@yangfch3
2016-06-25T09:59:28.000000Z
字数 518
阅读 2751
关于尺寸及其参考
HTML+CSS
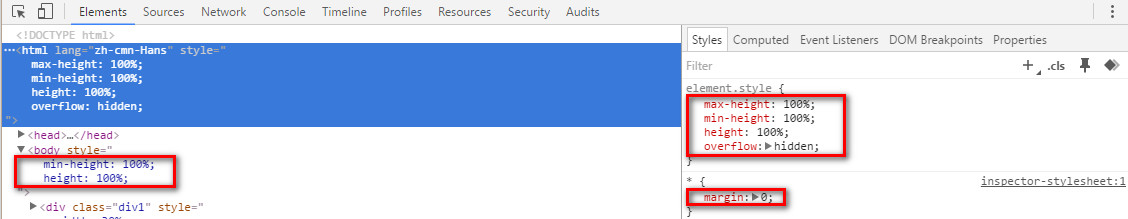
如何设置 <html> 和 <body> 的高度使页面不出现滚动条

元素宽度、高度设为百分数时的参考
- 宽度:参考父元素宽度
- 高度:参考父元素高度
元素 margin-left, margin-right 设为百分数时的参考
参考 包含块的宽度
元素 margin-top, margin-bottom 设为百分数时的参考
参考 包含块的宽度
元素 padding-left, padding-right 设为百分数时的参考
参考 包含块的宽度
元素 padding-top, padding-bottom 设为百分数时的参考
参考 包含块的宽度
元素 border 值不能设为百分比
记住这一点!
img 元素值设为百分比
- 宽度:参考 包含块的宽度
- 高度:参考 包含块的高度
元素 background-size 设为百分比时
- x:参考 背景元素的宽度
- y:参考 背景元素的高度
元素 background-position 设为百分比
- x:参考 背景元素的宽度
- y:参考 背景元素的高度
当只为
background-position设置了一个值(X方向)时,竖直方向(Y方向)上默认为 50%
元素 left, right 值为百分比
参考 包含块的宽度
元素 top, bottom 值为百分比
参考 包含块的高度。注意!这里是参考高度。
