@mdjsjdq
2015-12-01T12:48:38.000000Z
字数 5122
阅读 7207
自定义 Cmd Markdown 的页面样式
CSS 教程 设计 学习
点击访问自定义CSS文稿 Android设计规范 Material Design-Style(色彩)
每个Cmd Mardown用户在使用有史以来最好用的Mardown编辑器一段时间之后,心里对@ghosert提供的默认样式表其实是抗拒的。抱怨归抱怨,生活还是要继续。作者太忙给不了那么多需求,心想还是自己自力更生去实现这个需求吧!
一篇简单文章主要包括文档背景、标题、段落、图片、以及引用对于程序员来说还有代码的高亮等。处理好上面的几个文档要素以后,基本就可以写出一篇排版精美的文章了。
大家可以把一篇文章理解成一顿美味佳肴,文档的背景可以理解为桌布,不一样的背景给人的感觉就像不一样的桌布摆在桌面上。而
<div>和<span>就像桌面上的餐具,餐具的摆放(居中还是左对齐,各个餐具的间距 是否有阴影等)就交给CSS。最重要的餐具里的食物就交给各位读者各显神通啦!
文档背景
<div style="/*position: relative;*/width: 100%;height: 100%;border-radius:20px;box-shadow: 2px 1px 4px rgb(20,20,20);margin-top:50px;background: linear-gradient(45deg,rgb(255,250,250),20%,rgb(248,248,255) 40%,rgb(255,250,250),60%,rgb(245,245,245) 80%,rgb(220,220,220) 100%);/*background: rgb(255,228,196);*/padding-top:25px;padding-bottom:30px;"></div>
标题
<div style="/*position: absolute;*/background-color: rgba(255,228,225,0.8);text-shadow: 0 -1px 0 rgb(255,255,255);box-shadow: 2px 4px 2px rgb(0,0,0);/*padding-left: 20px;*/font-size: 2em;font-family: Roboto,Verdana,Times New Roman,微软雅黑;text-align:center;color:rgb(0,0,0);line-height: 40px;margin-left: 10px;margin-right: 10px;margin-bottom: 10px;padding-top: 10px;padding-bottom: 10px;">Android设计规范 Material Design-Style(色彩)</div>
段落
<div style="/*position: absolute;*/background: rgb(255,255,240);/*box-shadow: 2px 1px 2px rgb(0,0,0);*/box-shadow: 2px 4px 2px rgb(0,0,0);/*padding-left: 20px;*/font-size: 1.5em;font-family: Verdana,微软雅黑,楷体;color:rgb(0,0,0);line-height: 40px;margin-left: 10px;margin-right: 10px;margin-top: 10px;padding-top: 10px;padding-bottom: 5px;padding-left:5px;pading-right:5px;"> 首先来普及下什么是:Material Design。它是谷歌推出的全新的设计语言,谷歌表示,这种设计语言旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。谷歌安卓操作系统用户体验主管马蒂亚斯·杜拉特(Matias Durate)在今天的I/O开发者大会主题演讲中表示:“我们想象着,如果像素不仅有颜色,还有深度,那会是怎样的一番情景?如果有一种材料可以改变它的质地,那又会如何?这种畅想最终让我们开发出了我们称之为Material Design的设计语言。”<br /><br /></div>
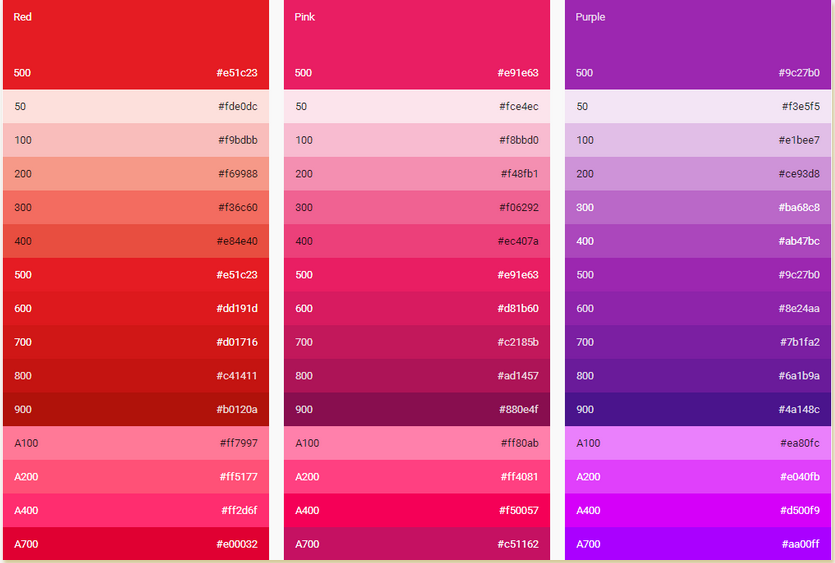
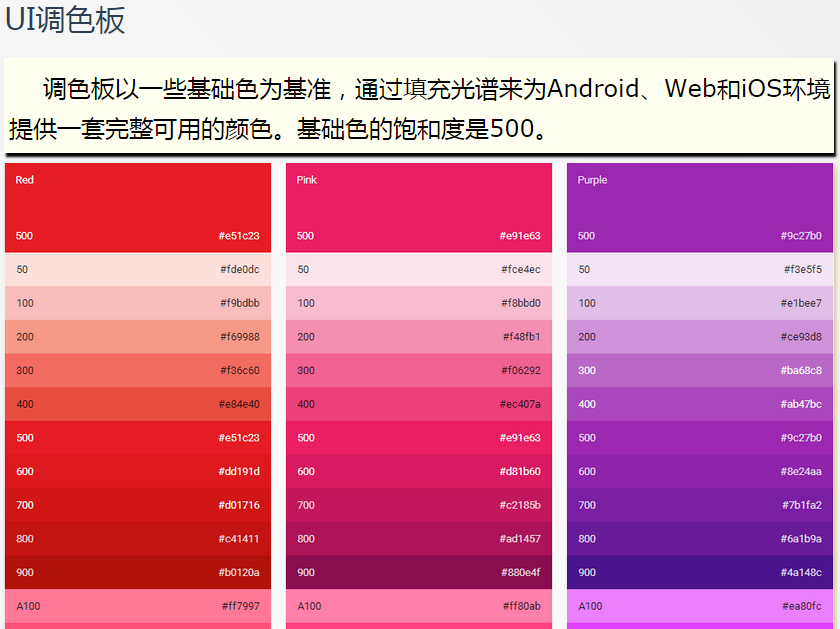
图片
<div style="/*position: absolute;*/margin-left:10px;margin-right:10px;background-color:rgb(255,255,255);box-shadow:2px 4px 5px#d3c998;margin-bottom:20px;"><img src="http://78rbeb.com1.z0.glb.clouddn.com/wp-content/uploads/2014/09/style-color-palette-11.png" /></div><div style="/*position: absolute;*/margin-left:10px;margin-right:10px;background-color:rgb(255,255,255);box-shadow:2px 4px 5px#d3c998;margin-bottom:20px;"><img src="http://78rbeb.com1.z0.glb.clouddn.com/wp-content/uploads/2014/09/style-color-palette-21.png" /></div>
图文混排
<div style="/*position: absolute;*/background: rgb(255,255,240);/*box-shadow: 2px 1px 2px rgb(0,0,0);*/box-shadow: 2px 4px 2px rgb(0,0,0);/*padding-left: 20px;*/font-size: 1.5em;font-family: Verdana,微软雅黑,楷体;color:rgb(0,0,0);line-height: 40px;margin-left: 10px;margin-right: 10px;margin-top: 10px;margin-bottom: 10px;padding-top: 10px;padding-bottom: 5px;padding-left:5px;pading-right:5px;"> 调色板以一些基础色为基准,通过填充光谱来为Android、Web和iOS环境提供一套完整可用的颜色。基础色的饱和度是500。</div><div style="/*position: absolute;*/margin-left:10px;margin-right:10px;background-color:rgb(255,255,255);box-shadow:2px 4px 5px#d3c998;margin-bottom:20px;"><img src="http://78rbeb.com1.z0.glb.clouddn.com/wp-content/uploads/2014/09/style-color-palette-11.png" /></div><div style="/*position: absolute;*/margin-left:10px;margin-right:10px;background-color:rgb(255,255,255);box-shadow:2px 4px 5px#d3c998;margin-bottom:20px;"><img src="http://78rbeb.com1.z0.glb.clouddn.com/wp-content/uploads/2014/09/style-color-palette-21.png" /></div>
引用
<blockquote style="margin-top:40px;">这是一个引用</blockquote>
代码的高亮
Cmd Markdown 自带的语法高亮就很不错了
#!/usr/bin/pythonprint("Hello, World!");
总结
自定义Cmd Markdown样式说白了就是几个<div>和<span>嵌套在一起,由于Cmd Markdown默认在支持position属性去定义<div>的位置上,会出现渲染文档丢失。所以也就没必要去纠结<div>的定位问题。可以用瀑布流的写法去嵌套<div>和<span>,然后利用margin来定义<div>(段与段)之间的间距;利用padding来定义文字的边距;代码可以利用Cmd Markdown原生支持的写法来写。用这个方法最大的问题就是你不能利用HTML的class和id来复用你的CSS!所以每次你都要去复制一遍你的CSS样式。
模板
文档模板
模板是很容易获得的,这里只是交给大家一个自定义Cmd Markdown文稿的方法。至于怎么排版一篇文档还是要靠读者本身的审美,而这个东西是比较难去学习的只有通过不断的观看生活中杂志和网站的排版和自己上手练习才能提升自己的审美
<div style="/*position: relative;*/width: 100%;height: 100%;border-radius:20px;box-shadow: 2px 1px 4px rgb(20,20,20);margin-top:50px;background: linear-gradient(45deg,rgb(255,250,250),20%,rgb(248,248,255) 40%,rgb(255,250,250),60%,rgb(245,245,245) 80%,rgb(220,220,220) 100%);/*background: rgb(255,228,196);*/padding-top:25px;padding-bottom:30px;"><div style="/*position: absolute;*/background-color: rgba(255,228,225,0.8);text-shadow: 0 -1px 0 rgb(255,255,255);box-shadow: 2px 4px 2px rgb(0,0,0);/*padding-left: 20px;*/font-size: 2em;font-family: Roboto,Verdana,Times New Roman,微软雅黑;text-align:center;color:rgb(0,0,0);line-height: 40px;margin-left: 10px;margin-right: 10px;margin-bottom: 10px;padding-top: 10px;padding-bottom: 10px;">这是大标题</div><h1 style="margin-left: 10px;">这是小标题</h1><div style="/*position: absolute;*/margin-left:10px;margin-right:10px;background-color:rgb(255,255,255);box-shadow:2px 4px 5px#d3c998;margin-bottom:20px"><img src="插入图片URL" /></div><div style="/*position: absolute;*/background: rgb(255,255,240);/*box-shadow: 2px 1px 2px rgb(0,0,0);*/box-shadow: 2px 4px 2px rgb(0,0,0);/*padding-left: 20px;*/font-size: 1.5em;font-family: Verdana,微软雅黑,楷体;color:rgb(0,0,0);line-height: 40px;margin-left: 10px;margin-right: 10px;margin-top: 10px;padding-top: 10px;padding-bottom: 5px;padding-left:5px;pading-right:5px;"> 这是文档内容</div></div>