@GivenCui
2017-05-26T15:13:22.000000Z
字数 1184
阅读 964
Backbone
backbone mv* mvc
SPA的优缺点
优点
1. 前后端分离
- 前端可以注重页面性能,页面逻辑,页面交换
- 后端关注:数据存储,数据安全,业务逻辑
- 并行开发,方便更新,新需求,新技术
2. 减轻服务端压力
3. 更好的用户体验
缺点
1. SEO问题
2. 浏览历史问题
3. 初次加载问题
MVC,MVP,MVVM的不同
单向绑定
model(变化) -> view(随之变化)
双向绑定
在单向绑定的基础上,如果view变化(input) --> model(随之变化)
充分理解MVC,MVP,MVVM
Model:很简单,就是业务逻辑相关的数据对象,通常从数据库映射而来,我们可以说是与数据库对应的model。View:也很简单,就是展现出来的用户界面。基本上,绝大多数软件所做的工作无非就是从数据存储中读出数据,展现到用户界面上,然后从用户界面接收输入,写入到数据存储里面去。所以,对于数据存储(model)和界面(view)这两层,大家基本没什么异议。但是,如何把model展现到view上,以及如何把数据从view写入到model里,不同的人有不同的意见。MVC派的看法是,界面上的每个变化都是一个事件,我只需要针对每个事件写一堆代码,来把用户的输入转换成model里的对象就行了,这堆代码可以叫controller。而MVVM派的看法是,我给view里面的各种控件也定义一个对应的数据对象,这样,只要修改这个数据对象,view里面显示的内容就自动跟着刷新,而在view 里做了任何操作,这个数据对象也跟着自动更新,这样多美。所以:ViewModel:就是与界面(view)对应的Model。因为,数据库结构往往是不能直接跟界面控件一一对应上的,所以,需要再定义一个数据对象专门对应view上的控件。而ViewModel的职责就是把model对象封装成可以显示和接受输入的界面数据对象。至于viewmodel的数据随着view自动刷新,并且同步到model里去,这部分代码可以写成公用的框架,不用程序员自己操心了。简单的说,ViewModel就是View与Model的连接器,View与Model通过ViewModel实现双向绑定。
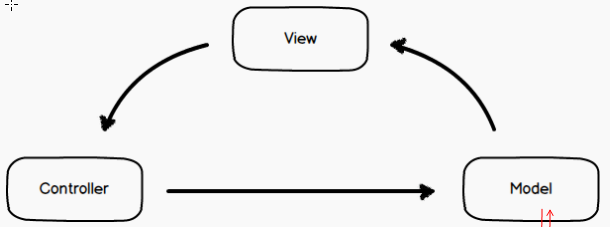
MVC

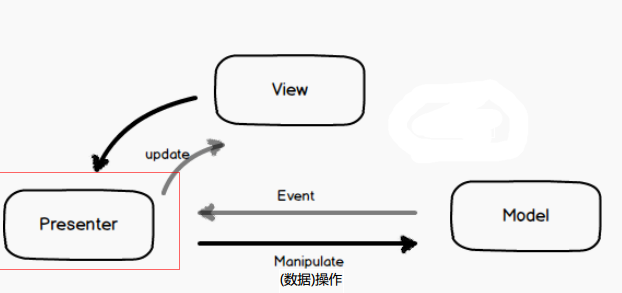
MVP

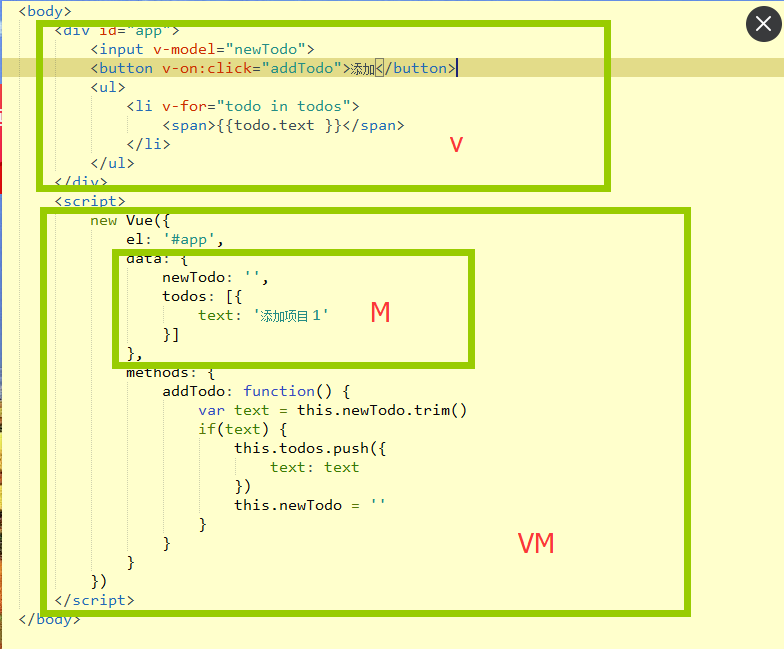
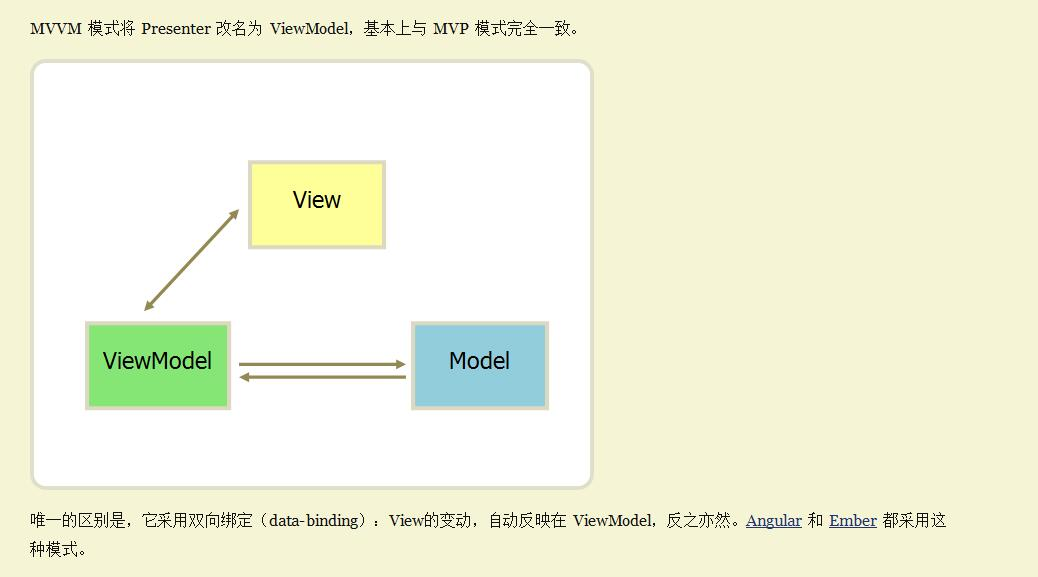
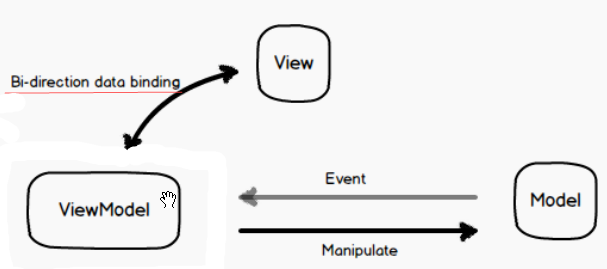
MVVM



数据绑定的三种方法
- 发布者-订阅者模式(backbone.js)
- 脏值检查(angular.js)
- 数据劫持(vue.js)
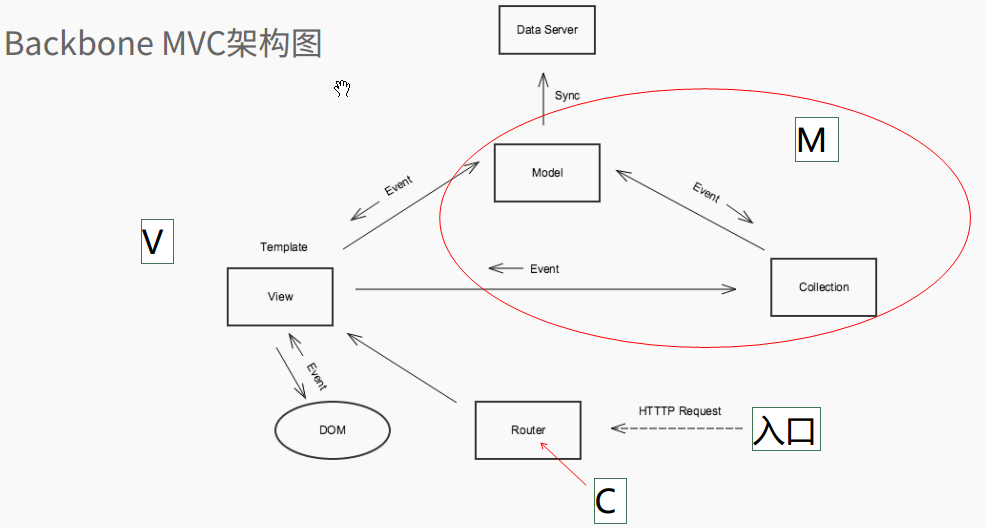
Backbone概述
backbone中实现mvc的技术图解