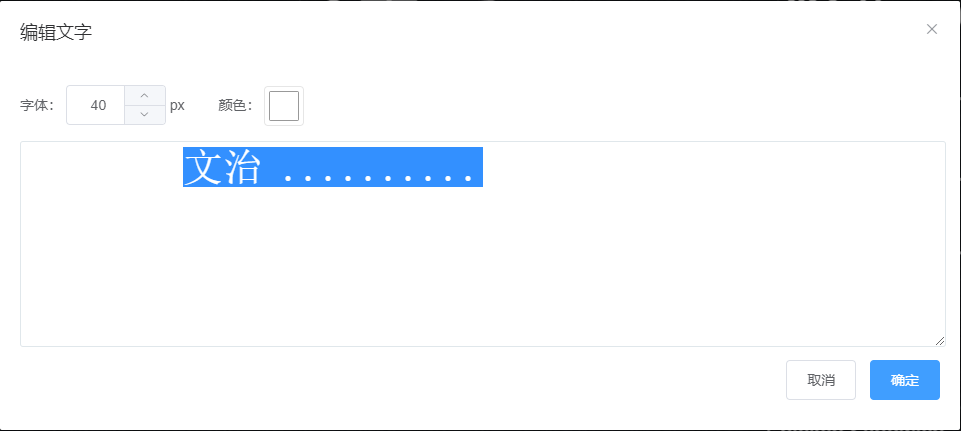
9. 海报文本编辑的颜色有点影响输入,可以考虑应用后再修改颜色。
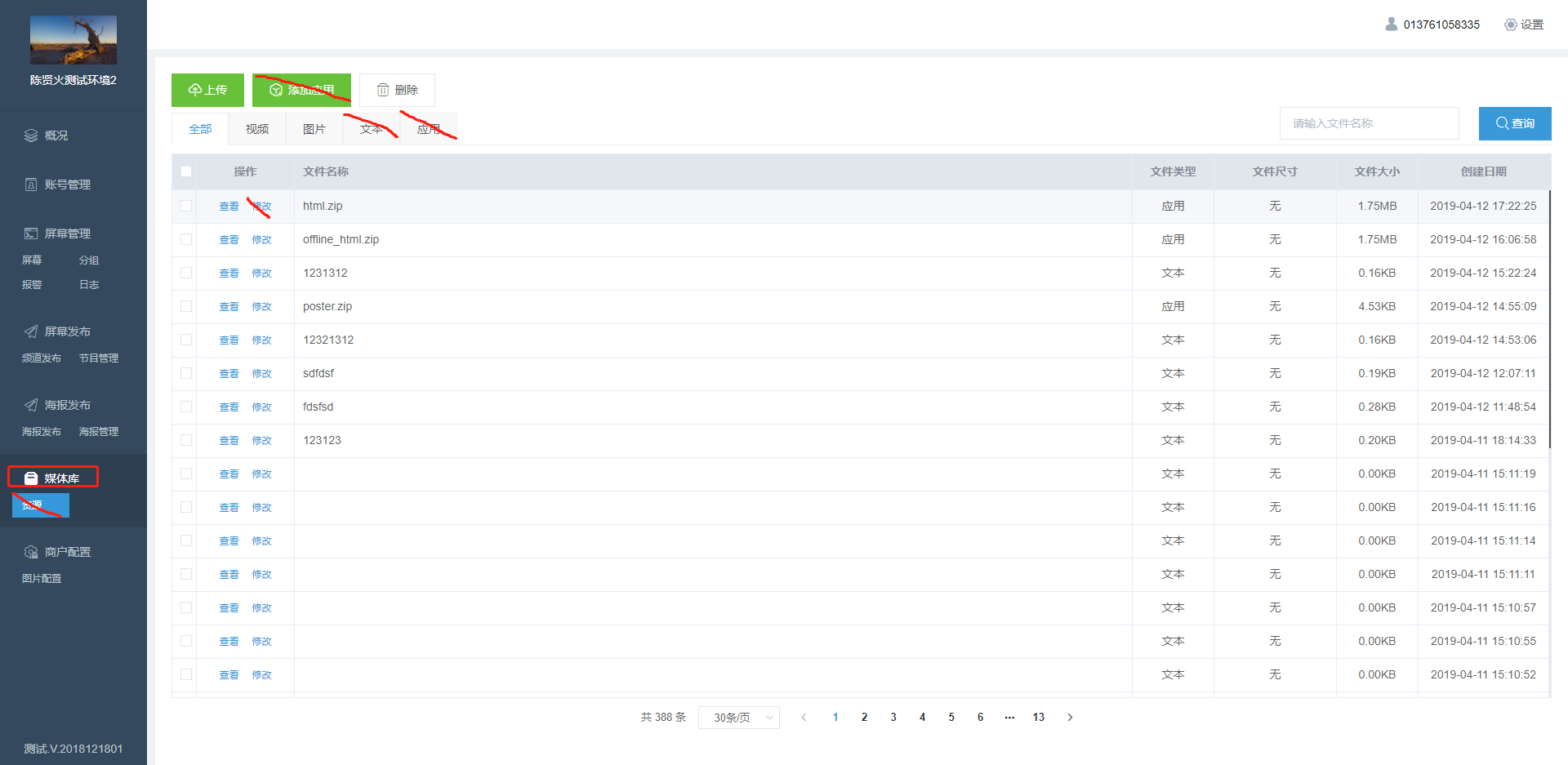
9.媒体库

媒体库改为资源中心,去掉资源子类。文本资源因为无法被节目复用,可以隐去;如H5组件本地可以隐去,同时隐去应用筛选和添加应用按钮。- 删除
修改功能,改名字并没有什么意义。
10.没想好的
- 列表的排列时间考虑以最后修改时间作为排序,这种操作更为方便。
- 终端播放时,同时只能播放一个视频(
视频组件/趣视频组件),是否合理。 - 个人认为报错应该是双向的,例如当下发失败时:
- 终端在屏幕顶端显示报错编号,要求用户前往用户手册查找原因。
- 商户后台
警告显著的显示有新的报错,引导查找问题。
个人觉得双向报错,可以让管理端和终端任一部分发现问题时迅速处理,避免错误被遗漏或播放出错。
