@cxm-2016
2016-09-21T09:01:53.000000Z
字数 6603
阅读 5730
Android:使用drawBitmapMesh方法产生水波(一)
kotlin android no
作者:陈小默
前言:这篇博客并没有什么好看的,众爱卿都退下吧
一、认识Canvas.drawBitmapMesh
Mesh的含义是“网格”,也就是说它将整个Bitmap分成若干个网格,再对每一个网格进行相应的扭曲处理。至于其具体是怎么运作的,我们边做边说。by:陈小默
1.1 创建一个View
class RippleView : View {constructor(context: Context?) : super(context)constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs)constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr)}
当View创建完成后,我们将其添加到布局文件中
<com.cccxm.ripple.RippleViewandroid:id="@+id/mRippleView"android:layout_width="match_parent"android:layout_height="match_parent" />
目前为止我们只是创建了一个空的View,什么也没有做,下一步,我们让他能显示图片
1.2 显示图片
接下来,我们给View设置一个类型为Bitmap的属性,并添加一个Set方法
var background: Bitmap? = nullset(value) {field = valueinvalidate()}
当然,如果我们想显示这个图片的话,就必须重写onDraw()方法
private val paint = Paint()override fun onDraw(canvas: Canvas) {background?:returncanvas.drawBitmap(background,0F,0F,paint)}
接下来我们在MainActivity的onCreate方法给View设置图片
override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)mRippleView.background = BitmapFactory.decodeResource(resources, R.drawable.bac)}

1.3 初识网格扭曲原理
现在,我们看一下网格扭曲需要的参数
public void drawBitmapMesh(Bitmap bitmap, int meshWidth, int meshHeight,float[] verts, int vertOffset, int[] colors, int colorOffset,Paint paint)
这里重点介绍meshWidth、meshHeight、verts三个参数。
- meshWidth:网格的宽,这里指的是这个Bitmap横向被分割成多少份
- meshHeight:网格的高,这里指的是这个Bitmap被纵向分割成多少份
- verts:这是一个数组,里面存放的是需要显示的网格的坐标(后面详细介绍)

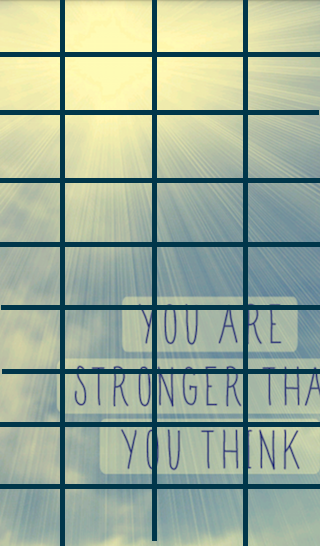
上述图片表示的是meshWidth=4;meshHeight=9,也就是说这张图片被划分成了36份,那么,verts里存放的又是什么?请看下图

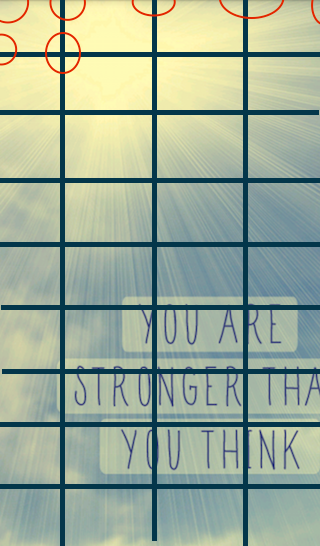
这里所有红色圈圈住的(只标注了几个,其他的没有画,主要是怕密恐狗投诉),从这里看出verts里存放的是每一个分割线焦点的坐标,包括屏幕边缘。所以verts数组的大小为二倍的网格宽加一*网格高加一
当我们调用扭曲方法时,其会从verts中依次取出各个坐标值,与原始坐标值比对,假如有原始坐标值为(10,10),但是verts中对应位置(比如数组中的第10,11位)的坐标值为(20,20),那么其就会通过一定的方法将(20,20)坐标附近的像素扭曲到(10,10)坐标附近。如下图所示(画图略丑,轻吐槽)


1.4 实践扭曲效果
通过1.3 节的讲述,应该已经知道了扭曲的基本原理,接下来我们通过一个简单的小实验来看一下扭曲的效果
首先,声明我们需要将图片分割为横30格,竖30格,和我们存储坐标的数组
private val WIDTH = 30private val HEIGHT = 30private val COUNT = (WIDTH + 1) * (HEIGHT + 1)private val verts = FloatArray(COUNT * 2)private val orig = FloatArray(COUNT * 2)
解释一下orig的作用,在这里我们声明了一个和verts一样的数组,里面存储的是图片原始的焦点与坐标对应的关系,如果没有这个数组当我们修改verts造成扭曲效果之后就无法复原了。
接下来,我们在设置图片的set方法中给数组赋值
var background: Bitmap? = nullset(value) {field = valueinvalidate()val bitmapWidth = field!!.width.toFloat()val bitmapHeight = field!!.height.toFloat()var index = 0for (y in 0..HEIGHT) {val fy = bitmapHeight * y / HEIGHTfor (x in 0..WIDTH) {val fx = bitmapWidth * x / WIDTHverts[index * 2 + 0] = fxorig[index * 2 + 0] = fxverts[index * 2 + 1] = fyorig[index * 2 + 1] = fyindex++}}}
现在我们需要一个warp方法,其中的参数是手指点击的坐标位置。该方法的作用是,将所有与手指点击距离在200像素之内的方格进行扭曲偏移。
private fun warp(x: Float, y: Float) {for (i in 0..COUNT * 2 - 1 step 2) {val x1 = orig[i + 0]val y1 = orig[i + 1]val length = getLength(x1, y1, x, y)if (length < 200) {verts[i + 0] = orig[i + 0] + length * 0.5F//x轴偏移verts[i + 1] = orig[i + 1] + length * 0.5F//y轴偏移} else {verts[i + 0] = orig[i + 0]//x轴复原verts[i + 1] = orig[i + 1]//y轴复原}}invalidate()}
再然后,我们需要重写View的触摸方法
override fun onTouchEvent(event: MotionEvent): Boolean {when (event.action) {MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> {warp(event.x, event.y)}MotionEvent.ACTION_UP -> {verts.copyFrom(orig)invalidate()}}return true}
当手指按下和移动时计算扭曲,当手指离开的时候恢复图片原貌。verts里面的copyFrom方法是我自己定义扩展的,代码如下:
fun FloatArray.copyFrom(from: FloatArray) {var i = 0while (i < size && i < from.size)this[i] = from[i++]}
现在万事俱备,只差重绘,重写仅仅将绘制图片改为网格绘制即可
override fun onDraw(canvas: Canvas) {background ?: returncanvas.drawBitmapMesh(background, WIDTH, HEIGHT, verts, 0, null, 0, null)}

二、绘制一圈深陷的波浪
现在开始正题了,波浪有波峰(Crests)和波谷(Troughs),我们预先设定一个原的半径
initRadius=200,然后设置一个常量限制波的宽度rippleWidth=20(因为我们在计算偏移量时需要分半径内和半径外,所以实际这个参数表示波宽度的一半)
private val rippleWidth = 20F//波纹宽度private val initRadius = 200F//初始化半径
接下来最重要的就是计算偏移量了
2.1 计算偏移量
首先我们根据测量两点之间的距离判定一个点是否处于波的范围内,如果在范围内还要判断是在半径内和半径外:
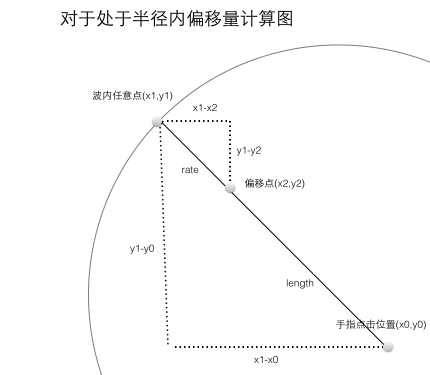
对于半径外的计算图如下所示(标题字写错了应该是半径外)

可见对于半径外的偏移点计算如下:
于是
然后我们创建方法
/*** 获得波谷半径外的偏移点* @param x0 原点x坐标* @param y0 原点y坐标* @param x1 需要偏移的点的x坐标* @param y1 需要偏移的点的y坐标*/fun getTroughsOuter(x0: Float, y0: Float, x1: Float, y1: Float): PointF {val length = getLength(x0, y0, x1, y1)val rate = 20Fval x = x1 + rate * (x1 - x0) / lengthval y = y1 + rate * (y1 - y0) / lengthreturn PointF(x, y)}
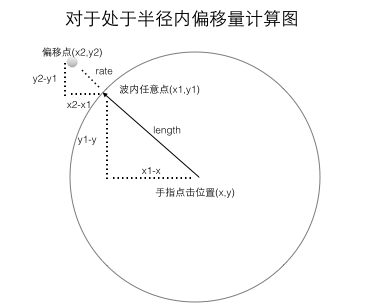
接下来计算半径内的偏移点

可见对于半径外的偏移点计算如下:
于是
仍然创建方法
fun getTroughsInner(x0: Float, y0: Float, x1: Float, y1: Float): PointF {val length = getLength(x0, y0, x1, y1)val rate = 20Fval x = x1 - rate * (x1 - x0) / lengthval y = y1 - rate * (y1 - y0) / lengthreturn PointF(x, y)}
2.2 初步测试
接下来编写测试代码,我们需要重构wrap方法,判断点是否位于波内,在根据其位于半径内和半径外调用不同的方法
private fun warp(x0: Float, y0: Float) {for (i in 0..COUNT * 2 - 1 step 2) {val x1 = orig[i + 0]val y1 = orig[i + 1]val length = getLength(x0, y0, x1, y1)if (length < initRadius + rippleWidth && length > initRadius) {val point = getTroughsOuter(x0, y0, x1, y1)verts[i + 0] = point.xverts[i + 1] = point.y} else if (length < initRadius && length > initRadius - rippleWidth) {val point = getTroughsInner(x0, y0, x1, y1)verts[i + 0] = point.xverts[i + 1] = point.y} else {verts[i + 0] = orig[i + 0]//x轴复原verts[i + 1] = orig[i + 1]//y轴复原}}invalidate()}

2.3 波纹优化
通过上面的步骤发现已经有点意思了是吧! 但是这个波浪还是不够动感,因为波浪的形状类似正弦函数,但是我们上面方法中的rate值却固定为了
val rate = 20F。

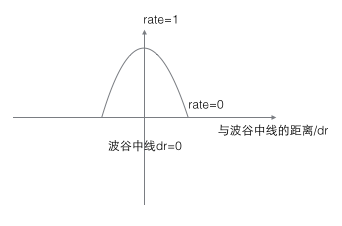
为了得到更加真实的效果,我们编写一个用于计算rate的函数,这个函数的结果与该点位置和中线位置的距离相关,并且符合正弦函数
/*** 计算波谷偏移量率*/fun getTroughsRate(length: Float): Float {val dr = Math.abs(length - initRadius)val rate = dr * Math.PI / (2 * rippleWidth)return Math.sin(rate).toFloat() * rippleWidth}
接下来我们只需要将上述两个计算方法中改为
val rate = getTroughsRate(length)
这里我将波纹宽度改为了10F
private val rippleWidth = 10F//波纹宽度
三、让我们浪起来
我们上面的示例全部都是静态的,当手指放在那里是才有波纹出现,而且波纹并不会扩散。
3.1 单个波纹
顾名思义,最开始我们需要让一个波纹动起来已看效果,所以我们需要一个标志位标志现在是否有波浪正在显示,并且我们需要一个线程可以不停地检查刷新View,然后动态的改变半径
1,动态修改半径
原来我们有一个固定半径的属性initRadius,现在废弃不用将所有需要用到半径的方法增加一个参数
private fun warp(x0: Float, y0: Float, radius: Float);private fun getTroughsInner(x0: Float, y0: Float, x1: Float, y1: Float, radius: Float): PointF;private fun getTroughsOuter(x0: Float, y0: Float, x1: Float, y1: Float, radius: Float): PointF;private fun getTroughsRate(length: Float, radius: Float): Float
2,创建全局变量存储原点信息
private var originX = 0Fprivate var originY = 0Fprivate var isRipple = falseoverride fun onTouchEvent(event: MotionEvent): Boolean {when (event.action) {MotionEvent.ACTION_DOWN -> {if (!isRipple) {isRipple = trueoriginX = event.xoriginY = event.yloop.start()}}MotionEvent.ACTION_UP -> {verts.copyFrom(orig)invalidate()}}return true}
3,创建一个loop循环重绘(可以自定义线程实现),这个loop的作用是没10毫秒循环一次,第count次设置半径为radius,然后通知重绘,当radius>1000F时结束循环,结束时将标志位置位false
private val loop = ThreadUtils.Loop(10).loop { count ->val radius = count * 2Fwarp(originX, originY, radius)radius < 1000F}.onStop { isRipple = false }
OK!到这里就可以看到前面的效果了
到目前为止我们仅仅是做出了一层未经任何处理的波浪,如果我们想让效果看起来更加逼真,请看 Android:使用drawBitmapMesh方法产生水波(二)
其实我并不打算写第二篇:) 这一篇就是用来学习drawBitmapMesh的使用方法的,来咬我呀,哈哈哈。。。
