@15013890200
2019-07-09T03:09:40.000000Z
字数 1130
阅读 1156
记一次webpack配置图片路径解析问题
webpack 路径
在一次vue项目迭代上,由于原来的webpack配置有点不人性化,所以笔者打算用vue-cli重新构建项目,直接将src目录下的资源拷贝到新项目中;npm install,以及安装一些必要的服务(axios等)。
所有准备工作已经做完,项目已经启动,别的没问题,但是唯独静态图片资源引入发生问题。下面将展开分析问题产生的原因,以及解决方法。
1.src/assets和static文件夹存放的区别
assets文件是src下的,所以最后运行时需要进行打包,一般用来存放自己用到的静态资源;
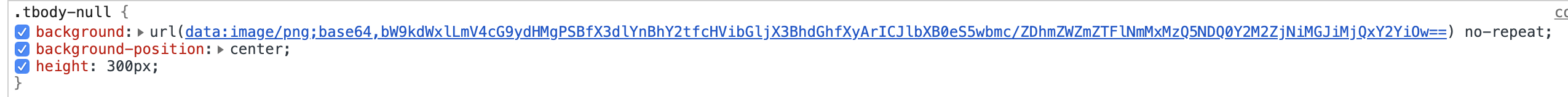
static文件不需要打包就直接放在最终的文件中了,一般用来存放第三方静态资源。笔者项目中用到的图片资源均存放在src目录下面,运行之后发现,图片路径被莫名转成类似base64格式的资源路径,而且加载不出来
2.问题原因与解决
网上百度了很多,但是基本上没找到自己想要的。后来发现,自己以前做过的项目,assets内的资源可以正常引入,于是仔细对比了webpack.base.conf.js配置,发现新构建的项目对图片处理多了一个配置
// 这个是正常的配置{test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,loader: 'url-loader',options: {limit: 10000,name: utils.assetsPath('img/[name].[hash:7].[ext]')}},// 这个是多出来的配置{test: /\.(png|jpg|gif|svg)$/,loader: 'file-loader',options: {name: '[name].[ext]?[hash]'}}// 发现调用的loader都不同,百度发现url-loader其实是在file-loader基础上封装的,所以使用url-loader必须安装file-loader。url-loader增加了options.limit配置属性,当图片资源小于指定大小,将会被解析成base64地址,保存到编译后的bundle.js文件,从而减少网络请求;但是limit值也不能过大,否则会造成js文件过大// 问题分析:可能配置了两次图片解析,所以造成实际编译过程中也编译了两遍(个人猜测)。当我把两者中的任意一方给注释掉,图片资源均能够正常解析
3.总结
webpack配置内容很多,大多数构建项目的时候,不需要我们自己动手去配置,甚至也不需要过多去关心配置项。但是,当出了问题的时候,就必须逼着我们去理解webpack每一项配置的意义,这样才能够更好地帮助我们解决问题。所以,在日常开发过程中,还是要多留意webpack配置问题。