@qidiandasheng
2020-10-10T09:21:26.000000Z
字数 5054
阅读 3498
Flutter的安装配置(😄)
Flutter
前言
这是我第一次学习使用Flutter,主要还是按照文档来安装使用Flutter,以下安装是基于我当前的环境配置来进行的:Mac OS、VSCode编辑器、Xcode模拟器。官方文档基本写的很清楚,一路下来没遇到问题,这里只是自己简单做一下记录,简化了一下文档。
安装 Flutter
下载Flutter并设置环境变量
1.clone Flutter的仓库到当前的系统路径中:
git clone -b https://github.com/flutter/flutter.git
2.在你的~/.bash_profile或~/.zshrc添加镜像和路径的环境变量配置:
//前两个是镜像地址,后面的`/flutter/bin:$PATH`是你clone的仓库地址,这里默认就是在你当前的系统路径中export PUB_HOSTED_URL=https://pub.flutter-io.cnexport FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cnexport PATH=`pwd`/flutter/bin:$PATH
3.配置好之后,在终端中重启配置:
source ~/.bash_profile或source ~/.zshrc
4.重启成功之后,echo $PATH就能看到配置的路径
运行 flutter doctor
运行以下命令查看是否需要安装其它依赖项来完成安装:
flutter doctor
该命令检查您的环境并在终端窗口中显示报告。Dart SDK已经在捆绑在Flutter里了,没有必要单独安装Dart。 仔细检查命令行输出以获取可能需要安装的其他软件或进一步需要执行的任务
比如以下是我运行flutter doctor的一些提示,包括一些版本的升级等:
Doctor summary (to see all details, run flutter doctor -v):[✓] Flutter (Channel beta, v0.5.1, on Mac OS X 10.13.6 17G65, locale zh-Hans-CN)[✗] Android toolchain - develop for Android devices✗ Unable to locate Android SDK.Install Android Studio from: https://developer.android.com/studio/index.htmlOn first launch it will assist you in installing the Android SDK components.(or visit https://flutter.io/setup/#android-setup for detailed instructions).If Android SDK has been installed to a custom location, set $ANDROID_HOME to that location.[!] iOS toolchain - develop for iOS devices (Xcode 9.4.1)✗ libimobiledevice and ideviceinstaller are not installed. To install, run:brew install --HEAD libimobiledevicebrew install ideviceinstaller✗ ios-deploy not installed. To install:brew install ios-deploy! CocoaPods out of date (1.5.0 is recommended).CocoaPods is used to retrieve the iOS platform side's plugin code that responds to your plugin usage on the Dart side.Without resolving iOS dependencies with CocoaPods, plugins will not work on iOS.For more info, see https://flutter.io/platform-pluginsTo upgrade:brew upgrade cocoapodspod setup[✗] Android Studio (not installed)[!] VS Code (version 1.25.1)[!] Connected devices! No devices available! Doctor found issues in 5 categories.
编辑器插件安装
我使用的是VS Code,所以这里就介绍VS Code的插件安装:
安装 VS Code
VS Code, 安装1.20.1或更高版本.
安装 Dart Code 插件
- 启动 VS Code
- 调用 View>Command Palette…
- 输入 ‘install’, 然后选择 Extensions: Install Extension action
- 在搜索框输入 dart code , 在搜索结果列表中选择 ‘Dart Code’, 然后点击 Install
- 重新启动 VS Code
通过Flutter Doctor验证您的设置
- 调用 View>Command Palette…
- 输入 ‘doctor’, 然后选择 ‘Flutter: Run Flutter Doctor’ action(这时IDE可能会找不到PATH路径,直接在提示里选择你
clone flutter时候的目录) - 查看“OUTPUT”窗口中的输出是否有问题
体验Flutter
创建项目
- 启动 VS Code
- 调用 View>Command Palette…
- 输入 ‘flutter’, 然后选择 ‘Flutter: New Project’ action
- 输入 Project 名称 (如hello_world), 然后按回车键
- 指定放置项目的位置,然后按蓝色的确定按钮
- 等待项目创建继续,并显示main.dart文件
上述命令创建一个Flutter项目,项目名为hello_world,其中包含一个使用Material 组件的简单的演示应用程序。
在项目目录中,您的应用程序的代码位于 lib/main.dart.
以下是对应的工程结构:

运行应用程序
- 确保在VS Code的右下角选择了目标设备(如果你没有连接设备的话,会默认选择最新的模拟器,比如我这里打开的是iPhone X,但是如果我提前自己打开了iphone 8的模拟器,则会运行在iphone 8上面)
- 按 F5 键或调用Run>Start Debugging
- 等待应用程序启动
- 如果一切正常,在应用程序建成功后,您应该在您的设备或模拟器上看到应用程序
体验热更新
热更新就是你不用重新运行程序就能实时加载修改后的程序,在Flutter里热更新十分方便,比如在我们新建的程序里lib/main.dart文件修改里面的文案,然后保存(cmd-s / ctrl-s),你就能马上实时看到模拟器上的文案修改。
标准模板了解Flutter
我们在创建工程的时候,Flutter会使用自带的模板来生成一个示例Demo,运行效果如下,我们根据这个示例Demo来了解一下Flutter。

工程代码
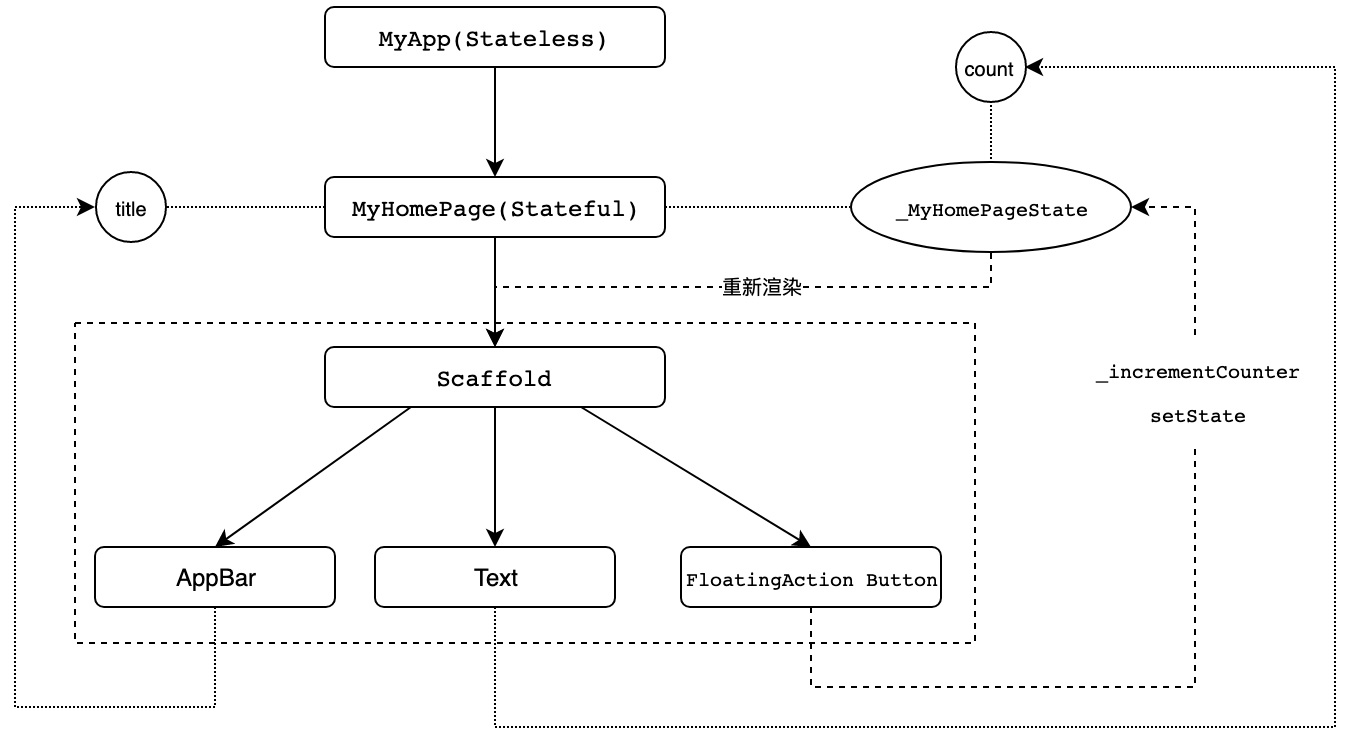
流程图:

我们这里把示例代码精简一下:
import 'package:flutter/material.dart';//Flutter 应用为 MyApp 类的一个实例void main() => runApp(MyApp());class MyApp extends StatelessWidget {//在 build 方法中,我们通常通过对基础 Widget 进行相应的 UI 配置,或是组合各类基础 Widget 的方式进行 UI 的定制化。比如这里通过 MaterialApp(MaterialApp 也是一个 Widget) 这个 Flutter App 框架设置了应用首页,即 MyHomePage。。@overrideWidget build(BuildContext context) => MaterialApp(home: MyHomePage(title: 'Flutter Demo Home Page'));}//MyHomePage 是应用的首页,继承自 StatefulWidget 类class MyHomePage extends StatefulWidget {MyHomePage({Key key, this.title}) : super(key: key);final String title;@override_MyHomePageState createState() => _MyHomePageState();}//页面布局及交互逻辑部分class _MyHomePageState extends State<MyHomePage> {Widget build(BuildContext context) => {...};}
MyApp类继承自StatelessWidget类,这也就意味着应用本身也是一个Widget,在 Flutter 的世界里,包括应用、视图、视图控制器、布局等在内的概念,都建立在 Widget 之上,Flutter 的核心设计思想便是一切皆 Widget。MaterialApp类是对构建material设计风格应用的组件封装框架,里面还有很多可配置的属性,比如应用主题、应用名称、语言标识符、组件路由等。MaterialApp是一个StatefulWidget类型的Widget
页面布局及交互逻辑
class _MyHomePageState extends State<MyHomePage> {int _counter = 0;void _incrementCounter() => setState(() {_counter++;});@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text(Widget.title)),body: Text('You have pushed the button this many times:$_counter')),floatingActionButton: FloatingActionButton(onPressed: _incrementCounter));}}
_MyHomePageState 中创建的 Widget Scaffold,是 Material 库中提供的页面布局结构,它包含 AppBar、Body,以及 FloatingActionButton。
_incrementCounter 的实现很简单,使用 setState 方法去自增状态属性 _counter。setState 方法是 Flutter 以数据驱动视图更新的关键函数,它会通知 Flutter 框架:我这儿有状态发生了改变,赶紧给我刷新界面吧。而 Flutter 框架收到通知后,会执行 Widget 的 build 方法,根据新的状态重新构建界面。
StatefulWidget 与 StatelessWidget的区别
Widget 需要依据数据才能完成构建,而对于 StatefulWidget 来说,其依赖的数据在 Widget 生命周期中可能会频繁地发生变化。由 State 创建 Widget,以数据驱动视图更新,而不是直接操作 UI 更新视觉属性,代码表达可以更精炼,逻辑也可以更清晰。
状态的更改
状态的更改一定要配合使用 setState。通过这个方法的调用,Flutter 会在底层标记 Widget 的状态,随后触发重建。于我们的示例而言,即使你修改了 _counter,如果不调用 setState,Flutter 框架也不会感知到状态的变化,因此界面上也不会有任何改变。
Widget
Widget 只是视图的“配置信息”,是数据的映射,是“只读”的。对于 StatefulWidget 而言,当数据改变的时候,我们需要重新创建 Widget去更新界面,这也就意味着Widget` 的创建销毁会非常频繁。
为此,Flutter 对这个机制做了优化,其框架内部会通过一个中间层去收敛上层 UI 配置对底层真实渲染的改动,从而最大程度降低对真实渲染视图的修改,提高渲染效率,而不是上层 UI 配置变了就需要销毁整个渲染视图树重建。
这样一来,Widget 仅是一个轻量级的数据配置存储结构,它的重新创建速度非常快,所以我们可以放心地重新构建任何需要更新的视图,而无需分别修改各个子 Widget 的特定样式。
