@gyyin
2020-02-06T07:10:29.000000Z
字数 2065
阅读 690
Entry Task store 设计文档
工作
多语言设计
主要是对页面中出现的文本进行不同的翻译,通过改变全局locale来实现切换语言的目的。
每个文本应该对应不同的key值,在页面渲染的地方直接引用对象的key值,自动加载locale来加载对应语言的文本。
滚动设计
原本想使用分页加载的形式来实现列表页的下拉加载滚动,后来发现接口返回的并非是分页的数据形式,而是返回了全部的1001条数据。其实我感觉很奇怪,不知道是不是接口的问题。
于是,我干脆将1000条数据一次性渲染到列表中。由于React Native的FlatList本身已经实现了virtual可视区域滚动,关键是要实现keyExtractor,因此性能是没有大问题。
筛选项设计
筛选项分为两块,一块是日期筛选(包括特殊的日期范围筛选),一种是活动筛选,筛选项需要和底部的Search按钮进行联动,也需要回显信息到列表页的头部。
由于必须点击Search按钮之后才会保留上次选中的筛选项信息,因此我将侧边栏的筛选项用局部状态进行了保存。
其中选中的channel通过object来保存id,每次检查object是否有当前的channel id来判断是否选中了该筛选项,来进一步确实勾选还是取消。对于All筛选项来说,我这里是将channel做了遍历之后把每个id当放到了这个object中。
对于日期筛选项来说,需要对选中的'TODAY'、'THIS WEEK'等等进行转换,保存起止日期的时间戳。同理,这里是维护了一个局部状态,通过before和after两个字段来保存时间戳的。
状态管理
Mobx store设计
状态管理我选择使用了Mobx,这与Redux不太相同。在store的设计上,我沿用了自己以前的写法。我曾经在掘金写过一篇相关的文章:Mobx项目实践
官方的mobx store写法偏向于用class的形式,这种组织更类似于MVC中的Model。
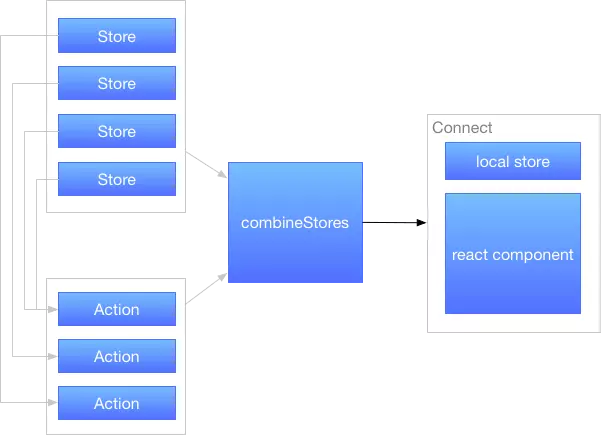
因此我将store划分为两种 —— models和actions。
我将单纯的ui state以及改变他们的方法都放到了models里面,根据他们的含义进行分类。
我将需要用到异步请求的方法单独组织为action,这部分专门处理异步操作,对不同的处理结果更像是MVC中的Controller。
多个类进行组合,最后形成了一个页面维度的大类。不同页面的store类最后组合成了整个APP的store。

store设计
Login
由于Login页面比较简单,只有TextInput涉及到了状态管理,因此这里直接使用了组件内部状态管理。
List
List页面相对复杂一些,主要包括channels、events、pageFlag、filters、actions几个部分。
前两个都是保存着从接口返回并format之后的数据。
pageFlag保存了页面中的状态,比如分页的页数(这个是一开始设计的)、加载状态、是否展示sideBar等等。
而Filters里面则保存了一些和筛选项相关的状态和操作,比如选中的channels、选中的日期、当前是否有选中筛选项等等。
actions则是保存了一些请求的操作,比如参与活动、离开活动、喜欢活动等等。
const store = {actions: {getAndSaveChannels,getAndSaveEvents,participateEvent,leaveEvent,likeEvent,unlikeEvent,resetListStatus,searchEventsByFilters,clearFilter},filters: {date: {before,after},dateTag, // 'TODAY'、'THIS WEEK'等等searchDate,hasFilter,updateDate,updateChannels,updateDateTag,resetFilter},pageFlag: {pageIndex,isPulling,showSideBar,addPageIndex,resetPageIndex,resetPageStatus,switchSideBar,updateHasMore},saveChannels,updateEvents,clearEvents,channels,events}
Detail
Detail页面也相对简单,也是我没有把所有功能都给做完。
目前我的store里面也只是保存了页面的详细信息、用户评论、喜欢活动的人、参与活动的人等信息。
const store = {actions: {getEventById,getParticipants,getComments,getLikes,participateEvent,leaveEvent,likeEvent,unlikeEvent},details: {baseInfo,comments,likes,participants,saveBaseInfo,saveComments,saveLikes,saveParticipants}}
