@mdjsjdq
2015-10-12T08:57:39.000000Z
字数 3449
阅读 3445
XHTML语言规范_XHTML 基础教程
HTML 编程 教程
1. XHTML 文档必须拥有一个根元素
所有的 XHTML 元素必须被嵌套于 根元素中。其余所有的元素均可有子元素。子元素必须是成对的且被嵌套在其父元素之中。基本的文档结构如下:
<html><head> ... </head><body> ... </body></html>
2. XHTML 元素必须小写
XHTML 规范定义:标签名和属性对大小写敏感。
3. 空标签也必须被关闭
4. XHTML 元素必须被关闭
非空标签必须使用结束标签。
这是错误的:
<p>This is a paragraph<p>This is another paragraph
- 这是正确的:
<p>This is a paragraph</p><p>This is another paragraph</p>
更多的 XHTML 语法规则:
- 属性名称必须小写
- 属性值必须加引号
- 属性不能简写
- 用
Id属性代替name属性 - XHTML DTD 定义了强制使用的 HTML 元素
属性值必须加引号
这是错误的:
<table width=100%>
- 这是正确的:
<table width="100%">
下面是一个 HTML 的简写属性列表,以及在 XHTML 中的改写:
重要的兼容性提示:
你应该在 "/" 符号前添加一个额外的空格,以使你的 XHTML 与当今的浏览器相兼容。
强制使用的 XHTML 元素
所有 XHTML 文档必须进行文件类型声明(DOCTYPE declaration)。在 XHTML 文档中必须存在html、head、body元素,而 title 元素必须位于在 head 元素中。
下面是一个最小化的 XHTML 文件模板:
<!DOCTYPE Doctype goes here><html xmlns="http://www.w3.org/1999/xhtml"><head><title>Title goes here</title></head><body></body></html>
文件类型声明并非 XHTML 文档自身的组成部分。它并不是 XHTML 元素,也没有关闭标签。
在 XHTML 中, 标签内的 xmlns 属性是必需的。然而,即使当 XHTML 文档中没有这个属性时,w3.org 的验证工具也不会提示错误。这是因为,"xmlns=http://www.w3.org/1999/xhtml" 是一个固定的值,即使你没有把它包含在代码中,这个值也会被添加到 标签中。
XHTML 1.0 的三种 XML 文档类型
XHTML 1.0 规定了三种 XML 文档类型,以对应上述三种 DTD
下面是三个参考标准模板
添加文件类型声明:将下面的文件类型声明添加至每页的首行:
- XHTML 1.0 Strict
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
在此情况下使用:需要干净的标记,避免表现上的混乱。请与层叠样式表配合使用。
- XHTML 1.0 Transitional
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
在此情况下使用:当需要利用 HTML 在表现上的特性时,并且当需要为那些不支持层叠样式表的浏览器编写 XHTML 时。
- XHTML 1.0 Frameset
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
在此的情况下使用:需要使用HTML框架将浏览器窗口分割为两部分或更多框架时。
验证站点
做完所有这一切以后,使用下面的链接根据官方的 W3C DTD 对所有修改过的页面进行验证: XHTML Validator。接下来,可能还会有少数的错误被发现,逐一对这些错误进行(手工地)修正。我们的经验是,最容易犯的错误是在列表中漏掉了 标签。
我们应该使用转换工具吗(比方说 TIDY)?对,我们本可以使用 TIDY。
Dave Raggett 的 HTML TIDY是用来清理HTML代码的免费工具。在处理那些由专门的 HTML 代码编辑器和转换工具生成的难以阅读的HTML代码方面,TIDY 还是做得很棒的。同时,它可以帮助你发现站点中哪些地方需要投入更多精力,使得对于残疾人士,网页具有更强的易用性。我们没有使用 Tidy 是出于什么原因呢?当我们开始创建这个网站时,我们已经对 XHTML 非常地熟悉。当时我们已经知道使用小写标签以及为属性加引号。所以在网站测试的过程中,我们只是简单地通过 W3C 的 XHTML 验证器进行了测试,并修正了少许的错误。更重要的是,我们已经学到了很多关于编写 Tidy 式 HTML 代码的知识。
使用 W3C 验证器来测试你的 XHTML
在下面的文本框中输入你的网址:
http://www.w3school.com.cn/xhtml/index.asp
XHTML 模块
W3C 已将 XHTML 的定义分为28种模型:
:已被废弃的元素不应被用于XHTML之中。
HTML 标签拥有属性。每个标签的特殊属性均被列于每个标签描述之下。这里列出的属性是通用于每个标签的核心属性和语言属性(有个别例外)。
核心属性 (Core Attributes)
以下标签不提供下面的属性:base, head, html, meta, param, script, style, 以及 title 元素。
语言属性 (Language Attributes)
以下标签不提供下面的属性:base, br, frame, frameset, hr, iframe, param, 以及 script 元素。
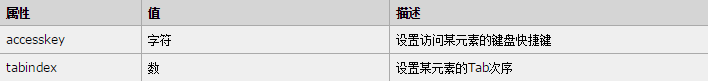
键盘属性 (Keyboard Attributes)
XHTML 事件属性
HTML 4.0 的新特性之一是使 HTML 事件触发浏览器中的行为,比方说当用户点击一个 HTML 元素时启动一段 JavaScript 。以下就是可被插入 HTML 标签以定义事件行为的一系列属性。
假如你希望学习如何使用这些事件进行编程,那么你应该学习我们的 JavaScript 教程 和 DHTML 教程。
窗口事件 (Window Events)
仅在 body 和 frameset 元素中有效。
表单元素事件 (Form Element Events)
仅在表单元素中有效。
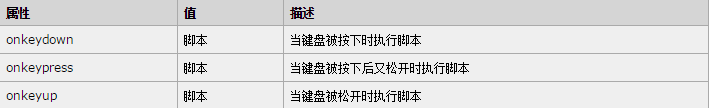
键盘事件 (Keyboard Events)
在下列元素中无效:base, bdo, br, frame, frameset, head, html, iframe, meta, param, script, style, 以及 title 元素。
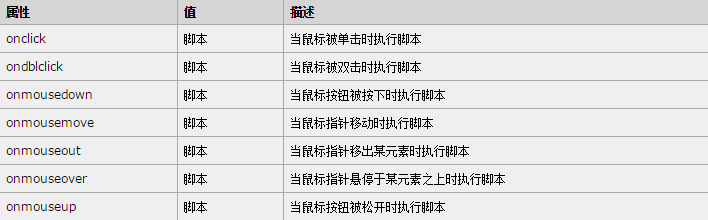
鼠标事件 (Mouse Events)
在下列元素中无效:base, bdo, br, frame, frameset, head, html, iframe, meta, param, script, style, title 元素。
XHTML 概要
本教程已经向你教授了如何创建更严谨纯净的 HTML 页面。
你已经知道所有的 XHTML 元素都必须被正确地嵌套,XHTML 必须拥有良好的结构,所有的标签必须小写,并且所有的 XHTML 元素必须被关闭。
你也学到了所有的 XHTML 文档必须拥有 DOCTYPE 声明,并且 html、head、title 和 body 元素必须存在。
如果需要关于 XHTML 的更多信息,请查看我们的 XHTML 参考手册 。