@GivenCui
2017-06-05T04:47:11.000000Z
字数 5429
阅读 873
2017面试技术点总结
面试
SASS
1. 变量$color1: #345;2. 嵌套 (Nesting)ul{li{color:$color1;}}3. @mixin 与 @include // 自定义宏@mixin border-radius($radius) {-webkit-border-radius: $radius;-moz-border-radius: $radius;-ms-border-radius: $radius;border-radius: $radius;}.box { @include border-radius(10px); }4. @extend (Extend/Inheritance) // 拓展和继承.message {border: 1px solid #ccc;padding: 10px;color: #333;}.success {@extend .message;border-color: green;}.error {@extend .message;border-color: red;}.warning {@extend .message;border-color: yellow;}5. %6. @import "_test.scss"
HTTP
HTTP 状态码
- 状态码分类
| 总体范围 | 类别 |
|---|---|
| 1** | 信息类 |
| 2** | 成功 |
| 3** | 重定向 |
| 4** | 客户端错误 |
| 5** | 服务器端错误 |
2. 常用状态码
| 状态码 | 原因短句 | 含义 |
|---|---|---|
| 200 | OK | 服务器已成功处理请求 |
| 201 | Created | 资源已创建完毕 |
| 202 | Accepted | 请求已经接受,但服务器尚未处理 |
| 302 | Found | |
| 304 | Not Modified(未修改) | 资源未发生变化 |
| 403 | Forbidden(禁止) | 服务器拒绝了请求 |
| 404 | Not Found | 服务器无法找到所请求的URL |
| 500 | Internal Server Error(内部服务器错误) | 服务器遇到了错误 |
| 503 | Service Unavailable(服务不能用) | 服务器目前无法提供服务, 但过段时间可恢复 |
AJAX总结
MV*
backbone可以帮助你理解底层,vue封装的很好,使用起来方便。
ajax不能前进后退, 收藏 --> location.hash --> backbone.js
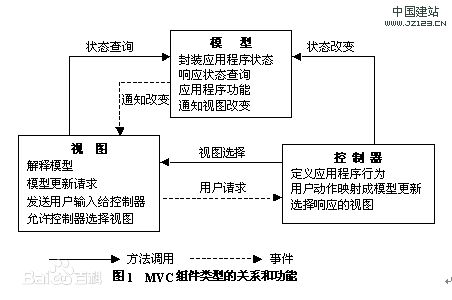
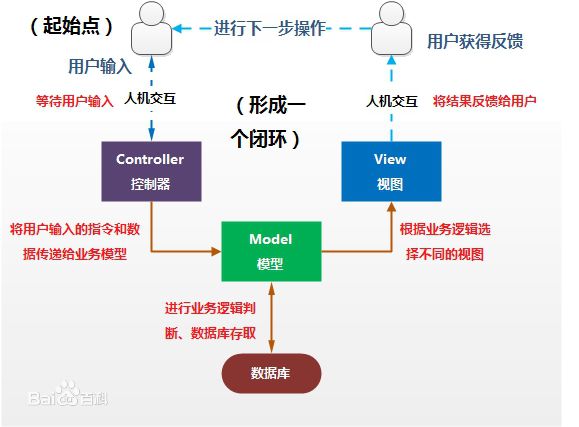
MVC,MVP 和 MVVM 的图示
MVC,MVP,MVVM浅析
界面之下:还原真实的MV*模式
// Javascript模拟MVC/** 模擬 Model, View, Controller */var M = {}, V = {}, C = {};/** Model 負責存放資料 */M.data = "hello world";/** View 負責將資料輸出到螢幕上 */V.render = (M) => { alert(M.data); }/** Controller 作為一個 M 和 V 的橋樑 */C.handleOnload = () => { V.render(M); }/** 在網頁讀取的時候呼叫 Controller */window.onload = C.handleOnload;
backbone.js (了解底层用)
Backbone.js(1.1.2) API中文文档
backbone.js学习笔记(1)
backbone.js学习笔记(2)
backbone.js学习笔记(3)
[原创]Backbone0.9.1源码分析分析系列(停止更新)
正则表达式
试题总结
1.es6中的let,const,var的区别
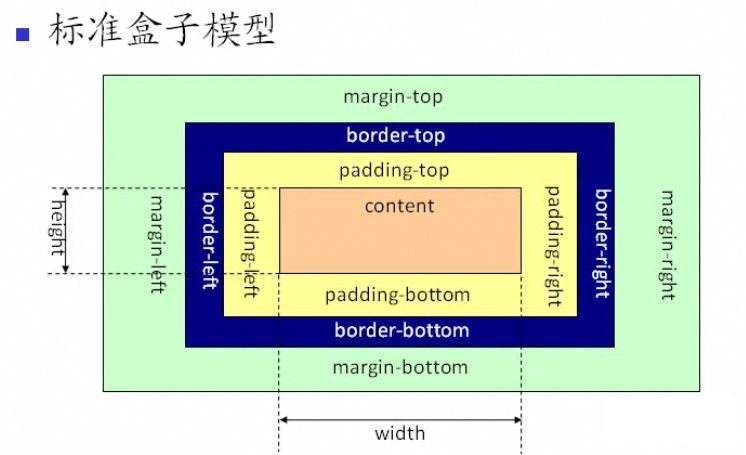
2.手绘盒子模型
3.div三平分方法
/* 方法一: float */.box1 .child{float:left;width: 33.333%;height: 100px;/*border: 1px solid #123;*/box-sizing: border-box;}/* 方法二: display:inline-block; */.box2 {font-size: 0;}.box2 .child{font-size: 16px;display: inline-block;width: 33.333%;height: 100px;/*border: 1px solid #123;*/box-sizing: border-box;}/* 方法三: flex */.box3 {display: flex;}.box3 .child{flex:1;height: 100px;/*border: 1px solid #123;*/box-sizing: border-box;}/* 方法四: bootstrap的栅格布局 */.box4 .child{height: 100px;}/* 方法五: table/table-cell */.box5{display: table;height: 100px;}.box5 .child{display: table-cell;}
4.Html5和css3中新增了那些标签和属性
5.Css3写一个开关(按下之前是on,按下之后是off)
6.对数组[5,6,6,7,8,8]进行去重ES5或ES6方法, 谈谈对=>的理解
JavaScript数组去重总结
// 可以对NaN去重 NaN ===NaN // false 所以需要别的判断方法function unique(arr){var set = new Set(arr);return Array.from(set);}// 思考: 如果要求不重复, 为什么不用Set去存储数据
// 箭头函数=>的理解1)函数体内的this对象,是定义时绑定,而不是运行时绑定。 (无this)2)不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。(无this)3)不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用Rest参数代替。(无arguments)4)不可以使用yield命令,因此箭头函数不能用作Generator函数。// this的绑定问题最重要var id = 'window全局';function foo() { // 必须不能是箭头函数// var _this = this; // 箭头函数定义时就绑定了this对象return () => {// _thisreturn () => {// _thisreturn () => {// _thisconsole.log('id:', this.id);};};};}var f = foo.call({id: 1});var t1 = f.call({id: 2})()(); // id: 1var t2 = f().call({id: 3})(); // id: 1var t3 = f()().call({id: 4}); // id: 1
7.点击按钮发送ajax请求, 如何防止次请求方式返回前再次点击
知乎
作者:百味链接:https://www.zhihu.com/question/19805411/answer/141956884来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。第一种是判断一个值,这个值与之前的重复,就不请求。第二种是判断一个值,这个值与之前的重复,就丢弃请求(之前或之后的)。关键点:第一种方式理解简单使用的人多,但是比较麻烦,多写一点代码。采用全局变量也好(现在你还在污染全局啊),闭包也好,请求出去了你要修改状态,所以会多写一个ajax的complete改变状态为可用,(不写这个,你的状态就有可能回不去了,只这success里写是错误的,万一没有success,用户这个按钮就不能用了)。第二种用的人很少,(因为jquery api不熟嘛)ajaxPrefilter,请求处理之前的预处理器,实际原理和第一种一样,放个请求数组,判断是否有这个请求了,有就不处理了,所谓的丢弃,就是不处理。原理一样,只是这回你不用这每一个ajax里写补一个状态变化。(少点代码)区别:一个是分开给每个请求写一个小开关,一个是写一个总开关处理到底要不要发这个请求。哪种好你自己可以分辨了至于最高票答案 长天之云,回答的是怎么写这个开关,比如判断请求间隔时间,判断请求次数,判断。。。然后决定发送还是不发送这个请求。(谢谢他的答案让我脑洞大开,最后一想,其实就是对一些可用的要素进行判断,时间、次数、对象、动作等等,进行判断,还可以交叉组合)不仅仅是ABCDEF这几个,仅判断时间这一项都有很多种玩法,最后只是根据你的需求来做就好。)至于这个开关是写总开关还是 给每一个请求写小开关,根据你需求嘛,比方搜索框自动完成你写个时间间隔开关,搜索提交 和其它按钮提交你写个总开关控制重复提交。
一次完整的HTTP事务
参考
http请求和响应全过程
// 浏览器自身的DNS缓存->操作系统自身的DNS缓存->读取hosts文件->..DNS服务器发起域名解析请求域名解析 -->发起TCP的3次握手 -->建立TCP连接后发起http请求 -->服务器响应http请求,浏览器得到html代码 -->浏览器解析html代码,并请求html代码中的资源(如js、css、图片等) -->浏览器对页面进行渲染呈现给用户
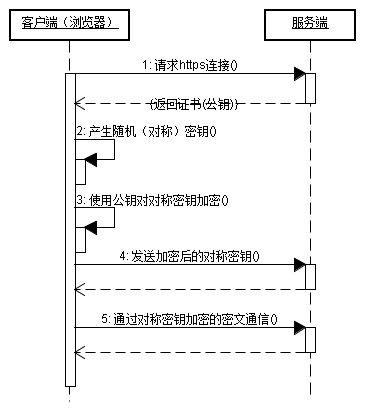
8.http和https请求的区别,post请求和get请求的区别

1. (基于安全套接字层的超文本传输协议 或者是 HTTP over SSL)所有 HTTPS = HTTP + SSL(Secure Sockets Layer 安全套接层)2.HTTP 和 HTTPS 的不同之处HTTP 的 URL 以 http:// 开头,而 HTTPS 的 URL 以 https:// 开头HTTP 是不安全的,而 HTTPS 是安全的HTTP 标准端口是 80 ,而 HTTPS 的标准端口是 443在 OSI 网络模型中,HTTP 工作于应用层,而 HTTPS 工作在传输层HTTP 无需加密,而 HTTPS 对传输的数据进行加密HTTP 无需证书,而 HTTPS 需要认证证书3. HTTP 包含如下动作:浏览器打开一个 TCP 连接浏览器发送 HTTP 请求到服务器端服务器发送 HTTP 回应信息到浏览器TCP 连接关闭SSL 包含如下动作:(1)客户使用https的URL访问Web服务器,要求与Web服务器建立SSL连接。(2)Web服务器收到客户端请求后,会将网站的证书信息(证书中包含公钥)传送一份给客户端。(3)客户端的浏览器与Web服务器开始协商SSL连接的安全等级,也就是信息加密的等级。(4)客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。(5)Web服务器利用自己的私钥解密出会话密钥。(6)Web服务器利用会话密钥加密与客户端之间的通信。4. 总结:什么时候该使用 HTTPS?银行网站、支付网关、购物网站、登录页、电子邮件以及一些企业部门的网站应该使用 HTTPS,例如:PayPal: https://www.paypal.comGoogle AdSense: https://www.google.com/adsense/如果某个网站要求你填写信用卡信息,首先你要检查该网页是否使用 https 加密连接,如果没有,那么请不要输入任何敏感信息如信用卡号。5. 做http和https的兼容 //www.baidu.com具体实现方式是,去掉页面链接中的http头部,这样可以自动匹配http头和https头。例如:将http://www.baidu.com改为//www.baidu.com。然后当用户从http的入口进入访问页面时,页面就是http,如果用户是从https的入口进入访问页面,页面即使https的
9.使用过的前端框架和模板引擎有哪些, 模块加载器有哪些,简写ReactNative中绑定this的es5和es6代码
10.编写一个双层回调函数
11.封装一个对象深度克隆方法es5或es6 let json = {a:6,b:5,c:[1,2,3,4]};
12.请用正则校验身份证号码, 符合15位或18位,末尾可能是X
身份证校验
// 简单的校验var isIdCardNo = code => /(^\d{15}$)|(^\d{17}[\dx]$)/i.test(code);// 完美版出生日期1800-2099 (18|19|20)?\d{2}(0[1-9]|1[12])(0[1-9]|[12]\d|3[01])身份证正则表达式 /^\d{6}(18|19|20)?\d{2}(0[1-9]|1[12])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)$/i15位校验规则 6位地址编码+6位出生日期+3位顺序号18位校验规则 6位地址编码+8位出生日期+3位顺序号+1位校验位
13.如何理解MVC框架, 简要画出流程图


// backbone.js
http://www.css88.com/doc/backbone/#introduction
// Vue (MVVM)
jsonp的跨域原理, post如何跨域
各种模块规范
CommonJS规范--> node (require | module.exports)
AMD规范(Asynchronous Module Definition - 异步加载模块规范)require.js浏览器优化
图片懒加载
字体图标
精灵图 (gulp,webpack弄)IE8的兼容性处理方法
flex布局
vue的双向绑定原理
virtual DOM原理
浏览器端缓存
22.