@xudongh
2017-05-26T08:43:58.000000Z
字数 1663
阅读 9862
Vue.js 项目搭建 -- 脚手架的安装与使用
前端开发
在使用Vue.js进行项目开发的时候,我们需要构建项目,文件目录创建,必要的时候还需要对代码进行语法检查、单元测试 、端对端测试、路由管理等等各种准备工作。如果对于每个项目,这些事情都要我们手动完成,这效率是非常低下的。为了解决这些问题,Vue.js官方提供了vue-cli脚手架工具,替我们快速完成项目的搭建。
项目环境的配置
1.安装Node.js
无疑Node.js是前端编程的必备环境配置之一。
安装过程非常简单,与平时安装的一般软件无异。
官方网站:https://nodejs.org/en/
Node.js自带npm包管理工具,使用npm可使我们快速安装项目中所需要的组件。
打开Node.js命令行工具,输入
node --version
可查看Node.js当前的版本,如果没有出现版本号,很可能是Node.js没安装成功,或者电脑环境没配置好。

2.安装Vue.js devtools扩展程序
打开Chrome网上应用店,安装Vue.js devtools。这个插件,便于我们在进行Vue.js开发过程中的调试,是一个很有用的工具。

在我看来,不使用Chrome浏览器的人都是异教徒...
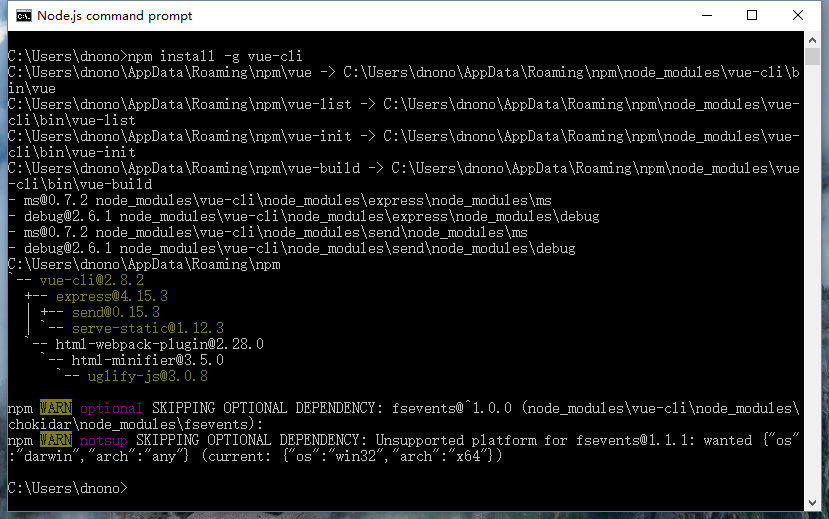
3. 安装vue-cli脚手架工具
打开命令行工具,输入指令
npm install -g vue-cli
进行vue-cli的全局安装。

输入
vue --version
可查看安装的Vue.js的版本号。
另外,由于npm的官方镜像服务器是在国外,国内没有进行科学上网的同学安装依赖包时,有时候速度会非常慢。因此,可采用淘宝的npm镜像,在命令行工具输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后就可以使用cnpm来代替npm了。因此,如果已经安装了淘宝的npm镜像工具,vue-cli可以这样安装:
cnpm install -g vue-cli
此时,项目环境的配置已经基本完成了。
项目的搭建
进入创建项目的目录下,使用命令行工具,输入
vue init <template-name> <project-name>
即可开始创建项目,这里需要指定所使用模板的名称和项目的名称:
<template-name>:模版名称,官方一共提供了五个模版,分别为webpack、webpack-simple、browserify、browserify-simple、simple;project-name:项目名称。

如现在我们在桌面创建一个名为first-project的项目,使用webpack模版:
vue init webpack first-project
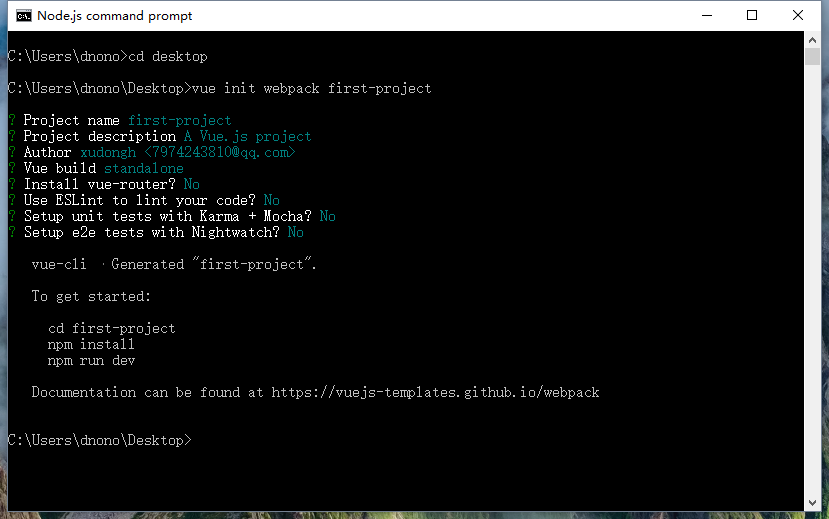
输入并回车后,待下载完模版,会进入一系列的配置问题,详细如下图:

- Project name:项目名称
- Project description:项目描述
- Author:作者
- Vue build:运行时与编译
- Install vue-router?:是否安装路由?
- Use ESLint to lint your code?:是否进行代码检测?
- Setup unit tests with Karma + Mocha?:是否进行单元测试?
- Setup e2e tests with Nightwatch?:是否进行端对端测试?
配置完成后,我们可以在桌面找到first-project项目文件夹。同时vue还提示了我们接下来如何操作:
cd todonpm installnpm run dev
依次在命令行工具输入这三条命令,项目启动成功:

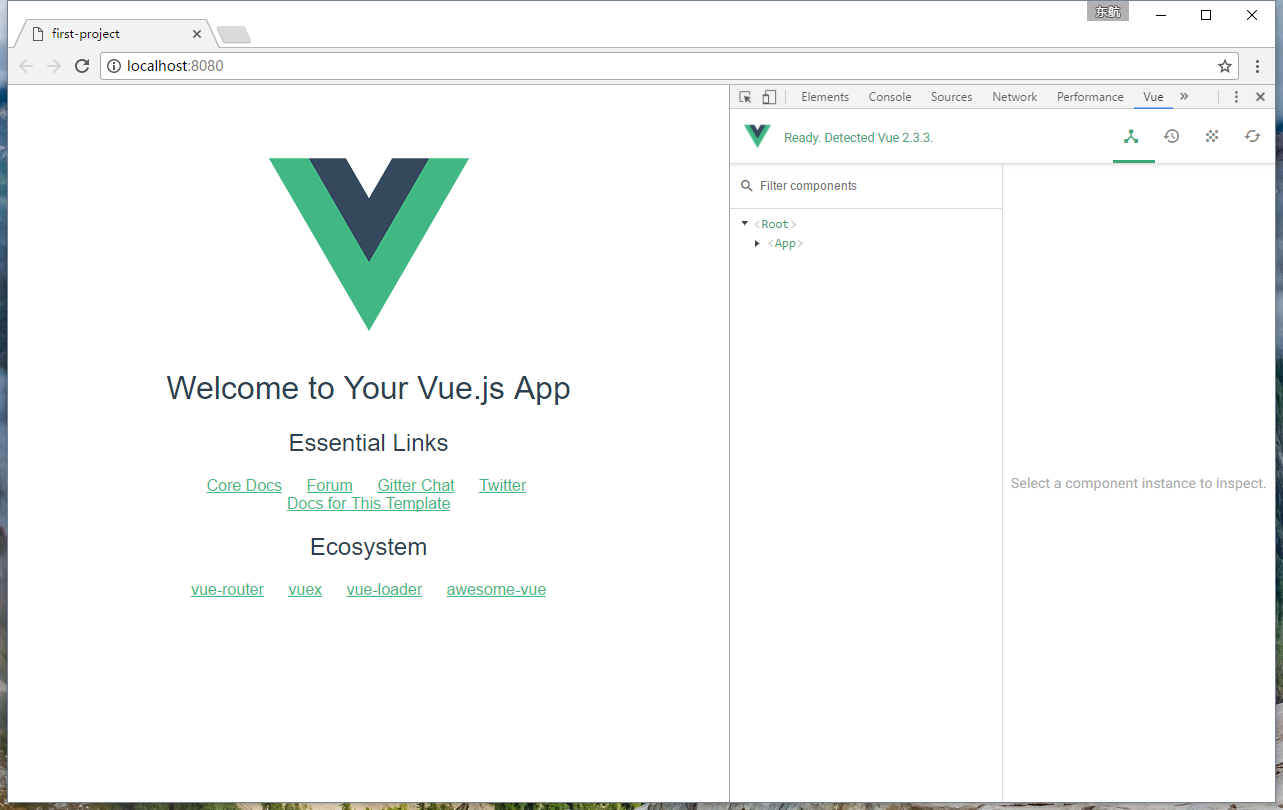
同时浏览器会自动打开页面,默认监听的端口为8080。
另外,打开chrome浏览器控制台,便可以使用刚刚安装的Vue.js devtools扩展程序:

开始项目开发
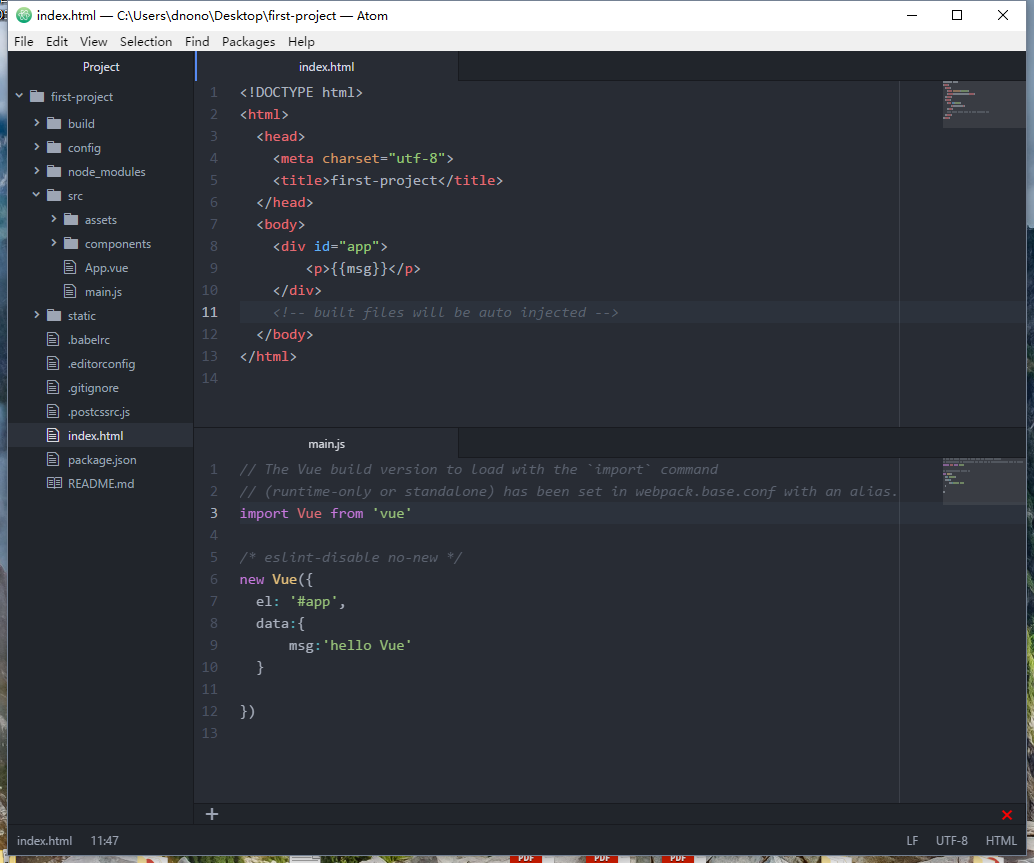
回到项目目录,整个项目的入口文件是在根目录下的index.html,js文件为src目录下的main.js。
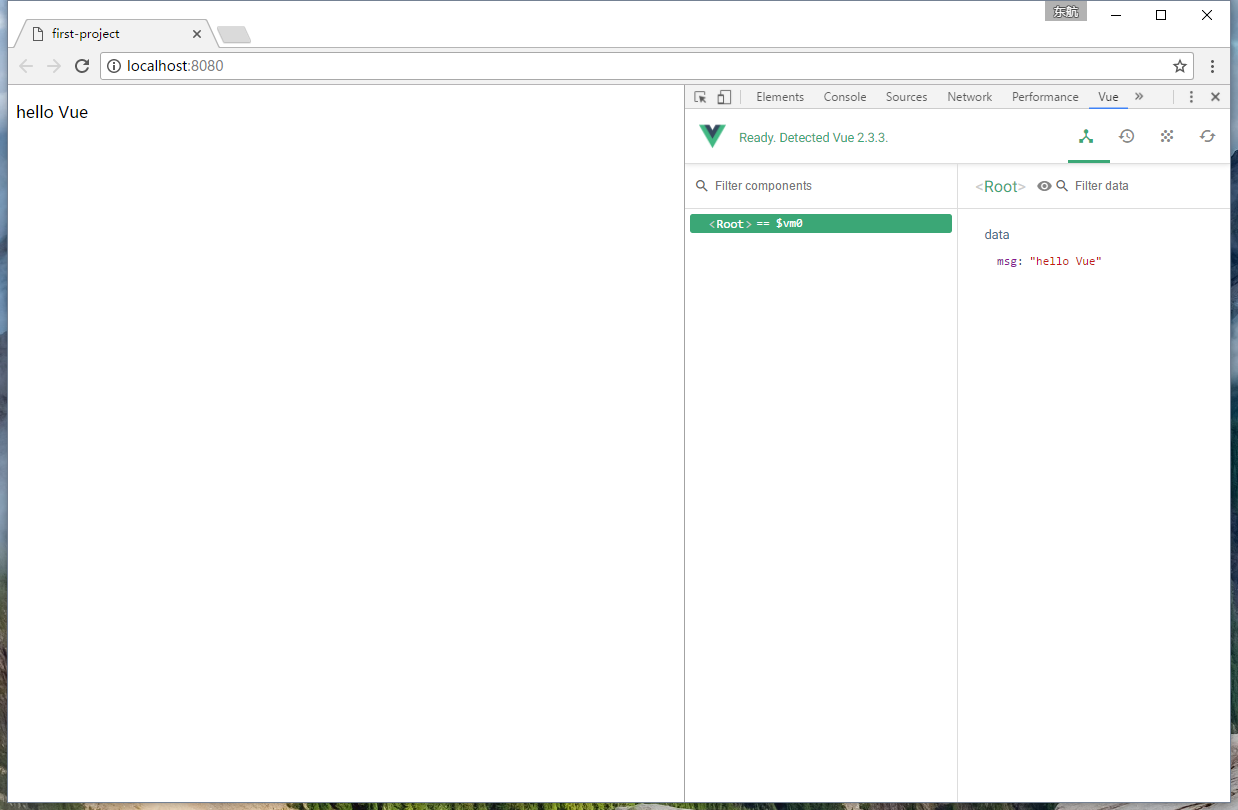
例如,在页面渲染hello Vue:

页面会自动刷新,同时在vue扩展程序中我们可以看到Vue的数据:

至此,一个Vue.js的项目搭建已经完成,剩下的工作就是愉快地开始代码的编写了。
