@artman328
2021-10-28T08:15:44.000000Z
字数 1141
阅读 1045
HTML + CSS 学习要点
HTML CSS
1. 默认流布局
布局方向:从左到右,从上到下,
2. CSS: display
display: 显示
HTML 元素有两大显示模式,block 和 inline.
- block
- 块;街区;封堵。
- inline
- 在行内
以 block 方式显示的元素会阻止其它元素和自己在同一行。可定义宽和高。
以 inline 方式显示的元素,会和其它 inline 元素处于同一行,定义的宽和高无效。
3. display: inline-block;
以 inline-block 方式显示的元素,会和其它具备 inline 或 inline-block 显示方式的元素共处一行,同时又可以使定义的宽和高生效。
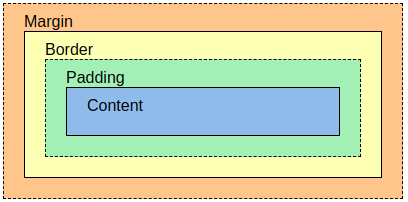
4. box 模型 (盒子模型)
所有可见元素的显示都是以盒子模型的方式展现的。

- Content
- 内容
- Border
- 边框
- Padding
- 填充(内边距)
- Margin
- 差距;(外)边距
5. css 高和宽的度量
box-sizing: border-box | content-box ...
- border-box
- 度量时包括边框
- content-box
- 度量时只包括内容部分
以 content-box 度量元素,元素的内边距和边框没有计算在内,以尺寸确定布局会因内边距和边框没有被计算而难以精确控制。
6. 浮动(float)
CSS 的 float 属性使元素从默认流中解脱出来,在水平方向上向左或向右浮动。
7. 将块级元素父级容器里水平居中
对于宽度小于父容器的块级元素,给其 CSS 添加:
margin: 值 auto
即可,其中的“值”为元素的上下外边距,“auto” 是自动的意思,告诉浏览器将左右外边距自动平均分配。
8. 将容器里的内容横向和纵向居中的几种方法
方法一:flexbox
<div class="container"><h2>我的内容需要居中</h2></div>
.container {width: 100%;height: 500px;border: 1px solid #000;display: flex; /* 设为 flex */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */}
9. flex 容器
- 任何一个元素,如果 display 设为 flex, 就成为了 flex 容器。
- 重要属性:
- justify-content
- 如何水平排列子元素。
flex-start从左边开始排,flex-end从右边开始排,space-between将多余空间平均分配到子元素之间的空隙,space-around将多余空间平均分配到子元素之间的空隙及两侧(每一侧分到50%份额),space-evenly将多余空间平均分配到子元素之间的空隙及两侧(每一侧分到100%份额) - align-items
- 如何垂直方向对齐所有子元素。
center垂直居中,
