@xudongh
2016-09-21T12:02:10.000000Z
字数 10511
阅读 2052
CSS3学习笔记
前端开发
CSS3介绍
什么是CSS3
在编写CSS3样式时,不同的浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的。
| 前缀 | 浏览器 |
|---|---|
| -webit | chrome和safari |
| -moz | firfox |
| -ms | IE |
| -o | opera |
CSS3能做什么
简单的说,CSS3把很多以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定。比如圆角,图片边框,文字阴影和盒阴影,过渡、动画等。
CSS3简化了前端开发工作人员的设计过程,加快页面载入速度。
- 选择器:以前我们通常用class、 ID 或 tagname 来选择HTML元素,CSS3的选择器强大的难以置信。它们可以减少在标签中的class和ID的数量更方便的维护样式表、更好的实现结构与表现的分离。
- 圆角效果:以前做圆角通常使用背景图片,或繁琐的元素拼凑,现在很简单了 border-radius 帮你轻松搞定。
- 块阴影与文字阴影:可以对任意DIV和文字增加投影效果。
- 色彩:CSS3支持更多的颜色和更广泛的颜色定义。新颜色CSS3支持HSL , CMYK ,HSLA and RGBA。
- 渐变效果:以前只能用Photoshop做出的图片渐变效果,现在可以用CCS写出来了。IE中的滤镜也可以实现。
- 个性化字体:网页上的字体太单一?使用@Font-Face 轻松实现定制字体。
- 多背景图:一个元素上添加多层背景图片。
- 边框背景图:边框应用背景图片。
- 变形处理:你可以对HTML元素进行旋转、缩放、倾斜、移动、甚至以前只能用JavaScript实现的强大动画。
- 多栏布局:可以让你不用使用多个div标签就能实现多栏布局。浏览器解释这个属性并生成多栏,让文本实现一个仿报纸的多栏结构。
- 媒体查询:针对不同屏幕分辨率,应用不同的样式。
边框
圆角矩形
border-radius: 5px 4px 3px 2px;/* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
阴影
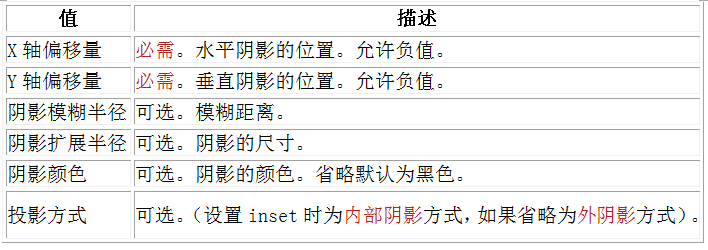
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;}
阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;X轴偏移量和Y轴偏移量值可以设置为负数
为边框应用图片 border-image
http://www.360doc.com/content/14/1016/13/2792772_417403574.shtml
http://jingyan.baidu.com/article/90895e0fcc781c64ec6b0b9f.html
颜色相关
颜色之RGBA
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
语法:
color:rgba(R,G,B,A)
以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A为透明度参数,取值在0~1之间,不可为负值。
渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。
线性渐变:
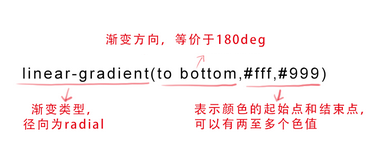
linear-gradient([设置方向],[设置开始颜色],[设置多种过度颜色],[设置结束颜色])

第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:

第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:

文字与字体
text-overflow与word-wrap
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
语法:

但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis;overflow:hidden;white-space:nowrap;
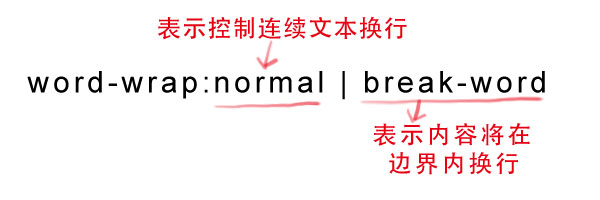
word-wrap可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
语法:

normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
word-wrap:break-word和word-break:break-all详解:
http://www.cnblogs.com/2050/archive/2012/08/10/2632256.html
嵌入字体@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
@font-face {font-family : 字体名称;src : 字体文件在服务器上的相对或绝对路径;}
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
文本阴影text-shadow
text-shadow可以用来设置文本的阴影效果。
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
与背景相关的样式
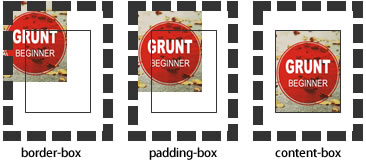
background-origin
设置元素背景图片的原始起始位置。
background-origin : border-box | padding-box | content-box;/**参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。**/

注意:如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
background-clip
用来将背景图片做适当的裁剪以适应实际需要。
background-clip : border-box | padding-box | content-box | no-clip/**参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。**/

background-size
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
auto:默认值,不改变背景图片的原始高度和宽度;
<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
multiple backgrounds
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;
用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
注意:
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。
选择器
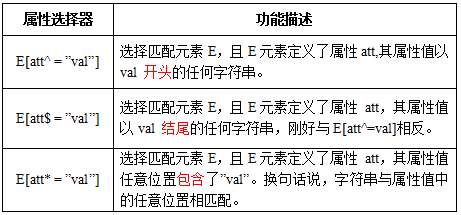
属性选择器

例:
html
<a href="xxx.pdf">我链接的是PDF文件</a><a href="#" class="icon">我类名是icon</a><a href="#" title="我的title是more">我的title是more</a>
css
a[class^=icon]{background: green;color:#fff;}a[href$=pdf]{background: orange;color: #fff;}a[title*=more]{background: blue;color: #fff;}
效果

结构性伪类选择器—root
:root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。
在HTML文档中,根元素始终是<html>。
:root选择器等同于<html>元素,简单点说:
:root {background:orange;}html {background:orange;}
结构性伪类选择器—not
:not选择器称为否定选择器,可以选择除某个元素之外的所有元素。
.content:not([id="footer"]){background: orange;}
结构性伪类选择器—empty
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
p:empty {display: none;}
结构性伪类选择器—target
:target选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。
结构性伪类选择器—first-child
:first-child选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
结构性伪类选择器—last-child
:last-child选择器与:first-child选择器作用类似,不同的是:last-child选择器选择的是元素的最后一个子元素。
结构性伪类选择器—nth-child(n)
:nth-child(n)选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。
结构性伪类选择器—nth-last-child(n)
:nth-last-child(n)选择器和前面的:nth-child(n)选择器非常的相似,只是这里多了一个“last”,所起的作用和:nth-child(n)选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。
first-of-type选择器
:first-of-type选择器类似于:first-child选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
nth-of-type(n)选择器
:nth-of-type(n)选择器和:nth-child(n)选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用:nth-of-type(n)选择器来定位于父元素中某种类型的子元素是非常方便和有用的。
last-of-type选择器
:last-of-type选择器和:first-of-type选择器功能是一样的,不同的是他选择是父元素下的某个类型的最后一个子元素。
nth-last-of-type(n)选择器
同
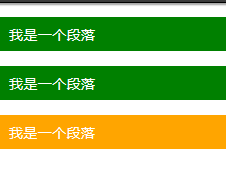
only-child选择器
:only-child选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素。
html
<div class="post"><p>我是一个段落</p><p>我是一个段落</p></div><div class="post"><p>我是一个段落</p></div>
css
.post p {background: green;color: #fff;padding: 10px;}.post p:only-child {background: orange;}
效果

only-of-type选择器
:only-of-type选择器用来选择一个元素是它的父元素的唯一一个相同类型的子元素。这样说或许不太好理解,换一种说法。:only-of-type是表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的,使用:only-of-type选择器就可以选中这个元素中的唯一一个类型子元素。
:enabled选择器
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器:enabled对这些表单元素设置样式。
:disabled选择器
和:enabled选择器相反。
:checked选择器
在表单元素中,单选按钮和复选按钮都具有选中和未选中状态。
在CSS3中,可以通过状态选择器:checked配合其他标签实现自定义样式。而:checked表示的是选中状态。
::selection选择器
::selection伪元素是用来匹配突出显示的文本(用鼠标选择文本时的文本)。浏览器默认情况下,用鼠标选择网页文本是以“深蓝的背景,白色的字体”显示的,效果如下图所示:

有的时候设计要求,不使用上图那种浏览器默认的突出文本效果,需要一个与众不同的效果,此时::selection伪元素就非常的实用。不过在Firefox浏览器还需要添加前缀。
- IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。
- Firefox 支持替代的 ::-moz-selection。
:read-only选择器
:read-only伪类选择器用来指定处于只读状态元素的样式
。简单点理解就是,元素中设置了readonly=’readonly’。
:read-write选择器
:read-write选择器刚好与:read-only选择器相反,主要用来指定当元素处于非只读状态时的样式。
::before和::after
::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常和content配合使用,使用的场景最多的就是清除浮动。
变形和动画
变形--旋转 rotate()
旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转。
.wrapper div {width: 200px;height: 200px;background: #ccc;-webkit-transform: rotate(45deg);transform: rotate(45deg);}
变形--扭曲 skew()
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
transform:skew(x,y);
.wrapper div {width: 300px;height: 100px;background: #ccc;-webkit-transform: skew(45deg);-moz-transform:skew(45deg)transform:skew(45deg);}
变形--缩放 scale()
缩放 scale()函数 让元素根据中心原点对对象进行缩放。
transform: scale(x,y);
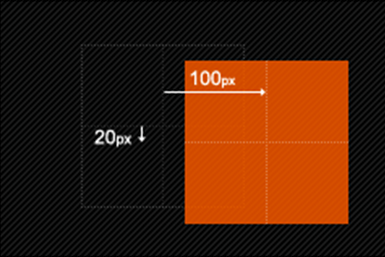
变形--位移 translate()
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。

translate的百分比是根据自身的宽度和高度来定的,所以可以用translate(-50%,-50%) 配合 top:50%,left:50% 实现对未知宽度和高度的盒子进行居中
变形--矩阵 matrix()
transform: matrix(a,b,c,d,e,f);/*a为元素的水平伸缩量,1为原始大小;b为纵向扭曲,0为不变;c为横向扭曲,0不变;d为垂直伸缩量,1为原始大小;e为水平偏移量,0是初始位置;f为垂直偏移量,0是初始位置。*/
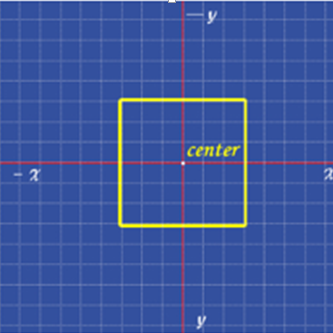
变形--原点 transform-origin
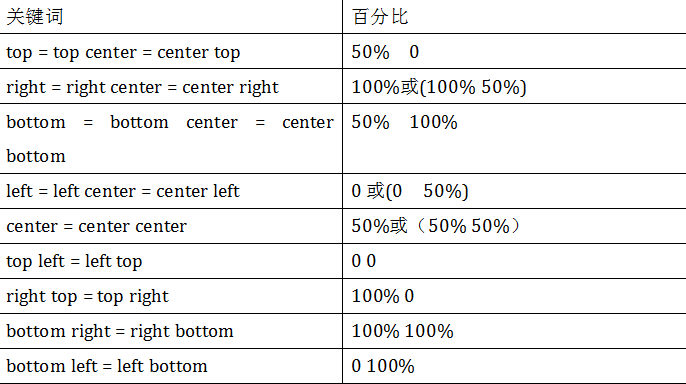
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:

在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
取值表:

如:
transform-origin: left top;
动画--transition
过渡属性可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。
简单点说,就是通过鼠标的单击、获得焦点、被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
CSS中创建简单的过渡效果可以从以下几个步骤来实现:
- 在默认样式中声明元素的初始状态样式;
- 声明过渡元素最终状态样式,比如悬浮状态;
- 在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
- transition-property:指定过渡或动态模拟的CSS属性
- transition-duration:指定完成过渡所需的时间
- transition-timing-function:指定过渡函数
- transition-delay:指定开始出现的延迟时间
当“transition-property”属性设置为all时,表示的是所有中点值的属性。
1. 过渡属性 transition-property
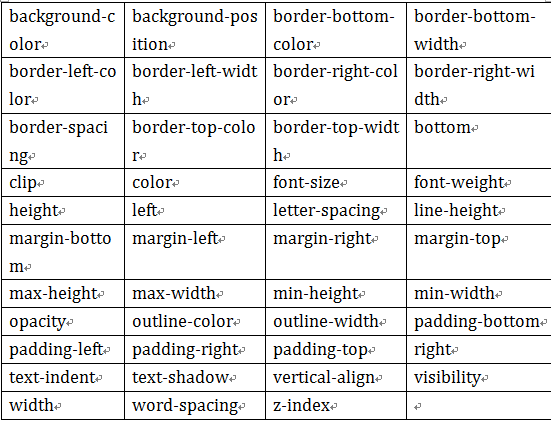
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:

-webkit-transition-property: width;transition-property: width;
2. 过渡所需时间 transition-duration
-webkit-transition-duration: 2s;transition-duration: 2s;
3. 过渡函数 transition-timing-function
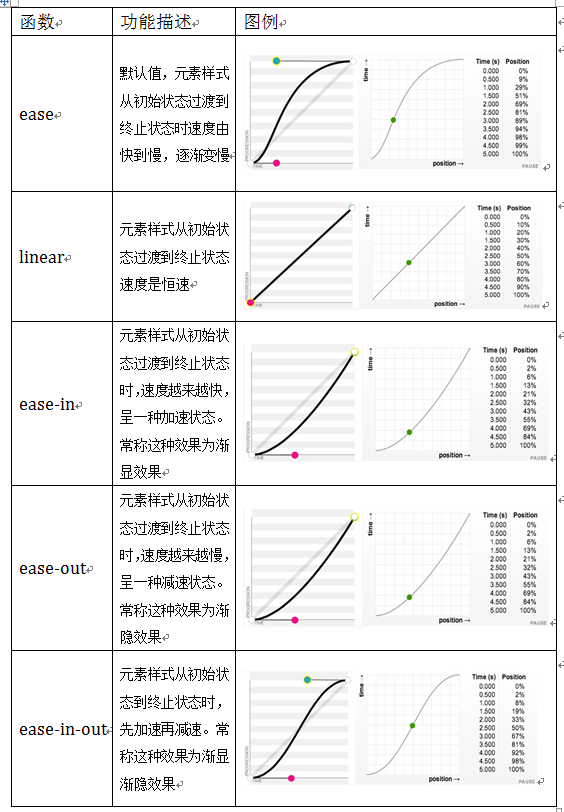
该属性指的是过渡的“缓动函数”。主要用来指定属性的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:

4. 过渡延迟时间 transition-delay
类似transition-duration
5. transition简写写法
a{transition: background 0.8s ease-in 0.3 , color 0.6s ease-out 0.3;}
Keyframes
Keyframes被称为关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。
@keyframes changecolor{0%{background: red;}50%{background:orange;}100%{background: red;}}div {width: 300px;height: 200px;background: red;color:#fff;margin: 20px auto;}div:hover {animation: changecolor 5s ease-out .2s;}
在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to。
调用动画 animation-name
animation-name属性主要是用来调用 @keyframes 定义好的动画。
注意: animation-name调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果。
animation-name:changecolor; //默认值为none
动画播放时间 animation-duration
完成从0%到100%一次动画所需时间。
animation-duration:5s; //默认值为0
动画播放方式 animation-timing-function
与transition中的transition-timing-function一样。
动画开始播放的时间 animation-delay
同transition-delay。
动画播放次数 animation-iteration-count
animation-iteration-count:5;
其值通常为整数,但也可以使用带有小数的数字,其默认值为1,这意味着动画将从开始到结束只播放一次。
如果取值为infinite,动画将会无限次的播放。
动画播放方向 animation-direction
animation-direction:alternate;
其主要有两个值:normal、alternate
- normal是默认值,如果设置为normal时,动画的每次循环都是向前播放;
- 另一个值是alternate,动画会在奇数次数(1、3、5等等)正常播放,而在偶数次数(2、4、6 等等)向后播放。正向0%~100%,反向100%~0%。
动画的播放状态 animation-play-state
animation-play-state:paused;
其主要有两个值:running和paused。
可以通过paused将正在播放的动画停下来,也可以通过running将暂停的动画重新播放,这里的重新播放不一定是从元素动画的开始播放,而是从暂停的那个位置开始播放。
动画时间外属性 animation-fill-mode
该属性定义在动画开始之前和结束之后发生的操作。
主要具有四个属性值:none、forwards、backwords和both。
| 属性值 | 效果 |
|---|---|
| none | 默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处 |
| forwards | 表示动画在结束后继续应用最后的关键帧的位置 |
| backwards | 会在向元素应用动画样式时迅速应用动画的初始帧 |
| both | 元素动画同时具有forwards和backwards效果 |
关于backwards和none的区别:
backwards会在动画开始前显示动画的第一帧,例如当动画是在页面加载完成后5秒开始,动画是由红色渐变为绿色,而div本来的背景色是黑色。那么设置backwards属性会使得在动画尚未开始的前五秒div显示为红色,而设置none的话,前五秒会div会显示自己的背景色黑色。
CSS3中的三种动画:tranform形变动画/transition缓动动画/animation逐帧动画;
tranform: rotate旋转/skew扭曲/scale缩放/translate移动/matrix矩阵变形;
transition: property duration timing-function delay;
animation: KeyframesName duration timing-function delay iteration-count direction play-state fill-mode;
