@qidiandasheng
2021-06-11T07:46:49.000000Z
字数 377
阅读 2445
精确还原 UI 稿
使用工具
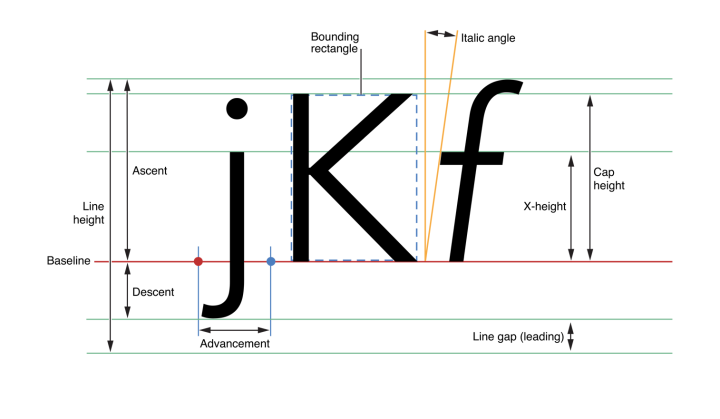
文本度量


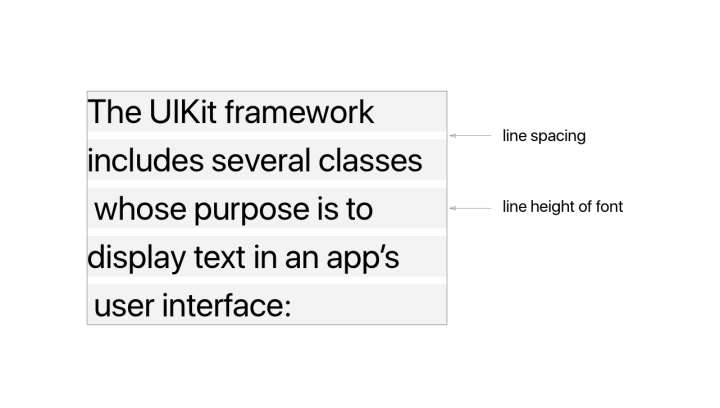
line height:即行高。它的值定义为 ascent + descent + leading。(descent 为负值,所以准确的写应该取绝对值)。这也是我们最关心的一个值。
line height mutiple:即是「 x 倍行高」中的数值。line_height_mutiple = 「行高」/ line_height
iOS和Android字体大小对应的line height


问题
iOS 的 LineSpacing 一直有个 Bug,一旦中文设置了 LineSpacing,在单行情况下底部会多出 LineSpacing 的间距,多行时就没有这个问题,英文单行也没有这个问题。
参考
iOS 文本对齐,如何像素般精确还原设计稿
聊一聊 Sketch 与 iOS 文字的行高
在iOS中如何正确的实现行间距与行高
如何有效标注,高度还原设计稿
