@xudongh
2016-11-05T15:32:41.000000Z
字数 3347
阅读 3680
圣杯布局的实现原理
前端开发
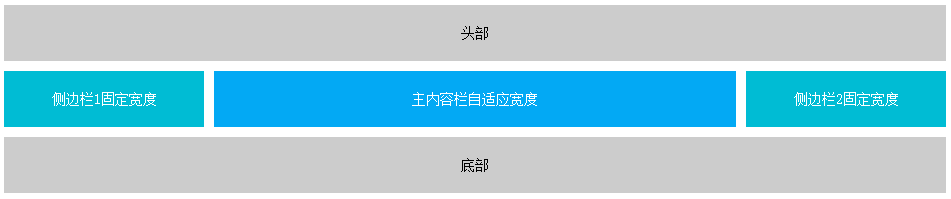
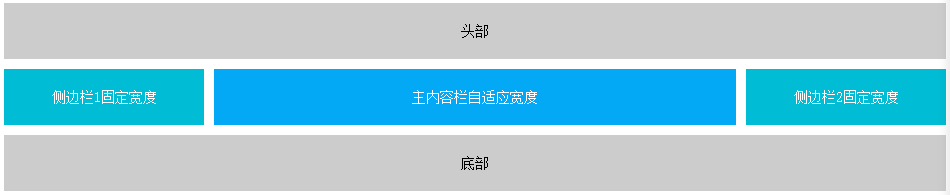
圣杯布局是一种非常经典和常用的布局方式,其所指的是三列布局,中间宽度自适应,两边定宽;或者两列布局,主体宽度自适应,左边或右边定宽。
下面主要拿三列的圣杯布局进行分析。

- 先写出html代码,主内容栏div要在侧边栏div前。
<body><div id="hd">头部</div><div class="container"><div class="main"> //主内容栏<p>主内容栏自适应宽度</p></div><div class="left"> //左边栏<p>侧边栏1固定宽度</p></div><div class="right"> //右边栏<p>侧边栏2固定宽度</p></div></div><div id="ft">底部</div></body>
- 中间部分需要根据浏览器宽度的变化而变化,所以要设置mian的宽度为100%;侧边栏设置固定宽度。
main、left、right三个div都设置左浮动。
因为中间100%,左层和右层根本没有位置上去。
.mian {background-color: #03a9f4;float: left;width:100%;}.left {background-color: #00bcd4;float: left;width: 200px;}.right{background-color: #00bcd4;float: left;width: 200px;}

- 为了把侧边栏弄上去,那么就要让主内容栏宽度变小,通过container的padding属性来设置。
然后设置left的margin-left为-100%,把left盒子推上去。
.mian {background-color: #03a9f4;float: left;width:100%;padding-left: 210px;}.left {background-color: #00bcd4;float: left;width: 200px;margin-left: -100%;}

- 为了让left盒子移动到左边,使用相对定位,设置left属性为负值。
.left {background-color: #00bcd4;float: left;width: 200px;margin-left: -100%;position: relative;left: 210px;}

- 同理right盒子也是一样,只不过把margin-left属性设置为一个定值,而不是像left盒子设置为-100%。
.mian {background-color: #03a9f4;float: left;width:100%;padding-left: 210px;padding-right: 210px;}.right {float: left;width: 200px;margin-left: -200px;position: relative;right: -210px;}

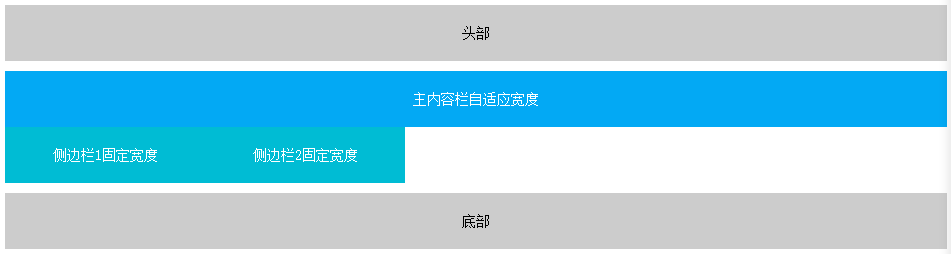
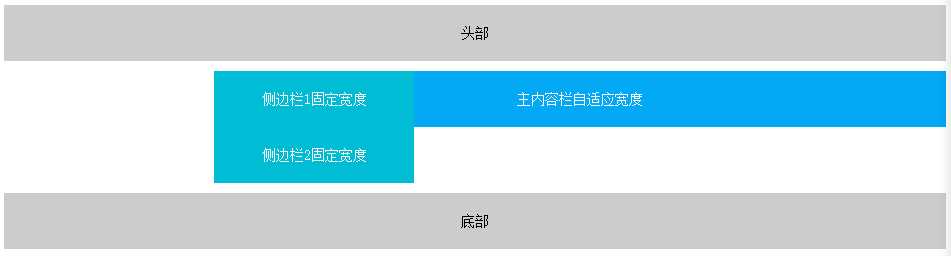
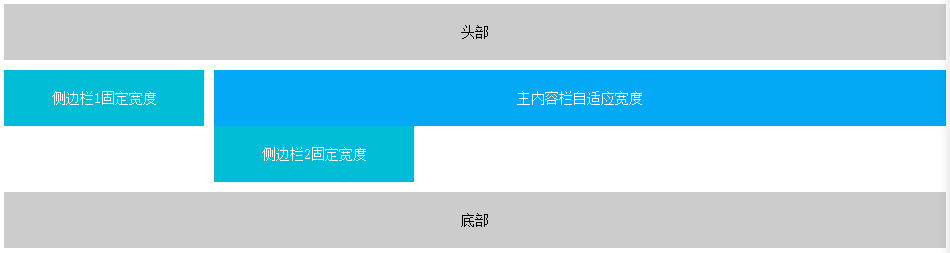
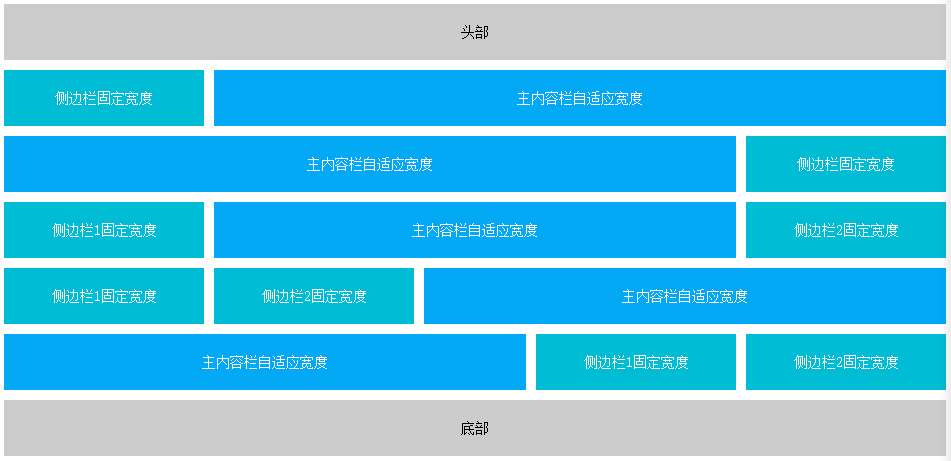
以下圣杯布局各种布局方式的demo:

代码如下:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><title>圣杯布局</title><style type="text/css">body {background-color: #ffffff; font-size:14px;}#hd, #ft {padding:20px 3px; background-color: #cccccc; text-align: center;}.bd-lft, .bd-rgt, .bd-3-lr, .bd-3-ll, .bd-3-rr {margin:10px 0; min-width:400px;}.main {background-color: #03a9f4; color:#ffffff;}.aside, .aside-1, .aside-2 {background-color: #00bcd4; color:#ffffff;}p {margin:0; padding:20px; text-align: center;}/* 左侧栏固定宽度,右侧自适应 */.bd-lft {zoom:1;overflow:hidden;padding-left:210px;}.bd-lft .aside {float:left;width:200px;margin-left:-100%; /*= -100%*/position:relative;left:-210px; /* = -parantNode.paddingLeft */_left: 0; /*IE6 hack*/}.bd-lft .main {float:left;width:100%;}/* 右侧栏固定宽度,左侧自适应 */.bd-rgt {zoom:1;overflow:hidden;padding-right:210px;}.bd-rgt .aside {float:left;width:200px;margin-left:-200px; /* = -this.width */position:relative;right:-210px; /* = -parantNode.paddingRight */}.bd-rgt .main {float:left;width:100%;}/* 左中右 三栏自适应 */.bd-3-lr {zoom:1;overflow:hidden;padding-left:210px;padding-right:210px;}.bd-3-lr .main {float:left;width:100%;}.bd-3-lr .aside-1 {float: left;width:200px;margin-left: -100%;position:relative;left: -210px;_left: 210px; /*IE6 hack*/}.bd-3-lr .aside-2 {float: left;width:200px;margin-left: -200px;position:relative;right: -210px;}/* 都在左边,右侧自适应 */.bd-3-ll {zoom:1;overflow:hidden;padding-left:420px;}.bd-3-ll .main {float:left;width:100%;}.bd-3-ll .aside-1 {float: left;width:200px;margin-left: -100%;position:relative;left: -420px;_left: 0px; /*IE6 hack*/}.bd-3-ll .aside-2 {float: left;width:200px;margin-left: -100%;position:relative;left: -210px;_left: 210px; /*IE6 hack*/}/* 都在右边,左侧自适应 */.bd-3-rr {zoom:1;overflow:hidden;padding-right:420px;}.bd-3-rr .main {float:left;width:100%;}.bd-3-rr .aside-1 {float: left;width:200px;margin-left: -200px;position:relative;right: -210px;}.bd-3-rr .aside-2 {float: left;width:200px;margin-left: -200px;position:relative;right: -420px;}</style></head><body><div id="hd">头部</div><div class="bd-3-lr"><div class="main"><p>主内容栏自适应宽度</p></div><div class="aside-1"><p>侧边栏1固定宽度</p></div><div class="aside-2"><p>侧边栏2固定宽度</p></div></div><div id="ft">底部</div></body>
