@gyyin
2020-04-12T16:52:54.000000Z
字数 8422
阅读 576
30. 一些前端面试题
慕课专栏
1. 前言
本课程的最后一篇文章,主要是讲解一些面试题,根据社区面试题以及自己面试的经验进行整理。
一般来说,前端面试大都是两轮或三轮技术面,一面问基础知识,二面问项目,一般面试内容分为三部分:
- 计算机基础知识(算法、网络、Web 安全、性能优化)
- 前端基础知识(ES6、闭包、原型链等等)
- 项目经历和技术栈(Vue/React、小程序、RN等等)

2. 简历
简历是敲门砖,最重要的就是展示能力,推荐一个叫【五百丁】的网站,可以在线编辑简历。
2.1 简历大纲
- 姓名、联系方式(电话、邮箱)
- 工作经历
- 项目经历
- 学历
- 加分栏(optional):开源项目、大会分享、作品、博客、语言能力等等
简历需要简洁易懂,即使是不懂技术的 hr 也能一眼看懂你做了什么。

关于怎么写好简历,这里是我总结出来的几点。

2.2 第一,简历一定要署名
一般招聘的时候,hr 会收到很多简历,想想如果你的简历名只是一个光秃秃的【前端简历】,hr 看到后印象恐怕也不会深刻。
反面教材:

所以不管是直接发给 hr,还是发到 hr 邮箱,都建议写清楚谁、应聘什么岗位、工作经验(一年、两年、三年)
2.3 第二,建议使用 word 和 pdf 格式的简历
现在很多公司都会有简历解析的平台,主要对 word 和 pdf 格式支持比较好。
我更建议使用 pdf,因为我曾经遇到过在 mac 上写的 word 文件,发给 hr 后,她在 windows 上打开样式和布局错乱。
2.4 第三,写好项目经历
工作经历一般按照倒序来组织,现在的放最前面。
挑出你在公司做过的2-3个有代表性的项目,不要只流于表面地写你用了xxx技术,写了xxx页面。
项目的结构:
1. 我是什么角色?
2. 这件事情解决了什么问题 / 难题 / 痛点
3. 原本是怎样的,我的方案是怎样的,提升了什么
4. 技术挑战是什么
5. 给研发效率、业务价值甚至商业价值带来什么变化
可能上面5条对于刚毕业的要求比较高,但可以尽量按照 “负责了xxx,解决了xxx,提升了xxx” 这样的格式来,尽量列出来项目的背景描述、项目职责、项目业绩,这样层次比较清晰。
如果项目经验实在较少,工作时间很短,可以罗列自己在项目中都做了什么工作,使用了哪些技术。
切记不要:
- 不要事无大小地罗列项目,如我在公司1做了a页面,b页面,在公司2做了c页面,d页面。
- 不要只写我精通什么技术栈,用这个技术写个多少个项目( 可以说了解过框架/库的原理,甚至读过源码)
- 简历上的项目不要随便写,尤其是被问到也不记得,那可能就会被怀疑这个项目到底是不是你做的
简历上写的点,要考虑到面试官可能问到的,甚至延伸问到涉及的点
2.5 第四,突出自己的亮点
我们到超市买东西,不同品牌的那么多,你怎么知道选哪个?价格?品牌知名度?包装?还是...?
找工作也是同理,这是自己推销的一个过程,如何让面试官觉得你是与众不同的呢?这就需要你发掘自己的亮点。
比如我 cet6 拿了高分、参加比赛获奖、优秀员工、开源项目、持续产出的博客、全绿的 GitHub 提交等等。
3. 预期
1. 在开始投简历之前,先想清楚自己有没有偏爱的公司类型,比如电商、游戏、旅游等等。
2. 思考一下这次跳槽的目的是什么?为了涨工资?为了学知识?还是为了换个环境?打算找个公司当跳板,还是想久待?
如果是涨工资,那找到满意价格的就行了。如果是为了学知识,如果对公司满意,那可以适当降低一点儿薪资要求。
3. 除此之外,多想一下自己想要做什么。比如前端也分很多种,做移动端的、做后台管理系统的、做 NodeJS 服务端的、做小程序的等等。
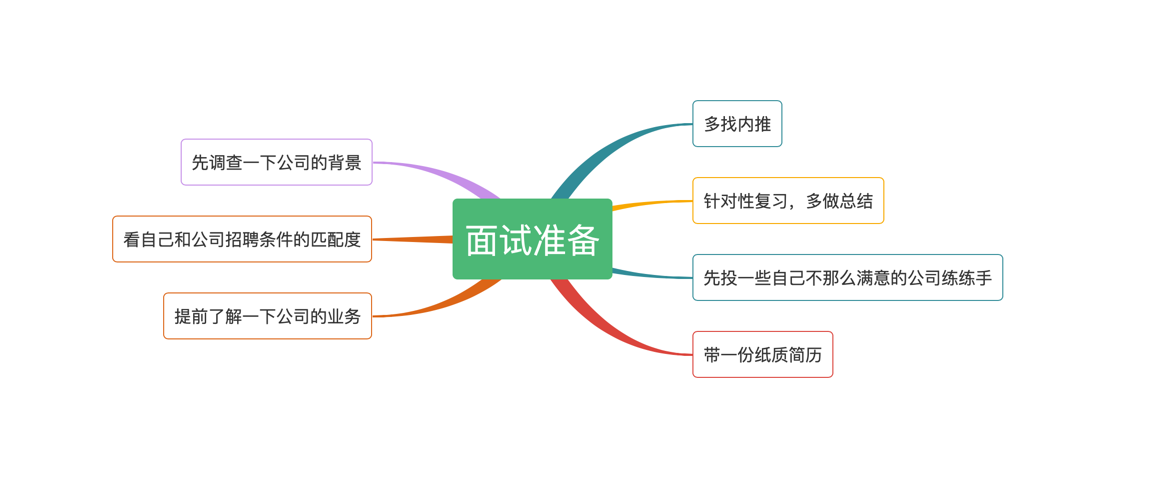
4. 面试准备
4.1 面试之前

1. 多走内推。 内推的好处是有些公司招聘不会放到 Boss 等网站,只能找内部人推荐。
2. 针对性复习,多做总结。 如果你对小程序或者 vue 比较熟悉,那就可以针对这些进行重点复习。面试中遇到不懂的地方,可以在面试结束后做一下总结。
3. 在开始投简历的时候,可以先投一些自己不那么满意的公司练练手。不要怕失败,当做为后续面试积累经验。
4. 在确定正式投简历的时候,先调查一下公司的背景。比如上天眼查看看最近是否有很多劳务纠纷、负面新闻等等。
5. 看自己和公司招聘条件的匹配度,避免浪费时间。 看一下对方公司的招聘条件,看看和自己的匹配度多少,如果差别很大,那么面试就是浪费双方时间。
6. 收到面试邀请的时候,先了解一下公司的业务。面试的时候,很多面试官喜欢问为什么会选择我们公司?对我们公司了解多少?
7. 现场面试的时候,记得带一份纸质简历。 虽然很多公司都会自己打印简历,但最好自己备一份,多注意一下细节。
4.2 自我介绍
自我介绍不宜过长,应该控制在一两分钟之内。应当介绍清楚职业、项目经历、背景、优势等等(之前面试的时候,我都提前背熟练了,以免现场卡住)。
这是知乎上一个人的自我介绍,虽然不长,却很精炼。
3年大型网站的前端经验,曾供职于百度(知道、经验、师傅)。负责过多个核心项目,类型涉及但不限于:技术迁移与性能优化、开发脚手架与通用组件、页面重构与改版、开发者平台与数据中心、H5;独立开荒百度师傅Web和Mobile;有简单带人经验。有个人博客和一些简单开源项目。
4.3 面试技巧
我一直认为,面试的时候不应该跟着面试官的思路走,而是应该引导面试官到你擅长的领域,用丰富的经验打败他,这是一种心理战术。
毕竟太祖有个十六字真言,“敌进我退,敌驻我扰,敌疲我打,敌退我追。”
我在面试的时候,经常会遇到答不上来的问题,遇到这样的问题该怎么办呢?
如果是比较具体的问题,比如算法、手写代码之类的,即使写不出来,我也可以稍微讲一下自己已经想到方法和思路。
如果是比较抽象的问题,那就很容易了。即使我回答不出来,那我可以多少讲点儿沾边的东西,从而引导面试官和你换个话题聊。
刚好这里有个例子提供参考:阿里前端面试:ajax的底层实现? —— 尹光耀的回答
所以说,面试的时候不管你说点儿啥,总比你不说要强。想要达到这种临阵不惧的心态,还是需要多去面试。
5. 技术面试(一面)
技术面试一般会问一些前端基础题和一些计算机基础题。强烈建议参考 yck 的《前端面试之道》(免费):前端面试之道,内容涵盖非常广。
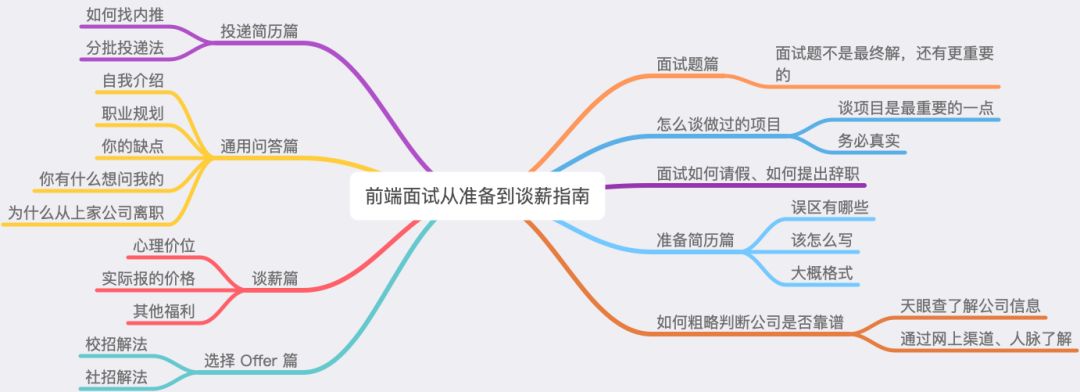
下面的是自己总结的面试相关的知识点,做成了思维导图(点击可看大图):

受限于篇幅,以下的前端面试题不会一一做出解释,大部分都贴了一些更详细地讲解文章。很多内容我们在前面都讲过了,也可以去参考前面的文章。
5.1 html 和 css
这里主要是考察你对 css 布局和定位的了解程度,常考的是 flex 布局、垂直居中、水平居中、盒模型、两列布局、三列布局等等。
说下你常用的几种布局方式。(常考)
这里可能会有的考点有 grid栅格布局、Flex 布局、两栏、三栏布局、流式布局)
深入挖掘一下,可能会问一下移动端布局的方案,这里有很多种,比如淘宝的 flexible、vw/vh、流式布局等等。常见的是流式布局,不固定宽度,而是用 vw、百分比或者 flex 来设置宽度。实现垂直水平居中的几种方法?(常考)
这是一个老生常谈的话题了,但也是高频面试题,很大概率会考到的。
10种水平垂直居中对齐方式(史上最全)BFC 与 IFC 的了解?(常考)
BFC 是常考内容,IFC 考的倒是比较少,需要提前了解一下 BFC,不然面试都不知道怎么回答。
CSS 中的 BFC 和 IFC怎么理解重绘和重排(回流)?(常考)
在性能优化的题目中,重绘和重排还是经常会问到的。重绘就是重新绘制的意思,但这个重新绘制可能是某个DOM颜色变了,也可能是位置变化了。前者不会影响到后面的元素,但后者会影响到整个页面的 DOM 元素位置,这个就叫重排(回流),所以我们应该尽量避免重排(回流)。
回流与重绘:CSS性能让JavaScript变慢?
5.2 javascript(重要)
说一下对闭包的理解,以及你在什么场景下会用到闭包?(常考)
内部函数读取外部函数的变量,形成一个闭包,内部函数一直保持着变量的引用(有可能造成内存泄露的问题)。
常用于模块化(典型的是 requirejs)、函数柯里化 等等。
关于闭包的面试题,经常会给出代码让你判断输出值,比如常见的 setTimeout,也经常会问你怎么修改这段代码才能打印出 0-10?for(var i = 1; i < 10; i++){setTimeout(function(){console.log(i);}, 500)}
函数柯里化就是将函数传参可以分开传或者全部传进去,就是实现一个函数可以支持下面两种调用方式,返回值也要一样。
function add(a) {return function(b) {return a + b;}}add(5)(6); // 11function add(a, b) {return a + b;}add(5, 6); // 11
说一下你对原型与原型链的了解度,有几种方式可以实现继承,用原型实现继承有什么缺点,怎么解决?(常考)
这个我们在面向对象篇的时候就已经讲解过了,可以回头温习一下。前端处理跨域有没有遇到过,处理跨域的方式有哪几种方式去解决?(常考)
前端常见跨域解决方案(全)JSONP:利用 script 标签可以跨域的特性,只支持 GET 请求,现在已经不常用。
CORS:在服务端设置
Access-Control-Allow-Origin,可以用来支持跨域请求。NGINX 转发:配置 NGINX 反向代理转发请求,比如将
localhost:3000/api转发到localhost:3001/api。Node 代理服务器:实现一个 Node 服务,由于同源策略只在浏览器中存在(只有浏览器会出现跨域),前端可以请求 Node 服务的接口,Node 服务器再去请求目标接口(不会跨域),将数据返回给前端。
charles/whistle:这是两个常见的代理工具,其底层原理也是起一个 Node 服务,通过这个服务去请求目标接口。
避免复杂请求:跨域请求包括简单请求和复杂请求,复杂请求会发送 OPTIONS 请求来判断是否可以跨域访问,所以我们可以走简单请求。
简单请求:请求方法 HEAD、GET、POST 三种之一。
HTTP的头信息不超出以下几种字段: Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type(只限于三个值 application/x-www-form-urlencoded、multipart/form-data、text/plain)箭头函数和普通函数的区别?this 指向谁?(常考)
箭头函数与普通函数的区别
箭头函数中无法用 arguments,不能用 bind 方法,不能作为构造函数来 new,没有 prototype 属性。
箭头函数不需要设置 this,会自动获取上下文中的 this。对 JS 模块化 CommonJS,UMD,AMD 规范的了解,以及ES6的模块化跟其他几种的区别,以及出现的意义。(不一定考)
这个可以参考我们前面《深入理解 JavaScript 模块》一节中的内容。
CommonJS 是 Node 中的模块化规范,同步加载。
AMD 是 requirejs 使用的模块化规范,可以解析模块依赖,现已废弃。
UMD 是为了兼容 CommonJS、AMD 和 ES6 提出的一种规范。
ES6 模块化是原生的模块化规范。了解 Promise 吗?(常考)
建议参考前面的文章《深入理解回调函数与 Promise》。
这类面试题喜欢现场给代码让你来用 Promise 封装,主要是考察你对 Promise 的熟练度,比如:
const sleep = (time, callback) => {setTimeout(callback, time)};sleep(500, function() {console.log('sleep 500ms');})// Promise 封装const sleep = (time) => {return new Promise((resolve) => {setTimeout(() => {resolve();}, time)})};sleep(500).then(() => {console.log('sleep 500ms');})
除此之外,也会考怎么用 Promise 实现请求的并发和继发,经常和 async/await 一起考。
如何理解 Event Loop?(常考)
JavaScript 运行机制详解:再谈Event Loop
和 Promise 一样,这是面试中常考的两道题。有一些面试官喜欢给出代码,让你说输出顺序。参考:「今日头条」前端面试题和思路解析async function async1 () {console.log('async1 start');await async2();console.log('async1 end');}async function async2 () {console.log('async2');}console.log('script start');setTimeout(function () {console.log('setTimeout');}, 0);async1();new Promise(function (resolve) {console.log('promise1');resolve();}).then(function () {console.log('promise2');});console.log('script end');
es6 中你常用的 api 有哪些?(常考)
一般都是 class、Promise、let、const、箭头函数、解构赋值、扩展运算符、async/await、模块 这些。
面试官很可能根据你的回答,进一步去问某个点,比如 let 和 var 的区别?class 和构造函数的区别?cookie、localStorage、sessionStorage 的区别和使用场景?
cookie 一般是服务端设置的,可以设置失效时间,会在每次发送请求的时候带到 headers 里面,常用于保存登录态(比如 JWT 的 token)等,它的大小限制在4kb左右。
localStorage 除非被永久清除,否则永久保存,一般有 5m 大小,不能跨域。
sessionStorage 仅在当前会话会有效,关闭页面或浏览器后被清除,一般有 5m 大小,不能跨域。new 实现过程
- 创建一个空对象 object
- 执行构造函数,且将 this 指向 object
- 将 object 的 proto 指向构造函数的原型
防抖和节流(手写)
节流函数常用于高频触发的场景,比如滚动事件,我们不希望频繁执行绑定的函数,只想让某段时间内只执行一次,这样可以提高性能。
const throttle = (fn, wait) => {let timeout = null;return (...rest) => {if (!timeout) {timeout = setTimeout(() => {fn(...rest);timeout = null;}, wait)}}}
防抖函数则是只希望在触发的规定时间之后,如果没有下次触发,就去执行。比如电梯的门,一直有人进来的话就一直不会关闭,直到最后一个人进来一段时间后才会关闭。
常用于防止提交按钮短时间被频繁点击的场景。const debounce = (fn, wait) => {let timeout = null;return (...rest) => {if (!timeout) {timeout = setTimeout(() => {fn(...rest);timeout = null;}, wait)} else {clearTimeout(timeout);timeout = null;}}}
6. 项目经历(二面)
6.1 框架(React)
React 生命周期?(常考)
这个我们在前面的文章已经讲过了,主要分 React15的 生命周期和 React16 的生命周期两种。
React 组件通信?(常考)
这个在前面的文章也讲解过了,回答就从
父 -> 子、子 -> 父、祖先 -> 子、子 -> 祖先、兄弟这几种角度来。
主要通信方式除了传递 props,就是实现一个发布订阅、Context API、状态管理。什么是 Redux,解决了什么问题?(常考)
具体可以参考前面关于 Redux 的讲解,Redux 的出现主要是解决了数据流管理以及组件通信的问题。
为什么用 React?React 和 jQuery 的区别?和 Vue 有什么区别?
React 和 jQuery 的区别是前者是数据驱动,后者是手动修改 DOM。React 提供了组件化的方式,jQuery 只能靠插件来实现。
React 和 Vue 的区别主要在于,React 使用 JSX 语法,Vue 使用模板语法。React 需要手动 setState 更新状态,Vue 可以直接修改 data(state),而不需要 setState,Vue 支持双向绑定,实现上更加 reactive。
React 中的 key 有什么用?diff 的原理是什么?(常考)
可以参考我们前面的文章,React 中的 key 主要是用于标记渲染前面的虚拟 DOM,配合 diff 尽量以最小差异来更新页面。
diff 就是去比较前后两次虚拟 DOM 的 type、key,来判断是销毁、创建或者更新 DOM,以最小的代价更新来获取更高的性能。
6.2 通用项目(重要)
关于项目的这些问题建议提前想好,可以整理下来多读几遍,不然现场边想边答还是挺难的。
在谈项目的时候,尽量谈自己做过的项目,最好不要造假。除非你对你同事做过的项目也非常熟悉,那你可以编一下说是自己做的,不然面试的时候很容易露馅。
从你的项目中随便找一个,说一说这个项目解决了哪方面的问题,业务或者技术上的都行。
比如有老的业务重构,那就讲讲为什么重构,重构后解决了哪些问题,你在其中做了哪些工作。这个项目中你的角色是什么?你做了哪些?哪里又能够体现你的能力呢?
讲一下你在项目中做的工作,比较能够体现你能力的地方有哪些?(所以平时工作多总结就很有用了。。。)你未来3-5年的规划是什么?
无非就是技术上要提高,希望在这个公司做成什么样子。说一下自己的缺点和优点?
这个尽量不要说那种公司无法接受的缺点,比如你说我脾气很差、不能加班、不爱学习等等。
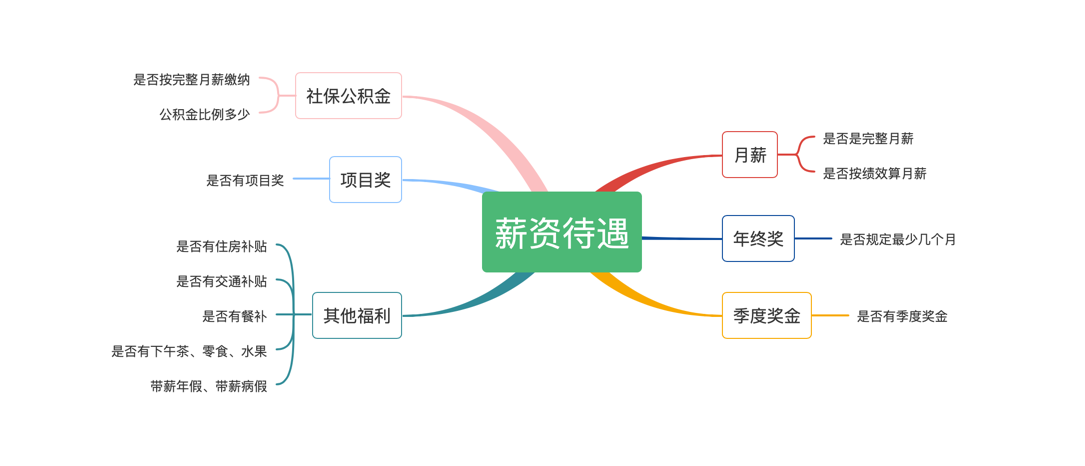
7. HR 面

7.1 薪资
HR 面的时候主要是谈薪资,个人觉得主要从月薪、年终奖、季度奖这些方面聊,一般公司都会有年终奖,1-5个月不等。
在谈薪资的时候,最好根据月薪+年终奖一起来算自己预期的工资。个人建议在你期望薪资基础上加个3K左右,给 HR 适当砍价的空间。
除此之外,有些公司还会提供例如自助零食、饮料、水果、下午茶、带薪年假等等,这些都算是福利,也可以自己做权衡。
切记:警惕刚成立的公司,口头承诺给你期权来代替工资,这非常不靠谱,指不定哪天就倒闭了,你一分钱都拿不到。
7.2 社保公积金
除工资之外,最重要的就是社保和五险一金,很多公司为了避税,五险一金和社保都按照6000工资基数来算。
HR 会和你说这样你到手的钱多了,但他们不会告诉你,社保和五险一金也是非常重要的,加到一起往往不比你避税到手的少。
公积金的比例一般是5%-12%,比如你工资是12K,HR 会按照6K的基数给你交,另外6K避税不交社保(如果你公司按照12%的比例交公积金,那你的公积金就是2880块)。
7.3 HR 面试题
你期望的团队氛围是怎样的?你觉得怎样的团队氛围比较好?为什么?
根据个人想法来回答,可以说比如年轻化的团队,比如和谐不压抑的团队等等。你期望的薪资是多少?
这是很关键的送命题啊,面试虾皮的时候,我说了一个很大的范围,结果就给了我范围内最低的薪资,所以建议根据你的期望工资适当加个2-3K来说。- 为什么从上一家离职?(最好别说上家坏话)
- 能接受加班吗?(根据个人实际情况回答吧)
筛选公司
投简历的时候可以选择拉勾网、Boss 直聘等招聘网站。
求职者对于完全不了解的公司可以到百度、谷歌、天眼查上面一个个进行挑选,查一下这些公司有没有欠薪的新闻、有没有劳务纠纷、加班情况等等。
以我下面查询的深圳互联网公司为例:
| 公司 | 融资 | 人数 | 性质 | 特点 |
|---|---|---|---|---|
| Shopee | 上市 | 1000-9999 | 电商 | 福利好 |
| Coding | B轮 | 100-499 | 生产力工具 | 技术强、待遇好 |
| 腾讯互娱 | 已上市 | 10000+ | 游戏 | BAT大厂 |
| 富途 | 已上市 | 500-999人 | 互联网 | 国内知名证券公司 |
| 快手 | D轮 | 1000-9999 | 社交网络 | 发展快 |
| 华为 | 不需要融资 | 10000+ | 通信 | 待遇好 |
| 招银网络 | 不需要融资 | 1000-9999 | 计算机软件 | 银行 |
