@gyyin
2021-01-04T13:25:21.000000Z
字数 8794
阅读 576
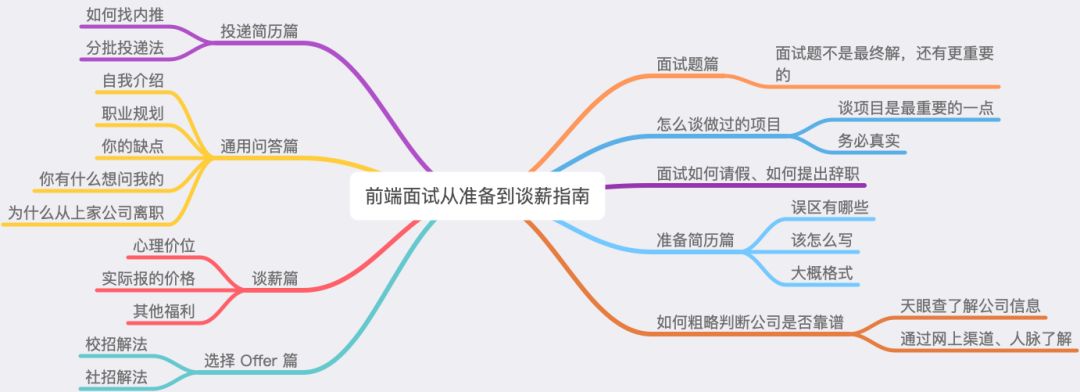
前端面试总结
1. 前言
针对毕业一到三年左右的前端面试题,根据社区面试题以及自己面试的经验进行整理。
前端面试大都是两轮或三轮技术面,一面问基础知识,二面问项目,一般面试内容分为三部分:
- 计算机基础知识(算法、网络、Web 安全、性能优化)
- 前端基础知识(ES6、闭包、原型链等等)
- 项目经历和技术栈(Vue/React、小程序、RN等等)

2. 简历
简历是敲门砖,最重要的就是展示能力,推荐一个叫【五百丁】的网站,可以在线编辑简历(可以借我的终身会员用)。
这里是我已经写好的简历,作为参考,请点击下载,提取码:k8a9:
2.1 简历大纲
- 姓名、联系方式(电话、邮箱)
- 工作经历
- 项目经历
- 学历
- 加分栏(optional):开源项目、大会分享、作品、博客、语言能力等等
简历需要简洁易懂,即使是不懂技术的 hr 也能一眼看懂你做了什么。

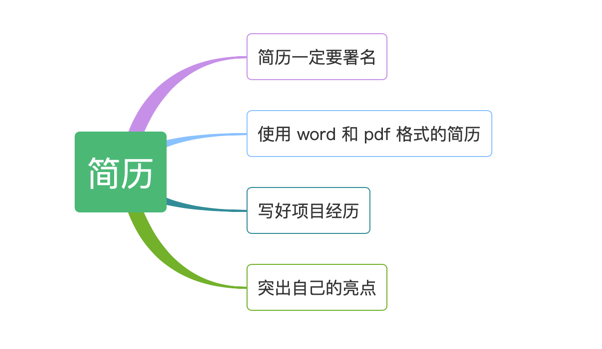
关于怎么写好简历,这里是我总结出来的几点。

2.2 第一,简历一定要署名
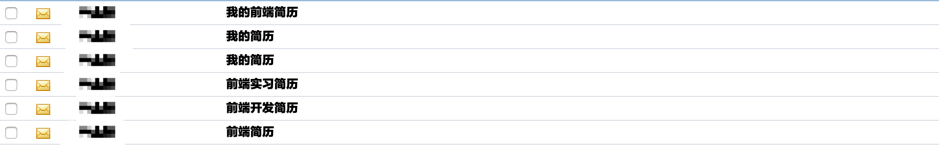
一般招聘的时候,hr 会收到很多简历,想想如果你的简历名只是一个光秃秃的【前端简历】,hr 看到后印象恐怕也不会深刻。
反面教材:

所以不管是直接发给 hr,还是发到 hr 邮箱,都建议写清楚谁、应聘什么岗位、工作经验(一年、两年、三年)
2.3 第二,建议使用 word 和 pdf 格式的简历
现在很多公司都会有简历解析的平台,主要对 word 和 pdf 格式支持比较好。
** 我更建议使用 pdf **,因为我曾经遇到过在 mac 上写的 word 文件,发给 hr 后,她在 windows 上打开样式和布局错乱。
2.4 第三,写好项目经历
工作经历一般按照倒序来组织,现在的放最前面。
挑出你在公司做过的2-3个有代表性的项目,不要只流于表面地写你用了xxx技术,写了xxx页面。
项目的结构:
1. 我是什么角色?
2. 这件事情解决了什么问题 / 难题 / 痛点
3. 原本是怎样的,我的方案是怎样的,提升了什么
4. 技术挑战是什么
5. 给研发效率、业务价值甚至商业价值带来什么变化
可能上面5条对于刚毕业的要求比较高,但可以尽量按照 “负责了xxx,解决了xxx,提升了xxx” 这样的格式来,尽量列出来项目的背景描述、项目职责、项目业绩,这样层次比较清晰。
如果项目经验实在较少,工作时间很短,可以罗列自己在项目中都做了什么工作,使用了哪些技术。
切记不要:
- 不要事无大小地罗列项目,如我在公司1做了a页面,b页面,在公司2做了c页面,d页面。
- 不要只写我精通什么技术栈,用这个技术写个多少个项目( 可以说了解过框架/库的原理,甚至读过源码)
- 简历上的项目不要随便写,尤其是被问到也不记得,那可能就会被怀疑这个项目到底是不是你做的
简历上写的点,要考虑到面试官可能问到的,甚至延伸问到涉及的点
2.5 第四,突出自己的亮点
我们到超市买东西,不同品牌的那么多,你怎么知道选哪个?价格?品牌知名度?包装?还是...?
找工作也是同理,这是自己推销的一个过程,如何让面试官觉得你是与众不同的呢?这就需要你发掘自己的亮点。
比如我 cet6 拿了高分、参加比赛获奖、优秀员工、开源项目、持续产出的博客、全绿的 GitHub 提交等等。
3. 预期
1. 在开始投简历之前,先想清楚自己有没有偏爱的公司类型,比如电商、游戏、旅游等等。
2. 思考一下这次跳槽的目的是什么?为了涨工资?为了学知识?还是为了换个环境?打算找个公司当跳板,还是想久待?
如果是涨工资,那找到满意价格的就行了。如果是为了学知识,如果对公司满意,那可以适当降低一点儿薪资要求。
3. 除此之外,多想一下自己想要做什么。比如前端也分很多种,做移动端的、做后台管理系统的、做 NodeJS 服务端的、做小程序的等等。
4. 面试准备
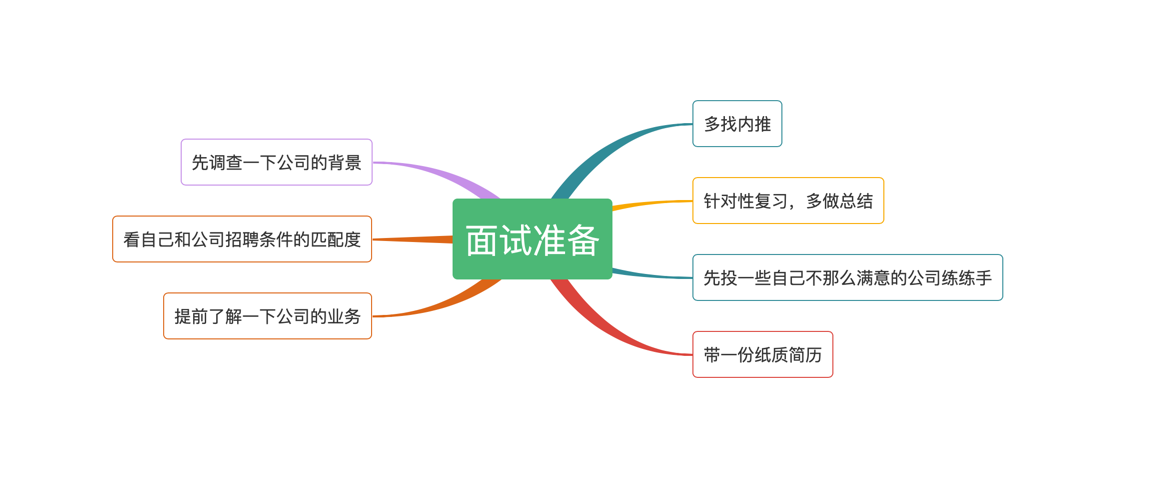
4.1 面试之前

1. 多走内推。 内推的好处是有些公司招聘不会放到 Boss 等网站,只能找内部人推荐。
2. 针对性复习,多做总结。 如果你对小程序或者 vue 比较熟悉,那就可以针对这些进行重点复习。面试中遇到不懂的地方,可以在面试结束后做一下总结。
3. 在开始投简历的时候,可以先投一些自己不那么满意的公司练练手。不要怕失败,当做为后续面试积累经验。
4. 在确定正式投简历的时候,先调查一下公司的背景。比如上天眼查看看最近是否有很多劳务纠纷、负面新闻等等。
5. 看自己和公司招聘条件的匹配度,避免浪费时间。 看一下对方公司的招聘条件,看看和自己的匹配度多少,如果差别很大,那么面试就是浪费双方时间。
6. 收到面试邀请的时候,先了解一下公司的业务。面试的时候,很多面试官喜欢问为什么会选择我们公司?对我们公司了解多少?
7. 现场面试的时候,记得带一份纸质简历。 虽然很多公司都会自己打印简历,但最好自己备一份,多注意一下细节。
4.2 自我介绍
自我介绍不宜过长,应该控制在一两分钟之内。应当介绍清楚职业、项目经历、背景、优势等等(之前面试的时候,我都提前背熟练了,以免现场卡住)。
这是知乎上一个人的自我介绍,虽然不长,却很精炼。
3年大型网站的前端经验,曾供职于百度(知道、经验、师傅)。负责过多个核心项目,类型涉及但不限于:技术迁移与性能优化、开发脚手架与通用组件、页面重构与改版、开发者平台与数据中心、H5;独立开荒百度师傅Web和Mobile;有简单带人经验。有个人博客和一些简单开源项目。
4.3 面试技巧
我一直认为,面试的时候不应该跟着面试官的思路走,而是应该引导面试官到你擅长的领域,用丰富的经验打败他,这是一种心理战术。
毕竟太祖有个十六字真言,“敌进我退,敌驻我扰,敌疲我打,敌退我追。”
我在面试的时候,经常会遇到答不上来的问题,遇到这样的问题该怎么办呢?
如果是比较具体的问题,比如算法、手写代码之类的,即使写不出来,我也可以稍微讲一下自己已经想到方法和思路。
如果是比较抽象的问题,那就很容易了。即使我回答不出来,那我可以多少讲点儿沾边的东西,从而引导面试官和你换个话题聊。
刚好这里有个例子提供参考:阿里前端面试:ajax的底层实现? —— 尹光耀的回答
所以说,面试的时候不管你说点儿啥,总比你不说要强。想要达到这种临阵不惧的心态,还是需要多去面试。
5. 技术面试(一面)
技术面试一般会问一些前端基础题和一些计算机基础题。强烈建议参考 yck 的《前端面试之道》小册:前端面试之道,内容涵盖非常广。
下面的是自己总结的面试相关的知识点,做成了思维导图(点击可看大图):

5.1 html 和 css
这里主要是考察你对 css 布局和定位的了解程度,常考的是 flex 布局、垂直居中、水平居中、盒模型、两列布局、三列布局等等。
说下你常用的几种布局方式。(常考)
栅格布局:grid栅格布局
flex 布局:Flex 布局教程:语法篇(常考)
两栏、三栏布局:css中的那些布局(常考)
流式布局:(html+css)_移动端适配方案一(流式布局)实现垂直水平居中的几种方法?(常考)
10种水平垂直居中对齐方式(史上最全)如何实现两栏布局,右边固定宽度,左边自适应宽度?(常考)
几种常见的 CSS 布局- BFC 与 IFC 的了解?(常考)
BFC 和 IFC 移动端布局?(不常考、但可能会问)
淘宝的 flexible 布局(REM布局):淘宝弹性布局方案lib-flexible实践流式布局:

- 怎么理解重绘和重排(回流)?(常考)
回流与重绘:CSS性能让JavaScript变慢?
5.2 javascript(重要)
说一下对闭包的理解,以及你在什么场景下会用到闭包?(常考)
内部函数读取外部函数的变量,形成一个闭包,内部函数一直保持着变量的引用(有可能造成内存泄露的问题)。 常用于模块化(典型的是 requirejs)、函数柯里化 等等。关于闭包的面试题,经常会给出代码让你判断输出值,比如常见的 setTimeout,也经常会问你怎么修改这段代码才能打印出 0-10?
for(var i = 1; i < 10; i++){setTimeout(function(){console.log(i);}, 500)}
函数柯里化就是将函数传参可以分开传或者全部传进去,就是实现一个函数可以支持下面两种调用方式,返回值也要一样。
function add(a) {return function(b) {return a + b;}}add(5)(6); // 11function add(a, b) {return a + b;}add(5, 6); // 11
说一下你对原型与原型链的了解度,有几种方式可以实现继承,用原型实现继承有什么缺点,怎么解决?(常考)
请读一下高级程序设计或者我之前的文章。
javascript——原型与原型链前端处理跨域有没有遇到过,处理跨域的方式有哪几种方式去解决?(常考)
前端常见跨域解决方案(全)JSONP:利用 script 标签可以跨域的特性,只支持 GET 请求,不常用。 CORS:在服务端设置 `Access-Control-Allow-Origin`,支持跨域请求。 NGINX 转发:配置 NGINX 代理转发请求,比如将 `localhost:3000/api` 转发到 `localhost:3001/api`。 Node 代理服务器:实现一个 Node 服务,由于同源策略只在浏览器中存在(只有浏览器会出现跨域),前端可以请求 Node 服务的接口,Node 服务器再去请求目标接口(不会跨域),将数据返回给前端。 charles/whistle:这是两个常见的代理工具,其底层原理也是起一个 Node 服务。 避免复杂请求:跨域请求包括简单请求和复杂请求,复杂请求会发送 OPTIONS 请求来判断是否可以跨域访问,所以要干掉 OPTIONS 请求(可以参考 yck 小册)。箭头函数和普通函数的区别?this 指向谁?(常考)
箭头函数与普通函数的区别
箭头函数中无法用 arguments,不能用 bind 方法,不能作为构造函数来 new,没有 prototype 属性。
箭头函数不需要设置 this,会自动获取上下文中的 this。对 JS 模块化 CommonJS,UMD,AMD 规范的了解,以及ES6的模块化跟其他几种的区别,以及出现的意义。(不一定考)
理解CommonJs、AMD、CMD、ES6模块
CommonJS 是 Node 中的模块化规范,同步加载。
AMD 是 requirejs 使用的模块化规范,可以解析模块依赖,现已废弃。
UMD 是为了兼容 CommonJS、AMD 和 ES6 提出的一种规范。
ES6 模块化是原生的模块化规范。了解 Promise 吗?(常考)
这类面试题喜欢现场给代码让你来用 Promise 封装,主要是考察你对 Promise 的熟练度,比如:
const sleep = (time, callback) => {setTimeout(callback, time)};sleep(500, function() {console.log('sleep 500ms');})// Promise 封装const sleep = (time) => {return new Promise((resolve) => {setTimeout(() => {resolve();}, time)})};sleep(500).then(() => {console.log('sleep 500ms');})
除此之外,也会考怎么用 Promise 实现请求的并发和继发,经常和 async/await 一起考。
如何理解 Event Loop?(常考)
JavaScript 运行机制详解:再谈Event Loop
和 Promise 一样,这是面试中常考的两道题。有一些面试官喜欢给出代码,让你说输出顺序。参考:「今日头条」前端面试题和思路解析async function async1 () {console.log('async1 start');await async2();console.log('async1 end');}async function async2 () {console.log('async2');}console.log('script start');setTimeout(function () {console.log('setTimeout');}, 0);async1();new Promise(function (resolve) {console.log('promise1');resolve();}).then(function () {console.log('promise2');});console.log('script end');
es6 中你常用的 api 有哪些?(常考)
一般都是 class、Promise、let、const、箭头函数、解构赋值、扩展运算符、async/await、模块 这些。 面试官很可能根据你的回答,进一步去问某个点,比如 let 和 var 的区别?class 和构造函数的区别?cookie、localStorage、sessionStorage 的区别和使用场景?
cookie 一般是服务端设置的,可以设置失效时间,会在每次发送请求的时候带到 headers 里面,常用于保存登录态等,它的大小限制在4kb左右。
localStorage 除非被永久清除,否则永久保存,一般有 5m 大小。
sessionStorage 仅在当前会话会有效,关闭页面或浏览器后被清除,一般有 5m 大小。- new 实现过程
- 创建一个空对象 object
- 执行构造函数,且将 this 指向 object
- 将 object 的 proto 指向构造函数的原型
- 防抖和节流(手写)
「中高级前端面试」JavaScript手写代码无敌秘籍
5.3 http
- http常见的状态码,400,401,403状态码分别代表什么?(常考)
常见HTTP状态码及含义 协商缓存和强缓存的区别?(常考)
10分钟彻底搞懂Http的强制缓存和协商缓存
还有这道题的变形,如果我想更新线上的 html 和 css 这些资源的缓存该怎么办?除了用 webpack 在文件名后面加 hash,就需要用到协商缓存了。http2、https 和 http 的区别?
深入理解http1.x、http 2和https
除此之外,还有可能会问一些 SSL 握手的问题,但很少见(我也就面虾皮被问到了)三次握手(常考)
TCP的三次握手与四次挥手理解及面试题(很全面)
引申:为什么不能是两次、四次,非要是三次?从在浏览器输入 url,到页面展示出来,中间经过了哪些步骤?(常考)
「真®全栈之路 - DNS篇」故事从输入URL开始.....- http 请求和响应字段?
Http请求详解(转)----请求+响应各字段详解 - GET 和POST 的区别?
GET 和 POST 到底有什么区别?
5.4 安全
- 常见的 web 攻击方式,以及如何解决?(常考)
Web 安全入门之常见攻击
常问 xss、csrf、sql 注入、点击劫持等等。
5.5 性能
- 怎么提升首页加载速度?(常考)
Web前端性能优化——如何提高页面加载速度
dns-prefetch、preload、资源按需加载(路由切割)、图片懒加载、雪碧图、骨架屏(没有提高,但体验更好了) - JS 垃圾回收机制?
前端面试:谈谈 JS 垃圾回收机制
5.6 算法
数据结构和算法建议去刷算法题,去年面试的时候我直接刷的是 Leetcode 上的腾讯算法面试题,挺全面的。
- 树的深度遍历和广度遍历?(常考)
js 中二叉树的深度遍历与广度遍历(递归实现与非递归实现) - 斐波那契函数的应用(常考)
使用js实现斐波那契数列 - 递归的应用(常考)
求对象的层级数、求树的层级数等等 - 动态规划
如何理解动态规划?
- 二分法
- 分治法(常考)
- 数组去重
JavaScript数组去重(12种方法,史上最全)
6. 项目经历(二面)
6.1 框架(vue)
- vue 双向绑定原理?(常考)
简单了说就是,通过Object.defineProperty或者Proxy来拦截getter/setter,每次修改数据的时候都会去通知页面更新。
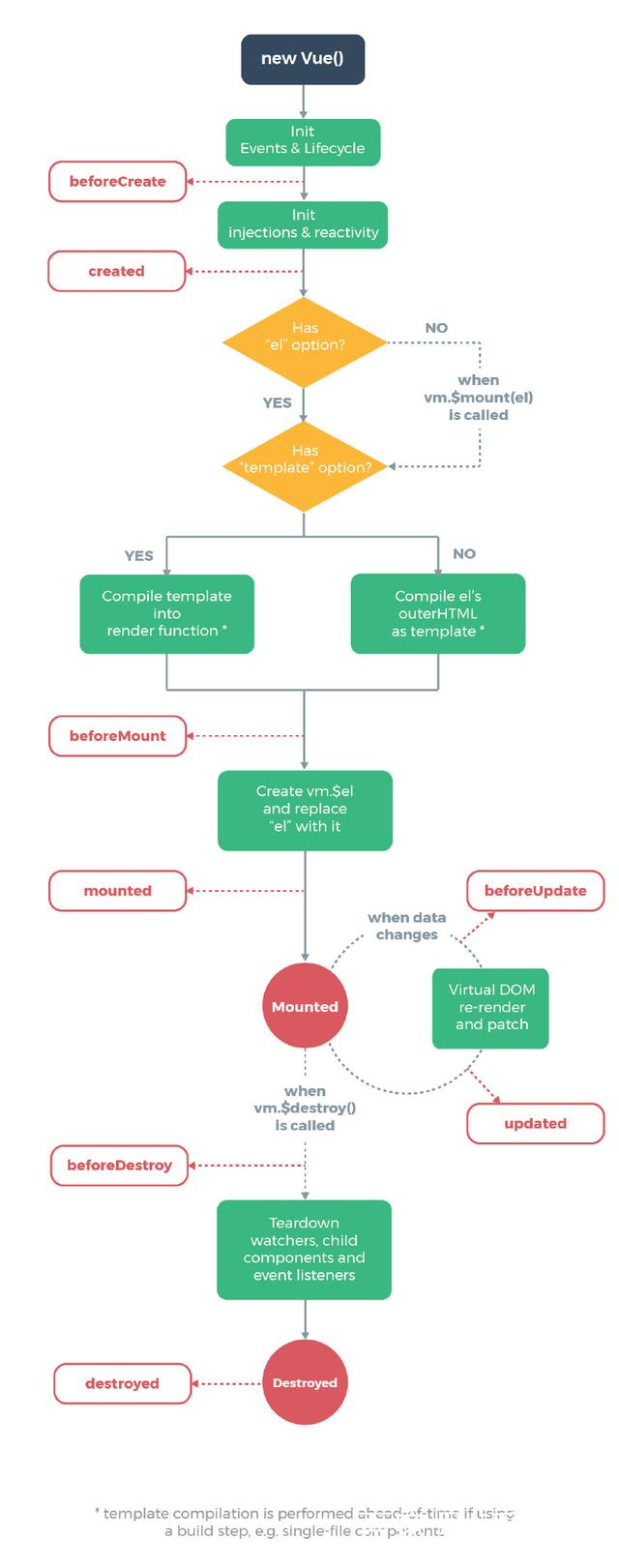
这里有篇文章:通俗易懂了解Vue双向绑定原理及实现 Vue的生命周期有哪些?(常考)

Vue组件通信?(常考)
vue组件间通信六种方式(完整版)- 什么是 vuex,解决了什么问题?(常考)
vuex 使用总结(详解)
主要是解决数据管理以及组件通信的问题,建议展开细讲。 为什么用 vue?vue 和 jquery 的区别?
vue 是 MVVM 框架(展开讲),数据驱动(展开讲),不需要关注 DOM 修改这部分,组件化也更加彻底(展开讲),而 jQuery 还是修改 DOM。vue 中的 key 有什么用?diff 的原理是什么?(常考)
图解vue中 v-for 的 :key 的作用,虚拟dom Diff算法- vue 怎么自定义指令?
Vue之自定义指令 - 对 vue3 了解多少?
6.2 通用项目(重要)
关于项目的这些问题建议提前想好,可以整理下来多读几遍,不然现场边想边答还是挺难的。
在谈项目的时候,尽量谈自己做过的项目,最好不要造假。除非你对你同事做过的项目也非常熟悉,那你可以编一下说是自己做的,不然面试的时候很容易露馅。
从你的项目中随便找一个,说一说这个项目解决了哪方面的问题,业务或者技术上的都行。
比如有老的业务重构,那就讲讲为什么重构,重构后解决了哪些问题,你在其中做了哪些工作。这个项目中你的角色是什么?你做了哪些?哪里又能够体现你的能力呢?
讲一下你在项目中做的工作,比较能够体现你能力的地方有哪些?(所以平时工作多总结就很有用了。。。)你未来3-5年的规划是什么?
无非就是技术上要提高,希望在这个公司做成什么样子。说一下自己的缺点和优点?
这个尽量不要说那种公司无法接受的缺点,比如你说我脾气很差、不能加班、不爱学习等等。
7. HR 面

7.1 薪资
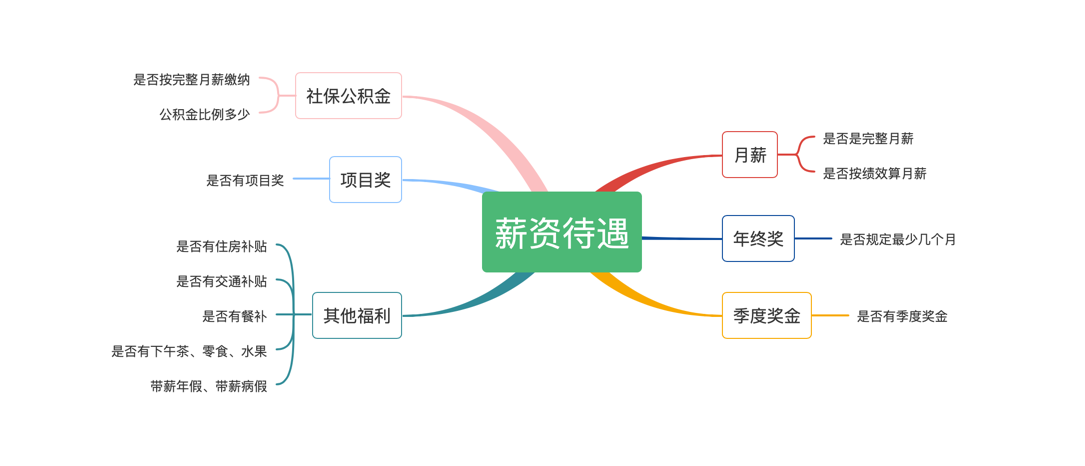
HR 面的时候主要是谈薪资,个人觉得主要从月薪、年终奖、季度奖这些方面聊,一般公司都会有年终奖,1-5个月不等。
在谈薪资的时候,最好根据月薪+年终奖一起来算自己预期的工资。个人建议在你期望薪资基础上加个3K左右,给 HR 适当砍价的空间。
除此之外,有些公司还会提供例如自助零食、饮料、水果、下午茶、带薪年假等等,这些都算是福利,也可以自己做权衡。
切记:警惕刚成立的公司,口头承诺给你期权来代替工资,这非常不靠谱,指不定哪天就倒闭了,你一分钱都拿不到。
7.2 社保公积金
除工资之外,最重要的就是社保和五险一金,很多公司为了避税,五险一金和社保都按照6000工资基数来算。
HR 会和你说这样你到手的钱多了,但他们不会告诉你,社保和五险一金也是非常重要的,加到一起往往不比你避税到手的少。
公积金的比例一般是5%-12%,比如你工资是12K,HR 会按照6K的基数给你交,另外6K避税不交社保(如果你公司按照12%的比例交公积金,那你的公积金就是2880块)。
7.3 HR 面试题
你期望的团队氛围是怎样的?你觉得怎样的团队氛围比较好?为什么?
根据个人想法来回答,可以说比如年轻化的团队,比如和谐不压抑的团队等等。你期望的薪资是多少?
这是很关键的送命题啊,面试虾皮的时候,我说了一个很大的范围,结果就给了我范围内最低的薪资,所以建议根据你的期望工资适当加个2-3K来说。- 为什么从上一家离职?(最好别说上家坏话)
- 能接受加班吗?(根据个人实际情况回答吧)
查找公司
开始投简历的时候,我们求职者对公司一般知之甚少,所以可以借助搜索引擎和天眼查来看一下该公司有没有什么负面新闻,比如融不到资、裁员、劳务纠纷等等,避免遇到坑。
以下面的这个表为例子,这是我统计的深圳招聘1-3年工作经验的公司:
| 公司 | 融资 | 人数 | 薪资 | 性质 | 特点 |
|---|---|---|---|---|---|
| Shopee | 上市 | 1000-9999 | 15-25K*15 | 电商 | 我司、福利好、偶尔加班 |
| Coding | B轮 | 100-499 | 15-30K | 生产力工具 | 技术强、待遇好、腾讯旗下 |
| 腾讯互娱 | 已上市 | 10000+ | 15-30K | 游戏 | 腾讯就不多解释了 |
| 富途 | 已上市 | 500-999人 | 14-28K*14 | 互联网 | 腾讯旗下知名互联网证券公司 |
| AfterShip | 不需要融资 | 100-499 | 12-23K*14 | 跨境电商 | 偶尔加班 |
| 拼优拼 | 未融资 | 100-499 | 14-28K*14 | 电商 | 偶尔加班 |
| SHEIN | C轮 | 1000-9999 | 12-20K | 电商 | 偶尔加班 |
| 明源云 | 已上市 | 1000-9999 | 14-28K | 计算机软件 | 加班多 |
| 快手 | D轮 | 1000-9999 | 15-25K*16 | 社交网络 | 995 |
| 华为 | 不需要融资 | 10000+ | 20-40K | 通信 | 外包 |
| Rancher | C轮 | 100-499 | 15-25K | 容器管理平台 | 下午茶 |
| 招银网络 | 不需要融资 | 1000-9999 | 15-25K | 计算机软件 | 银行 |
| 珍爱网 | 已上市 | 1000-9999 | 15-25K*15 | 社交 | 相亲网站 |
| 糗事百科 | A轮 | 100-499 | 12-20K*15 | 社交 | 无 |
| 联新移动医疗 | 不需要融资 | 100-499 | 15-21K | 医疗健康 | 无 |
| 浪潮云服务 | B轮 | 10000+ | 11-18K | 数据服务 | 两例劳动纠纷 |
| 牧原数字技术有限公司 | 已上市 | 10000+ | 12-24K | 计算机软件 | 无 |
| 海里海网络科技 | 未融资 | 20-99 | 13-18K | 电子商务 | 无 |
| 瑞达飞行 | 未融资 | 20-99 | 10-13K*13 | 计算机软件 | 无 |
| 深圳云天励飞 | B轮 | 500-999 | 13-25K | 人工智能 | 无劳务纠纷 |
| 深圳尚米科技 | 不需要融资 | 100-499 | 11-15K | 游戏 | 大小周 |
| 软通动力 | 上市 | 10000+ | 15-20K | 外包 | 加班多、劳务纠纷、没年终奖 |
| 微思敦 | 未融资 | 100-499 | 10-15K*13 | 营销 | 无纠纷 |
| 红米 | 未融资 | 20-99 | 15*22K*13 | 设计 | 单休 |
| 九象数字 | 未融资 | 100-499 | 8-12K | 工程施工 | 无 |
| 众软信息(IT软件) | 未融资 | 100-499 | 13-16K | 计算机软件 | 劳动纠纷一例 |
| 苏州碧格 | 未融资 | 20-99 | 15-25K | 电子商务 | 无 |
