@mdjsjdq
2015-10-25T14:19:10.000000Z
字数 7915
阅读 2353
HTML5 教程_04
HTML5 编程
HTML 5 is so useful!

HTML5 表单
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
本章全面介绍这些新的输入类型:
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
E-mail:
<input type="email" name="user_email" />
url
<input type="url" name="user_url" />
实例
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">Homepage: <input type="url" name="user_url" /><br /><input type="submit" /></form></body></html>
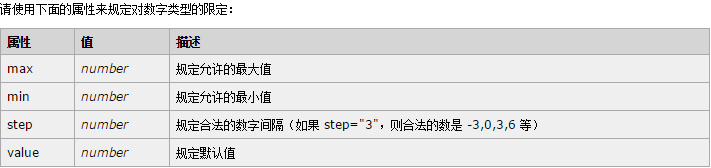
number
number 类型用于应该包含数值的输入域。您还能够设定对所接受的数字的限定:
<input type="number" name="points" min="1" max="10" />
实例
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get"><input type="number" name="points" min="0" max="10" step="3" value="6" /><input type="submit" /></form></body></html>
range
Range 类型用于应该包含一定范围内数字值的输入域。range 类型显示为滑动条。您还能够设定对所接受的数字的限定:
<input type="range" name="points" min="1" max="10" />
实例
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">Points: <input type="range" name="points" min="1" max="10" /><input type="submit" /></form></body></html>
Date Pickers(日期选择器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
下面的例子允许您从日历中选取一个日期:
<input type="date" name="user_date" />
Search
Search 类型用于搜索域,比如站点搜索或 Google 搜索。search 域显示为常规的文本域。
表单元素
HTML5 拥有若干涉及表单的元素和属性。本章介绍以下新的表单元素:
- datalis
- keygen
- output
datalis元素
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">Webpage: <input type="url" list="url_list" name="link" /><datalist id="url_list"><option label="W3School" value="http://www.w3school.com.cn" /><option label="Google" value="http://www.google.com" /><option label="Microsoft" value="http://www.microsoft.com" /></datalist><input type="submit" /></form></body></html>
option 元素永远都要设置 value 属性。
keygen 元素
keygen 元素的作用是提供一种验证用户的可靠方法。
keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。目前,浏览器对此元素的糟糕的支持度不足以使其成为一种有用的安全标准。
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">Username: <input type="text" name="usr_name" />Encryption: <keygen name="security" /><input type="submit" /></form></body></html>
output 元素
output 元素用于不同类型的输出,比如计算或脚本输出:
<output id="result" onforminput="resCalc()"></output>
实例 使用 output 元素的简易计算器:
<!DOCTYPE HTML><html><head><script type="text/javascript">function resCalc(){numA=document.getElementById("num_a").value;numB=document.getElementById("num_b").value;document.getElementById("result").value=Number(numA)+Number(numB);}</script></head><body><p>使用 output 元素的简易计算器:</p><form onsubmit="return false"><input id="num_a" /> +<input id="num_b" /> =<output id="result" onforminput="resCalc()"></output></form></body></html>
HTML5 的新的表单属性
本章讲解涉及 <form> 和 <input>元素的新属性。
新的 form 属性:
- autocomplete
- novalidate
新的 input 属性:
- autocomplete
- autofocus
- form
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- height 和 width
- list
- min, max 和 step
- multiple
- pattern (regexp)
- placeholder
- required
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
autocomplete 适用于 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get" autocomplete="on">First name:<input type="text" name="fname" /><br />Last name: <input type="text" name="lname" /><br />E-mail: <input type="email" name="email" autocomplete="off" /><br /><input type="submit" /></form><p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p><p>请注意,表单的自动完成功能是打开的,而 e-mail 域是关闭的。</p></body></html>
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
autofocus 属性
autofocus 属性规定在页面加载时,域自动地获得焦点。
autofocus 属性适用于所有
<input>标签的类型。
<input type="text" name="user_name" autofocus="autofocus" />
实例
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">User name: <input type="text" name="user_name" autofocus="autofocus" /><input type="submit" /></form></body></html>
form 属性
form 属性规定输入域所属的一个或多个表单。
form 属性必须引用所属表单的 id:
<form action="demo_form.asp" method="get" id="user_form">First name:<input type="text" name="fname" /><input type="submit" /></form>Last name: <input type="text" name="lname" form="user_form" />
实例
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get" id="user_form">First name:<input type="text" name="fname" /><input type="submit" /></form><p>下面的输入域在 form 元素之外,但仍然是表单的一部分。</p>Last name: <input type="text" name="lname" form="user_form" /></body></html>
表单重写属性
表单重写属性(form override attributes)允许您重写 form 元素的某些属性设定。表单重写属性有:
- formaction - 重写表单的 action 属性
- formenctype - 重写表单的 enctype 属性
- formmethod - 重写表单的 method 属性
- formnovalidate - 重写表单的 novalidate 属性
- formtarget - 重写表单的 target 属性
formtarget - 重写表单的 target 属性
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get" id="user_form">E-mail: <input type="email" name="userid" /><br /><input type="submit" value="Submit" /><br /><input type="submit" formaction="/example/html5/demo_admin.asp" value="Submit as admin" /><br /><input type="submit" formnovalidate="true" value="Submit without validation" /><br /></form></body></html>
height 和 width 属性
height 和 width 属性规定用于 image 类型的 input 标签的图像高度和宽度。
height 和 width 属性只适用于 image 类型的
<input>标签。
<input type="image" src="img_submit.gif" width="99" height="99" />
实例
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">User name: <input type="text" name="user_name" /><br /><input type="image" src="/i/eg_submit.jpg" width="99" height="99" /></form></body></html>
list 属性
ist 属性规定输入域的 datalist。datalist 是输入域的选项列表。
list 属性适用于以下类型的
<input>标签:text, search, url, telephone, email, date pickers, number, range 以及 color。
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">Webpage: <input type="url" list="url_list" name="link" /><datalist id="url_list"><option label="W3School" value="http://www.w3school.com.cn" /><option label="Google" value="http://www.google.com" /><option label="Microsoft" value="http://www.microsoft.com" /></datalist><input type="submit" /></form></body></html>
min、max 和 step 属性
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">Points: <input type="number" name="points" min="0" max="10" step="3"/><input type="submit" /></form></body></html>
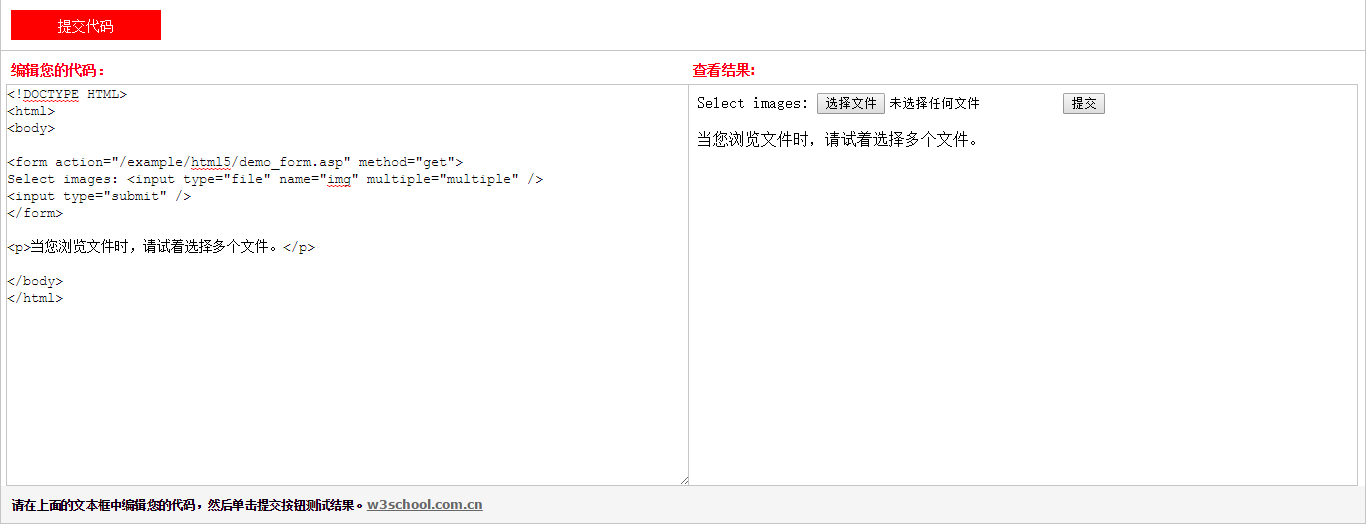
multiple 属性
multiple 属性规定输入域中可选择多个值。
Select images: <input type="file" name="img" multiple="multiple" />
实例
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">Select images: <input type="file" name="img" multiple="multiple" /><input type="submit" /></form><p>当您浏览文件时,请试着选择多个文件。</p></body></html>
novalidate 属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
novalidate 属性适用于 以及以下类型的
<input>标签:text, search, url, telephone, email, password, date pickers, range 以及 color.
<form action="demo_form.asp" method="get" novalidate="true">E-mail: <input type="email" name="user_email" /><input type="submit" /></form>
pattern 属性
pattern 属性规定用于验证 input 域的模式(pattern)。模式(pattern) 是正则表达式。您可以在我们的 JavaScript 教程中学习到有关正则表达式的内容。
pattern 属性适用于以下类型的
<input>标签:text, search, url, telephone, email 以及 password。
下面的例子显示了一个只能包含三个字母的文本域(不含数字及特殊字符):
Country code: <input type="text" name="country_code"pattern="[A-z]{3}" title="Three letter country code" />
实例
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">Country code: <input type="text" name="country_code" pattern="[A-z]{3}"title="Three letter country code" /><input type="submit" /></form></body></html>
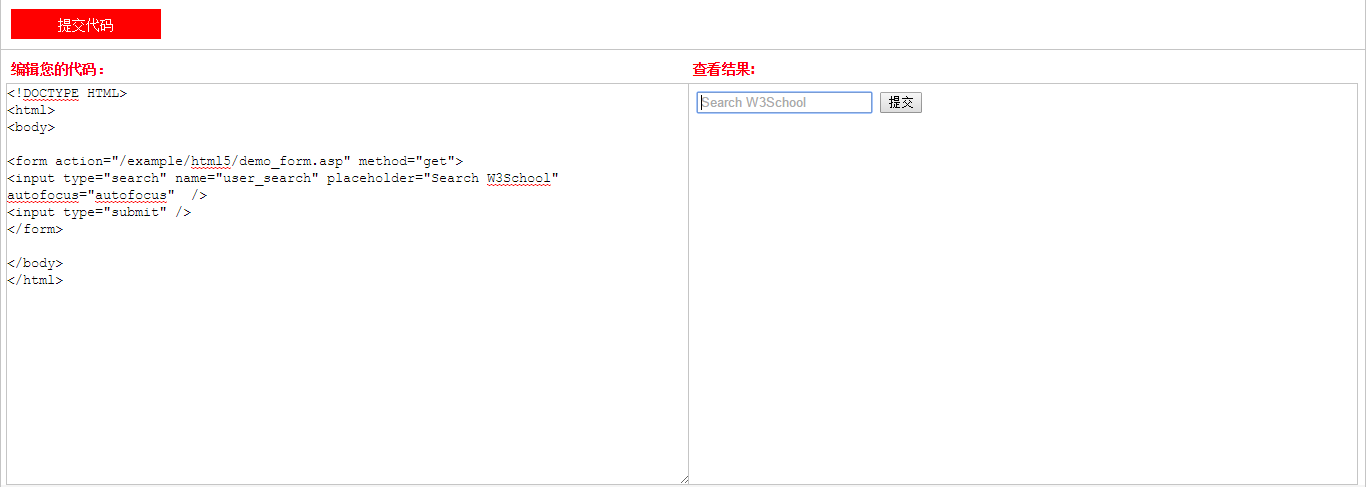
placeholder 属性
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
placeholder 属性适用于以下类型的
<input>标签:text, search, url, telephone, email 以及 password。
提示(hint)会在输入域为空时显示出现,会在输入域获得焦点时消失:
<input type="search" name="user_search" placeholder="Search W3School" />
实例
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">Name: <input type="text" name="usr_name" required="required" autofocus="autofocus" placeholder="查看最新的iPhone" /><input type="submit" /></form></body></html>
可以利用input属性来完成自动的把光标定位到输入框
required 属性
required 属性规定必须在提交之前填写输入域(不能为空)。
required 属性适用于以下类型的
<input>标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
Name: <input type="text" name="usr_name" required="required" />
实例
<!DOCTYPE HTML><html><body><form action="/example/html5/demo_form.asp" method="get">Name: <input type="text" name="usr_name" required="required" /><input type="submit" /></form></body></html>