@qidiandasheng
2022-08-07T13:36:23.000000Z
字数 1040
阅读 2196
SDWebImage源码阅读(❎)
iOS实战
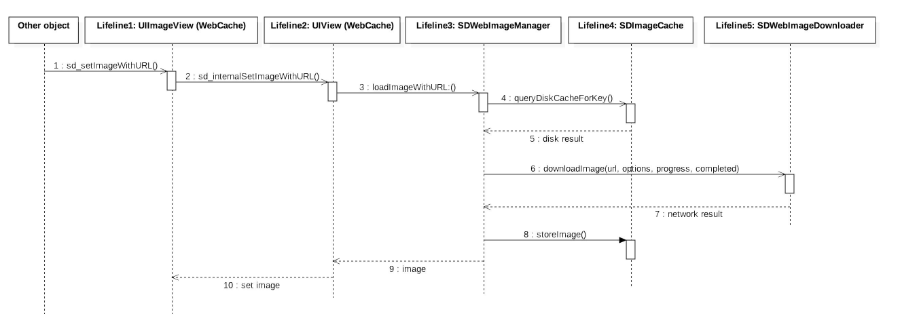
SDWebImage流程示意图


SDWebImage类图
SDWebImage架构图
关键点解释
取消当前操作
举个栗子:当tableView的cell包含了UIImageView被重用的时候,首先会执行这个方法,保证了下载和缓存操作组合被取消了。
解压缩
UIImage的imageWithData函数是每次画图的时候才将Data解压成ARGB的图像,所以在每次画图的时候,会有一个解压操作,这样效率很低,但是只有瞬时的内存需求。
在通过SDImageCache取缓存数据的时候,将缓存图片给SDWebImageDecoder提前将图片解压,使图片不用被重复的解压缩,以空间换时间。
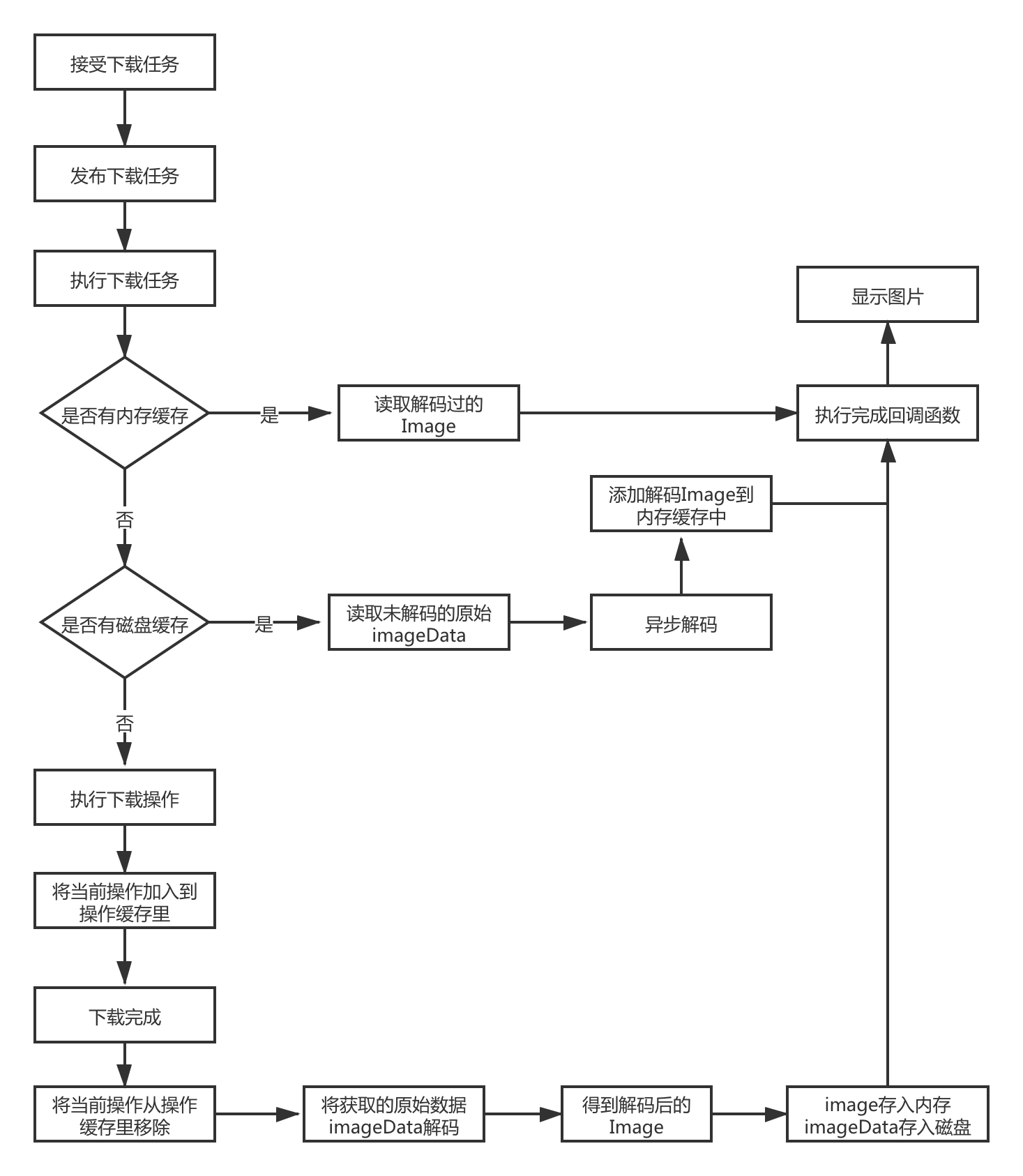
流程:

如何保证同一时间请求相同URL时,只进行一次网络请求
网络请求都在一个单例中实现,每一个请求是一个操作任务。
首先创建一个字典,以url为key,value为每一个图片请求的回调数组。如果第一次查找没找到value,则创建value数组,存入第一次请求的回调。然后创建图片请求。等第二次url过来的时候,根据url查找到了value,就不进行网络请求了,只把这次对应的回调存到value数组中。
等网络请求成功之后,取出url对应的回调数组,依次进行回调,同时删除字典中的对应的url:value。
{"callbacksForUrl1": [{"kProgressCallbackKey": "progressCallback1_1","kCompletedCallbackKey": "completedCallback1_1"},{"kProgressCallbackKey": "progressCallback1_2","kCompletedCallbackKey": "completedCallback1_2"}],"callbacksForUrl2": [{"kProgressCallbackKey": "progressCallback2_1","kCompletedCallbackKey": "completedCallback2_1"},{"kProgressCallbackKey": "progressCallback2_2","kCompletedCallbackKey": "completedCallback2_2"}]}
参考
[iOS 开发] SDWebImage 源码阅读笔记
iOS SDWebImage 源码分析及架构设计探索
SDWebImage源码阅读(上)
