@15013890200
2019-06-25T01:35:56.000000Z
字数 2710
阅读 684
HTTP、TCP相关知识
http tcp
1、浏览器输入URL之后回车发生了什么
1、浏览器进行dns解析,将域名转化为IP地址
2、 建立TCP连接(三次握手)
3、发起http请求
4、服务器接受请求并返回html文本
5、浏览器解析并渲染html文本,渲染引擎(解析css和dom)、js引擎(解析js文件)
2、http状态码
1XX(请求尚未完成)
100 客户端必须继续发送请求
101 客户端要求服务器更改http协议版本2XX (请求已经完成)
200 ok,客服端请求被服务端正确处理
204 no content,请求成功,但是响应报文不包含主体部分(response body)
206 partial content,范围请求成功3XX (重定向)
301 moved permanently,永久重定向,表示资源已经分配了新的URL
302 found,临时重定向,资源临时被分配了新的URL
303 see other,资源存在着另一个URL,应使用get方法请求资源
304 not modified,服务器允许访问资源,但请求未满足条件
307 temporary redirect,302类似,期望客户端保持请求方法不变向新的URL发起请求4XX (客户端错误)
400 bad request,请求参数错误
401 unauthorized,请求未认证
403 forbidden,请求被拒绝
404 not found,未找到相应资源5XX (服务器错误)
500 internal server error,服务器内部错误
501 not implemented,服务器不支持当前请求的某个功能
502 bad Gateway,网关错误
503 service unavailable,服务器处于超负载或者停机维护
504 gate timeout,网关超时
3、http请求构成
3.1 request header
Accept 告诉服务器,客户端支持的数据类型(text/html,image/apng)
Accept-Charset 告诉服务器,客户端支持的编码类型(utf-8)
Accept-Encoding 告诉服务器,客户端支持的压缩格式(gzip)
Accept-Language 客户端支持的语言
Host 目标服务器域名和端口号
Origin 请求来源域名和端口号
referer 请求资源的完整uri
cookie 请求携带信息
user-agent 客户端头部信息
connection 请求是否是长连接(keep-alive)
if-modified-since 资源的缓存时间
Date 请求发送的时间
3.2 response header
HTTP/1.1 200 响应状态行
Date 服务端发送资源时的服务器时间
Expires 较为过时的缓存验证方式,与浏览器进行时间比较,超过这个时间就不用缓存
Catch-Control 最多使用的缓存控制,会和服务器进行缓存校验
etag nginx静态服务器发来的静态文件签名,浏览器在没有‘disabled cache’情况下,接收到etag后,同一个URL第二次请求就会自动带上‘if-none-match’
Last-Modified 服务器发来当前资源最后一次修改时间,下次请求,服务器上当前时间大于这个时间就返回新的内容
Content-Type 告诉浏览器返回的数据格式
Content-Encoding 告诉客户端,采用何种方式对资源进行解压
Connection 告诉客户端服务器的tcp也是一个长连接(keep-alive)
4、http方法
4.1 常见的请求类型
get 向服务器获取数据
post 向服务器新增内容
put 修改服务器资源
delete 删除服务器资源
head 获取报文首部,不返回报文主体
options 询问获取URI资源支持的方法
4.2 get和post方法区别
字面意思,get用于获取资源,post用于提交资源
get请求参数拼接在URL上,post参数在请求体内
get发送数据有长度限制,post没有
post请求比get请求相对安全
get只能发送字符串类数据,post可以发送多种数据类型
浏览器回退按钮,get无害,post可能导致重复提交请求
get请求可以被缓存,post不可以
5、http协议版本
http1.0、http1.1、http2.0
http1.1新增了keep-alive特性,支持长连接;支持分块传输;支持错误提示
http2.0新增多路复用(所有的http请求都在一条tcp连接上完成);服务器推送(服务器可以主动向客户端推送资源,而无需客户端明确的请求);头部压缩
6、http与https
https并非是一种新的协议,只是http通信接口部分用ssl和tls协议代替而已
https多了加密和证书的概念,https发送的数据都是加密后的
7、跨域处理
跨域是浏览器自身的一种安全行为(同源策略:http协议+域名+端口,避免XSS、CSRF攻击)
同源策略限制了:cookie、LocalStorage、IndexDB无法读取;DOM和JS对象无法获取;AJAX发送不出去jsonp 通过浏览器不会对script标签引用的资源做限制,而动态插入script
CORS(跨资源共享)服务器端设置头部,指定允许访问的域名
nginx反向代理
postMessage、webSocket等
8、HTTP缓存
8.1 和缓存相关字段
expires http1.0产物,可以在1.0和1.1中使用,当服务器时间与客户端时间存在较大差异时会有问题
Cache-Control http1.1产物,比expires多了更多选项设置
Last-Modified 不存在版本问题,服务器资源最后修改时间与请求时间做对比(决定返回304还是200)
etag 不存在版本问题
8.2 强缓存(本地缓存)
expires和Catch-Control,强缓存中,普通刷新会忽略它直接从缓存中读取数据,浏览器强制刷新请求会带上Cache-Control:no-cache和Pragram:no;
8.3 协商缓存(弱缓存或服务器缓存)
主要涉及两组字段:
Last-Modified 和 If-Modified-Since
Etag和If-None-Match
9、TCP/IP协议
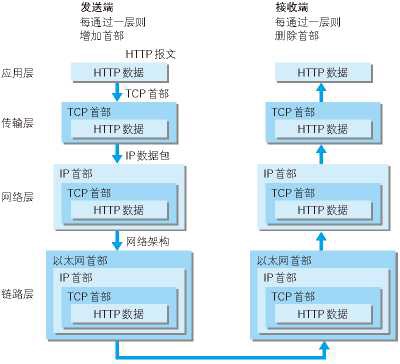
TCP/IP协议分为4层:应用层 > 传输层 > 网络层 > 链路层
应用层 规定了向用户提供应用服务时通信的协议,比如(FTP,文件传输协议和DNS,域名解析系统)
传输层 对接上层应用层,提供处于网络连接之间的数据传输所使用的协议(TCP或者UDP)
网络层 规定了数据通过怎样的传输路线到达对方计算机(IP协议等)
链路层 用来处理连接网络的硬件部分,包括控制操作系统、硬件的设备驱动、网卡(网络适配器)以及光纤等物理部分