@Rookie
2021-06-21T03:16:27.000000Z
字数 3173
阅读 978
关于出入库APP技术调研
赢海
一、 架构选择
目前主流框架React Native、 Flutter、uni-app等,都是通过一套代码库高效构建多平台,支持移动、Web、桌面等多端适配, 基于现有人员技术栈,只讲Flutter 和 uni-app 来进行比较
1. 介绍
1.1 Flutter
Flutter 是 Google 开源的 UI 工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。Flutter 开源、免费,拥有宽松的开源协议,适合商业项目。
1.2 uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
2. 优劣势比较
2.1 Flutter 优势/劣势
优势 :
- 在终端绘制性能较好支持跨平台,完美通信原生端,可自由在原生端编写代码
- 你只需要使用Dart语言写一套代码,即可自动编译到各个平台,目前支持Android, iOS, Web, Desktop。
- 性能较高,几乎还原原生体验感, iOS和Android高度统一
劣势 :
- 需要学习dart语言, 熟悉UI框架
- 目前生态不是特别完善,但是基于我们现有业务没问题
- 人才需要培养或者从外部招聘
2.2 uni-app 优势/劣势
优势 :
- 可跨端发布,未来是多端时代,uni-app现在已经覆盖了Android、iOS、H5、微信小程序、支付宝小程序、百度小程序、头条小程序,即将支持360小程序、快应用等
- uni-app遵循Vue.js语法规范,基于模板和数据绑定,开发方式更现代,代码量比纯5+或mui更小,开发效率更高。
劣势 :
- 如很多web库你无法使用,因为uni-app的内部原理决定了它不支持web库,所以如果你要用第三方web库,了很多都不支持。
- 真机调试debug是一个很严重的问题,对移动设备的调试和兼容方面做的还不够。
- 最重要的还是性能上的问题,本地交互能力较弱,APP使用起来不够流畅
2. 技术学习成本
- Flutter,要求开发者学习Dart,了解Dart和Flutter的API、要求精通Flex布局,要求原生开发协作
- uni-app,要求开发者学习Vue,学习成本较低
3. 风险预估
- Flutter 目前公司没有专职开发人员, 有一定的学习成本以及熟悉的过程,如果后面工作量大需要在招聘一个专职Flutter开发人员, 但是我个人比较看好Flutter将来的发展前景以及个人评估也相对匹配公司的业务场景
- uni-app 用户体验问题, 不够流畅,如因用户为体验重构APP将会花费巨大的人力成本
二、 网络环境
基于现有业务理解, 目前在船上可能网络环境不够稳定,有时候可能是处于弱网或者无网状态

弱网环境/无网
网络质量监测机制
每当网络质量发生变化时来改变一些策略。比如网络延迟ping值大于 400毫秒的环境下,就设置确认为无网络状态,转为本地待同步请求,从而提升 App 的网络体验, 防止数据包丢失。
防死锁与长驻机制
在请求中网络波动时候,请求时间可能会加长,这里做一个超时时间机制, 比如如果请求时间大于10s,这里也把这个请求也转换本地待同步请求。
无网环境
在没有网络的情况下,在业务数据处理的时候,依据本地缓存的数据进行本地请求记录,联网之后在进行手动请求数据同步
网络环境良好
- 因为网络波动请求失败情况下也需要转换本地待同步请求
- 如果有未同步数据状态,可以做本地定时推送,提醒他有网状态进行数据上传同步
- 打开APP后有网状态提示用户进行数据上传同步
三、 数据同步(上传/下载)
连接服务器流程

- 连接局域网服务器可以通过扫码连接/手动输入局域网地址连接
- 连接上后需要进行测试连接性来确保地址可用性
数据下载

- 下载数据传输暂用Zip包传输(待调研)
- 新增数据使用增量更新到APP
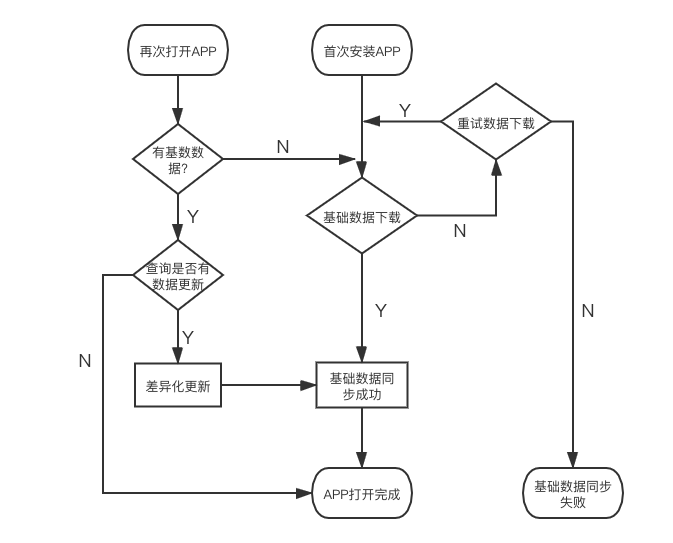
首次安装APP下载同步
- 首次安装APP下需要强制进行提示加载本地基础数据包(强制加载)
- 如果基础数据同步失败,有网状态下可以正常使用APP,无网状态下不能使用APP
再次打开APP下载同步
- 查询是否有基础数据,没有基础数据需要再次同步基础数据(强制加载)
- 查询是否有基础数据更新,如果有更新需要差异化同步更新数据(时间戳查询)
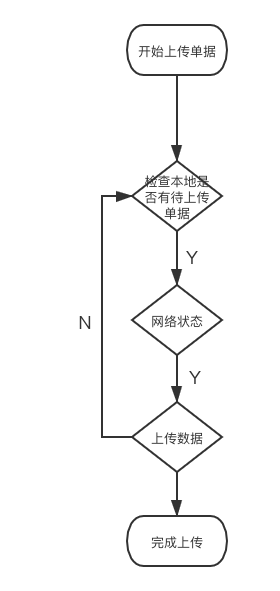
数据上传
APP内上传

- 无网状态进行本地定时推送提醒他进行数据上传同步
- 数据上传暂定都是手动来操作上传,这样可以对本地单据的操作修改,上传减少网络波动影响数据偏差
- 上传失败后在(进行上传失败标记)重新进行数据上传.
APP导出数据上传
- 数据手动导出进行人工上传(没有网络导出的表格传输问题!!!)'
- APP生成 excel 或者 world 文件
四、 设备二维码
二维码加密
- 二维码数据暂定用base64对二维码图片进行加密
- APP扫码二维码后对立面的数据进行base64解密来对数据进行拆分
设备二维码大小
二维码数据容量

- 首先要确认一下设备二维码有多少信息字节
- 实际进行测试看下二维码可以缩放到大小可以满足客户需求
扫码查询成功后
- 有网扫码成功后成功查询服务器设备数据可以进行设备出入库操作
- 无网状态扫码后成功查询本地数据数据也可以进行设备出入库操作
扫码查询失败后
- 有网扫码失败后查询是不是服务器没有数据还是设备二维码异常,进行反馈操作
- 无网扫码失败后查询是不是本地数据缺失,提示进行联网数据下载同步
五、版本更新升级
Android升级方案
1. 推送升级方案
添加远程推送, 根据不同船靠岸时间进行远程推送升级安装APP
2. 联网强制升级方案
联网状态下打开APP如果有升级,需强制升级安装APP
3. 无网升级方案
无网状态下通过远程发送apk进行局域网升级安装APP
iOS升级方案
iOS更新APP主要是进行在App Store 进行升级,其余升级方式有APP分发方案. 目前可使用方案还是只能在联网状态下进行升级
1. 推送升级方案
添加远程推送, 根据不同船靠岸时间进行远程推送升级安装APP
2. 联网强制升级方案
联网状态下打开APP如果有升级,需强制升级安装APP
船端APP文档疑问点
1、支持扫码连服务,APP在首次打开时需要连接服务,PC端首页还有二维码,扫码后连接服务,连接失败的处理
APP首次使用需要链接外部服务器同步数据(备选方案吧基础数据打包的APP里面,首次使用可以不用同步)
扫码后链接服务器失败,这个数据从本地查询数据,如果查询不到就强制同步下载基础数据
2、数据导入导出功能,无网模式,很有可能船上没有无线
导入导出必须连接到船上的局域网服务器
3、数据同步格式,Zip?Dat?是否加密?
数据格式首次暂定 JSON 下载, 下载到APP后新建数据库
再次同步基础数据可以进行差异化同步(这里涉及到多次差异化问题)
是否加密,这个敏感信息可以进行加密处理,(和服务端对接一种加密规则即可)
4、什么状态的数据才能同步,出库单制作完成?
出库入库单制作完成后, 联网状态进行同步
5、自动同步需要加开关设置,自动同步Or手动同步?
前期可以使用手动同步,自动同步方案待定
6、异常处理(没有基础数据是否能工作,同步网络超时同步是否成功等)
异常处理没有基础数据(这里可以考虑APP里面打包基础数据)
同步失败后回溯上次数据
7、不用判断自动切换本地还是远程,所有默认走本地,通过自动同步同步过去。
这个可以,所有数据操作都保存到本地,通过手动同步上传数据
8、首次不直接提示下载数据,扫码连接后提示下载数据
首次可以吧数据打包到APP里面,
9、Android升级示意图,岸基->船端Server->App版本检测->升级
需要进行流程场景测试
10、扫码用谁家的SDK,二维码尺寸,数据是否加密(防止使用其他软件扫码查看)
扫码sdk 暂定, 因为开发语言方案还没定
二维码尺寸需要了解看下里面有多少数据, 然后结合客户需要定义大小尺寸
数据加密敏感信息可以进行加密处理
