@15013890200
2018-09-21T02:48:14.000000Z
字数 1213
阅读 728
体验flex布局
css flex 布局
从参加工作以来,涉及到页面布局一直都是采用盒模型的方式,即利用css的display、float、position属性来布局。一直以来,能够很好的解决大部分布局问题,但是遇到垂直居中问题一直都是这种布局方式的最大短板。flex弹性布局的相关特性能够很好的解决各类布局问题。但是由于性能问题,最好只在局部的布局使用弹性布局。
1、概念
- 任何一个容器都可以通过指定 display: flex 方式指定为flex布局。行内元素则指定 display: inline-flex
- webkit内核浏览器需指定前缀,dispaly: -webkit-flex;
- 设置flex布局以后,子元素的float、clear、vertical-align属性将失效
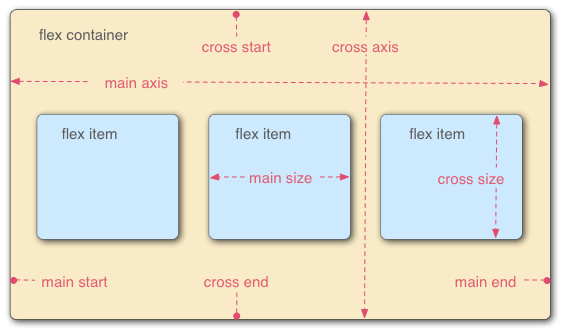
- flex布局的元素称为容器,子元素称为 flex item。容器默认存在两个轴。水平轴的主轴(main axis),纵轴的交叉轴(cross axis)
2、和容器有关的属性
- flex-direction: 子元素的排列方式;值:row | row-reverse | column | column-reverse
- flex-wrap: 默认情况下,子元素排列在一行。该属性定义当一行排列不下该如何换行。值:nowrap | wrap | wrap-reverse(换行,第一行在下方)
- flex-flow:flex-direction和flex-wrap的简写形式,默认值为 row nowrap
- justify-content:元素在主轴上的对齐方式,值:flex-start | flex-end | center | space-between(两端对齐) | space-around(均匀分布)
- align-items:元素在交叉轴上的对齐方式,值:flex-start | flex-end | center | baseline(项目的第一行文字的基准线对齐) | stretch(如果项目为设置高度或设置为auto,则占满整个容器)
- align-content: 属性定义了多根轴线的对齐方式,值:flex-start | flex-end | center | space-between | space-around | stretch
3、和项目有关的属性
- order:项目的排列顺序,数值越小越靠前,默认为0
- flex-grow: 项目的放大比例,默认为0
- flex-shrink: 项目的缩小比例,默认为1
- flex-basis: 项目占据主轴空间。默认auto,也可以像设置width、height一样
- flex:flex-grow、flex-shrink、flex-basis的缩写,默认 0 1 auto,也有两个快捷值auto(1 1 auto)、none(0 0 auto)
- align-self: 项目的对齐方式,会覆盖父容器的align-items属性,值:auto(继承父) | flex-start | flex-end | center | baseline | stretch