@xudongh
2016-12-18T14:02:33.000000Z
字数 1699
阅读 2212
map、reduce、forEach、filter
未分类
MDN Array文档查询
高阶函数
高阶函数:JavaScript的函数其实都指向某个变量。既然变量可以指向函数,函数的参数能接收变量,那么一个函数就可以接收另一个函数作为参数,这种函数就称之为高阶函数。
例:
function add(x, y, f) {return f(x) + f(y);}add(-5,6,math.abs); //11
以上的运算过程是:
x = -5;y = 6;f = Math.abs;f(x) + f(y) ==> Math.abs(-5) + Math.abs(6) ==> 11;return 11;
map(映射)
map()方法返回一个由原数组中的每个元素调用一个指定方法后的返回值组成的新数组。
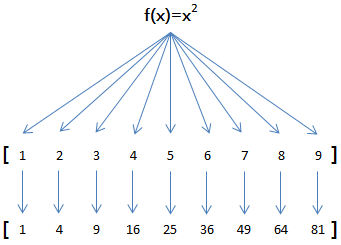
如有一个函数,要把这个函数作用在一个数组[1, 2, 3, 4, 5, 6, 7, 8, 9]上,就可以用map实现如下:

由于map()方法定义在JavaScript的Array中,我们调用Array的map()方法,传入我们自己的函数,就得到了一个新的Array作为结果:
function pow(x) {return x * x;}var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];arr.map(pow); // [1, 4, 9, 16, 25, 36, 49, 64, 81]
map()传入的参数是pow,即函数对象本身。
使用以下循环可以得到相同的结果:
var f = function (x) {return x * x;};var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];var result = [];for (var i=0; i<arr.length; i++) {result.push(f(arr[i]));}
map()作为高阶函数,事实上它把运算规则抽象了,因此,我们不但可以计算简单的,还可以计算任意复杂的函数,比如,把Array的所有数字转为字符串:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];arr.map(String); // ['1', '2', '3', '4', '5', '6', '7', '8', '9']
reduce(累计)
Array的reduce()把一个函数作用在这个Array的[x1, x2, x3...]上,这个函数必须接收两个参数,reduce()把结果继续和序列的下一个元素做累积计算,其效果就是:
[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)
如求和:
var arr = [1, 3, 5, 7, 9];arr.reduce(function (x, y) {return x + y;}); // 25
forEach(遍历)
forEach()方法对数组的每个元素执行一次提供的函数(回调函数)。(E要大写)
例:
[1,2,3,4,5].forEach(alert); //分别弹出1、2、3、4、5
filter(过滤)
filter()方法使用指定的函数测试所有元素,并创建一个包含所有通过测试的元素的新数组。
和map()类似,Array的filter()也接收一个函数。和map()不同的是,filter()把传入的函数依次作用于每个元素,然后根据返回值是true还是false决定保留还是丢弃该元素。
例如,在一个Array中,删掉偶数,只保留奇数,可以这么写:
var arr = [1, 2, 4, 5, 6, 9, 10, 15];var r = arr.filter(function (x) {return x % 2 !== 0;});r; // [1, 5, 9, 15]
区别
以上三种方法,最相似的就是map和forEach。
根据MDN的定义:
forEach()方法:对数组的每个元素执行一次提供的函数(回调函数)。map()方法:返回一个由原数组中的每个元素调用一个指定方法后的返回值组成的新数组。
这两个方法的参数都是回调函数,这个回调函数的参数都为数组的元素。区别就在于:
map()方法会产生一个新数组,这个新数组由原数组元素对应的回调函数的返回值构成。若没有返回值,则新数组的所有元素为undefined。
forEach方法仅仅为每个数组元素执行回调函数。
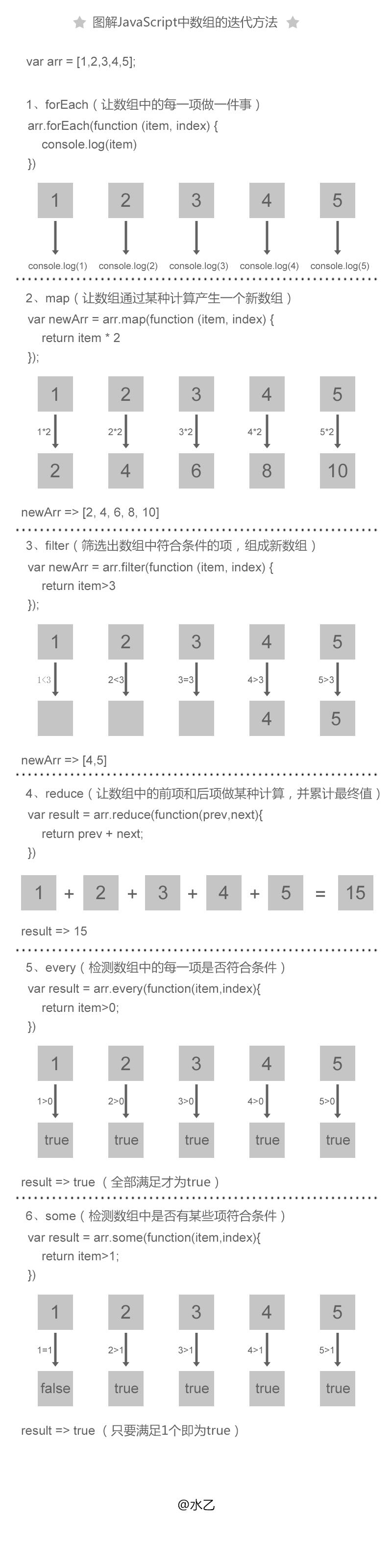
放一张别人的图: