@GivenCui
2017-04-01T12:35:42.000000Z
字数 1424
阅读 1092
WebStorm使用积累
WebStorm
快捷键
chrome浏览器快捷键:------ctrl + w : 关闭标签页ctrl + t : 新建标签页 (tag)---------alt + insert: 新建文件或其他ctrl + Tab: 切换工作块alt + 1: 到文件导航ctrl + F4 : 关闭当前标签页Alt + left/right:标签切换ctrl + F12: 可以显示当前文件的结构, Structure (ctrl + tab)Alt + F2 : 浏览器预览F12 : 快速定位到文件导航F5 : 快速复制当前文件,并另存为ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。ctrl + j: 输出模板ctrl + b: 跳到变量申明处ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)ctrl + []: 匹配 {}[]ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容ctrl + r: 替换ctrl + f: 查找ctrl + shift + up: 行移动shift + alt + up: 块移动(if(){},while(){}语句块的移动)ctrl + d: 行复制ctrl + y: 删除行ctrl + shift + ]/[: 选中块代码ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。ctrl + '.': 折叠选中的代码的代码。shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。alt + '7': 显示当前的函数结构。如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
技巧
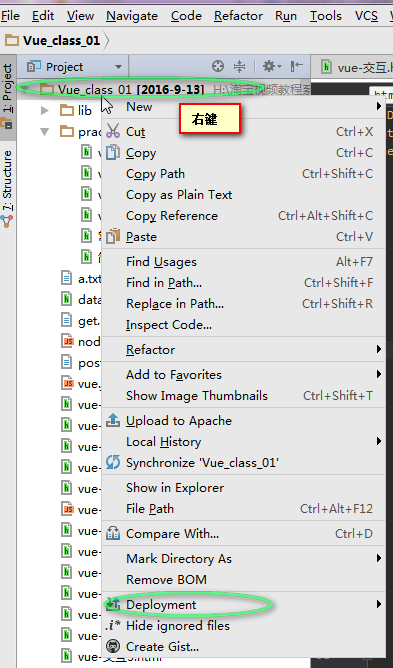
xxx.log Tab ==> console.log(xxx);- 右键 -> Local History -> Show History (本地版本控制)
- 快速查找
Shiftx 2, 可以查找类, 方法, 函数, 文件等 - 多光标
alt+鼠标(拖),alt+鼠标(双击),鼠标中键(拖),alt+j - emmet中
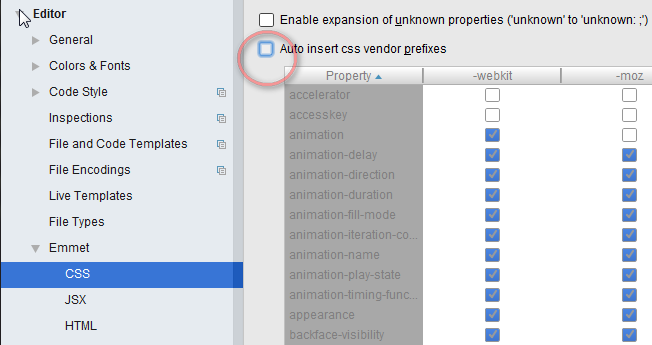
lorem10, 快速生成测试文本 - 最好关闭emmet自动加前缀功能,通过自动化工具加前缀

ctrl+Q快速文档预览F1跳转到API网页说明ctrl+alt+T快速包裹,ctrl+shift+Del移除包裹标签ctrl+w层层选中(词>块>父级块)ctrl+shift+v剪切板内容- 面包屑导航

ctrl + alt + return在上方插入新行ctrl +多次-展开代码,ctrl -多次-折叠代码ctrl shift +代码全部展开,ctrl shift -代码全部折叠ctrl+[和ctrl+]闭合标签或括号前后移动ctrl+m滚动屏幕到光标位置ctrl+alt+←和ctrl+alt+→回到上次编辑位置/回来- img的宽高预览 a.
ctrl+qb.shift+鼠标悬浮 shift+F6重命名或右键菜单中refactor(重构) --> renamectrl+alt+shift+t重构refactor, 点击preview可以精确控制- 检查代码: Code -> Inspect Code 检查整个项目的代码
- 代码编写中右侧的代码提示黄色为警告, 红色为错误
F2错误代码之间跳转,alt + return改正建议- 设置中搜索
Inspections, 自定义语法校验规则
本地服务测试
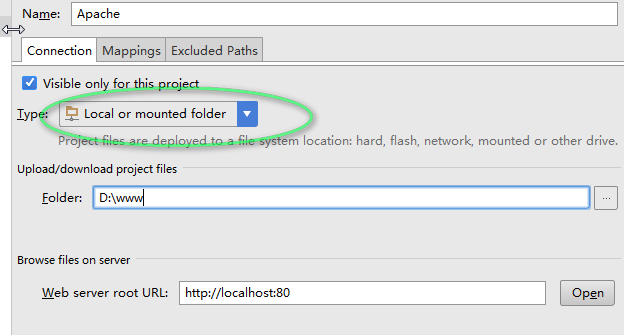
- 在settings -> Deployment -> +

- 发布到指定服务器目录