@GivenCui
2017-05-22T00:41:40.000000Z
字数 3486
阅读 846
Ajax进阶
ajax
URL编码(encode)
原生
简单明了区分escape、encodeURI和encodeURIComponent
菜鸟教程
escape <--> unescape()
encodeURI <--> decodeURI
encodeURIComponent <--> decodeURIComponent
// URL编码1、如果只是编码字符串,不和URL有半毛钱关系,那么用escape(汉字)。2、如果你需要编码整个URL,然后需要使用这个URL,那么用encodeURI。eg.encodeURI("http://www.cnblogs.com/season-huang/some other thing");3、当你需要编码URL中的参数的时候,那么encodeURIComponent是最好方法。注意: 针对单独的键或单独的值,因为=也会被转义eg.var param = "http://www.cnblogs.com/season-huang?test=&123"; //param为参数param = encodeURIComponent(param);var url = "http://www.cnblogs.com?next=" + param;console.log(url)
js原生Ajax
xhr
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.onreadystatechange()
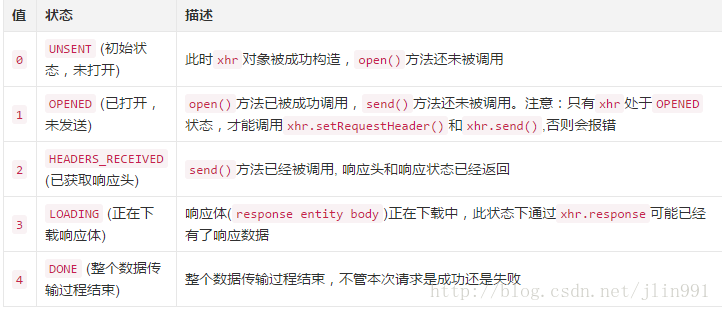
xhr.readyState
xhr.status
xhr.responseText
xhr.statusText
// 新建一个XMLHttpRequest的实例var xhr = new XMLHttpRequest();// 向远程主机发出一个HTTP请求 (区别GET和POST)xhr.open('GET', 'example.php');/*post请求需要设置请求头*/xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");/*~end*/xhr.send(null); // post: xhr.send(data)// 等待远程主机做出回应。这时需要监控XMLHttpRequest对象的状态变化,指定回调函数。xhr.onreadystatechange = function(){if ( xhr.readyState == 4 && xhr.status == 200 ) {alert( xhr.responseText ); // xhr.responseText就是返回的结果} else {alert( xhr.statusText ); // xhr.status对应的文字 200 -> OK}};

/** 封装ajax*//** 分析: 需要5个参数* 参数分别为:* method : post或get* url : 请求路径* data : url后跟的参数* successCallBackFn : 响应成功的回调函数* failCallBackFn : 响应失败的回调函数*/function ajaxFn (method, url, data, successCallBackFn, failCallBackFn) {// 创建请求对象var xhr = createXHR();// 打开链接 和 发送请求if (method == "GET"||method=="get") {// 利用ajax GET请求会有缓存, 为了避免每次访问的路径不一样.// 解决方法: 在url后面加上Math.random()来解决xhr.open (method,url + "?" + data + Math.random(), true); // data中包含了&等的字符串xhr.send(null);} else if (method == "POST"||method=="post") {xhr.open(method, url, true);// post请求需要设置请求头xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");xhr.send(data);} else{console.log("请求方式不对!");}// 请求响应xhr.onreadystatechange = function () {// 问题代码,xhr.readyState会返回2,3,4/*if (xhr.readyState ==4 && xhr.status == 200) {// 回调成功的函数successCallBackFn (xhr.responseText);} else {// 失败函数}*/if (xhr.readyState ==4 ) {if (xhr.status == 200) {// 回调成功的函数successCallBackFn (JSON.parse(xhr.responseText));} else {// 失败函数failCallBackFn();}}};return xhr;}/*IE5+ 共用3个版本new ActiveXObject("MSXML2.XMLHttp.6.0");new ActiveXObject("MSXML2.XMLHttp.3.0");new ActiveXObject("MSXML2.XMLHttp");IE7+,及主流new XMLHttpRequest();*/function createXHR () {// IE7+, 及主流浏览器if (typeof XMLHttpRequest != "undefined") {return new XMLHttpRequest();// IE5, IE6的三个版本} else if (typeof ActiveXObject != "undefined") {if ( typeof arguments.callee.activeXString != "string") {var versions = ["MSXML2.XMLHttp.6.0", "MSXML2.XMLHttp.3.0", "MSXML2.XMLHttp"];for (var i = 0, len = versions.length; i < len; i++) {try {new ActiveXObject(versions[i]);arguments.callee.activeXString = versions[i];break;} catch (ex) {// 跳过}}}return new ActiveXObject(arguments.callee.activeXString);// 浏览器不支持XHR} else {throw new Error("No XHR object available.");}}/*用法:var xhr = createXHR();*/
xhr2
大熊君学习html5系列之------XHR2(XMLHttpRequest Level 2)
* 可以设置HTTP请求的时限。* 可以使用FormData对象管理表单数据。* 可以上传文件。* 可以请求不同域名下的数据(跨域请求)。* 可以获取服务器端的二进制数据。* 可以获得数据传输的进度信息。
jQuery中的Ajax
jQuery API
基于$.ajax实现数据的跨域增删查改
jQuery基础(五)一Ajax应用与常用插件 @慕课网
// 用百度搜索框举例jsonp// https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&cb=jQ123$.ajax({url:'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', // cb=?,jQuery 将自动替换 ? 为正确的函数名,以执行回调函数type:'get',dataType:'jsonp',jsonp:'cb',data : 'wd=a,&cb=?',jsonpCallback:'jQTest123', // 不设置,自动生成success:function(data){console.log(data.s)}})
